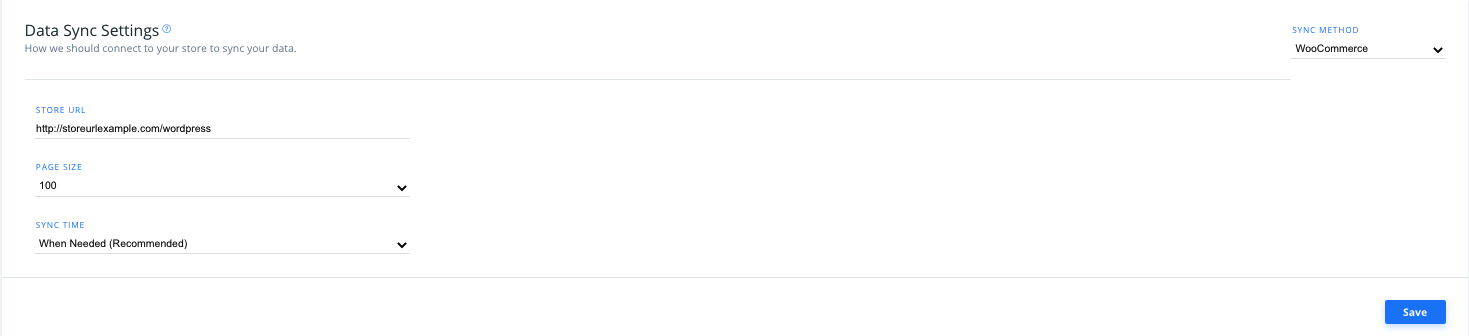
Einstellungen für die Datensynchronisation in my.clerk.io #
Klicken Sie in my.clerk.io im Menü auf der linken Seite auf “Data” und scrollen Sie nach unten zu “Data Sync Settings”, um Ihre Clerk.io-Backend-Einstellungen mit WooCommerce festzulegen und anzupassen.
Hier geben Sie Ihre Store-URL, die Seitengröße Ihrer synchronisierten Daten und die Synchronisationszeit (die Tageszeit, zu der Ihre Daten synchronisiert werden, Standard ist, wann immer sie benötigt werden) ein.

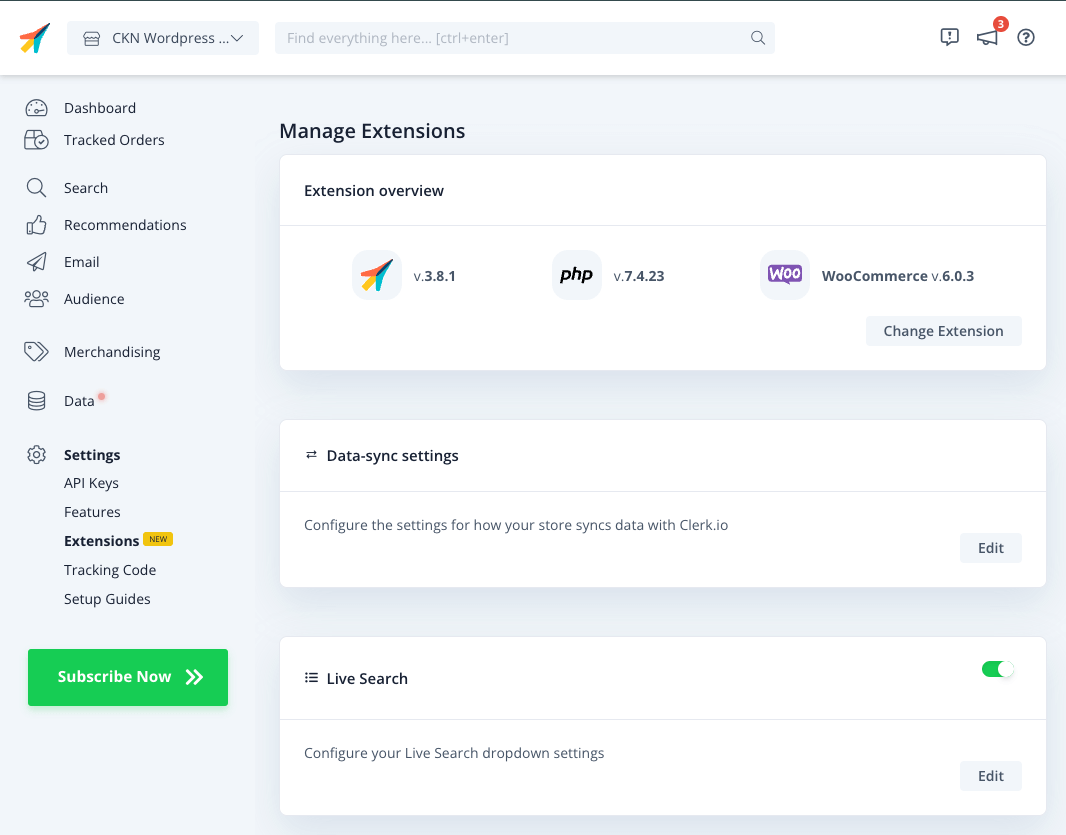
Plugin-Einstellungen #
Wenn Sie v3.8.0 oder eine spätere Version der Erweiterung verwenden, können Sie auf die folgenden Einstellungen auf zwei Arten zugreifen, nachdem Sie Ihre öffentlichen und privaten Schlüssel zum Plugin hinzugefügt haben:
- Über das WooCommerce-Backend unter Plugins > Clerk
- Über my.clerk.io, unter Einstellungen > Erweiterungen
