Wenn Sie es noch nicht getan haben, erstellen Sie den Inhalt, den Sie in Ihrem Add-To-Basket-Schritt (Power Step) verwenden möchten.
Gehen Sie im WooCommerce-Backend zu Seiten.
Klicken Sie oben auf der Seite auf Neu hinzufügen.
Geben Sie der Powerstep-Seite einen aussagekräftigen Namen, z. B. “Produkt in den Warenkorb gelegt”, da dieser als Titel auf Ihrem Powerstep angezeigt wird.
Geben Sie in das große Textfeld [clerk-powerstep] ein, und drücken Sie auf Veröffentlichen.

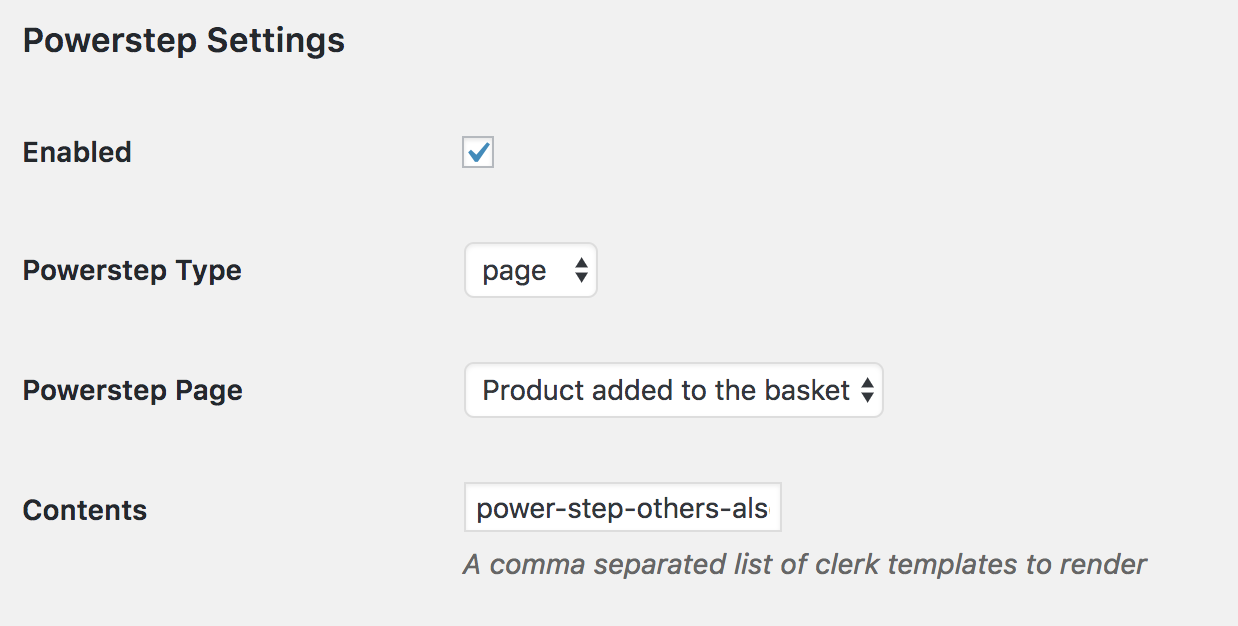
6. Gehen Sie im Seitenmenü auf Kanzleieinstellungen und suchen Sie Powerstep-Einstellungen.
7. Fügen Sie die IDs der Inhaltsblöcke, die Sie erstellt haben, durch Kommata getrennt, in
