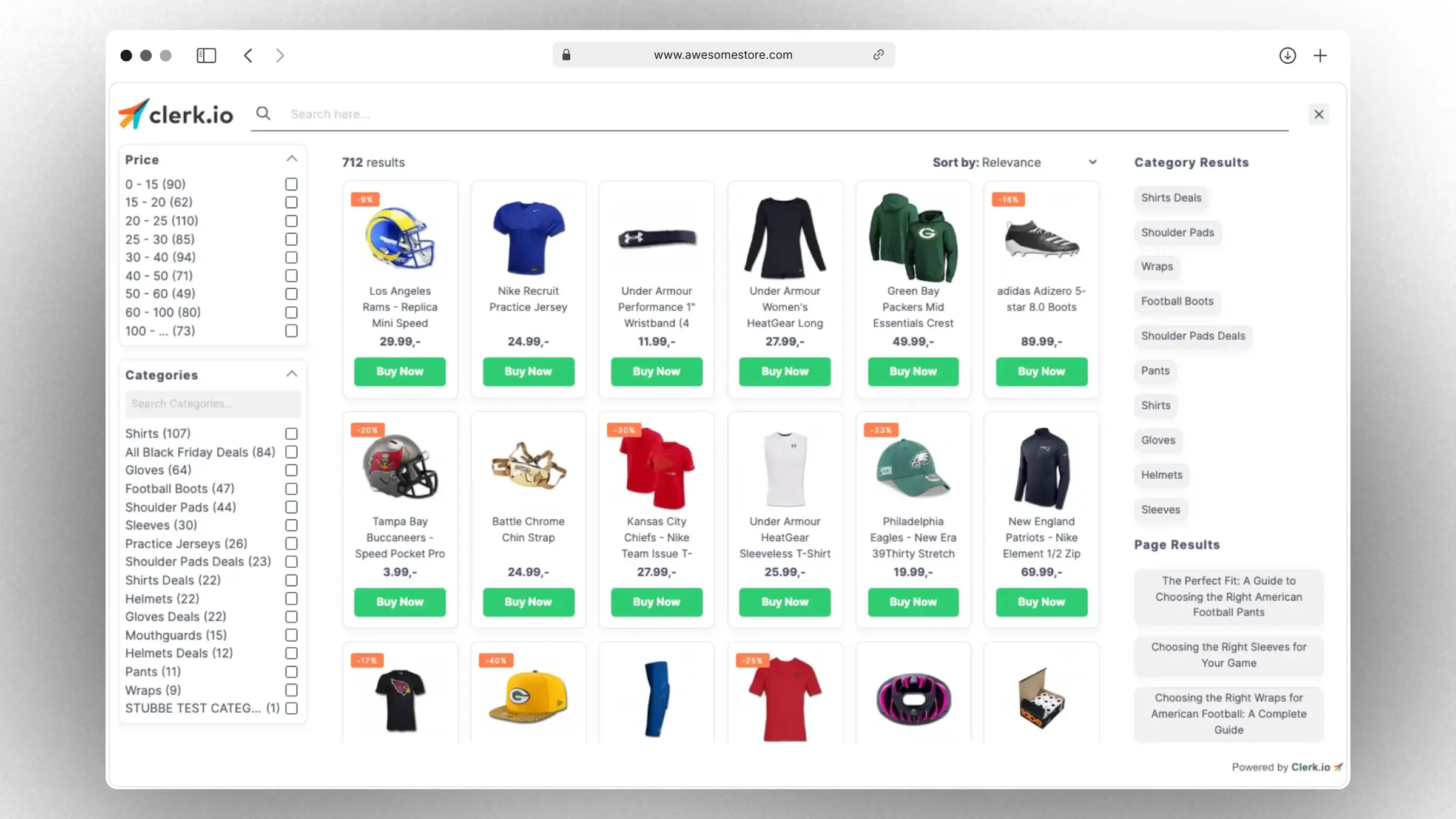
Omnisearch

- Live-Ergebnisse werden Ihren Besuchern während der Eingabe angezeigt und umfassen Produkte, Kategorien und Seiten.
- Sortieren und Filtern: Damit Ihre Besucher ihre Suche auf intuitive und einfache Weise verfeinern können.
- Einfache Integration in Ihre Website mit einer unserer großartigen Vorlagen.
- Ihre Marke spiegelt sich wider durch die Änderung einiger Standardeinstellungen wie Logo, Schriften, Farben und mehr.
- Vollständig anpassbar mit HTML, CSS und Liquid für developers.
Erste Schritte #
Omnisearch besteht aus einem anpassbaren Design für das Erscheinungsbild und einem Element-Block, der die Installation auf Ihrer Website ermöglicht.