Es spielt keine Rolle, wo Sie die Änderungen vornehmen, da die Erweiterung mit allen Änderungen, die in my.clerk.io vorgenommen werden, synchronisiert wird und umgekehrt.
In my.clerk.io können Sie auch Ihre aktuelle Version der Erweiterung, Ihre Plattform und die PHP-Version sehen.

Klicken Sie einfach “Bearbeiten “ auf eine Einstellung, um die verfügbaren Optionen zu sehen:

Plugin-Einstellungen in WooCommerce #
Nachdem Sie das Clerk.io-Plugin heruntergeladen haben, können Sie es über das Hauptmenü auf der linken Seite Ihrer WooCommerce-Verwaltungsseite aufrufen, indem Sie auf " Clerk” klicken.
Allgemein & Kundensynchronisation_
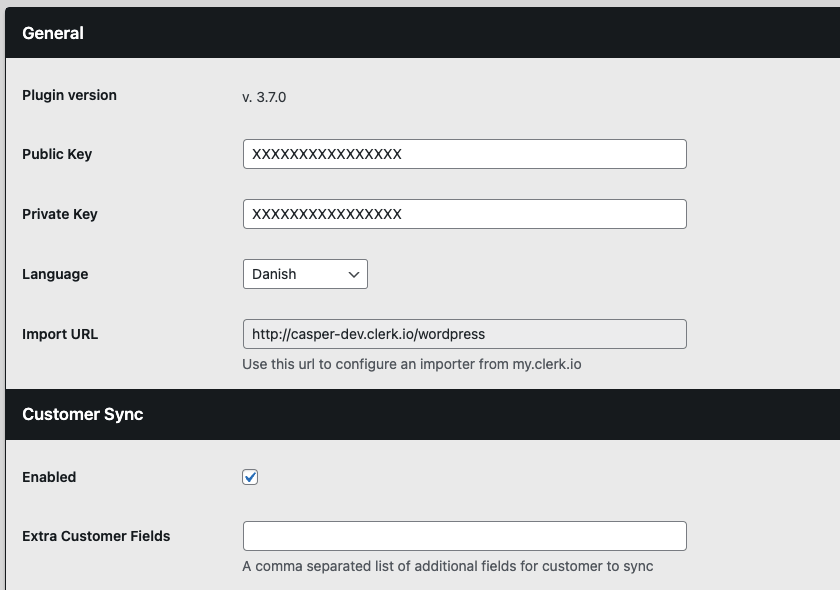
Im Abschnitt Allgemein können Sie nach dem Hinzufügen Ihrer öffentlichen und privaten Schlüssel die Sprache für das Clerk.io-Plugin auswählen. Ihre Import-URL, die Sie zu Ihren my.clerk.io-Dateneinstellungen hinzugefügt haben, befindet sich ebenfalls hier als Referenz.
