Manuelles Installieren von Clerk.io-Elementen in WooCommerce
Platforms:
WooCommerce ist auf Themes aufgebaut, was oft bedeutet, dass das Clerk.io Plugin unsere Embedcodes nicht einfügen kann, weil die Hooks nicht dort platziert sind, wo sie sein sollen.
Diese Anleitung erklärt, wie man in diesem Fall die Codes manuell einfügt.
1. Finden Sie die richtige Datei
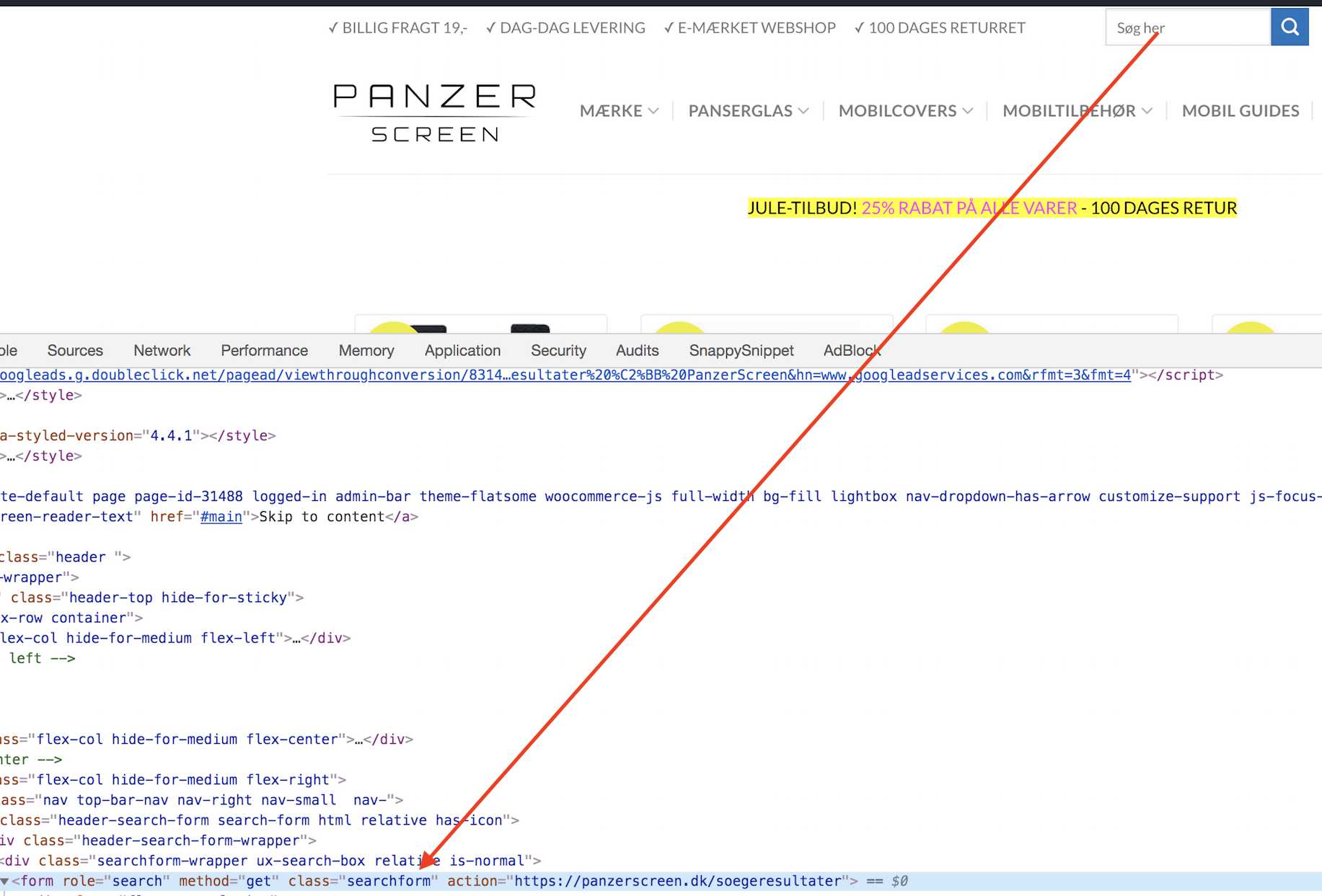
1. Beginnen Sie damit, Ihr Suchformular zu finden. Sie können dies tun, indem Sie Ihren Quellcode überprüfen und einen eindeutigen Text für das Feld finden.

