Best Practices
Dieser Artikel beschreibt die besten Möglichkeiten, wie du Recommendations nutzen kannst, um deine Konversionsrate, Warenkorbgröße und Bestellwert signifikant zu steigern. Sie basieren auf unserer über 10-jährigen eCommerce-Erfahrung aus tausenden von Shops.
Logics #
Recommendations werden mit über 20 Logics ausgeliefert, die es dir ermöglichen, Besucher von jeder Seite deines Webshops zu konvertieren. Dies ist das Setup, das sich bei den meisten eCommerce-Shops als am erfolgreichsten erwiesen hat.
Du kannst die Details zu allen unseren Logics hier einsehen.

Startseite #
Die Startseite ist das Schaufenster deines Shops und sollte daher interessant und dynamisch wirken. Wir beobachten hier oft die niedrigste direkte Performance, aber sie stellt dennoch deinen Katalog effektiv neuen und wiederkehrenden Besuchern vor.
Banner sollten in der unten aufgeführten Reihenfolge angezeigt werden und idealerweise sollte die erste Logic direkt unter deinem Top-Banner platziert sein. Weitere Logics sollten zwischen andere Elemente wie Kategorien, Blogbeiträge, Instagram-Feeds usw. eingefügt werden.
Visitor Recommendations / Recommendations Based on Orders #
Diese Banner sind hervorragend geeignet, um den Kaufprozess in Gang zu setzen und helfen Besuchern, schnell etwas Interessantes zu finden. Sie zeigen auf den Besucher zugeschnittene Produkte basierend auf deren Browsing- oder Bestellhistorie, um eine vollständig personalisierte Erfahrung zu bieten.
Beispiel: Wenn jemand bereits nach LEGO-Zügen gesucht hat, zeigt Visitor Recommendations andere ähnliche Zug-Sets an. Hat ein eingeloggter Kunde bereits mehrfach Proteinpulver mit Erdbeergeschmack gekauft, priorisiert Clerk dies gegenüber anderen Marken oder Produkttypen.
Kannst du einen Kunden anhand seiner Email erkennen, z.B. wenn er eingeloggt ist, verwende Recommendations Based on Orders. Andernfalls nutze Visitor Recommendations.
Auswirkung: Im Durchschnitt verzeichnen Webshops eine Steigerung der durchschnittlichen Warenkorbgröße um 116% und des durchschnittlichen Bestellwerts um 8% bei Bestellungen, die durch diesen Banner beeinflusst wurden.
Best Sellers #
Hebe deine beliebtesten Produkte hervor, um die Customer Journey zu starten. Menschen orientieren sich gerne am Verhalten anderer, daher nutzt Best Sellers Social Proof, um schnell zu zeigen, was andere auf deiner Seite kaufen.
Dieses Banner zeigt häufig über längere Zeiträume die gleichen Produkte, da du natürlich eine kleine Auswahl an Artikeln hast, die sich besonders gut verkaufen.
Auswirkung: Im Durchschnitt verzeichnen Webshops eine Steigerung der durchschnittlichen Warenkorbgröße um 84,4% und des durchschnittlichen Bestellwerts um 33% bei Bestellungen, die durch diesen Banner beeinflusst wurden.
Hot Products #
Zeige Produkte, die aktuell stark gefragt sind, um ein Gefühl von Dringlichkeit zu erzeugen und Besucher dazu zu bringen, die aktuellen Trends zu entdecken. Im Gegensatz zu Best Sellers aktualisiert sich dieses Banner häufig, da es auf signifikant veränderte Verkäufe in kurzer Zeit reagiert.
Auswirkung: Im Durchschnitt verzeichnen Webshops eine Steigerung der durchschnittlichen Warenkorbgröße um 47% und des durchschnittlichen Bestellwerts um 14% bei Bestellungen, die durch diesen Banner beeinflusst wurden.
Newest Products #
Stelle die neuesten Artikel deines Katalogs vor und halte Kunden über neue Produkte auf dem Laufenden. Wenn du klar zeigst, dass dein Webshop sich weiterentwickelt, steigen die Chancen, dass mehr Kunden aus Eigeninitiative zurückkehren.