Unter Customer Sync haben Sie die Möglichkeit, Kundendatenfelder hinzuzufügen, die Sie in Ihrem Geschäft verwenden. Stellen Sie sicher, dass Sie das Kontrollkästchen “Aktiviert” aktivieren, um die Kundendaten mit Clerk.io zu synchronisieren.
Data Sync

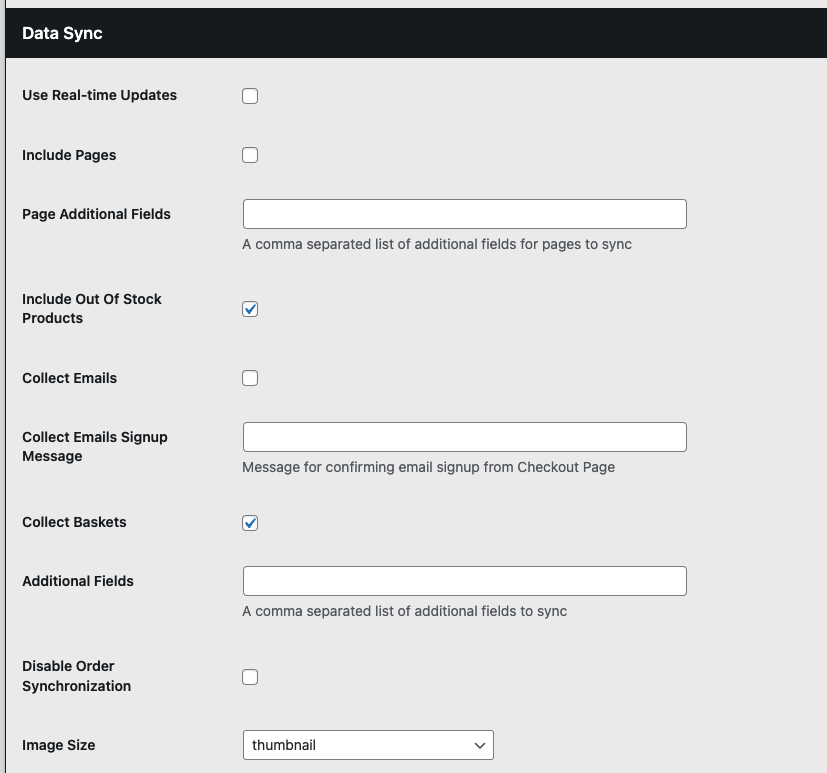
Im Abschnitt Data Sync haben Sie die Möglichkeit,:
Echtzeit-Updates verwenden, um Ihre Daten in Echtzeit mit Clerk.io zu synchronisieren, sobald Änderungen vorgenommen werden.
Seiten einbeziehen: Wenn Sie das Kästchen neben “Seiten einbeziehen” markieren, können die verschiedenen Seiten in Ihrem Shop zusammen mit Ihren Produktdaten synchronisiert werden.
- Geben Sie unter “Seiten-Zusatzfelder” die Datenfelder ein, die Sie von Ihren Seiten synchronisieren möchten, getrennt durch Kommas. Dies könnte zum Beispiel “URL” oder “Bilder” beinhalten.
Aktivieren Sie die entsprechenden Kontrollkästchen, um Vergriffene Produkte, Sammel-E-Mails und/oder Sammelkörbe für die Synchronisierung mit Clerk.io einzubeziehen.
Zusätzliche Felder: Hier können Sie eine kommagetrennte Liste mit zusätzlichen Produktdatenfeldern hinzufügen, die Sie mit Clerk.io aus Ihrem WooCommerce-Shop synchronisieren möchten.
Sie können auch das Kontrollkästchen Bestellsynchronisierung mit Clerk.io deaktivieren, falls erforderlich.
