Facets
Dieses intelligente Filter-Feature macht es Besuchern mühelos, die richtigen Artikel zu finden, selbst auf den größten Kategorieseiten.

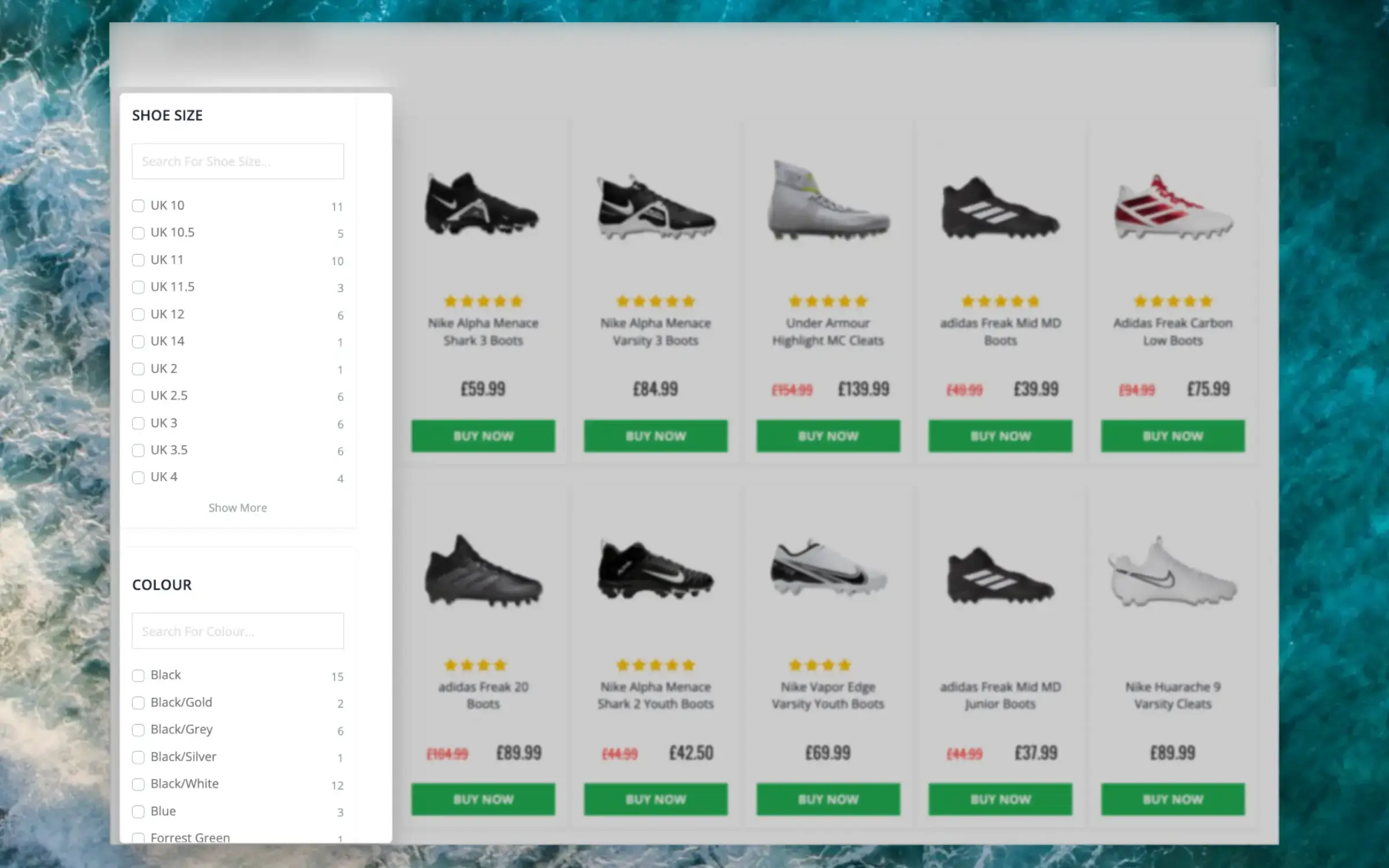
Facets können verwendet werden, wenn Clerk genutzt wird, um gesamte Kategorieseiten anzuzeigen. So können Besucher die Ergebnisse einfach eingrenzen.
Dynamische Attribute #
Wenn Ihre Produkte verschiedene Attributsets beinhalten, zeigt Facets nur die Filter an, die für jede einzelne Kategorieseite relevant sind.
Beispiel: Eine Kategorie für “laptops” zeigt wahrscheinlich Spezifikationen wie RAM, Speicherplatz, Bildschirmgröße usw. an, während eine Kategorie für “headphones” deren Passform, Bluetooth-Funktionen, EQ-Eigenschaften und mehr beinhaltet.
