Die Suchfunktion von Clerk.io besteht aus zwei Teilen:
Das Live-Search-Dropdown, das angezeigt wird, wenn ein Kunde mit der Eingabe beginnt.
Die Suchseite, die alle passenden Produkte auf einer ganzen Seite anzeigt.
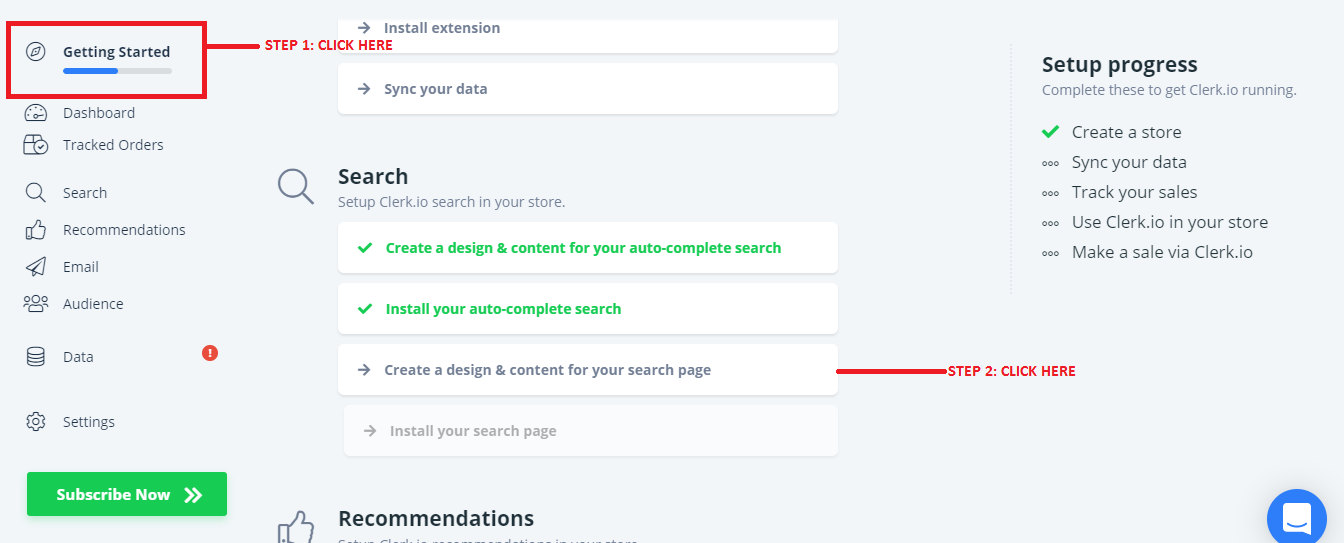
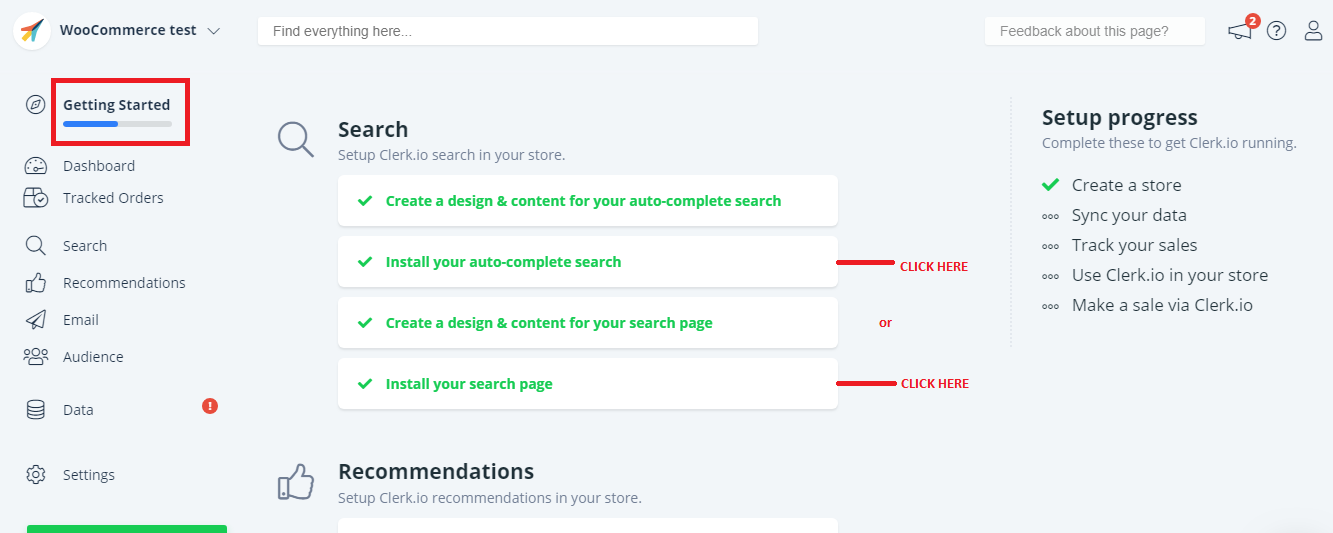
Starten Sie im Hauptmenü mit einem Klick auf Einstieg.

