Facets
Diese intelligente Filterfunktion macht es Besuchern leicht, die passenden Artikel zu finden – selbst in den größten Ergebnismengen der Suche.

Facets können sowohl im Search Page- als auch im Omnisearch-Layout verwendet werden. Beide bieten mehrere Standarddesigns, um Ihnen den Einstieg in ein großartiges Sucherlebnis zu erleichtern.
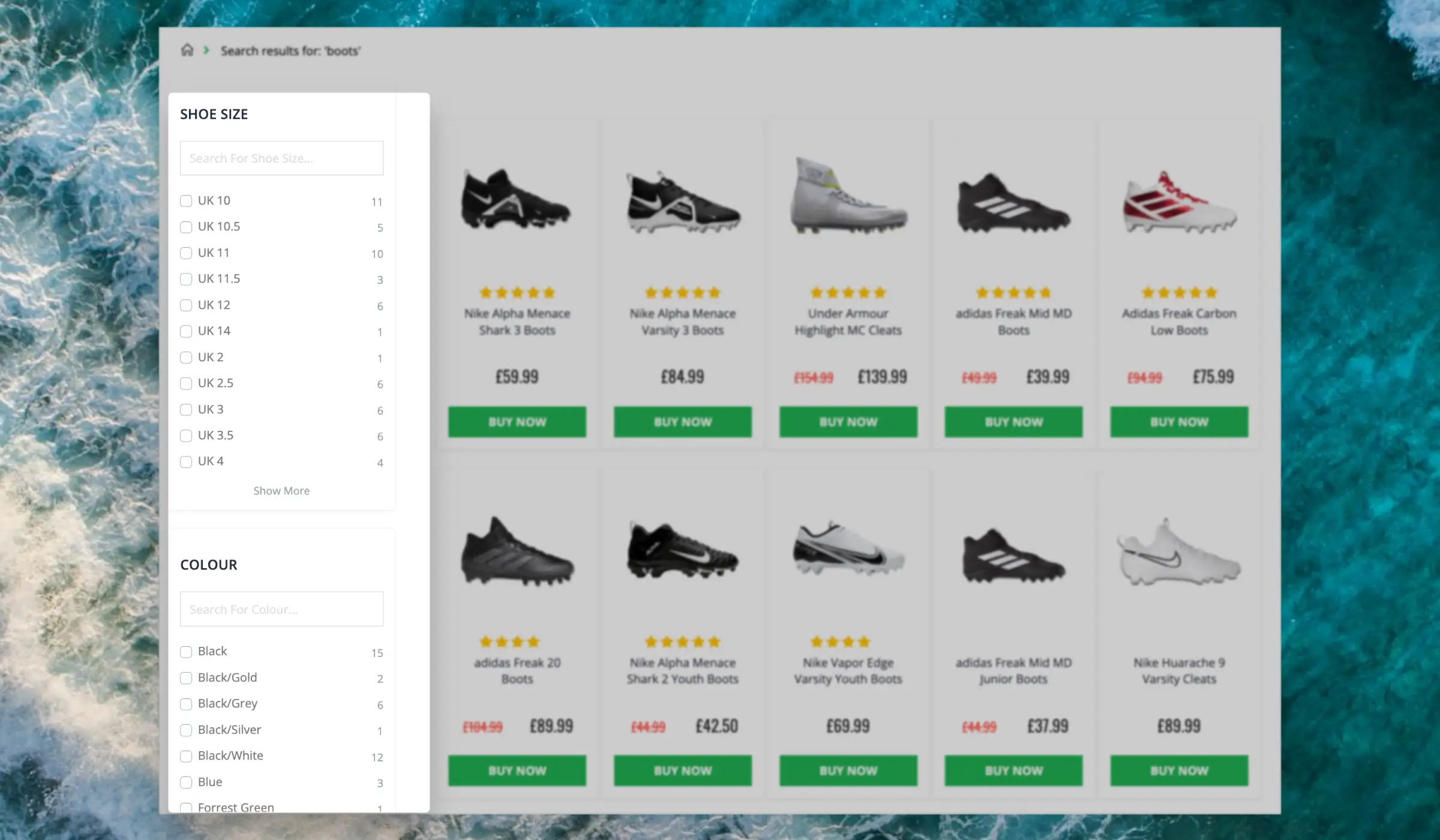
Dynamische Attribute #
Wenn Ihre Produkte verschiedene Attributsets enthalten, zeigt Facets nur die Filter an, die für jede einzelne Suche relevant sind.
Zum Beispiel wird eine Suche nach „Laptops“ wahrscheinlich Spezifikationen wie RAM, Speicherplatz, Bildschirmgröße usw. anzeigen, während Suchen nach „Kopfhörern“ deren Passform, Bluetooth-Funktionen, EQ-Features und mehr enthalten.