Auswirkung: Im Durchschnitt verzeichnen Webshops eine Steigerung der durchschnittlichen Warenkorbgröße um 42% und des durchschnittlichen Bestellwerts um 61% bei Bestellungen, die durch diesen Banner beeinflusst wurden.
Kategorieseite #
Hier suchen Kunden meist nach einer bestimmten Produktart, ohne genau zu wissen, welches sie wollen.
Hilf ihnen, das richtige Produkt zu finden, indem du die besten Produkte jeder Kategorie hervorhebst.
Recommendations sollten direkt unter der Kategoriebeschreibung und/oder den Unterkategorien angezeigt werden, damit Besucher sie als Erstes sehen, wenn sie mit dem Stöbern beginnen.
Best Sellers / Hot Products in Category #
Zeige die meistverkauften oder meistgefragten Produkte je Kategorie an, damit Kunden beliebte Entscheidungen in der jeweiligen Kategorie schneller treffen können.
Die für dich besten Logics hängen meist von deiner Geschäftsart ab. Faustregel: Hot Products funktionieren am besten bei trendbasierten Shops wie Mode- oder Sportshops, während Best Sellers gut für Shops mit wiederverkaufbaren Produkten wie Nahrungsergänzung oder Lebensmittel funktionieren.
Beide Logics bieten eine gute Möglichkeit, Kunden schnell zum richtigen Produkt zu führen und so deine Konversionsrate zu steigern.
Auswirkung: Im Durchschnitt verzeichnen Webshops eine Steigerung der durchschnittlichen Warenkorbgröße um 26% und des durchschnittlichen Bestellwerts um 31% bei Bestellungen, die durch diesen Banner beeinflusst wurden.
Produktseite #
Hier landen Kunden oft direkt über Suchmaschinen, daher ist es entscheidend, den Kauf einfach zu machen und sie zum Weiterschauen zu inspirieren.
Clerk hat dafür zwei spezielle Banner.
Best Alternative Products #
Biete Optionen an, die dem aktuellen Produkt ähnlich sind, für Kunden, die diesen Produkttyp wollen, aber vielleicht andere Features oder einen anderen Preis bevorzugen. Diese Logic steigert die Konversionsrate, da Besucher schneller das richtige Einstiegsprodukt finden.
Dies sollte das erste Banner auf der Produktseite sein.
Auswirkung: Im Durchschnitt verzeichnen Webshops eine Steigerung der durchschnittlichen Warenkorbgröße um 41% und des durchschnittlichen Bestellwerts um 28% bei Bestellungen, die durch diesen Banner beeinflusst wurden.
Best Cross-Sell Products #
Schlage Produkte vor, die das aktuelle Produkt ergänzen und ermutige Kunden, weitere Artikel in ihren Warenkorb zu legen. Diese Logic steigert besonders die durchschnittliche Warenkorbgröße, indem die besten dazu passenden Artikel klar angezeigt werden.
Dies kann auch die Konversionsrate erhöhen, da Kunden sehen, dass sie alles in einem Shop bekommen – statt bei mehreren kaufen zu müssen.
Dies sollte das zweite Banner auf der Produktseite sein.
Auswirkung: Im Durchschnitt verzeichnen Webshops eine Steigerung der durchschnittlichen Warenkorbgröße um 50% und des durchschnittlichen Bestellwerts um 4% bei Bestellungen, die durch diesen Banner beeinflusst wurden.
Add-To-Basket #
Das Add-To-Basket, auch Powerstep genannt, ist ein wichtiger Ort, um die durchschnittliche Warenkorbgröße zu erhöhen.
Wenn ein Kunde ein Produkt in den Warenkorb legt, sollte der Powerstep die Aktion deutlich bestätigen, einen Link zum Warenkorb anbieten und passende Produkte basierend auf seinen Interessen zeigen. Dies kann als Pop-up, Seitenwagen oder Vollbildseite umgesetzt werden.
Idealerweise sollten die einzelnen Logics in unten stehender Reihenfolge angezeigt werden.