1. Standarddesigns und Inhalte erstellen #
Als Erstes müssen Sie Standarddesigns und -inhalte erstellen.
Sie können die Einrichtungsanleitung mit dem Titel SEARCH unter der Option Getting Started verwenden, um schnell Designs und Content zu erstellen, die das gleiche Farbschema und den gleichen Stil wie Ihr Webshop haben.
A/ Beginnen Sie mit der Erstellung eines Designs und Inhalts für die Live Search :

Sobald Sie Ihr Design erstellt haben, klicken Sie auf Veröffentlichen
B/ Und dann erstellen Sie ein Design und einen Inhalt für die Suchseite:

Sobald Sie Ihr Design erstellt haben, klicken Sie auf Dieses Design verwenden.
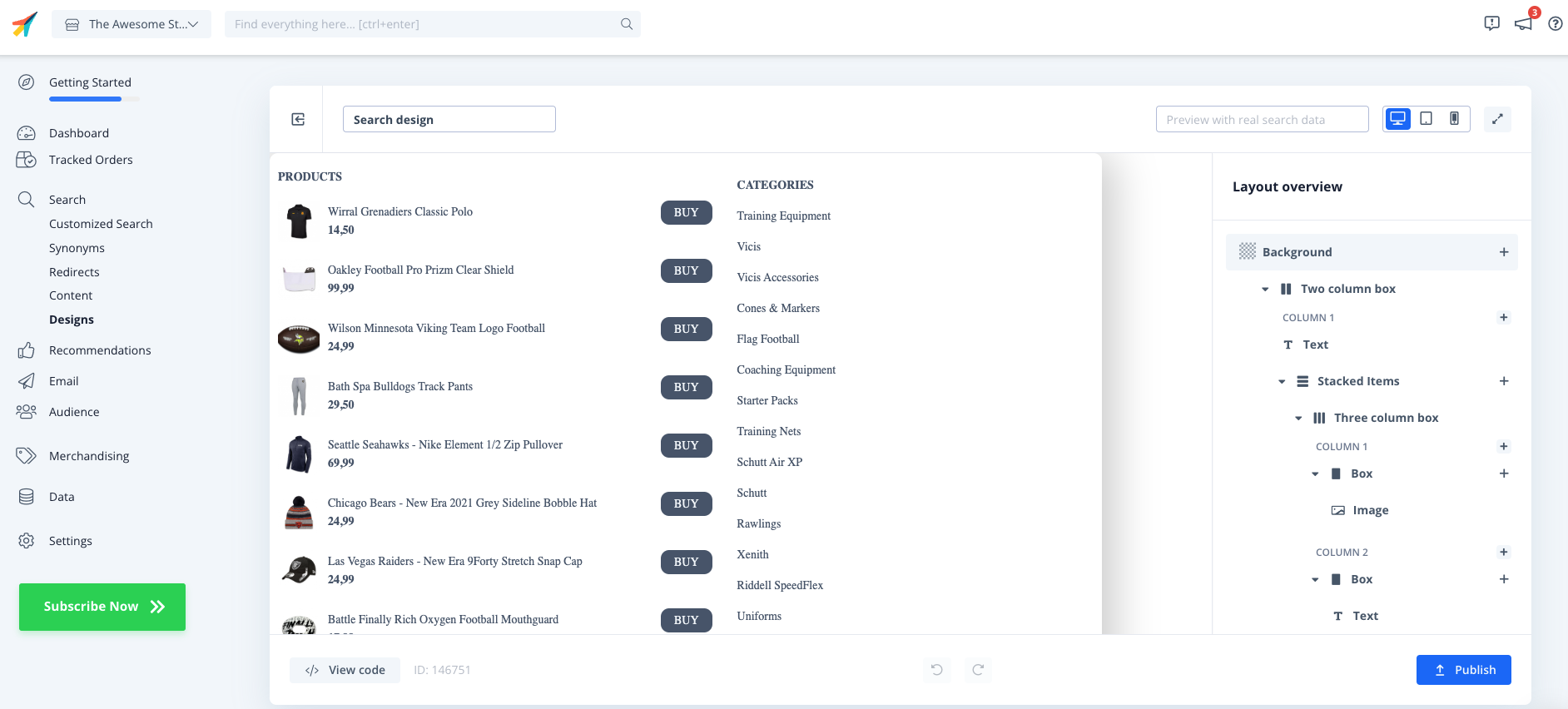
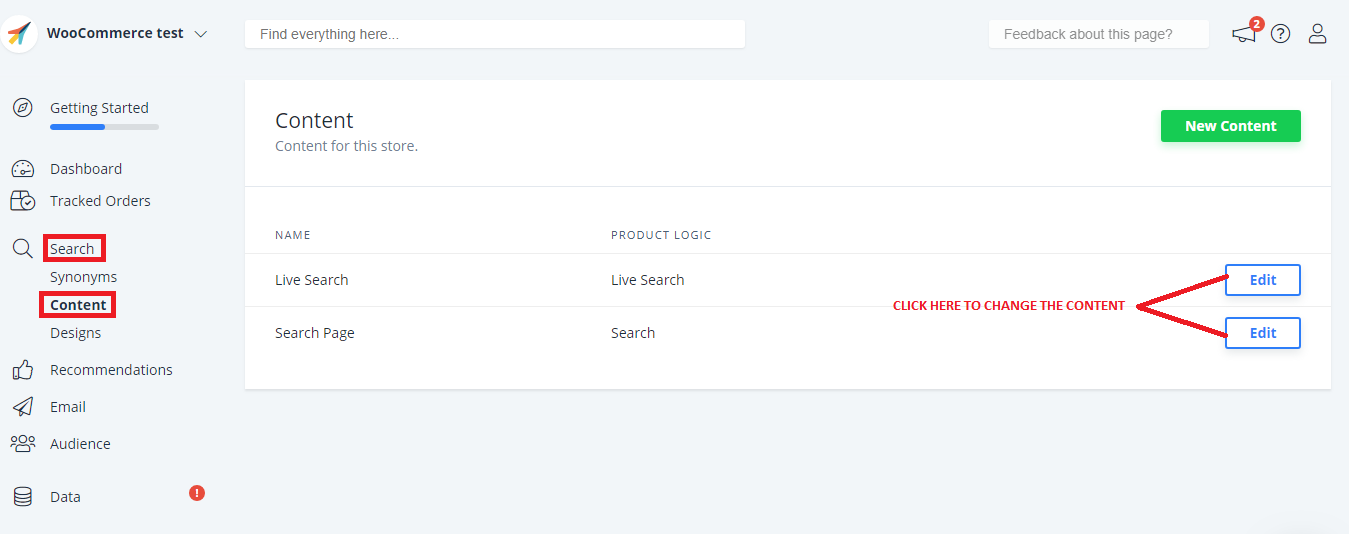
Sie können Ihre Designs und Inhalte später ganz einfach unter Designs und Inhalte im linken Menü ändern.
Design ändern
[_
Inhalt ändern