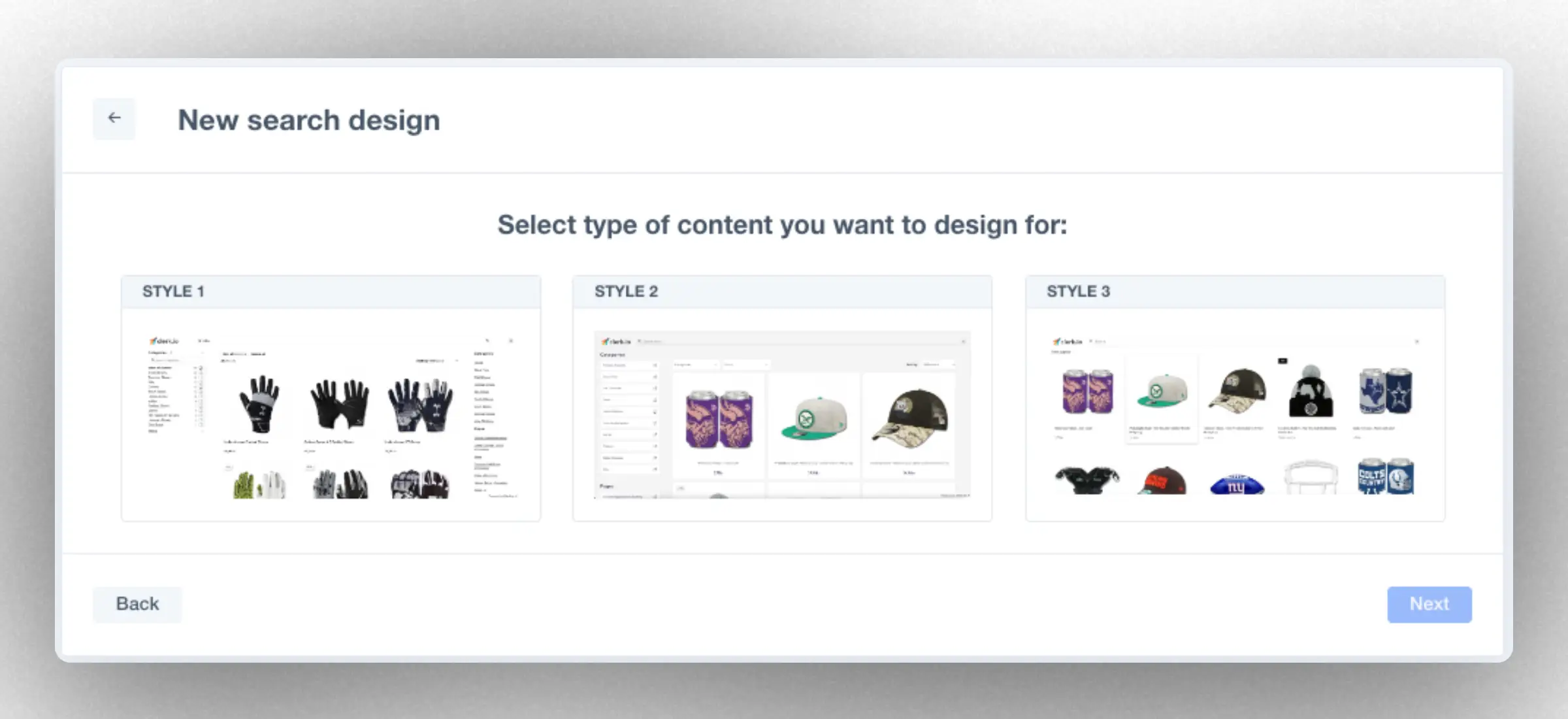
Ein Design erstellen #

Dies geschieht unter Search > Designs > New Design
Wählen Sie den Typ Omnisearch, wählen Sie ein Startdesign und geben Sie ihm einen Namen.
Klicken Sie auf Save & Close, um das Standarddesign abzuschließen.
Unsere Standarddesigns funktionieren sofort und können jederzeit später bearbeitet werden. Für das Bearbeiten sind Kenntnisse in HTML, CSS und Liquid erforderlich. Weitere Informationen finden Sie unter Styling in diesem Leitfaden.
