Code Designs

Liquid zur Verwaltung von Code Designs. Es ist eine sichere und flexible Template-Sprache, mit der du jedes gewünschte Design für deine Clerk-Elemente erstellen kannst. Dieser Artikel behandelt die Grundlagen.Die vollständige Dokumentation findest du in unserer Entwicklerdokumentation.
Clerk verwendet eine Teilmenge von Liquid. Nur die in unserer Clerk.js Template-Sprache aufgeführten Features werden in Code Designs unterstützt.
Objekte #
Datenpunkte, die beim Rendern des Designs angezeigt werden. Sie werden mit {{ und }} umschlossen. Zum Beispiel:
{{ product.price }}
In diesem Beispiel greift Liquid auf das Produktobjekt zu und rendert das Preis-Attribut, das darin enthalten ist.
Designs bestehen aus einem HTML-Markup, kombiniert mit Attributen, die Informationen über deine products, categories und pages Objekte anzeigen.
Hier ist ein einfaches Design, das Produktvariablen verwendet:
<div class="product-card">
<img src="{{ product.image }}" />
<div class="product-name">{{ product.name }}</div>
<div class="product-price">{{ product.price }}</div>
</div>
Ausdrücke #
Objekte können auch mit Ausdrücken gerendert werden, z. B. um mit Mathematik einen Rabattprozentsatz zu berechnen:
{{ ((product.list_price/product.price) / product.list_price) * 100 }}
Variablen #
Mit der Syntax {{ VARIABLE_NAME }} kannst du Variablen erstellen, die für jedes
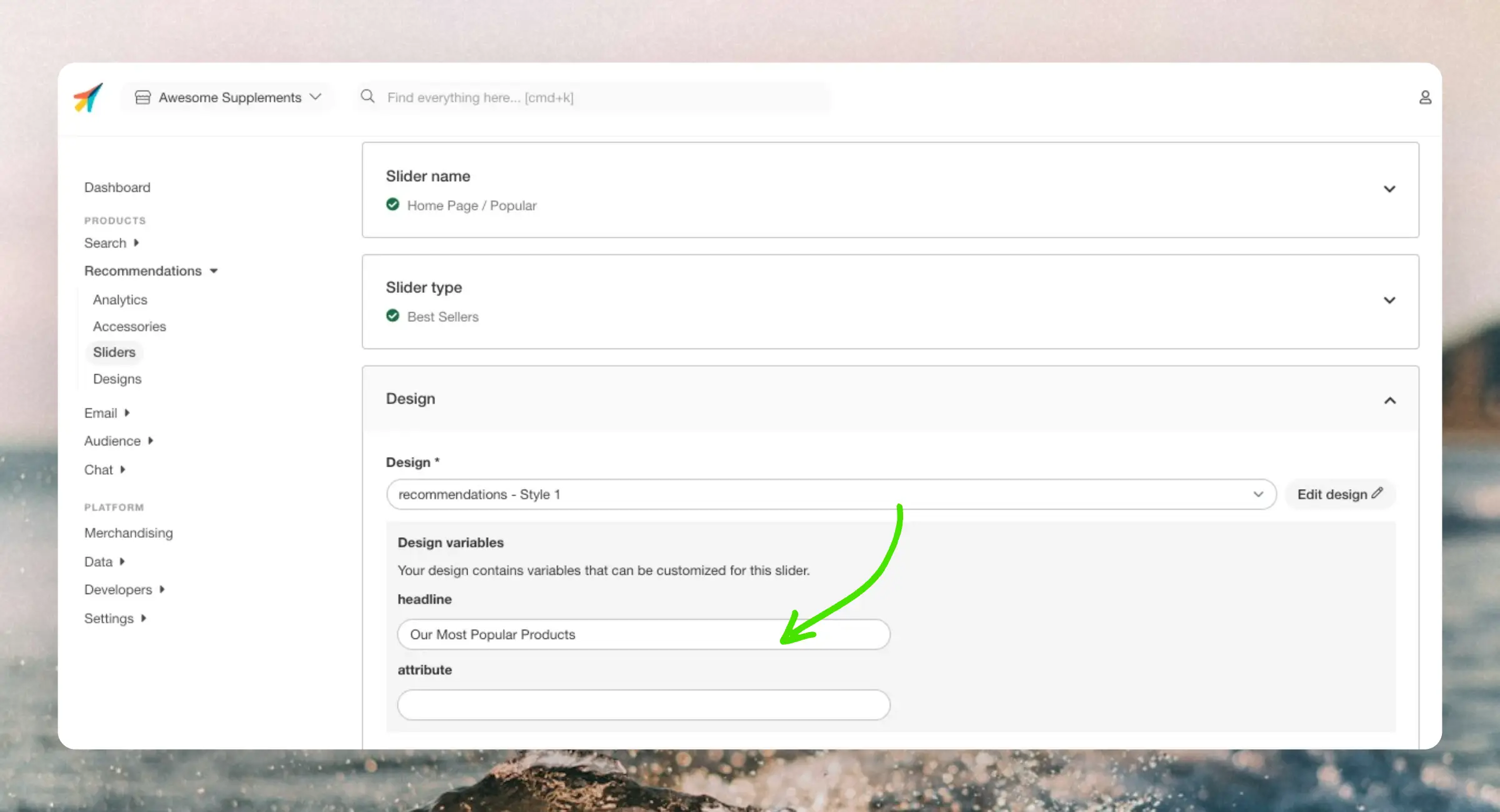
Content, das das Design verwendet, konfigurierbar sind. Wenn du beispielsweise eine einzigartige Überschrift für alle Banner mit demselben Design hinzufügen möchtest, kannst du das mit:
<h2>{{ headline }}</h2>
Dies zeigt ein Textfeld mit dem Variablennamen auf der Content-Einstellungsseite an. Jeder hier hinzugefügte Text wird für diesen Content gerendert. Variablen können beliebige Namen haben.

Logik #
Wird verwendet, um Funktionalität im Design zu erstellen, z. B. einen HTML-Block unter bestimmten Bedingungen anzuzeigen oder Listen zu durchlaufen. Sie werden mit {% und %} umschlossen.