2. Aktivieren Sie die Live-Suche und die Suchseite #
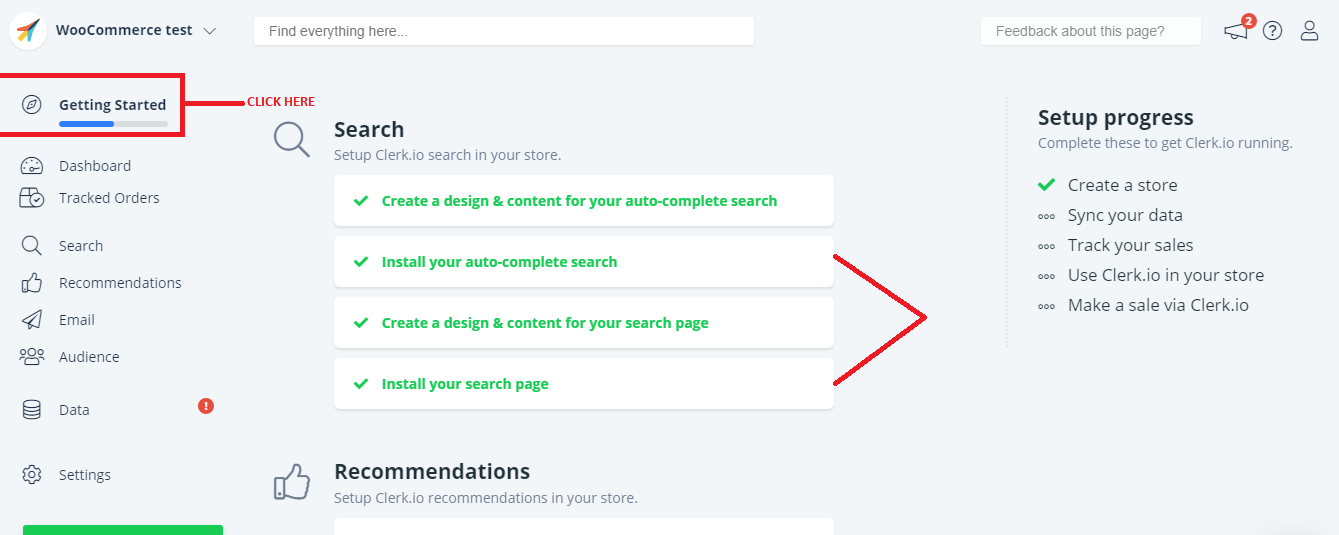
Die nächsten Schritte führen Sie durch die notwendigen Schritte, um die Live-Suche und die Suchseite zu aktivieren:
Bitte beachten Sie, auch wenn die nächsten Schritte bereits mit einem grünen Symbol markiert sind, als ob sie installiert wären - sie sind es nicht - müssen Sie die Schritte trotzdem anklicken und ausführen:

A/ Installieren Sie die Live-Suche und die Suchseite