Inhalt ein.
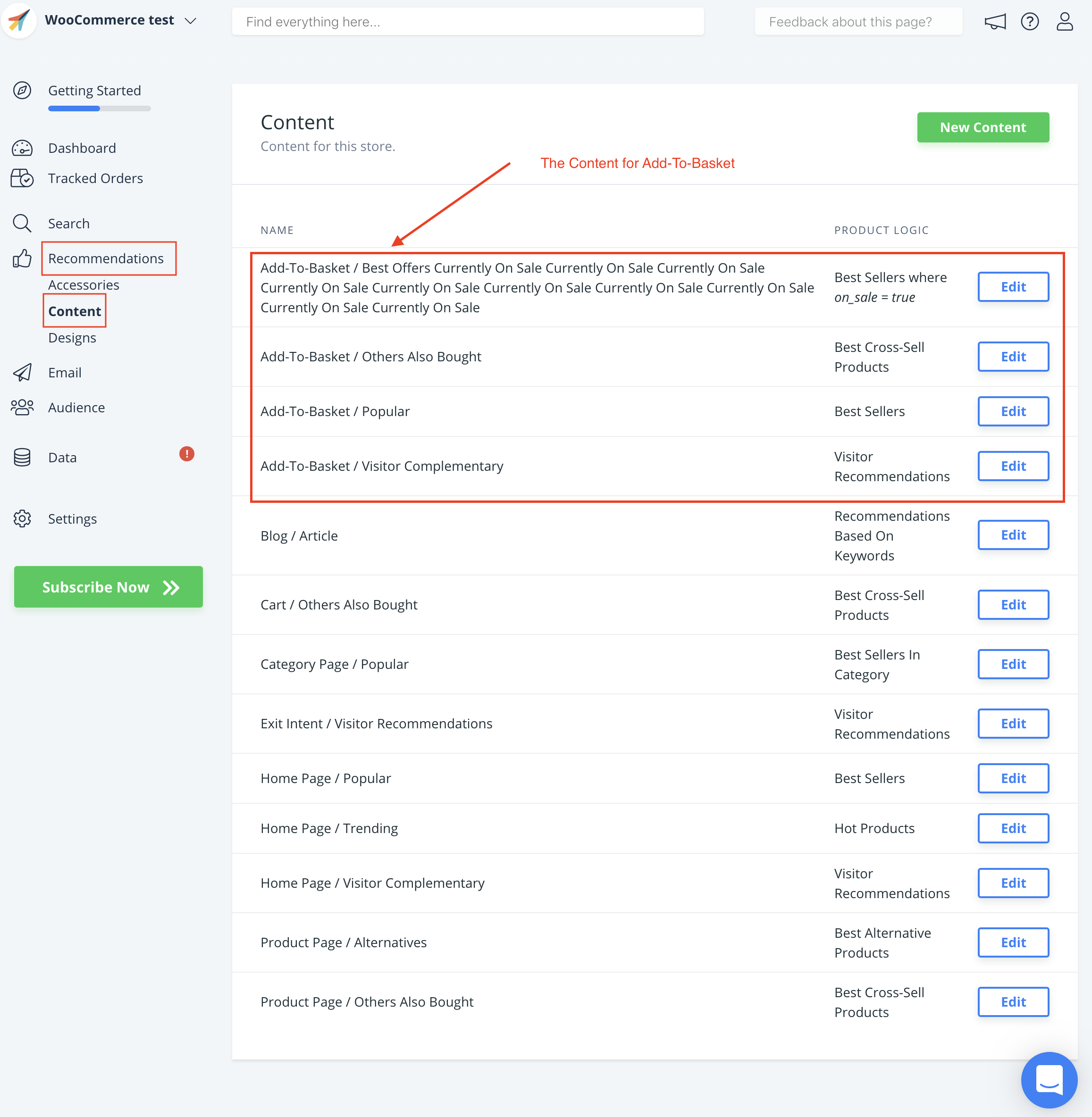
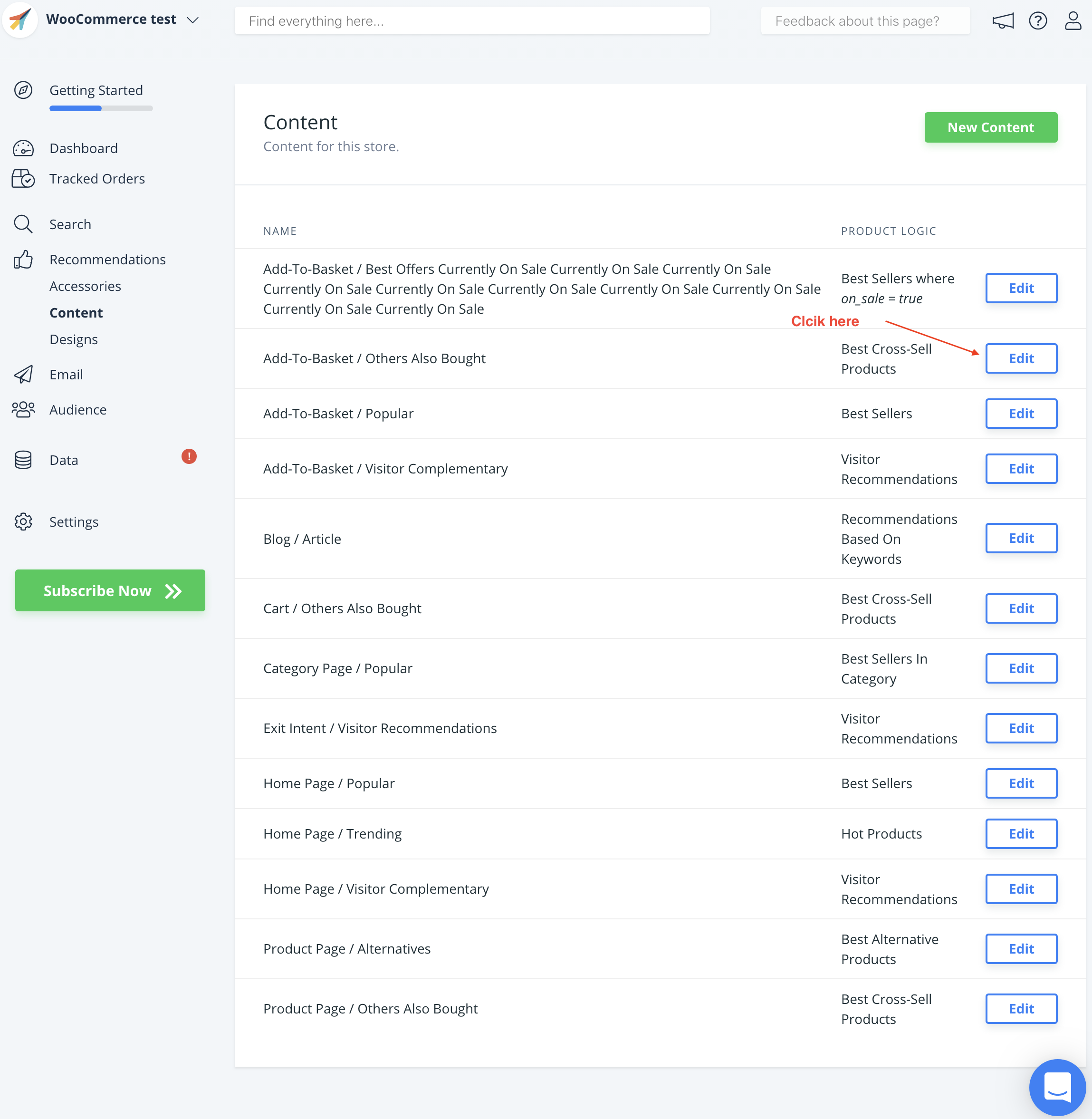
Sie finden die IDs der einzelnen Inhaltsblöcke, die Sie erstellt haben, in Ihrem Clerk-Backend (my,clerk.io) unter Empfehlungen -> Inhalt -> Bearbeiten (die Anzahl der Inhalte variiert zwischen 1 und 4 für den Schritt Add-To-Basket):

