Abonnenten
Grundlagen #
Clerk.io unterstützt das Hosting Ihrer Abonnenten sowie das Erstellen von Empfängerlisten für verschiedene Zwecke von E-Mail-Kampagnen.
Ein Abonnent ist eine E-Mail-Adresse mit dem Attribut subscribed: true, welches Clerk.io ermöglicht, E-Mail-Marketing an diese zu versenden.
Verwaltung von Abonnenten #
Wie bei anderen E-Mail-Anbietern ermöglicht Clerk.io Ihnen, Ihre Abonnenten zu verfolgen und Empfängerlisten für verschiedene Zwecke von E-Mail-Kampagnen zu erstellen.
Abonnieren #
Empfänger werden global abonniert, sodass sie E-Mail-Marketing von allen eingerichteten Clerk-Kampagnen erhalten können.
Zusätzlich dazu können sie sich für spezifisches E-Mail-Marketing durch das Abonnieren von Listen anmelden. Diese Listen können auf allem basieren, was Sie möchten, zum Beispiel Black Friday, tolle Angebote, Kategorien und mehr.
Die von Ihnen erstellten Listen können dann in Newslettern und AI-Kampagnen verwendet werden, genau wie Audiences. Dies ermöglicht es Ihnen, Ihr Marketing noch relevanter zu machen, da die Abonnenten eine aktive Wahl getroffen haben, eine Liste zu abonnieren.
Abonnieren über Formulare #
Der einfachste Weg für Besucher, Ihre Newsletter zu abonnieren, ist über Anmeldeformulare – einladende Eingabefelder, die an strategischen Stellen auf Ihrer Website platziert sind und es Kunden ermöglichen, ihre E-Mail-Adresse Ihrem E-Mail-Marketing hinzuzufügen.
Ein Einstiegsbeispiel finden Sie im globalen Anmeldeformular weiter unten in diesem Artikel.
Abonnieren via API #
Wenn Sie die Abonnementfunktion in eine App oder ein anderes benutzerdefiniertes Setup integrieren möchten, kann dies über den API-Endpunkt subscriber/subscribe erfolgen. Weitere Informationen finden Sie in der
API-Dokumentation hier.
Abmelden #
Es ist wichtig, den Empfängern das Abmelden zu erleichtern, falls sie Ihr E-Mail-Marketing nicht mehr wünschen. In Clerk kann dies über einen klassischen Link oder manuell über my.clerk.io erfolgen.
E-Mail-Link #
Dies ist die klassische Methode, sich durch einen Link am Ende Ihrer E-Mails abzumelden.
Wurde Ihr Design im Design-Editor erstellt, fügen Sie einfach eine Unsubscribe Komponente am Ende Ihrer E-Mail hinzu.
Wurde Ihr Design per Code erstellt, können Sie den folgenden API-Endpunkt als Link zum Abmelden nutzen:
<a href="https://api.clerk.io/v2/subscriber/unsubscribe?key=INSERT_API_KEY&email={{ email }}&redirect=true">Unsubscribe</a>
Ersetzen Sie INSERT_API_KEY durch den Public Key aus my.clerk.io > Developers > API Keys.
Dieser API-Endpunkt kann auch in individuellen Setups verwendet werden, wenn Sie ausschließlich die API nutzen möchten.
Manuelles Abmelden #
Sie können jede E-Mail-Adresse manuell in Email > Subscribers > All Emails abmelden, indem Sie nach dieser suchen, auf das Abmelde-Icon rechts neben der E-Mail klicken, die E-Mail-Adresse zur Bestätigung eingeben und auf Unsubscribe klicken.
Sie können eine E-Mail-Adresse auch aus einer Liste abmelden und sie trotzdem woanders abonniert lassen. Gehen Sie hierfür zu Email > Subscribers > Lists, nutzen das Suchfeld, um den Abonnenten zu finden, und klicken Sie auf das X rechts daneben.
Bestehende synchronisieren #
Wenn Sie bereits Abonnenten auf einer anderen Plattform haben, möchten Sie diese wahrscheinlich zu Clerk.io synchronisieren, damit Sie nicht komplett von vorne beginnen müssen. Es gibt mehrere Möglichkeiten, dies zu tun.
Einmaliger CSV-Upload #
Mit dieser integrierten Importmethode können Sie eine CSV-Datei mit Kunden senden, die das Attribut subscribed: true enthält.