Mit Bildgröße können Sie die Größe der Bilder steuern, die Clerk.io importiert

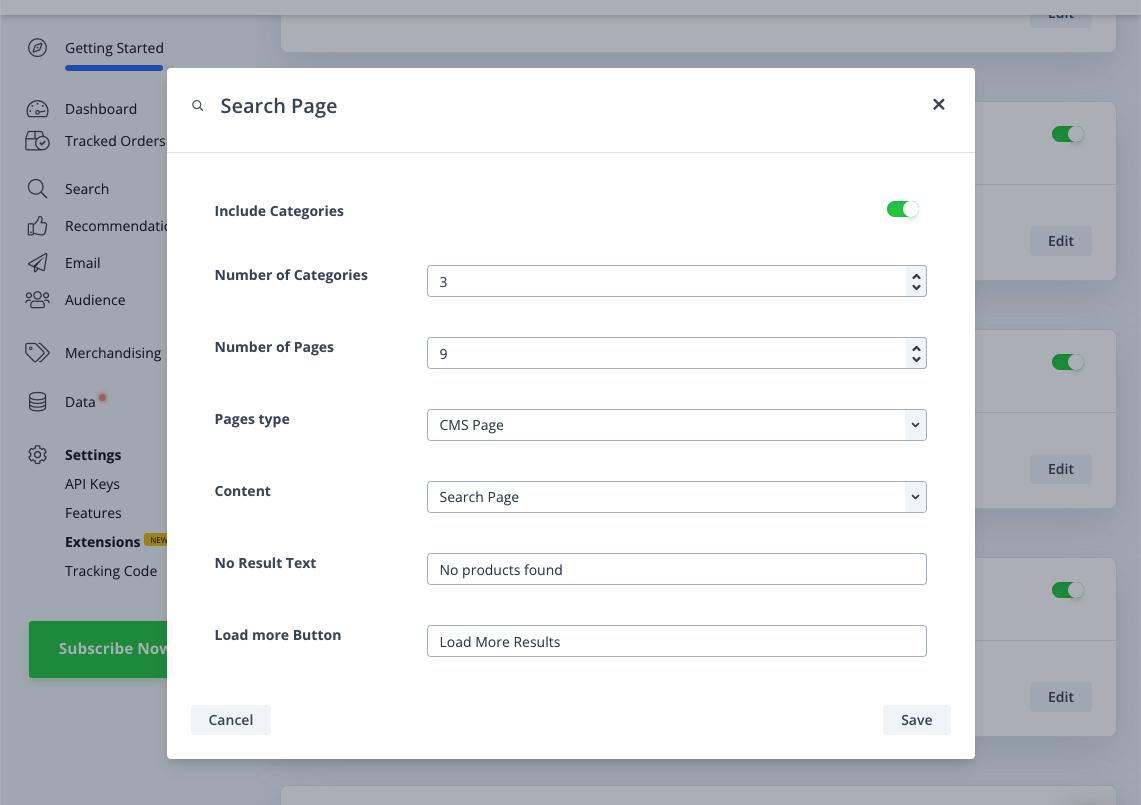
Sucheinstellungen #
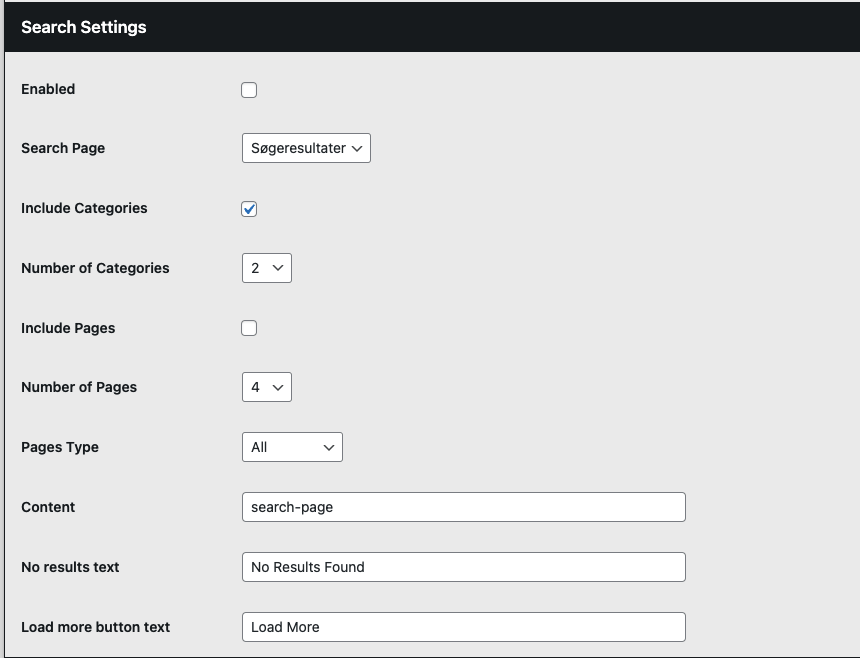
In diesem Abschnitt des Plugins werden Sie die verschiedenen Optionen für Ihre Clerk.io Suchseite einstellen.