Stellen Sie sicher, dass Sie nur die relevanten Attribute für jedes Produkt in Ihrem Katalog importieren, und Facets werden für jede Seite dynamisch je nach enthaltenen Produkten angezeigt.
Automatische Bereiche #
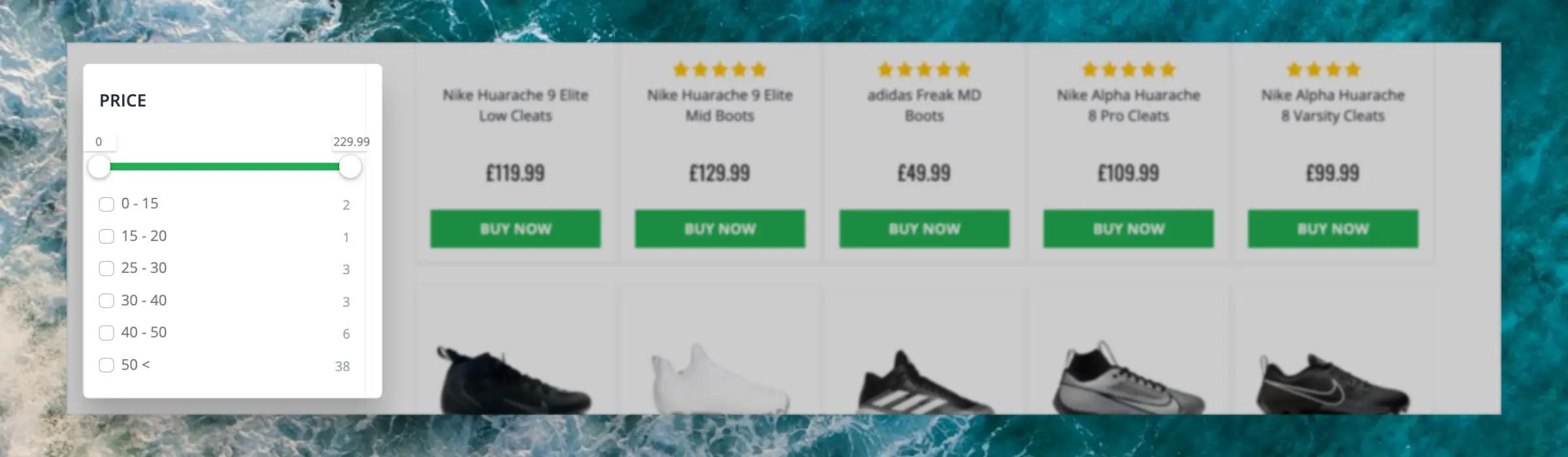
Attribute, die Zahlen sind, werden von Facets erkannt und als Kombination aus einem Bereichsselektor und mehreren vordefinierten Bereichen angezeigt.

Diese sind dynamisch und ändern sich je nach Ergebnis-Set. Wenn z. B. ein Set Produkte zwischen €10 und €150 enthält, liegen die Bereiche wahrscheinlich zwischen €10-€30 und €140+.
Standardmäßig werden so Preise behandelt.
Für Entwickler #
Facets sind Bestandteil des Clerk.js UI-Kits, das es einfach macht, Funktionalität zu Ihrer Website hinzuzufügen.
Sie sind direkt in das Snippet integriert, das die Ergebnisse anzeigt:
<div id="clerk-category-filters"></div>
<span
class="clerk"
data-template="@category-page-grid"
data-category="156"
data-facets-target="#clerk-category-filters"
data-facets-attributes='["price","categories","brand"]'
data-facets-titles='{"price": "PRICE_LABEL", "categories": "CATEGORIES_LABEL", "brand": "BRAND_LABEL"}'
data-facets-in-url="true">
</span>
Parameter #
Facets bestehen aus zwei Parametern, die dem Snippet hinzugefügt werden:
data-facets-attributes: Eine Liste von Attributen, die auf Kategorieseiten, wo sie relevant sind, angezeigt werden könnendata-facets-titles: Ein Array aus Attributen und zugehörigen Titeln, das konfiguriert, wie sie Endnutzern angezeigt werden.
URL-Filterung #
Sie möchten vielleicht bereits vorgefilterte Kategorieseiten in Ihrem Marketing verwenden, und Facets machen dies sehr einfach. Durch einfaches Hinzufügen des Parameters data-facets-in-url zu Ihrem Kategorieseiten-Snippet werden Facets zur URL hinzugefügt.
Wenn Sie die URL öffnen, sind die Facets bereits ausgewählt:
https://awesomestore.com/sneakers?brand=nike&size=42
Weitere technische Details zu Facets in unserer Entwicklerdokumentation
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.