Modifier

Übersicht #
Modifiers ist ein leistungsstarkes Tool, das es Ihnen ermöglicht, die Produktdaten nach der Synchronisierung zu ändern, ohne dass ein Entwickler Änderungen im Daten-Feed vornehmen muss.
Modifiers werden von oben nach unten ausgewertet, daher spielt die Reihenfolge, in der sie in der Liste erscheinen, eine Rolle.
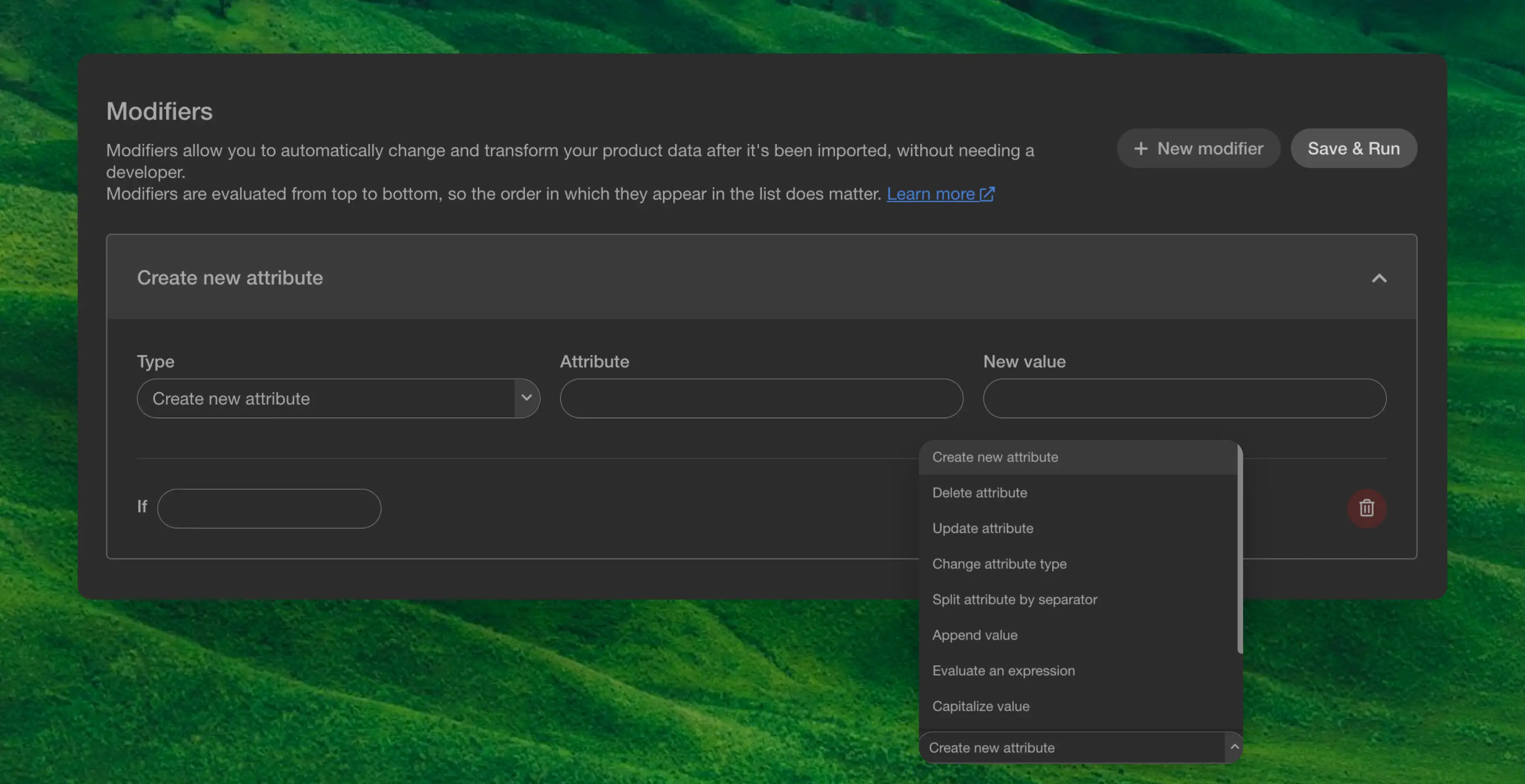
Sie haben verschiedene Arten von Modifiers, hier ist die vollständige Liste:
| Befehl | Wirkung |
|---|---|
Create new attribute | Fügt allen Produkten ein Attribut hinzu |
Delete attribute | Entfernt ein Attribut bei allen Produkten |
Delete product | Entfernt das Produkt vollständig |
Update attribute | Aktualisiert ein Attribut bei allen Produkten |
Change attribute type | Ändert den Typ eines Attributs bei allen Produkten |
Split attribute by separator | Trennt eine Zeichenkette durch einen Separator in eine Liste von Zeichenketten. |
Append value | Hängt einen Wert an ein bestehendes Listenattribut an |
Evaluate an expression | Wertet einen Ausdruck in einem Attribut aus |
Capitalize value | Formatiert einen String im Titel-Case mit erstem Großbuchstaben |
Make value uppercase | Formatiert einen String in ausschließlich Großbuchstaben |
Make value lowercase | Formatiert einen String in ausschließlich Kleinbuchstaben |
Create formatted attribute | Formatiert einen String in einem Attribut |
Alle Befehle haben ein if-Eingabefeld. Das if kann mit einer Aussage zu jedem beliebigen Feld hinzugefügt werden, und der Befehl wird nur dann auf das Attribut angewendet, wenn die Aussage mit true bewertet wird.