Best Cross Sell Products #
Präsentiere Produkte, die das gerade in den Warenkorb gelegte Produkt am besten ergänzen. Dies ist das wichtigste Banner, da es sich direkt auf den Kaufwunsch des Kunden bezieht.
Auswirkung: Im Durchschnitt verzeichnen Webshops eine Steigerung der durchschnittlichen Warenkorbgröße um 39% und des durchschnittlichen Bestellwerts um 22% bei Bestellungen, die durch diesen Banner beeinflusst wurden.
Visitor Recommendations / Recommendations Based on Orders #
Schlage Produkte basierend auf der Browsing- oder Bestellhistorie vor, um die Relevanz der Empfehlungen zu erhöhen.
Wie bei der Startseite nutzt du Visitor Recommendations für anonyme Besucher und Recommendations Based on Orders für bekannte Kunden.
Auswirkung: Im Durchschnitt verzeichnen Webshops eine Steigerung der durchschnittlichen Warenkorbgröße um 108% und des durchschnittlichen Bestellwerts um 36% bei Bestellungen, die durch diesen Banner beeinflusst wurden.
Best Sellers #
Zeige Produkte, die von den meisten Kunden im Webshop gekauft werden. Das nutzt Social Proof, um andere Kunden zum Kauf von Produkten zu inspirieren, von denen sie sonst vielleicht gar nicht wussten.
Auswirkung: Im Durchschnitt verzeichnen Webshops eine Steigerung der durchschnittlichen Warenkorbgröße um 100% und des durchschnittlichen Bestellwerts um 52% bei Bestellungen, die durch diesen Banner beeinflusst wurden.
Best Sellers on Sale #
Wenn es mit Relevanz in den ersten Bannern noch nicht geklappt hat, kannst du abschließend versuchen, über einen Rabatt zu verkaufen. Schließlich freuen sich die meisten über ein Schnäppchen, auch auf dem Weg zur Kasse.
Nutze hierfür die Best Sellers Logic, aber füge einen Filter hinzu, der nur reduzierte Produkte zeigt.
Warenkorb-Seite #
Dies ist die letzte Chance, Kunden vor dem Checkout weitere Produkte zu verkaufen.
Die meisten Kunden legen hier nichts Teures mehr dazu, konzentriere dich daher auf günstigere Produkte, um die Wahrscheinlichkeit zu erhöhen, dass sie noch etwas hinzufügen, bevor sie auschecken.
Best Cross Sell Products #
Empfehle erschwingliche Zusatzprodukte, die Kunden wahrscheinlich gerne noch hinzufügen, bevor sie zur Kasse gehen.
Das sollte unterhalb des Warenkorbs und nach dem Checkout-Button angezeigt werden, damit das Platzieren der Bestellung dennoch einfach bleibt.
Auswirkung: Im Durchschnitt verzeichnen Webshops eine Steigerung der durchschnittlichen Warenkorbgröße um 91% und des durchschnittlichen Bestellwerts um 38% bei Bestellungen, die durch diesen Banner beeinflusst wurden.
Blogseite #
Content-Seiten wie Blogs, News, Artikel und Landing Pages helfen dabei, Besucher in Käufer zu verwandeln. Diese Seiten erzielen mit der Zeit mehr SEO-Reichweite, da sie Links, Shares und Traffic gewinnen – bleibe daher mit aktuellen Recommendations immer relevant.
Banner sollten idealerweise irgendwo in der Mitte des Blogartikels platziert werden, sodass Besucher sie beim Lesen sehen. Alternativ können sie auch nach dem Blogtext angezeigt werden.
Products Related to a Page #
Schlage Produkte vor, die besonders relevant und vorrätig für den jeweiligen Blogartikel oder die Seite sind und leite Leser zu Produkten weiter, die zum Inhalt passen.
Oft finden Besucher deinen Blog, wenn sie nach Lösungen suchen. Wenn du diese erklären und mit deinen Produkten verknüpfen kannst, hast du eine ideale Grundlage für zusätzliche Konversionen.
Categories Related to a Page #
Heb hervor, welche Produktkategorien thematisch zum Content passen, damit Besucher sich weiter durch dein Sortiment klicken können.
