Clerk.js 2 ist eine schnellere und viel flexiblere Version unserer JavaScript-Bibliothek, die die Installation von Clerk.io in jedem Webshop zu einem Kinderspiel macht.
Da die beiden Versionen jedoch leicht unterschiedlich funktionieren, müssen Sie diese Schritte befolgen, um das Upgrade erfolgreich durchzuführen.
Die beiden Hauptunterschiede in Clerk.js 2 bestehen darin, dass die Designs in my.clerk.io die Liquid Template-Sprache verwenden, aber auch einfach mit dem Design Editor erstellt werden können.
Schritt 1: Konvertieren von Designs #
Da Clerk.js 2 einen anderen Ansatz hat, müssen Sie neue Designs erstellen.
Sie können Ihre Clerk.js 2 Designs auf eine von zwei Arten erstellen:
1. Verwenden Sie den intuitiven Design Editor, um neue Designs zu erstellen, wie in den folgenden Punkten beschrieben.
2. Konvertieren Sie Ihre alten Designs. Folgen Sie dieser Anleitung, um zu sehen, wie das geht.
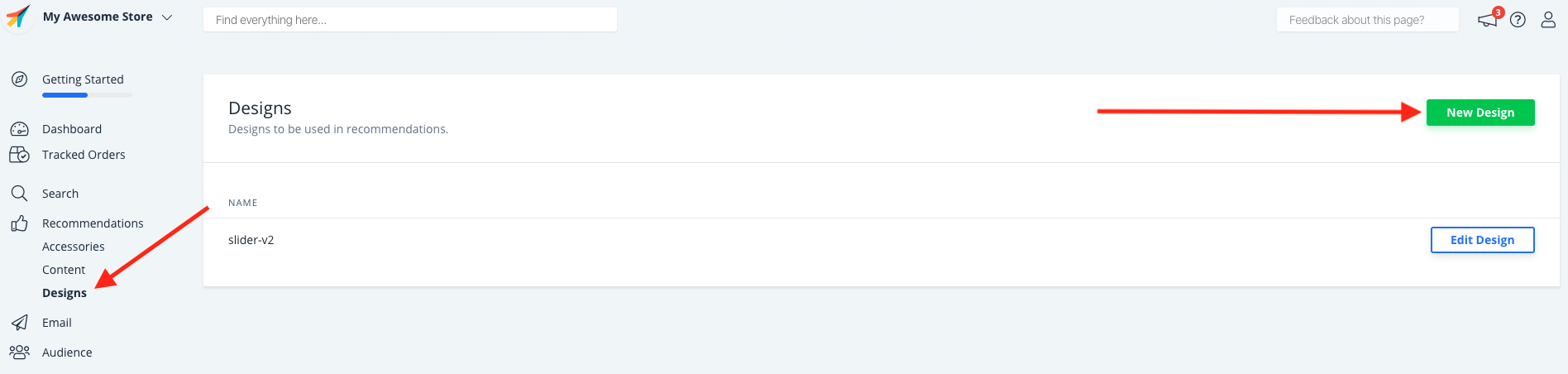
1.1 Gehen Sie zunächst auf my.clerk.io -> Empfehlungen / Suche -> Designs und klicken Sie auf Neues Design:

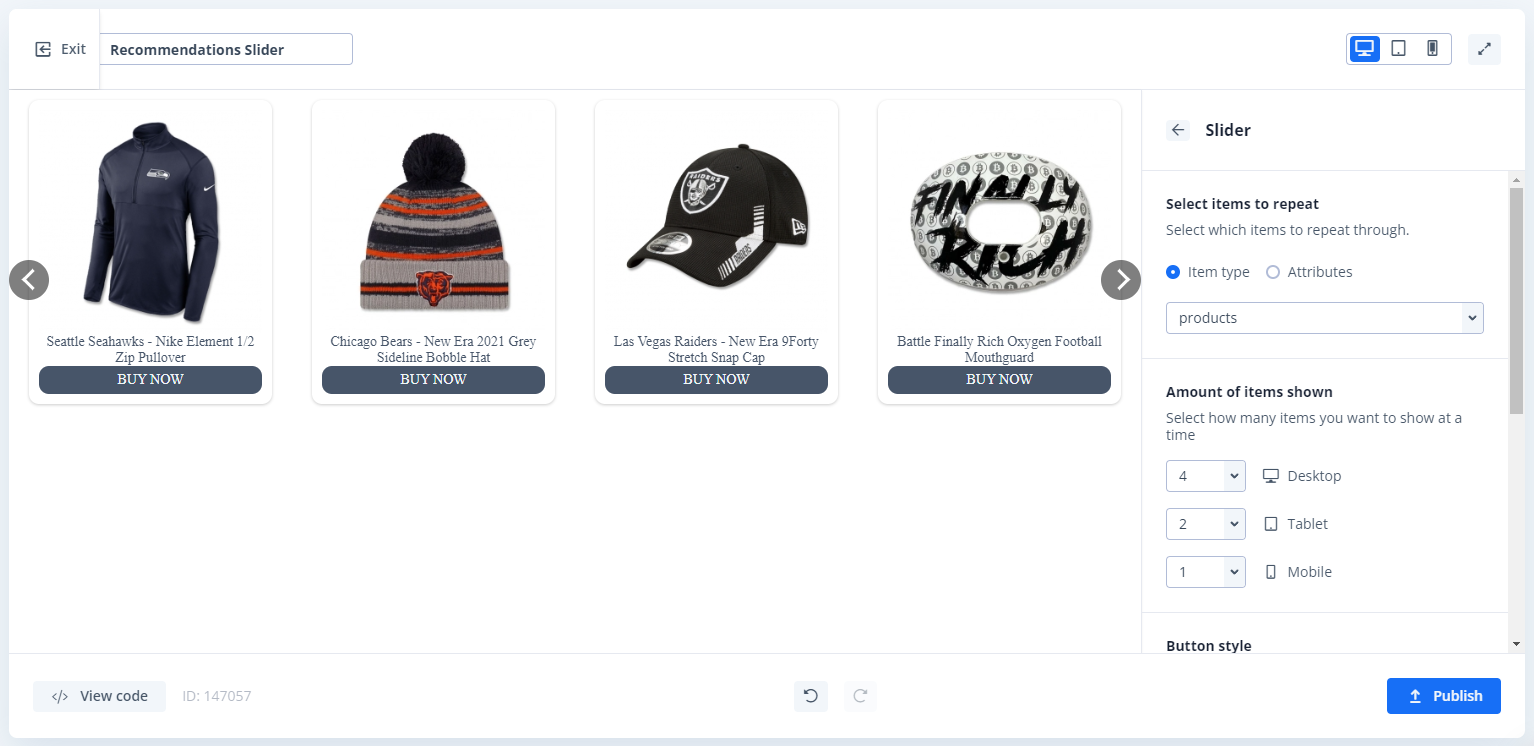
1.2. Wählen Sie Design Typ und folgen Sie dem Design-Setup Wizzard.
1.3. Klicken Sie im Design-Editor auf eines der vorhandenen Elemente wie den Namen, das Bild, die Schaltfläche usw., um es zu bearbeiten, oder fügen Sie neue Elemente zum Design hinzu, um mehr Informationen über Produkte hinzuzufügen.
1.4. Klicken Sie auf Veröffentlichen, wenn Sie fertig sind, und gehen Sie zu Schritt 2 in der Anleitung.

1.5. Gehen Sie abschließend zu Empfehlungen / Suche -> Inhalt und ändern Sie Ihren Clerk.io Inhalt, um Ihr neues Design zu verwenden.
1.6. Klicken Sie auf Inhalte aktualisieren. Dadurch werden sie vorübergehend nicht in Ihrem Webshop angezeigt, bis Sie mit Schritt 2 fertig sind. Wählen Sie das neue Design für alle Inhalte, die aktualisiert werden sollen.