Befehle #
Hier werden die einzelnen Befehle mit einem Beispiel erklärt. Alle Modifiers haben einen Typ, der angibt, welcher Befehl ausgeführt werden soll, und ein attribute, das angibt, auf welches Attribut der Befehl angewendet wird.
Create new attribute #
Nimmt einen new_value, der angibt, welchem Wert das Attribut zugewiesen wird. Kann entweder als neues Attribut oder oben auf ein bestehendes angewendet werden, um es zu ersetzen.
Delete attribute #
Löscht das angegebene Attribut aus allen Produkten oder bestimmten Produkten basierend auf einer if-Aussage.
Delete product #
Löscht das angegebene Produkt/die angegebenen Produkte basierend auf einer if-Aussage.
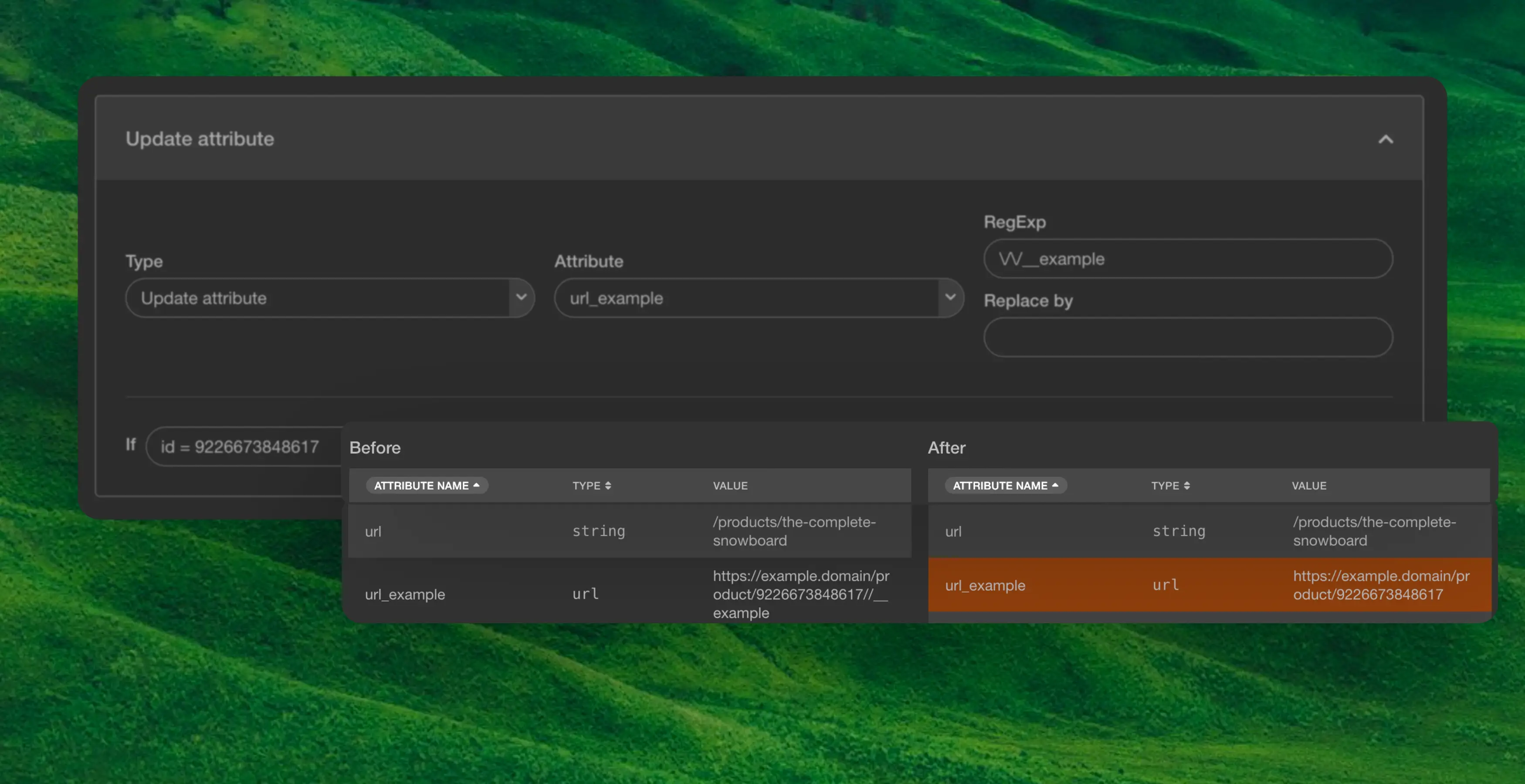
Update attribute #
Wenn Sie nicht technisch versiert sind und dies lesen: Jetzt wird es technisch, denn wir verwenden regex mit der python Bibliothek.
Update erwartet das Attribut regexp, welches ein Regex-Ausdruck ist, der auf bestimmte Teile des Attributs passt und jede Gruppe, auf die es zutrifft, durch den Inhalt von replace_by ersetzt. Hier ist ein hilfreiches Tool, um Ihr Regex zu erstellen.
Ein Beispiel-Regex könnte [/]+ mit einem replace_by von ’/’ sein. Dadurch werden alle Stellen im Attribut, an denen mehrere /’s hintereinander stehen, durch ein einzelnes / ersetzt. So würde https://test//tests zu https:/test/tests werden.
Beispiel #
In diesem Beispiel möchten wir mit einem Regex-Muster den letzten Teil einer URL entfernen. Die Ausgangs-URL ist: https://example.domain/product/153//__example. Um den Teil //__example zu entfernen, können wir folgendes Regex verwenden: \/\/__example.
Da wir diesen Teil der URL einfach entfernen und nicht ersetzen möchten, bleibt das Feld Replace by leer.

Change attribute type #