Wählen Sie den Seitentyp für Ihre Suchseite aus dem Dropdown-Menü, wie “Beispielseite” im Beispiel hier.
Inhalt: Geben Sie hier den Namen des Inhalts Ihrer Clerk.io-Suchseite ein, den Sie im Einbettungscode für diesen Inhalt im my.clerk.io-Backend Ihres Shops finden, oft etwas wie search-page.
Text bei fehlenden Ergebnissen: Geben Sie hier den Text ein, der auf der Suchseite angezeigt werden soll, wenn eine Suche keine Ergebnisse liefert, und legen Sie den Text für die Schaltfläche “Mehr laden” im folgenden Feld fest.
Kategorien / Seiten einbeziehen: Hier können Sie festlegen, ob Clerk passende Kategorien oder Seiten finden soll, die auf der Suchseite angezeigt werden sollen.
Anzahl der Kategorien/Seiten: Hier können Sie festlegen, wie viele mögliche Treffer für jeden Typ angezeigt werden sollen.

Hinweis: Sie können nun die Daten für Kategorien und Seiten in Ihrer Suchseite auf die gleiche Weise abrufen wie in der Live-Suche, so dass Sie Ihren Kunden eine größere Auswahl an Informationen zur Verfügung stellen können. Weitere Informationen finden Sie hier.
Live Search Einstellungen #
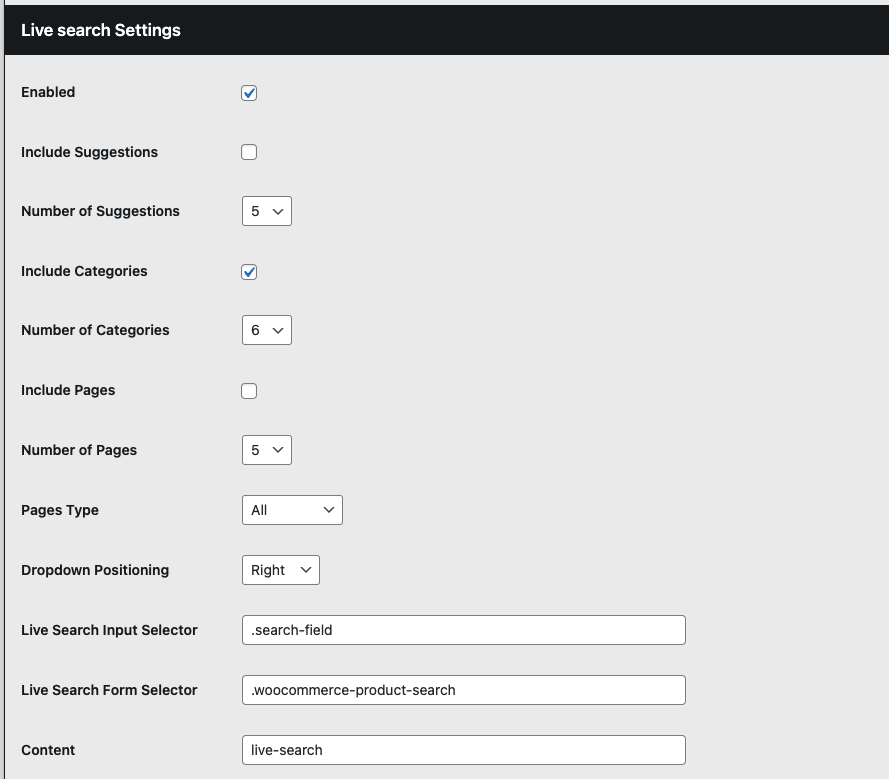
Aktivieren Sie Ihre Clerk.io Live-Suche, indem Sie das erste Kästchen in diesem Abschnitt markieren.