2. Nachdem Sie dies erkannt haben, brauchen Sie eine gute Möglichkeit, Ihre Dateien zu durchsuchen, um diesen Text zu finden. Wir empfehlen die Verwendung von Sublime Text.
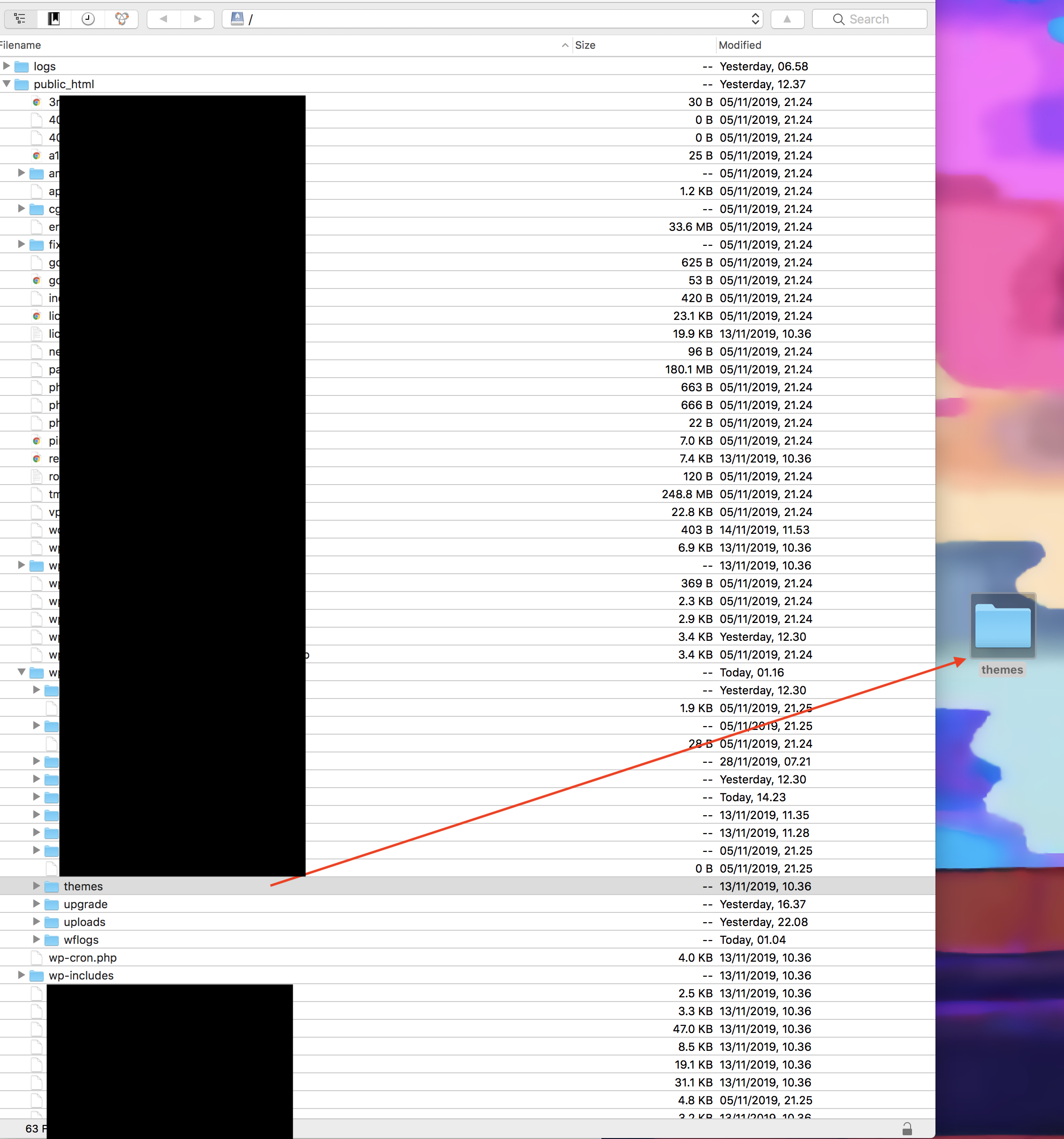
3. Öffnen Sie die FTP-Dateien Ihres Webshops und suchen Sie nach public_html -> wp-content -> themes.