Ermöglicht das Ändern des Typs eines Attributs. Wenn die Daten z.B. eine Zahl sind und Sie sie als Zeichenkette benötigen, können Sie dies verwenden, um sie umzuwandeln. Die Typen des Attributs sind: string,int,float und boolean.
Split attribute #
Ermöglicht das Aufteilen einer Zeichenkette durch ein Trennzeichen in eine Liste von Zeichenketten. Standardmäßig wird bei keinem angegebenen Separator durch Komma getrennt.
Beispiel #
Hier teilen wir ein Attribut mit Kategorien in eine Liste auf: "lineman, chute" zu ["lineman","chute"].
Append value #
Ermöglicht das Hinzufügen neuer Werte zu einem bestehenden Listenattribut.
Zum Beispiel das Hinzufügen zusätzlicher Strings zu einem tags Attribut oder das Hinzufügen einer neuen Kategorie zu einem categories Attribut.
Evaluate an expression #
Die Expression-Aktion wertet einen mathematischen Ausdruck aus, der Attribute, Konstanten und Operatoren enthalten kann. Wenn Sie diesen Ausdruck definieren: price * 0.8, berechnet das System das Ergebnis, indem es den Wert des price-Attributs mit 0.8 multipliziert und so einen Rabatt von 20 % anwendet.
Beispiel #
Wenn Sie im Feld New Value die Zeichenkette: price * 0.8 eingeben und der price beträgt 100, ist das Ergebnis 80.
New formatted attribute #
Diese Aktion erstellt ein neues Attribut basierend auf bereits vorhandenen Daten, wobei Formatierungen oder Transformationen auf dessen Wert angewendet werden.
Um auf ein bestehendes Attribut zu verweisen, schreiben Sie seinen Namen in geschweifte Klammern ohne Leerzeichen: {attributeName}.
- Attribut kopieren: Setzen Sie New Value auf
{MPN}. - Text und Attribute verketten:
€ + {price}.
Wenn Sie Leerzeichen in die Klammern setzen, wie { attribute }, speichert das System den wörtlichen String (inklusive Klammern), nicht den Attributwert.