If Statements #
Wird verwendet, um Teile eines Designs basierend auf einer oder mehreren Bedingungen zu rendern. Sie bestehen aus einem öffnenden {% if %} und einem schließenden {% endif %}.
{% if product.on_sale == true %}
<div class="product-discount">Im Angebot!</div>
{% endif %}
If-Statements können auch else-Blöcke enthalten, die gerendert werden, wenn die initiale Bedingung falsch ist:
{% if product.price < 100 %}
<div class="price-desc">Ein günstiges Produkt!</div>
{% else %}
<div class="price-desc">Ein hochwertiges Produkt!</div>
{% endif %}
Boolesche Attribute können verwendet werden, ohne explizit true oder false anzugeben:
{% if product.in_stock %}
<div class="product-stock">Auf Lager</div>
{% endif %}
For Loops #
Wird verwendet, um Listen zu durchlaufen. Designs enthalten in der Regel mindestens eine For-Loop, um über die anzuzeigenden Objektlisten zu iterieren.
Sie bestehen aus einem öffnenden {% for %} und einem schließenden {% endfor %}:
{% for product in products %}
<div class="product-card">
<img src="{{ product.image }}" />
<div class="product-name">{{ product.name }}</div>
<div class="product-price">{{ product.price }}</div>
</div>
{% endfor %}
For-Loops können auch verschachtelt werden, um Listenattribute innerhalb von Objekten anzuzeigen:
{% for product in products %}
<div class="product-card">
<img src="{{ product.image }}" />
<div class="product-name">{{ product.name }}</div>
<div class="product-price">{{ product.price }}</div>
<ul class="product-tags">
{% for tag in product.tags %}
<li class="single-tag">{{ tag }}</li>
{% endfor %}
</ul>
</div>
{% endfor %}
Formatierer #
Dies sind benutzerdefinierte Javascript-Funktionen, die deinen Designs neue Funktionalität hinzufügen. Clerk.js kommt bereits mit einer Auswahl verschiedener Formatierer, die du verwenden kannst.
Du kannst auch eigene auf zwei Arten erstellen:
- In my.clerk.io unter Developers > Formatters.
- Als Konfiguration, die zu Clerk.js hinzugefügt wird.