4. Ziehen Sie die Themes auf Ihren Desktop, um sie auf Ihren Computer zu kopieren. So können Sie in den Dateien suchen:

5. In Sublime gehen Sie zu Projekt -> Ordner zum Projekt hinzufügen

6. Wählen Sie den Ordner themes, den Sie auf Ihrem Computer gespeichert haben.
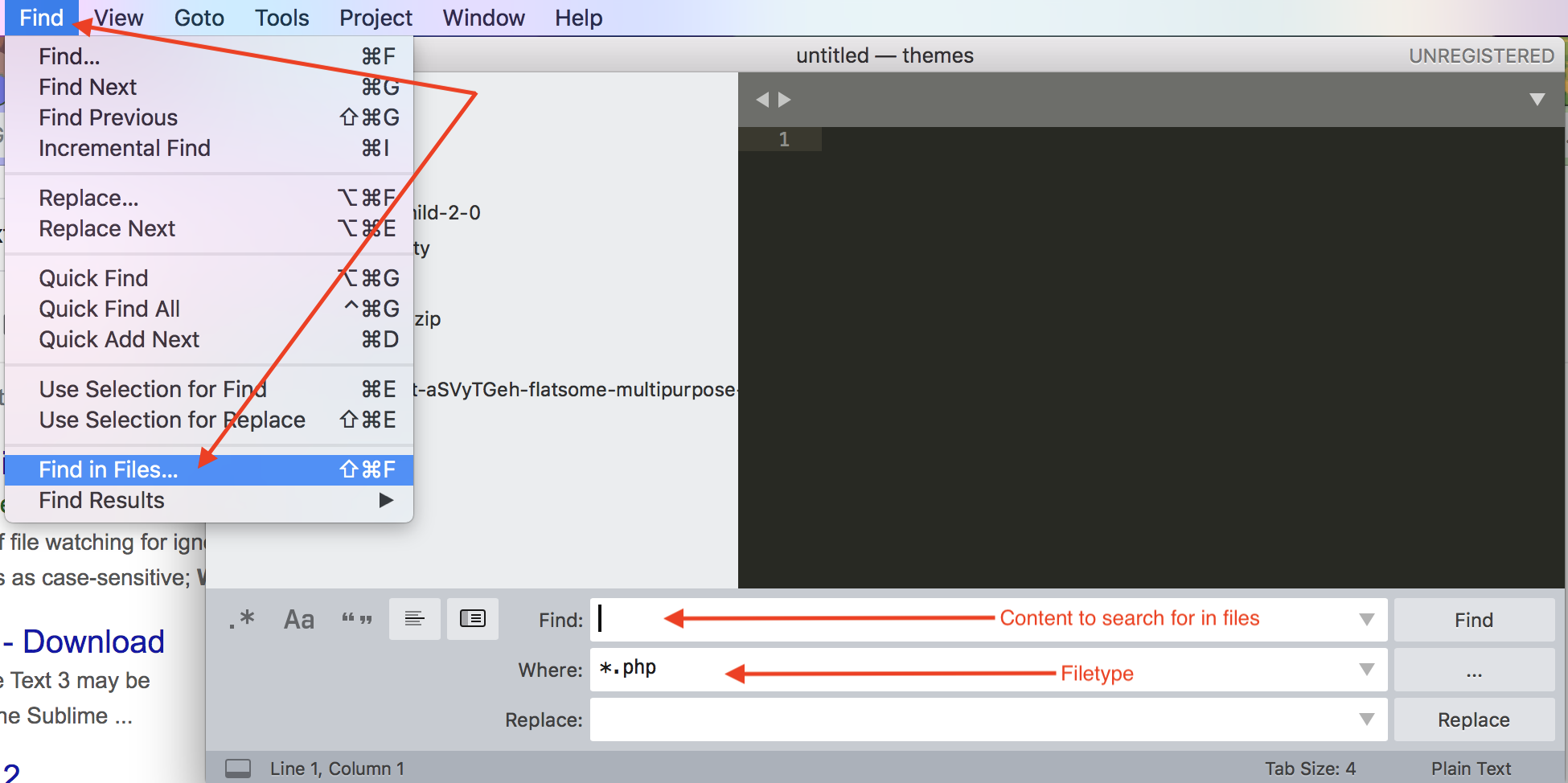
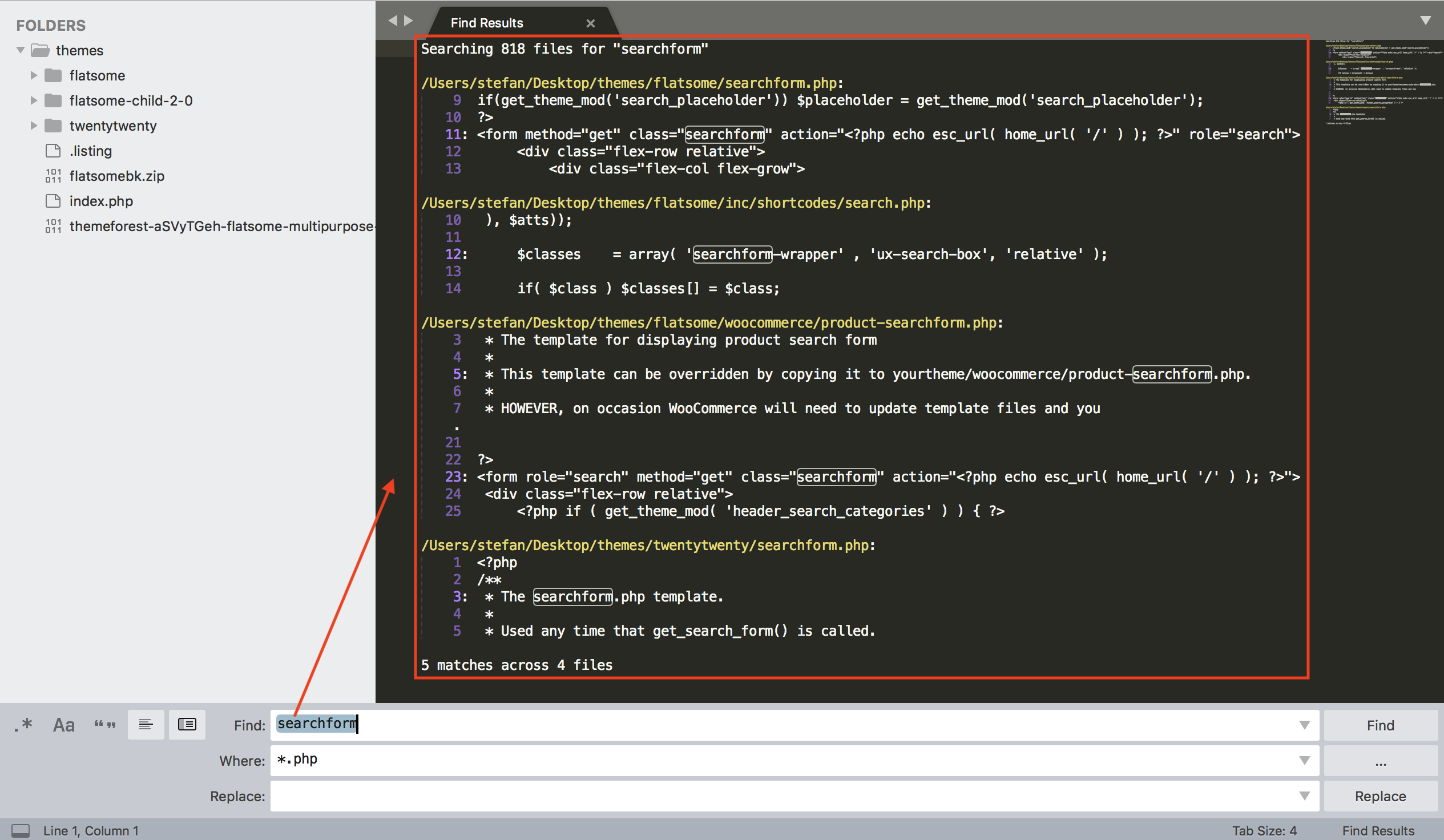
7. Jetzt können Sie in den Dateien suchen, indem Sie auf Suchen -> In Dateien suchen gehen. Sie können sogar auswählen, nur in .php-Dateien zu suchen, was normalerweise der Dateityp ist, der für Theme-Dateien in WooCommerce verwendet wird:

2. Den Link zur Suchseite funktionieren lassen
Wenn Sie bereits die Anleitung zum Einrichten der Suche befolgt haben und in WooCommerce eine Seite für die Suchergebnisse erstellt haben, Ihr Suchfeld aber nicht korrekt verlinkt ist, müssen Sie Folgendes tun.