Kunden-Login-Seiten #
Der Kundenloginbereich ist besonders für wiederkehrende Kunden wertvoll, vor allem im B2B-Bereich. Platziere diese Logics auffällig auf dem Account-Dashboard, damit Kunden ihre Standardprodukte schnell nachbestellen können:
Order History #
Nutze die Logic Customer Order History, um eine klare Übersicht aller bisher bestellten Produkte zu zeigen, damit häufig gekaufte Artikel schnell nachbestellt werden können. Besonders B2B-Kunden kaufen oft regelmäßig dieselben Produkte.
Based on Orders #
Nutze Recommendations Based on Orders, um personalisierte Produktvorschläge auf Basis der Bestellhistorie anzuzeigen. So helfen diese Logics, passende neue Produkte zu entdecken, die zu bisherigen Käufen und Interessen passen.
Designs optimieren #
Recommendations sollten sich harmonisch in die bestehende Shopgestaltung einfügen und einfach auffindbar sowie bedienbar für die Besucher sein.
Überschriften #
Achte auf klare und beschreibende Überschriften für alle deine Recommendations. Verstehen Besucher, was ihnen angezeigt wird, interagieren sie viel eher mit den Recommendations.
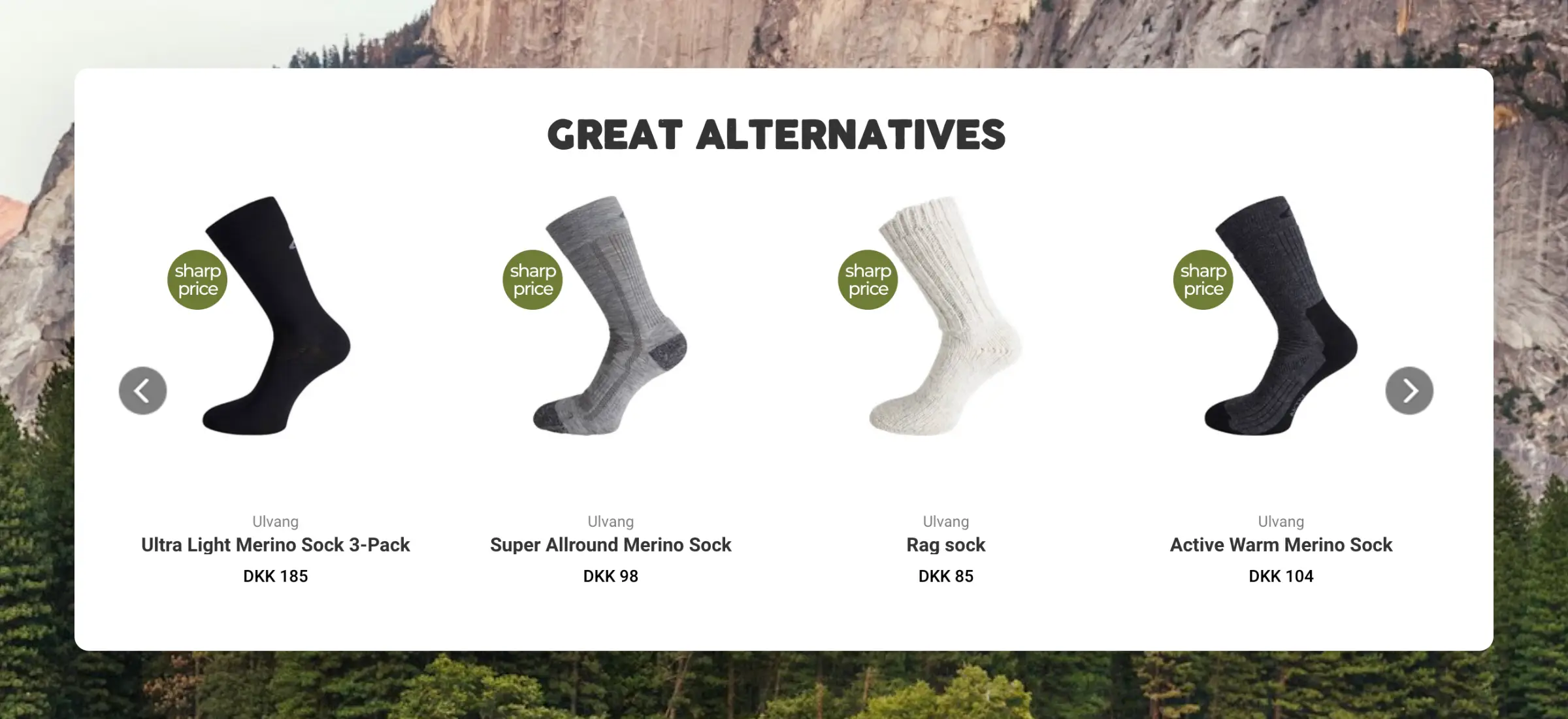
Beispiel: Ein vager Titel wie “Related Products” verrät dem Besucher nicht, auf welche Art die Artikel verwandt sind. Handelt es sich um ähnliche Produkte, Zubehör oder ganz etwas anderes?