Hier erfahren Sie, wie die CSV-Datei aufgebaut sein muss
Mit einer Integration #
Sie können Abonnenten aus bekannten E-Mail-Plattformen wie Mailchimp, Klaviyo und weiteren synchronisieren. Diese können Sie über Settings > Integrations. einrichten.
Sobald Sie die Einrichtung abgeschlossen haben, gehen Sie zu Email > Configuration. und aktivieren die gewünschte Integration unter Sync subscribers.
Danach können Sie, wenn Sie die Abonnenten ausschließlich bei Clerk.io hosten möchten, die Integration nach dem ersten Sync entfernen.
Mit einem Datenfeed #
Wenn Sie einen Datenfeed für Ihre Produkte, Kategorien und mehr nutzen, können Sie Ihre Abonnenten einbeziehen, indem Sie eine Liste von Kunden mitsenden, die ihre E-Mail-Adresse und das Attribut subscribed: true enthalten.
Syntax hier in der Dokumentation prüfen
Wie bei den Integrationen können Sie die Abonnenten nach dem initialen Sync wieder aus dem Feed entfernen.
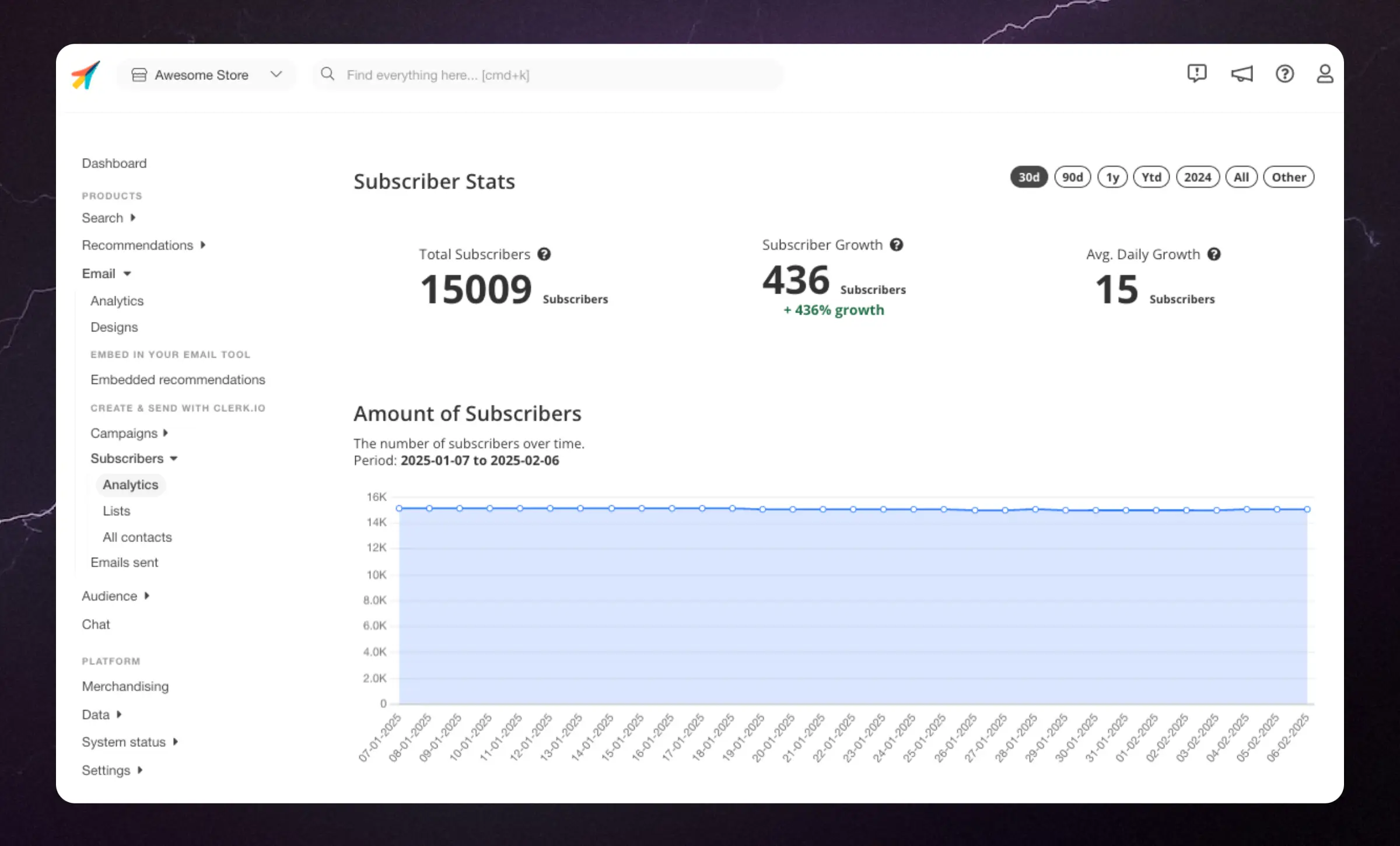
Überwachung Ihrer Abonnenten #

Nutzen Sie es, um sich einen Überblick zu verschaffen, ob Ihr E-Mail-Marketing Ihnen mehr oder weniger Abonnenten bringt, damit Sie die richtigen geschäftlichen Entscheidungen treffen können, um Ihre Empfänger zu binden.