1. Sehen Sie sich zunächst den Webshop in Ihrem Browser an. Wir empfehlen die Verwendung von Chrome.
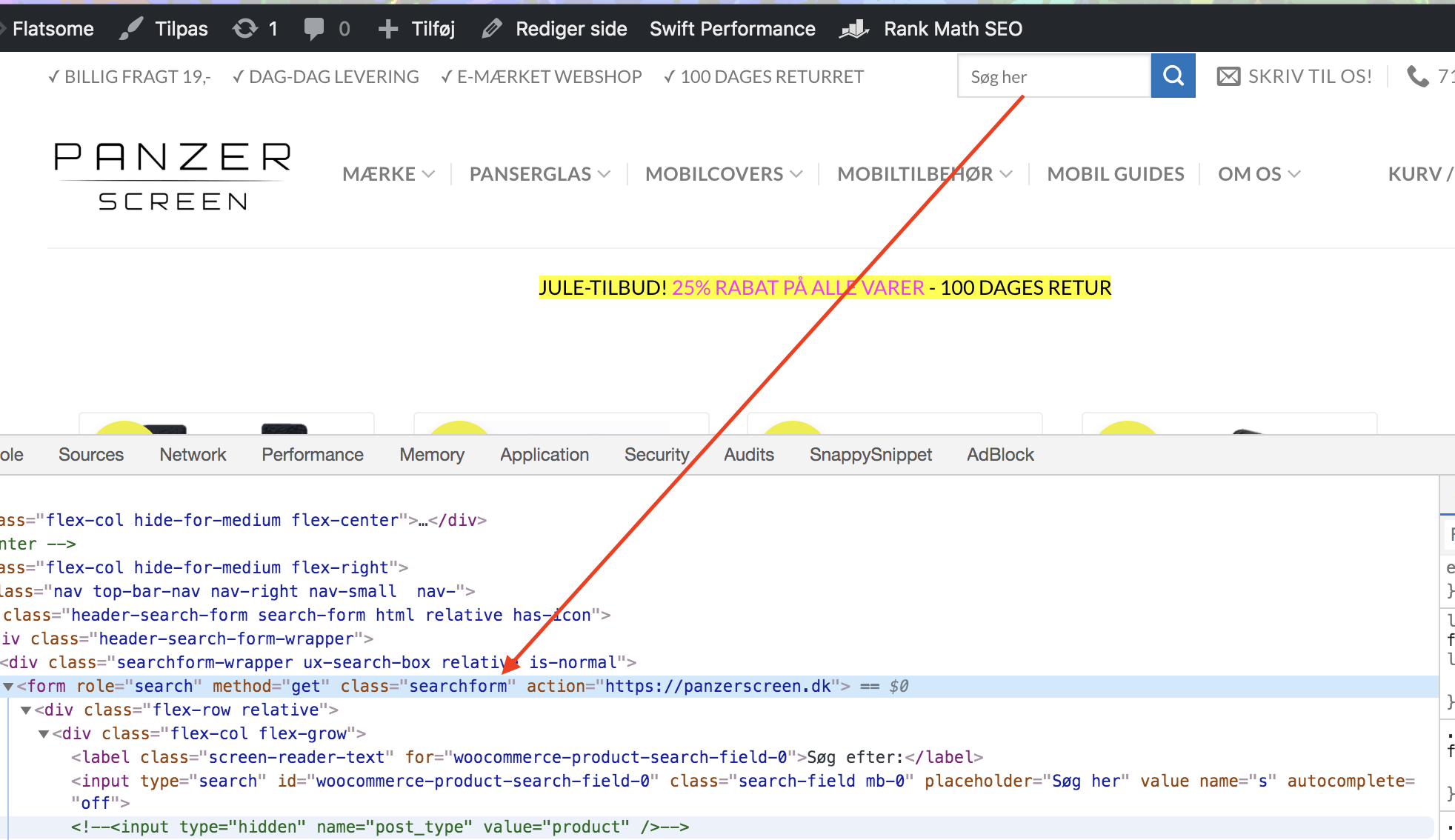
2. Suchen Sie den HTML-Code, der für das Suchfeld eindeutig zu sein scheint. Zum Beispiel searchform:

3. Suchen Sie danach in Sublime, um eine Liste der Dateien zu finden, in denen es enthalten ist:

4. Finden Sie die passende Datei auf FTP.
5. Jetzt können Sie die erforderlichen Einstellungen ändern, damit Clerk.io auf die richtige Seite verlinkt. Die 3 Dinge, die Sie ändern müssen, sind:
Die URL, auf die der Kunde verlinkt wird, die oft im
Das Attribut “name” des Eingabefeldes, das searchterm lauten muss
Das versteckte Eingabefeld mit name=“post_type” muss auskommentiert werden.
6. Ein Suchformular könnte so aussehen, bevor es geändert wird:

7. Und nach der Änderung sollte es so aussehen:

8. Jetzt sollten Sie bei der Suche mit der Suchseite verlinkt werden: www.mywebshop.com/soegeresultater?searchterm=test