Beispiel #
Sie können Attribute kombinieren, Präfixe/Suffixe hinzufügen oder das Erscheinungsbild der Daten verändern. Um zum Beispiel einen formatierten Preis wie €100,00 zu erstellen, setzen Sie New Value auf: € + {price}.
If Statements #
Wenn Sie eine Aussage in das if Feld eintragen, wird der Befehl nur auf Attribute angewendet, bei denen die gegebene Aussage mit true bewertet wird.
Verfügbare Operatoren sind:
| Operator | Bedeutung |
|---|---|
= | Übereinstimmung bei allen Produkten, bei denen das Attribut dem Wert entspricht. |
!= | Übereinstimmung bei allen Produkten, bei denen das Attribut nicht dem Wert entspricht. |
> | Übereinstimmung bei allen Produkten, bei denen das Attribut größer als der Wert ist. |
>= | Übereinstimmung bei allen Produkten, bei denen das Attribut größer oder gleich dem Wert ist. |
< | Übereinstimmung bei allen Produkten, bei denen das Attribut kleiner als der Wert ist. |
in | Übereinstimmung bei Teilzeichenfolge in einem String oder Element in einer Liste |
or | Übereinstimmung, wenn x ODER y zutrifft |
and | Übereinstimmung, wenn x UND y zutrifft |
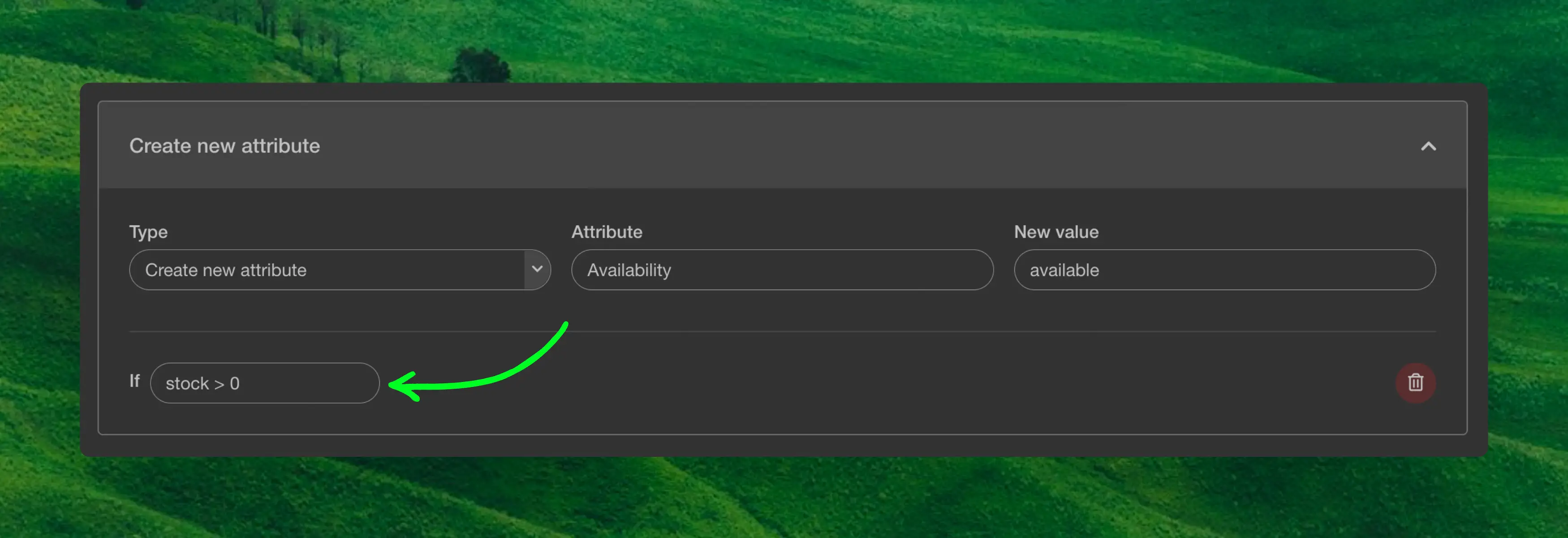
Beispiel #
Erstellen Sie ein neues Attribut Availability mit dem Wert Available, If stock > 0.