Im WooCommerce-Modul sind sowohl die Live-Suche als auch die Suchseite in den gleichen Schritten aktiviert, Sie können also beides anklicken:
- Installieren Sie die automatische Vervollständigungssuche
- Installieren Sie Ihre Suchseite

Befolgen Sie alle Schritte unter dem Abschnitt: Suche und Live-Suche aktivieren

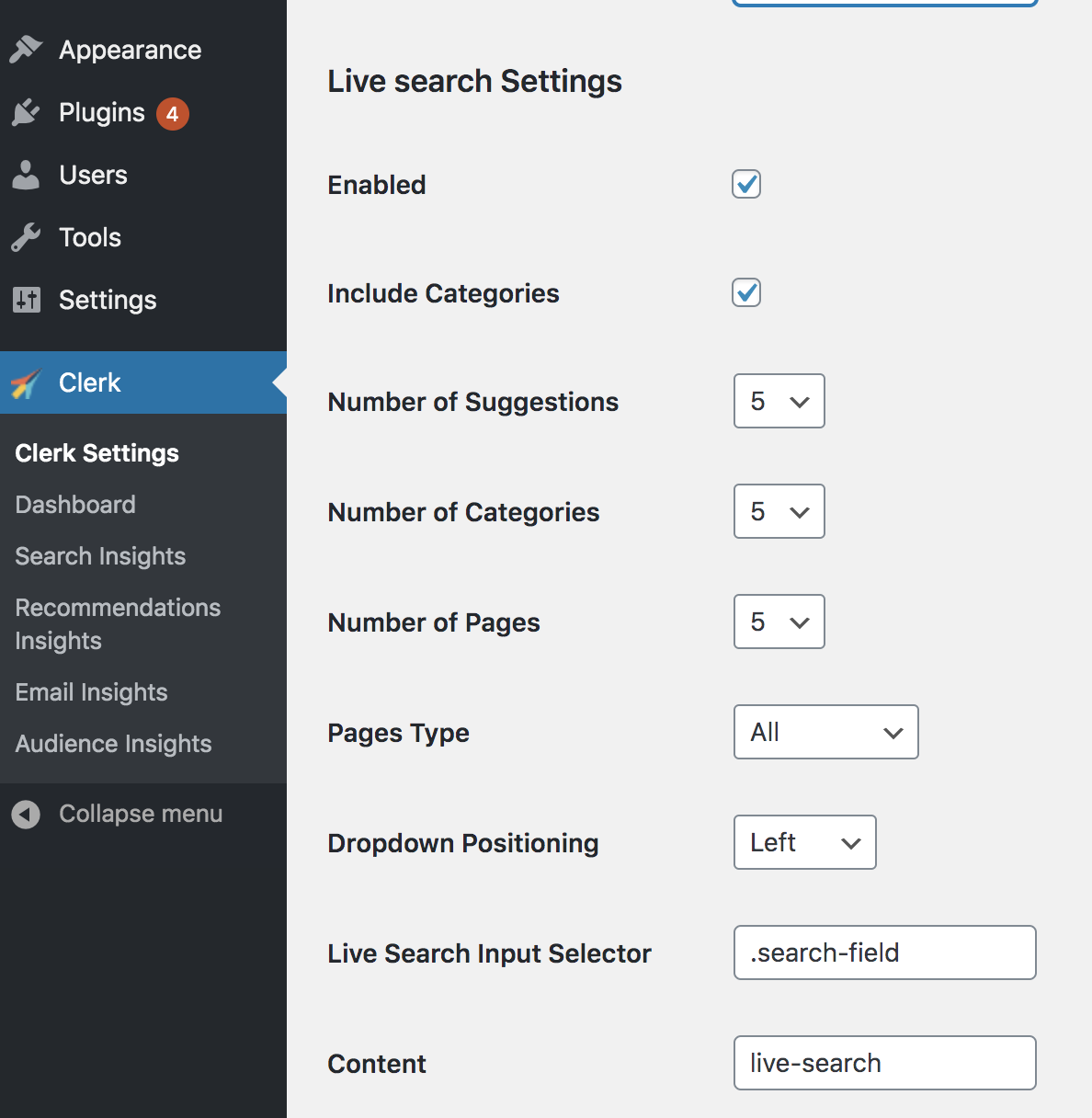
8. Sie können auch verschiedene Einstellungen für die Live-Suche wählen, einschließlich der Auswahl einer benutzerdefinierten Klasse oder ID eines Eingabefeldes, an das die Live-Suche angehängt werden soll. Dies geschieht im Live Search Input Selector