Vorschläge/Kategorien/Seiten einbeziehen: Hier können Sie einstellen, ob Clerk.io passende Kategorien oder Seiten finden soll, die auf der Suchseite angezeigt werden.
Anzahl der Vorschläge/Kategorien/Seiten: Hier können Sie festlegen, wie viele mögliche Treffer für jeden Typ angezeigt werden sollen.
Wählen Sie im nächsten Dropdown-Menü den Seitentyp aus, der als Seitenergebnis angezeigt werden soll, z. B. Blogbeiträge oder CMS-Seiten.
Wählen Sie die Position des Dropdowns für die Ergebnisse der Live-Suche und geben Sie dann den Input Selector und den Form Selector für Ihre Live-Suche in Ihrem Shop ein, indem Sie das Suchfeld mit Ihrem Browser überprüfen.
Zum Schluss geben Sie den Namen Ihres Live Search Content aus dem Content Embed Code in my.clerk.io ein, oft etwas wie “live-search”.

Um Facetten zu Ihrer Suchseite hinzuzufügen, müssen Sie zunächst das Kästchen “Aktiviert” unter Facettennavigation aktivieren.
Facettierte Navigation.
Geben Sie den Wert eines Attributs, das Sie in Ihre Facetten aufnehmen möchten, in das Feld “Benutzerdefiniertes Attribut hinzufügen” ein, und klicken Sie dann auf “Hinzufügen”.
Nach dem Hinzufügen erscheinen die hinzugefügten Attribute unter Facettenattribute. In diesem Abschnitt können Sie den Titel für die Facette und die Position in der Facettenliste festlegen, an der das Attribut angezeigt werden soll. Markieren Sie das Kästchen unter “Anzeigen”, um das Attribut in Ihren Facetten anzuzeigen.

_## Anpassen der Facetten Ihrer Suchseite #
- Clerk.io erlaubt es Ihnen, die Facetten Ihrer Suchseite aus dem Design heraus zu gestalten. Sie können diese anzeigen, indem Sie sie mit dem Feld Design im Plugin referenzieren
- Die Design-ID finden Sie im Clerk.io-Backend, in der äußersten linken Spalte jedes Designs auf der Design-Übersichtsseite und in der unten links auf der Seite, sobald Sie das Design zum Bearbeiten eingeben.

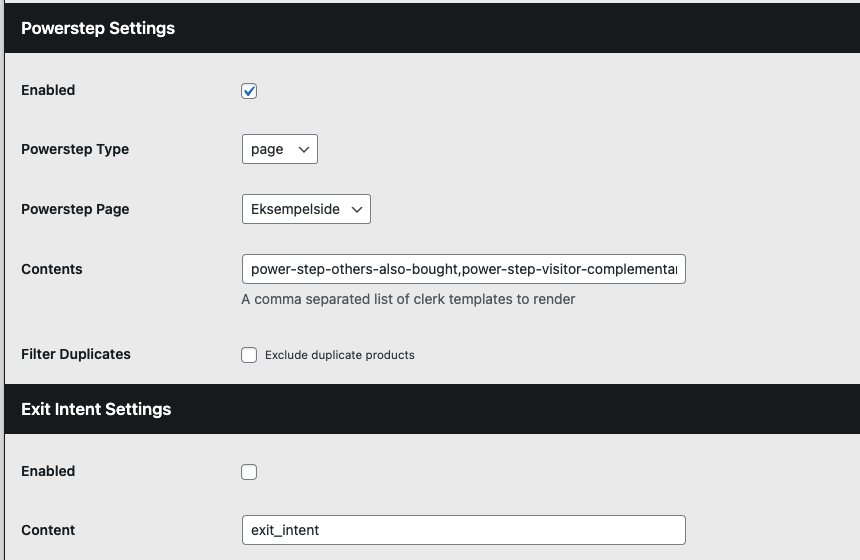
Powerstep & Exit Intent Einstellungen #
Im Abschnitt Powerstep-Einstellungen können Sie den Clerk.io Powerstep aktivieren, indem Sie zuerst das Kästchen ankreuzen und dann einstellen:
Powerstep Typ: Wählen Sie den Powerstep-Typ, den Sie aktivieren möchten, aus dem Dropdown-Menü aus, z. B. “Seite” oder “Popup”.