Hier ist ein Beispiel, wie Clerk.js mit 3 verschiedenen Formatierern konfiguriert wird:
Clerk('config', {
key: 'O7UITkJIXqXibeQF9ONobiGGKYYKtbvh',
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(old_price, new_price) {
return old_price-new_price;
},
substring: function(text) {
var short_string = text.substring(0,20);
return short_string;
}
}
});
Sie werden in deinen Designs mit der Syntax {{ ATTRIBUTE | FORMATTER }} verwendet:
<div class="price">{{ product.price | log_price }}</div>
Wenn deine Formatierer mehrere Attribute benötigen, wird das erste vor dem Pipe geschrieben und alle weiteren nach dem Namen des Formatierers:
<div class="discount">{{ product.list_price | calculate_discount product.price }}</div>
Hosting #
Designs können in my.clerk.io oder im Quellcode deiner Seite gehostet werden. Der beste Ansatz hängt von deiner Webshop-Konfiguration und deinen Anforderungen ab.
In Clerk #
Designs werden in HTML und CSS aufgeteilt, sodass du in sich geschlossene Designs erstellen kannst, die beim Laden der Seite in deine Seite eingefügt werden.
Dies ist eine gute Wahl, wenn du alle Funktionen an einem Ort verfügbar haben möchtest, da du so auch deine Clerk-Elemente mit Content aktualisieren kannst, ohne Snippets erneut einzufügen.
Designs werden auf Store-Ebene verwaltet und einzeln für Search, Recommendations und Email erstellt.
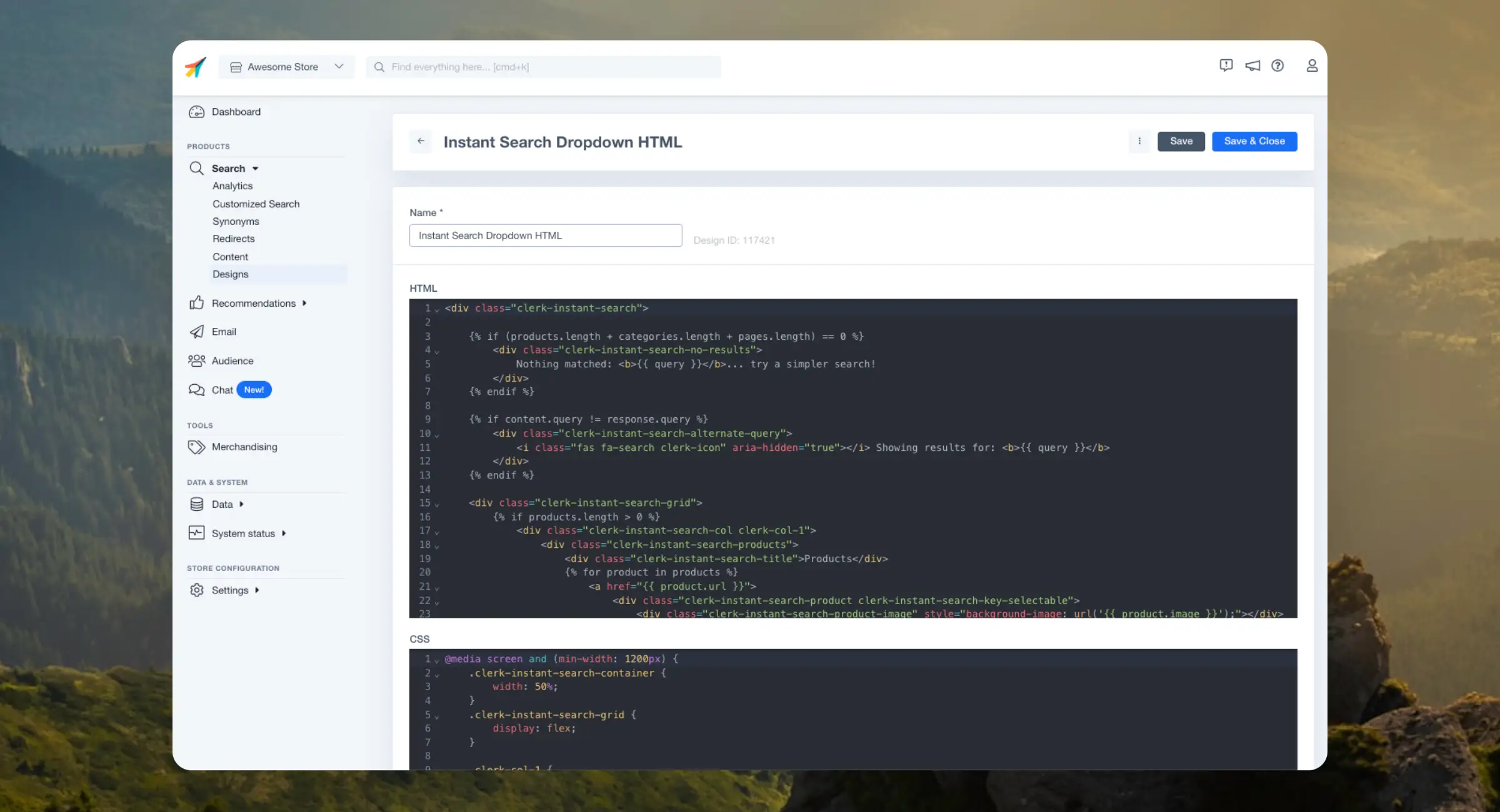
Sie werden hier erstellt: Designs > New Design > Other Designs > Blank > With code.
Auf der Website #
Designs werden direkt im Quellcode deiner Webseite innerhalb von Clerk-Snippets oder als referenzierbare Blöcke gehostet.
Das eigene Hosting von Designs ist eine gute Idee, wenn du dieselben Designs auf mehreren verschiedenen Seiten wiederverwenden möchtest, da du wahrscheinlich den Quellcode ohnehin zwischen ihnen teilst.
Mit diesem Ansatz nutzt du die Content Funktionalität nicht, was bedeutet, dass du auch den API endpoint, limit und labels in deinen Snippets konfigurieren musst.
Innerhalb eines Snippets #
Füge das Design einfach zwischen die öffnenden und schließenden Tags des Snippets ein.
<span
id="popular"
class="clerk"
data-api="recommendations/popular"
data-labels='["Home Page / Popular"]'
data-limit="10">
<ul class="product-list">