Hier ein Beispiel, wie Sie die ID des Inhalts finden:

8. Wählen Sie den Namen der Seite, die Sie gerade erstellt haben, unter Powerstep Page
und überprüfen Sie Aktiviert.

9. Klicken Sie auf Einstellungen speichern.
OPTIONAL
Wenn der Powerstep immer noch nicht angezeigt wird, müssen Sie möglicherweise die WooCommerce-Einstellung Cart Redirect deaktivieren.
Gehen Sie dazu zu
WooCommerce -> Einstellungen -> Produkte und suchen Sie Verhalten im Warenkorb.
Vergewissern Sie sich, dass beide Kästchen nicht markiert sind, und klicken Sie unten auf der Seite auf Änderungen speichern.

_Wenn die Seite “Zum Warenkorb hinzufügen” zweimal gerendert wird: #
Wenn das Problem auftritt, dass der Powerstep zweimal angezeigt wird, müssen Sie die Seite teilen, um das Problem zu beheben.
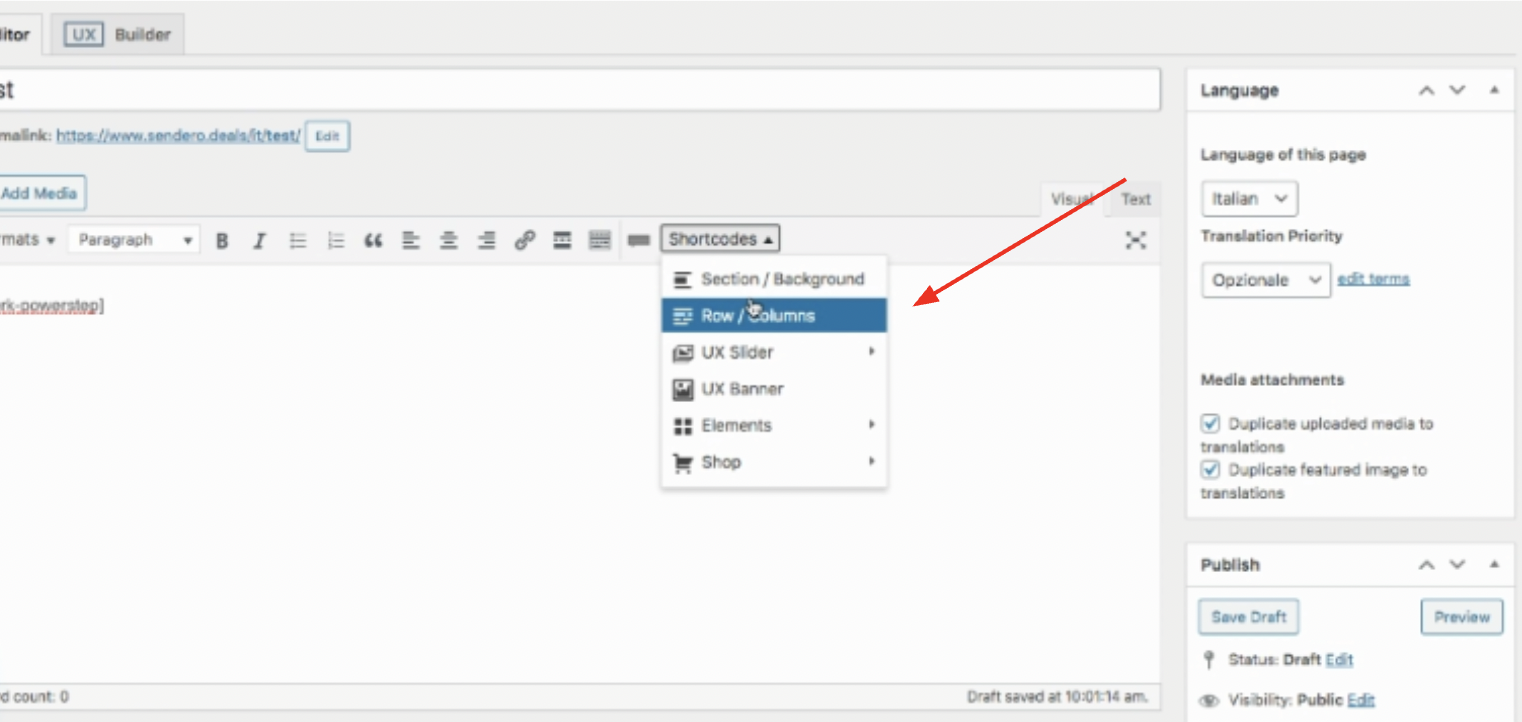
Gehen Sie im WooCommerce-Backend zu der Powerstep-Seite, die Sie in Schritt eins unter Seiten erstellt haben.
Wählen Sie “Shortcodes” in der oberen rechten Ecke und klicken Sie dann auf “Zeilen/Spalten”.

- Klicken Sie in dem daraufhin angezeigten Popup-Fenster auf “OK”.

- Verschieben Sie schließlich [clerk-powerstep] innerhalb der Tags [row] [col] und [/row] [/col] und klicken Sie auf Speichern.