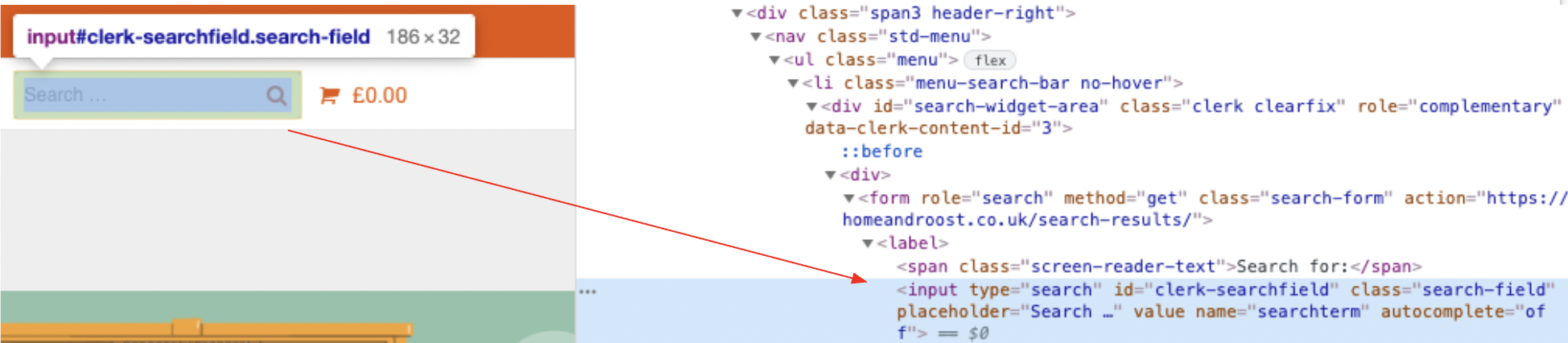
- Um den Live Search Input Selector Ihres Webshops zu identifizieren, inspizieren Sie das Suchfeld auf der Website und suchen Sie die ID und/oder Klasse, die mit der Eingabe verbunden ist. Im untenstehenden Beispiel ist die Klasse des Input Selectors “search-field”.
Eine ID wird mit einem “#"-Symbol vor der ID und eine Klasse mit “.” vor der Klasse gekennzeichnet. Achten Sie darauf, diese Notation vor der ID/Klasse einzufügen, wie im obigen Beispiel mit “.search-field”.
Sobald Sie die ID oder Klasse für Ihr Suchfeld ermittelt haben, fügen Sie diese in “Live Search Input Selector” innerhalb des Clerk-Plugins in WooCommerce ein.

9. Klicken Sie auf Einstellungen speichern.
Nachdem Sie die Funktionen aktiviert haben, können Sie die SEARCH-Funktion von Clerk.io in Ihrem Webshop sehen.