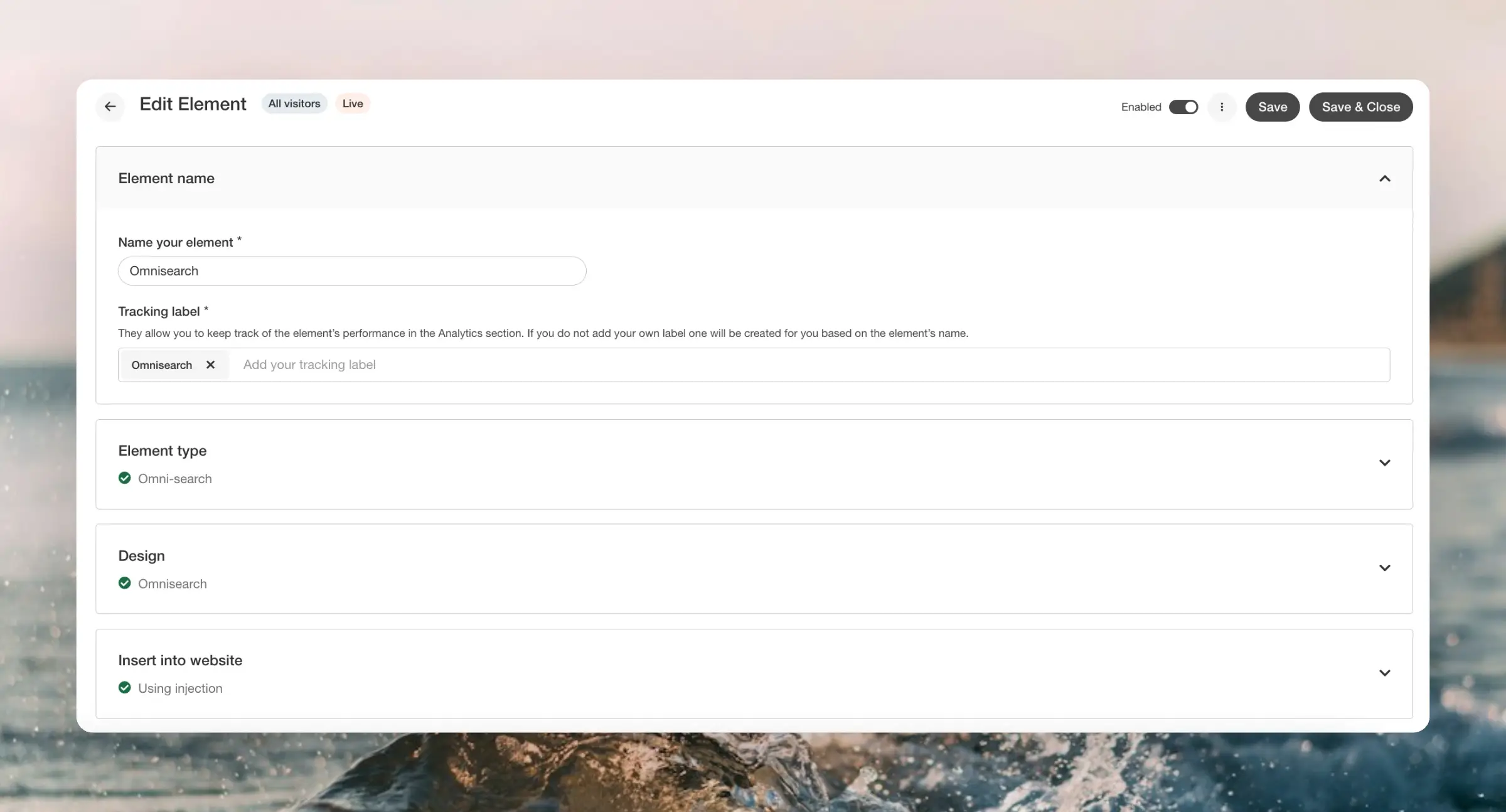
Ein Element erstellen #

Dies erfolgt unter Search > Element > New Element
Element-Blocks sind Container für Elemente, die Sie in Ihrem my.clerk.io-Konto erstellen. Sie enthalten die Logik zur Anzeige von Ergebnissen sowie Einstellungen darüber, wie viele Ergebnisse angezeigt werden sollen. Die Empty State Logic kann auch über Rules angepasst werden.
Name hilft Ihnen, Ihr Element zu identifizieren, falls Sie mehr als eines erstellen möchten. Es kann später geändert werden.
Elementtyp ist standardmäßig Omnisearch und sollte nicht geändert werden. Hier können bei Bedarf auch filters hinzugefügt werden, dies ist jedoch für die meisten Setups nicht notwendig.
Empty State Logic ermöglicht es, den Produkttyp auszuwählen, der angezeigt werden soll, wenn Omnisearch anfänglich geöffnet wird, bevor Wörter eingegeben wurden. Standardmäßig ist dies Bestsellers, es kann aber auch z.B. mit Visitor Recommendations personalisiert werden.