Powerstep Page: Wählen Sie die Seite, auf der der Powerstep erscheinen soll, zwischen “Front Page”, “Example Page”, “Cart”, etc.
Inhalt: Hier gibst du den Inhalt ein, den du für deinen Powerstep in my.clerk.io erstellt hast und der im Code zum Einbetten des Inhalts als Name deiner Datenvorlage aufgeführt ist, die etwa so aussieht “data-template= YOUR-CONTENT-NAME”
Duplikate filtern: Wenn Sie diese Option aktivieren, wird sichergestellt, dass jedes Banner nur eindeutige Produkte anzeigt, was allerdings zu einer etwas längeren Ladezeit führt.

Unter Exit Intent Einstellungen können Sie Ihren Clerk.io Exit Intent Inhalt aktivieren, indem Sie das Kästchen ankreuzen und dann den Namen des Exit Intent Inhalts eingeben, den Sie für Ihren Shop erstellt haben und der auf die gleiche Weise zu finden ist wie Ihr Powerstep Inhalt.
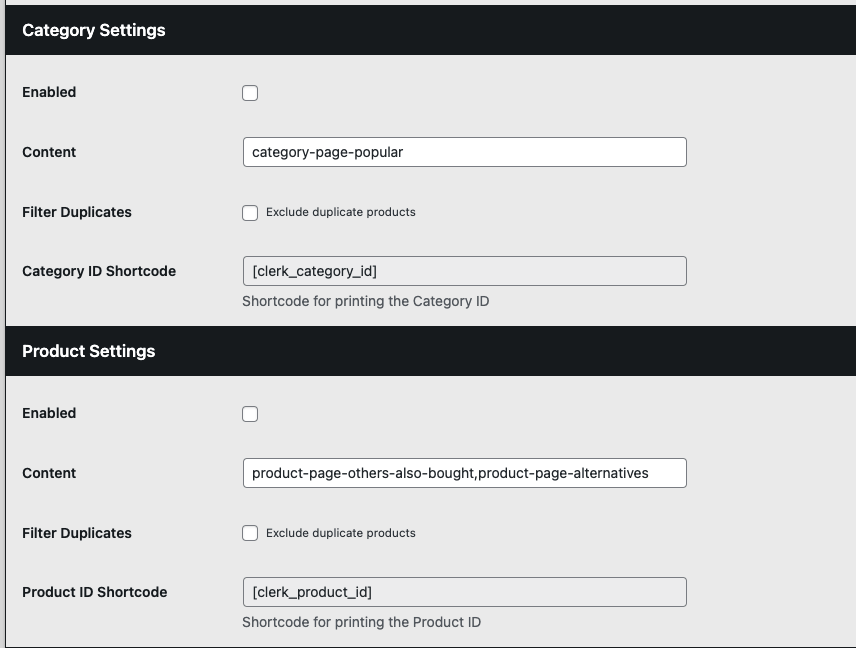
Kategorie-, Produkt- und Warenkorbeinstellungen #
In diesen Abschnitten aktivieren Sie die Inhaltsnamen für Empfehlungen, die Sie zu Ihren Kategorie-, Produkt- und Warenkorbseiten hinzufügen möchten, und fügen diese hinzu.
Aktivieren Sie das Kästchen “Aktiviert” unter dem entsprechenden Seitenabschnitt, und fügen Sie den Namen des Inhalts in das Feld “Inhalt” ein, um diesen Inhalt auf der Seite einzubinden. In diesem Beispiel haben wir category-page-popular in den Kategorie-Inhalt eingefügt.