{% for product in products %}
<li class="product">
<h2 class="product-name">{{ product.name }}</h2>
<img src="{{ product.image }}" title="{{ product.name }}" />
<div class="price">${{ product.price | money }}</div>
<a href="{{ product.url }}">Buy Now</a>
</li>
{% endfor %}
</ul>
</span>
Mit Referenz #
Erstelle einen Block mit <script type=text/x-template>, der eine ID hat, auf die du im Snippet verweisen kannst.
<div
id="popular"
class="clerk"
data-api="recommendations/popular"
data-labels='["Home Page / Popular"]'
data-limit="10"
data-template="#clerk-template">
</div>
<script type="text/x-template" id="clerk-template">
<h1>{{ headline }}</h1>
{% for product in products %}
<div class="product">
<h2>{{ product.name }}</h2>
<img src="{{ product.image }}" />
<a href="{{ product.url }}">Buy Now</a>
</div>
{% endfor %}
</script>
Komplettes Beispiel #
Nachfolgend findest du ein Recommendations-Design, das alle oben genannten Konzepte kombiniert. Du kannst dies als Ausgangspunkt für deine Designs verwenden.
HTML #
<div class="clerk-recommendations">
<div class="clerk-recommendations-headline">{{ headline }}</div>
<div class="clerk-slider">
{% for product in products %}
<div>
<a href="{{ product.url }}">
<div class="clerk-slider-product">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">Im Angebot</div>
{% endif %}
<div class="clerk-slider-tags">
{% if true %}
<div class="clerk-slider-tag">Hot</div>
{% endif %}
</div>
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"> </div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.list_price %}
<div class="clerk-slider-list-price">{{ product.list_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">{{ product.price | money }}</div>
</div>
<div class="clerk-slider-button">Buy Now</div>
</div>
</a>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider {
}
.clerk-slider-product {
position: relative;
overflow: hidden;
display: inline-block;
width: 10em;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-name {
overflow: hidden;
height: 2.4em;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
font-size: 1.4em;
}
.clerk-slider-price {
flex: 1;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: gray;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.