Ein guter Alternativtitel wäre z.B. “Tolle Alternativen zu diesem Produkt”, da sofort klar ist, worauf sich Empfehlung bezieht.
Bei den Setup Guides von Clerk sind für jedes Element bereits gute englische Überschriften hinterlegt.
Slider #
Recommendations können beliebig gestaltet werden, wir empfehlen jedoch die Nutzung unserer integrierten Slider-Funktion.

Damit kannst du viele Produkte auf kleinem Raum zeigen, da Kunden mit den Slider-Pfeilen ganz einfach weitere Artikel ansehen können.
Wenn du eigene Slider baust, empfehlen wir, bei jedem Klick auf den Pfeil immer eine komplette neue Produktreihe anzuzeigen, damit Nutzer mit weniger Klicks mehr Produkte sehen und das zu mehr Konversionen führt.
Branding #
Slider sollen dem Stil deiner Marke folgen und ein Teil deiner Seite werden. Die Standarddesigns können entweder mit unserem Design Editor oder mittels codedesigns angepasst werden.
Die wichtigsten Elemente zur Angleichung sind:
- Schriftfamilie
- Schriftgröße
- Schriftfarbe
- Button-Farbe
Sichtbarkeit #
Wir als Konsumenten werden beim Surfen immer ungeduldiger. Wir wollen schnell das sehen, was uns interessiert, oder wir wechseln wieder zu Google, um den nächsten Shop zu finden.
Deshalb sollten Recommendations-Banner mindestens teilweise von Anfang an sichtbar sein. Der erste Banner einer Seite sollte sichtbar im oberen Bereich (“above the fold”) platziert werden, damit Besucher ihn auf einem Standard-13"-Laptop sehen, ohne zu scrollen.
Schon wenn allein die Überschrift oben sichtbar ist, scrollen deutlich mehr Besucher hinunter, um die Recommendations zu sehen – und das steigert die Konversionen.
Regelmäßig optimieren #
AIs von Clerk halten die Suchergebnisse immer aktuell, aber es gibt Fälle, in denen ein menschlicher Feinschliff die Ergebnisse auf das nächste Level hebt.