- Duplikate filtern: Wenn Sie diese Option aktivieren, wird sichergestellt, dass jedes Banner nur eindeutige Produkte anzeigt, was allerdings zu einer etwas längeren Ladezeit führt.
- Kategorie-/Produkt-/Warenkorb-ID-Shortcode: Diese Shortcodes ermöglichen das einfache Einfügen von Clerk-Embedcodes, wenn Sie deren Platzierung mit Editoren wie WPBakery und Elementor anpassen möchten. Die Shortcodes müssen eingefügt werden, um die entsprechenden IDs aus den Kategorien, Produktseiten oder dem Warenkorb hinzuzufügen. Z.B.:
<span class="clerk"
data-template="product-page-alternatives"
data-products="[[clerk_product_id]]">
</span>
 _
_
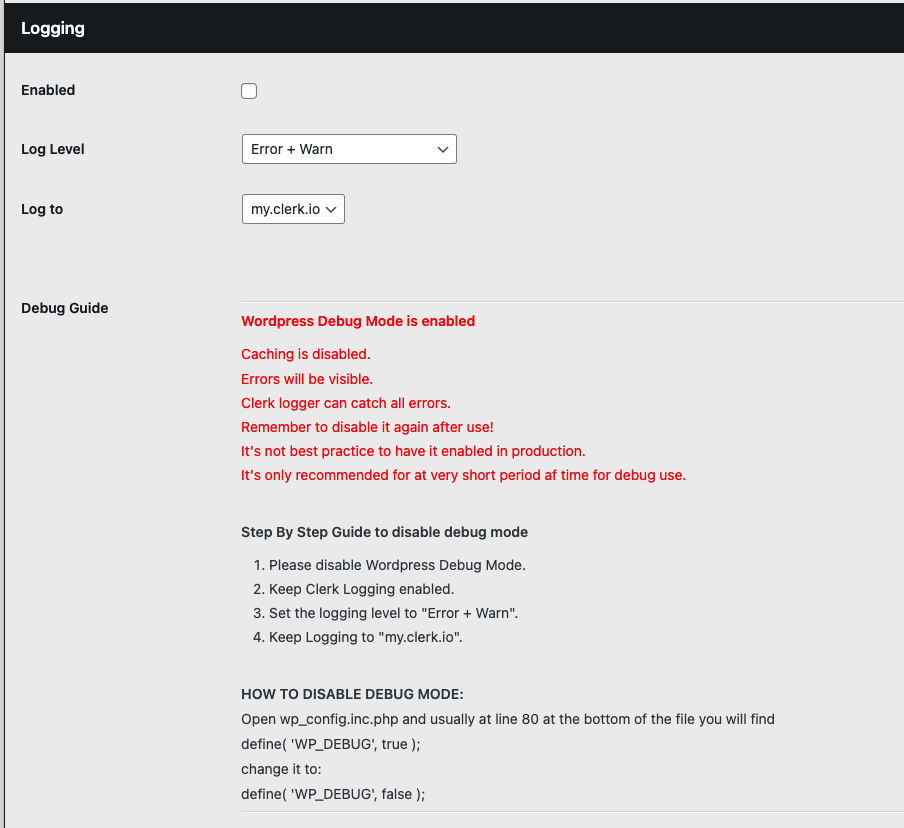
Logging #
Sie können Plugin-Fehler, -Warnungen und -Debugging auf my.clerk.io protokollieren. Aktivieren Sie im Abschnitt Protokollierung das Kästchen neben “Aktiviert”, um die Protokollierung zu aktivieren, und wählen Sie dann die gewünschte Protokollebene aus dem Dropdown-Menü aus.
Zu den Protokollierungsstufen gehören “Fehler und Warnungen”, “Nur Fehler” und “Fehler + Warnungen + Debugging-Modus”.
Wählen Sie schließlich aus, wo diese Protokolle angezeigt werden sollen. In diesem Beispiel werden Fehler und Warnungen in my.clerk.io. protokolliert.