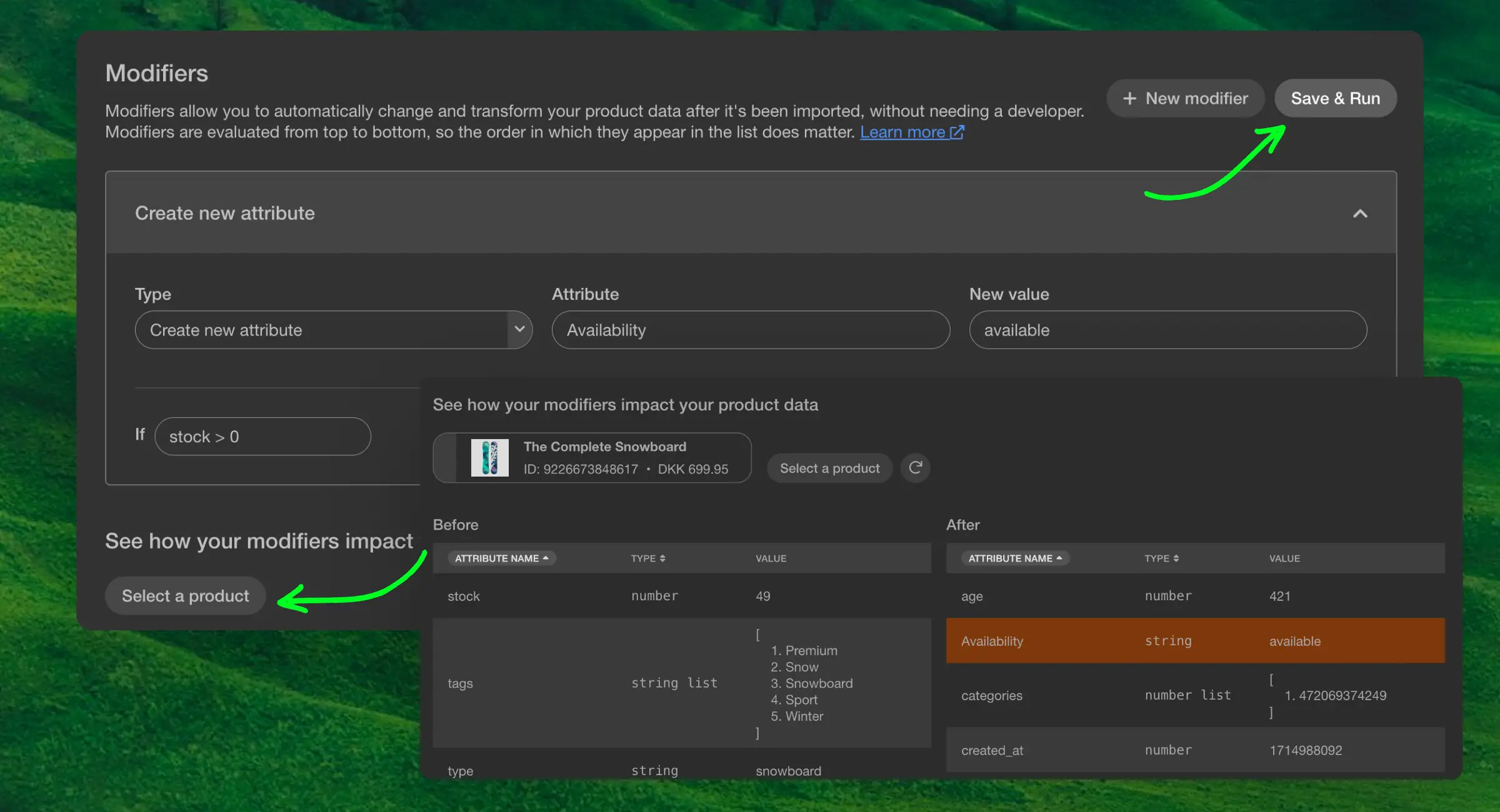
Testen & Speichern #
Bevor Sie auf Save & Run klicken, was die Modifiers auf Ihren gesamten Katalog anwendet, empfiehlt es sich, Ihren neuen Modifier zunächst zu testen. Dies können Sie im Abschnitt See how your modifiers impact your product data tun.
Hier können Sie ein Produkt auswählen und sehen, wie es durch den Modifier verändert wird, indem Sie die Vorher & Nachher-Visualisierung nutzen.

Sie können einzelne Modifiers in der Vorschau ein- oder ausschließen. Nutzen Sie das Include in preview Kontrollkästchen bei jedem Modifier, um ihn beim Testen eines Produkts vorübergehend aus der Vorschau-Berechnung zu entfernen. Diese Auswahl betrifft nur die Vorschau und nicht den Live-Modifier — alle Modifiers werden angewendet, wenn Sie auf Save & Run klicken.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.