Abonnentenformulare #
Dies ist nur ein Ausgangspunkt. Möglicherweise benötigen Sie einen Entwickler, um es an Ihre Anforderungen anzupassen.
Eine großartige Möglichkeit, neue Abonnenten zu gewinnen, besteht darin, ihnen einen einfachen Weg zu bieten, sich direkt auf Ihrer Website für Newsletter anzumelden. Sie können Abonnentenformulare selbst erstellen, indem Sie Clerk’s API verwenden, um die neuen Abonnenten zu verfolgen.
Nachfolgend finden Sie ein Beispiel, wie Sie damit starten können. Das Anmeldeformular sieht out-of-the-box so aus:

Globales Anmeldeformular #
Dieses Formular meldet Besucher für alle von Clerk versandten E-Mails an. Kopieren Sie den untenstehenden Einbettungscode und fügen Sie ihn in Ihrem Webshop dort ein, wo Sie das Formular anzeigen möchten:
<div class="clerk-sign-up">
<h2 class="clerk-sign-up-headline">Sign up now!</h2>
<div class="clerk-sign-up-subtitle">Get personal offers and stay up-to-date with trends.</div>
<div class="clerk-input-wrapper">
<input type="text" id="clerk-add-subscriber-input" placeholder="Enter your email"></input>
<button id="clerk-add-subscriber-btn" onclick="add_subscriber()">Subscribe</button>
</div>
<div id="clerk-subscribe-message"></div>
</div>
<script>
function add_subscriber(){
var clerk_btn = document.getElementById("clerk-add-subscriber-btn");
var clerk_input = document.getElementById("clerk-add-subscriber-input");
var clerk_message = document.getElementById("clerk-subscribe-message");
Clerk("call","subscriber/subscribe", {
email: clerk_input.value
},
function(response){
clerk_message.style.color = "#008001";
clerk_message.innerText = "You are now subscribed!";
clerk_btn.innerText = "Subscribed!";
clerk_btn.style.opacity = "0.5";
clerk_btn.disabled = true;
},
function(response) {
clerk_message.style.color = "#EE360E";
clerk_message.innerText = "Could not subscribe. Please try again.";
}
);
}
</script>
<style>
#clerk-add-subscriber-input {
height: 28px;
width: 50%;
padding: 0px 0px 0px 6px;
border: 1px solid #D3D3D3;
}
#clerk-add-subscriber-btn {
height: 30px;
width: auto;
background-color: #008001;
border: 1px solid #008001;
color: white;
cursor: pointer;
}
#clerk-subscribe-message {
height: 20px;
margin: auto;
text-align: center;
}
.clerk-sign-up {
width: 50%;
padding: 60px 0px 60px 0px;
max-width: 800px;
min-width: 500px;
margin: 40px auto 40px auto;
background-color: #FEFAF4;
}
.clerk-sign-up-headline {
margin: 0px 14px 14px 14px;
text-align: center;
}
.clerk-sign-up-subtitle {
margin: 14px 14px 28px 14px;
text-align: center;
color: #808080;
}
.clerk-input-wrapper {
margin: 10px auto 10px auto;
text-align: center;
}
.clerk-input-label {
margin: 5px 0px 5px 0px;
}
</style>
Listen-Anmeldeformular #
Wenn Sie Empfänger für eine bestimmte Liste anmelden möchten, kann der obige Beispielcode mit einem list_id-Parameter im Clerk-Konfigurationsabschnitt des Skripts erweitert werden.
Die Listen-ID finden Sie unter my.clerk.io > Email > Subscribers > Lists auf der linken Seite für jede Liste.
Hier ist eine Beispielkonfiguration:
...
Clerk("call","subscriber/subscribe", {
email: clerk_input.value,
list_id: "FSY27248"
},
...
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.