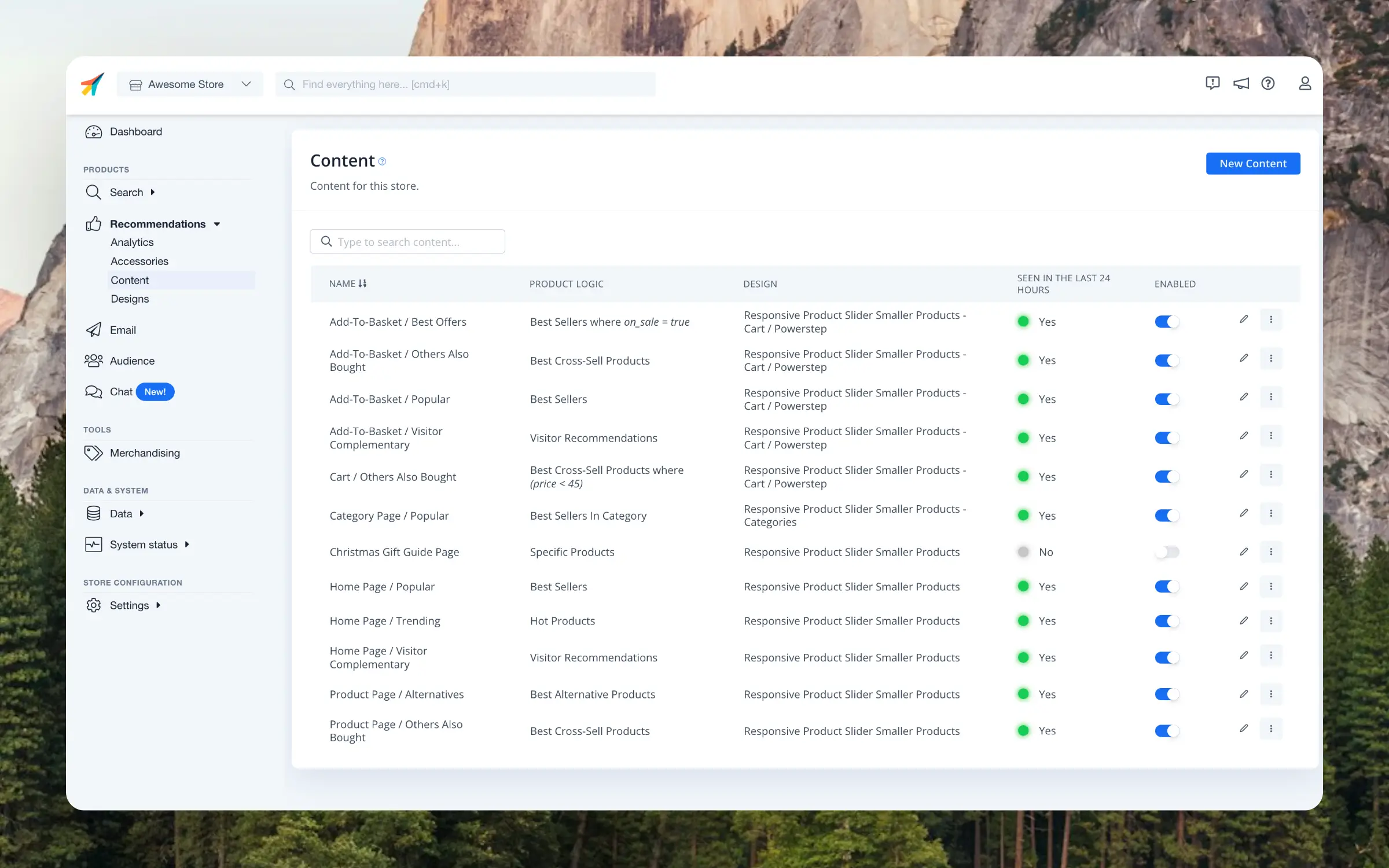
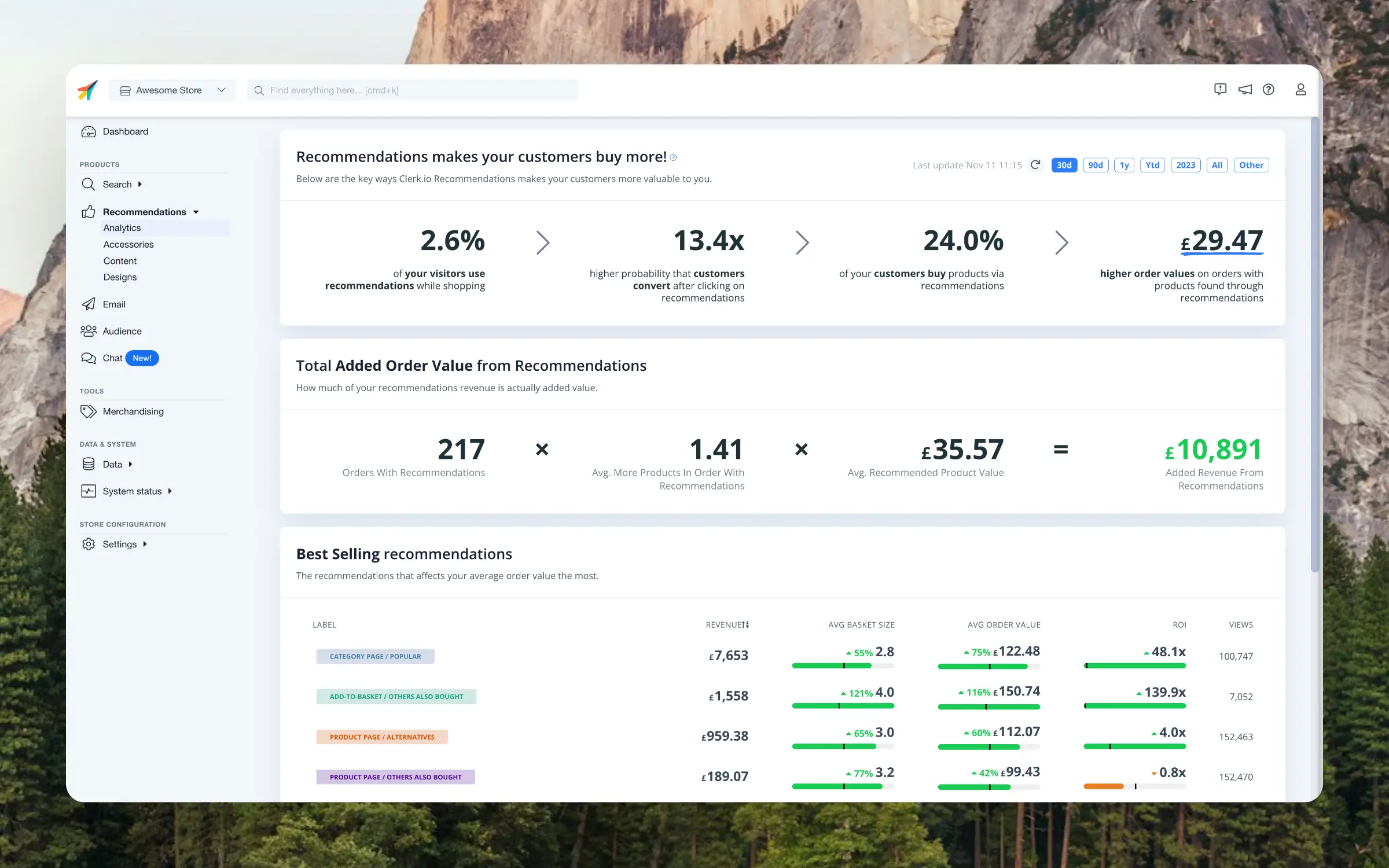
Analytics #
Dieses Dashboard hilft dir, Banner zu erkennen, die du gezielt verbessern kannst, falls sie keinen ausreichenden ROI erzielen.

Beispiel: Du erkennst, dass deine Product Page Alternatives nicht wie erwartet funktionieren – sie erzeugen nur halb so viele Bestellungen wie die ergänzenden Produkte, obwohl sie ebenso häufig angesehen werden.
Bei genauerem Blick stellst du fest, dass die Alternativen ganz unten auf der Produktseite stehen, fast beim Footer – kaum ein Kunde interagiert damit.
Ein anderes Beispiel: Die Best Sellers in Category zeigen nur ein ROI von 2x und du willst das verdoppeln. Als Mode-Webshop probierst du stattdessen Hot Products in Category aus – und im nächsten Monat steigt dein ROI auf 5x, da deine Kunden viel sensibler auf Trends reagieren.
Mit einer regelmäßigen Überprüfung des Dashboards findest du die besten Ansatzpunkte, um deine Ressourcen gezielt zur weiteren Optimierung einzusetzen.
Merchandising #
Wenn du spezifische Marketingziele hast, z.B. eigene Whitelabel-Produkte promoten oder Restbestände abverkaufen willst, nutze Merchandising, um Recommendations blitzschnell auf deine aktuellen strategischen Produkte auszurichten.
Kampagnen sind in weniger als 5 Minuten eingerichtet, sodass Clerk gezielt auf die Produkte fokussiert, die dir aktuell am wichtigsten sind.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.