1.7. So! Sie sind nun bereit, auf Clerk.js 2 umzusteigen.
Schritt 2: Upgrade Ihres Plugins #
**ACHTUNG: Denken Sie daran, von allen geänderten Dateien Sicherungskopien zu erstellen, da sie überschrieben werden.
Das Upgrade des Plugins kann direkt über den WooCommerce-Admin durchgeführt werden.
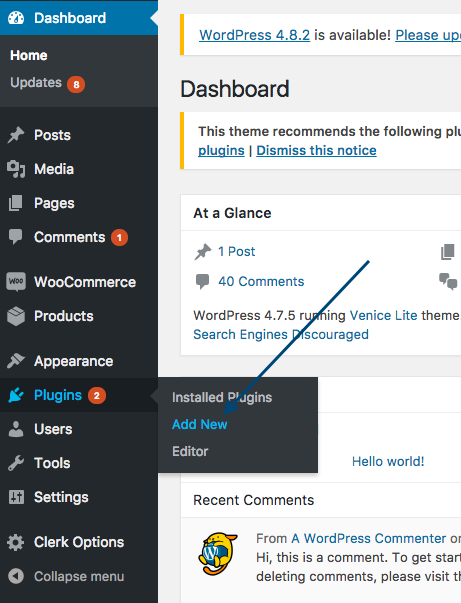
Gehen Sie zunächst zu Plugin->Neu hinzufügen.

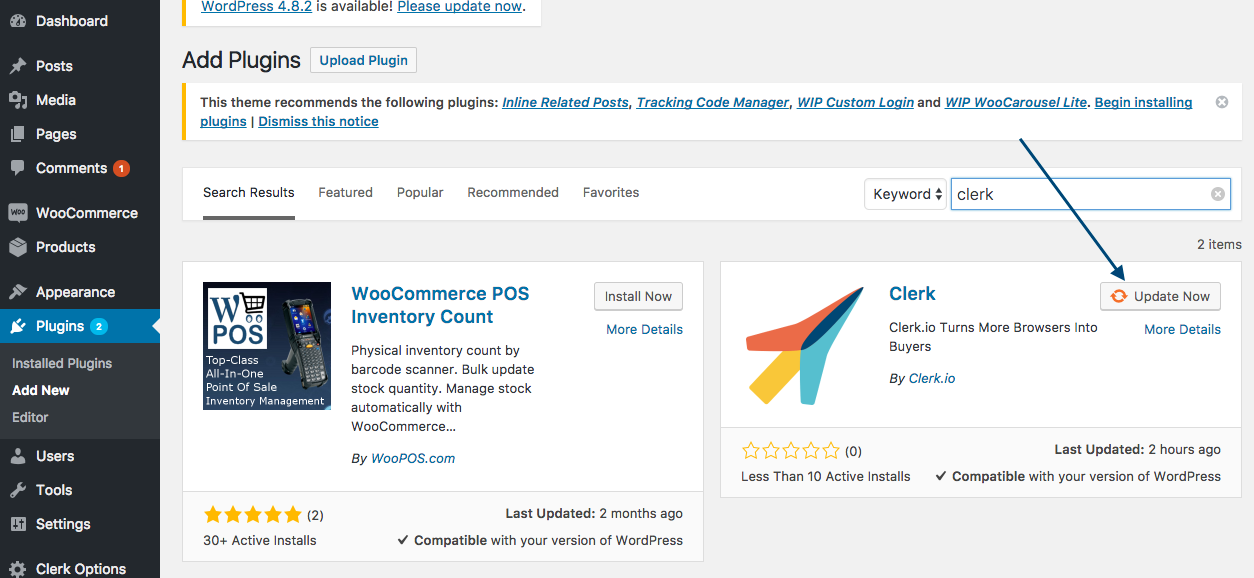
Suchen Sie dann im Suchfeld auf der rechten Seite nach Clerk und klicken Sie auf Jetzt aktualisieren.

Das war’s! Jetzt haben Sie die neueste Version von Clerk.io für WooCommerce und Clerk.js 2 läuft in Ihrem Webshop!
Wenn Sie bereits die neueste Version haben, wird auf dieser Schaltfläche einfach Aktiv stehen.
Die vollständige Dokumentation für Clerk.js 2 finden Sie hier:
https://docs.clerk.io/docs/clerkjs-quick-start