Stellen Sie sicher, dass Sie für jedes Produkt in Ihrem Katalog nur die relevanten Attribute importieren, und Facets wird für jede Suche dynamisch angepasst.
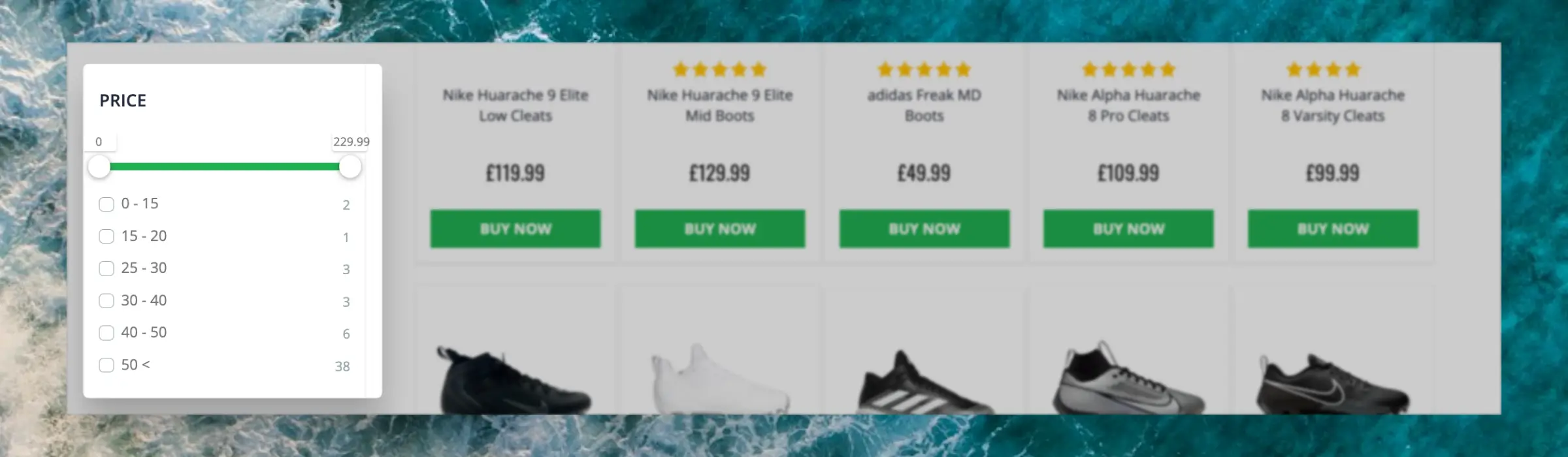
Automatische Bereiche #
Attribute, die Zahlen sind, werden von Facets erkannt und als Kombination aus Bereichsauswahl und mehreren vordefinierten Bereichen angezeigt.

Diese sind dynamisch und ändern sich je nach Ergebnismenge. Wenn beispielsweise eine Ergebnismenge Produkte zwischen 10 € – 150 € enthält, reichen die Bereiche wahrscheinlich von 10 €–30 € und 140 €+.
Standardmäßig wird Preis auf diese Weise behandelt.
Für Entwickler #
Facets sind Teil des Clerk.js UI-Kits, das es einfach macht, Funktionalitäten zu Ihrer Webseite hinzuzufügen.
Für Omnisearch werden Facets in my.clerk.io konfiguriert.
Für die Search Page werden sie direkt in das Snippet integriert, das die Ergebnisse anzeigt:
<div id="clerk-search-filters"></div>
<span
class="clerk"
data-template="@search-page"
data-query="shoes"
data-facets-target="#clerk-search-filters"
data-facets-attributes='["price","categories","brand"]'
data-facets-titles='{"price": "PRICE_LABEL", "categories": "CATEGORIES_LABEL", "brand": "BRAND_LABEL"}'
data-facets-in-url="true">
</span>
Parameter #
Facets bestehen aus zwei Parametern, die dem Snippet hinzugefügt werden:
data-facets-attributes: Eine Liste von Attributen, die für Suchanfragen mit entsprechender Relevanz angezeigt werden könnendata-facets-titles: Ein Array von Attributen und zugehörigen Titeln, das die Anzeige für Endnutzer konfiguriert.
URL-Filterung #
Vielleicht möchten Sie vorgefilterte Suchseiten im Marketing versenden – mit Facets ist dies sehr einfach. Durch das Hinzufügen des Parameters data-facets-in-url zu Ihrem Kategorie-Page-Snippet werden die Facets zur URL hinzugefügt.
Beim Öffnen der URL sind die Facets bereits vorausgewählt:
https://awesomestore.com/sneakers?brand=nike&size=42
Weitere technische Details finden Sie in der Entwicklerdokumentation zu Facets.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.