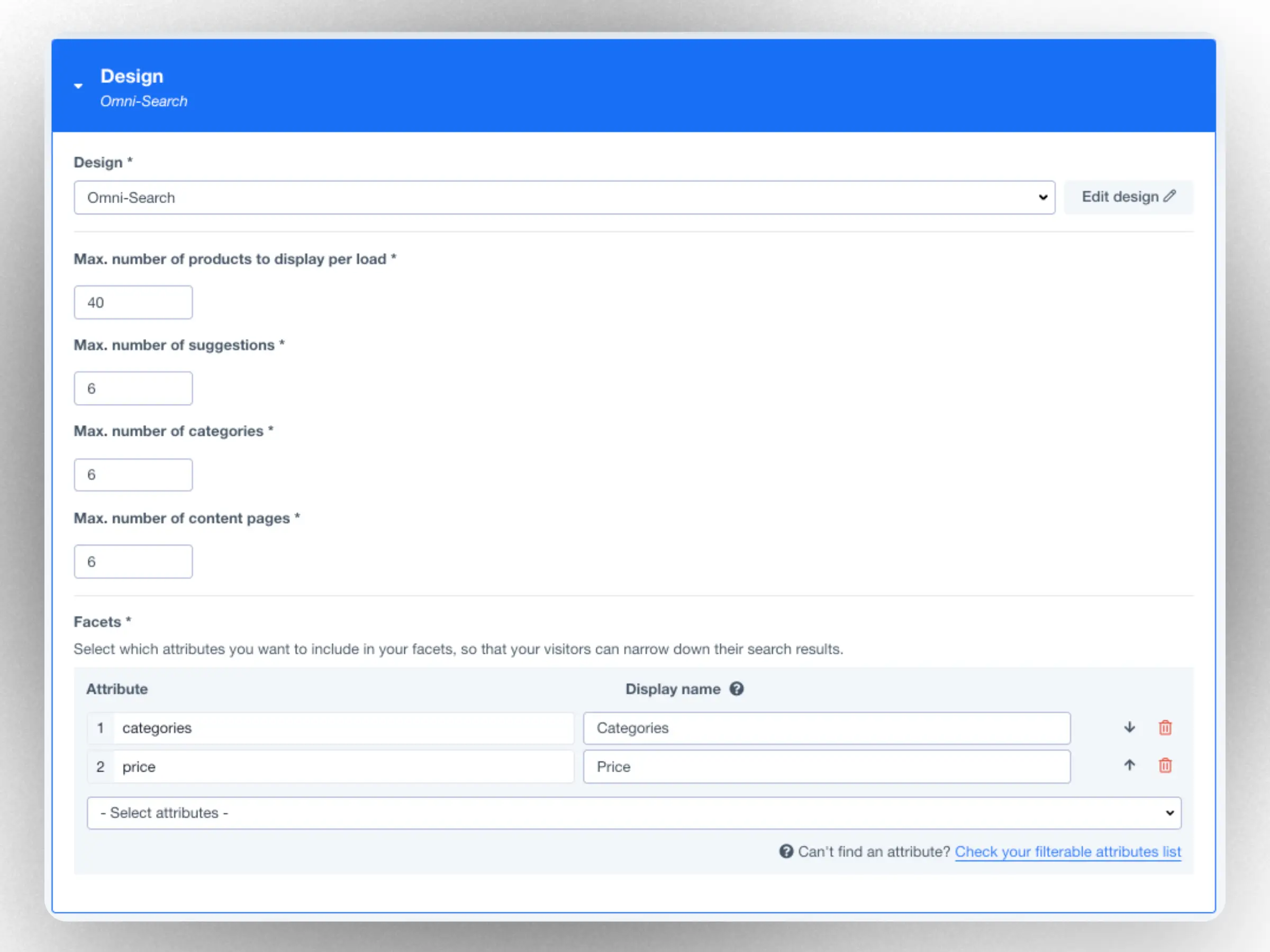
Design abschließen #

Das Design, mit dem der Element-Block gerendert wird. Wählen Sie das zuvor erstellte Design aus.
Falls Ihr Design Variablen enthält, können diese hier ebenfalls gesetzt werden.
Sie können die Anzahl der anzuzeigenden Ergebnisse pro Typ steuern, jedes Mal, wenn eine Suche durchgeführt wird. Wir empfehlen im Allgemeinen folgende Werte:
- Produkte: 20-60
- Vorschläge: 5
- Kategorien & Seiten: 10
Wählen Sie zuletzt die Attribute, die Sie als Facetten einbinden möchten, und benennen Sie sie für die Anzeige im Suchergebnis. Falls Sie ein bestimmtes Attribut nicht in der Liste finden, fügen Sie es bitte in die Liste „filterable attributes“ in Search Configuration hinzu.
Auf der Website einfügen #

Sichtbarkeit steuert, wer die Omnisearch sehen kann.
Im Vorschau-Modus ermöglicht das Testen Ihres Elements, ohne Ihre Live-Seite zu beeinflussen. Sie können Ihre Seite im Vorschaumodus öffnen, indem Sie auf „Open site in preview” klicken oder
?clerk_content_mode=previewzu Ihrer Seiten-URL hinzufügen.Auf meiner Live-Seite nutzen Sie, wenn Sie mit dem Testen fertig sind und das Element veröffentlichen möchten.
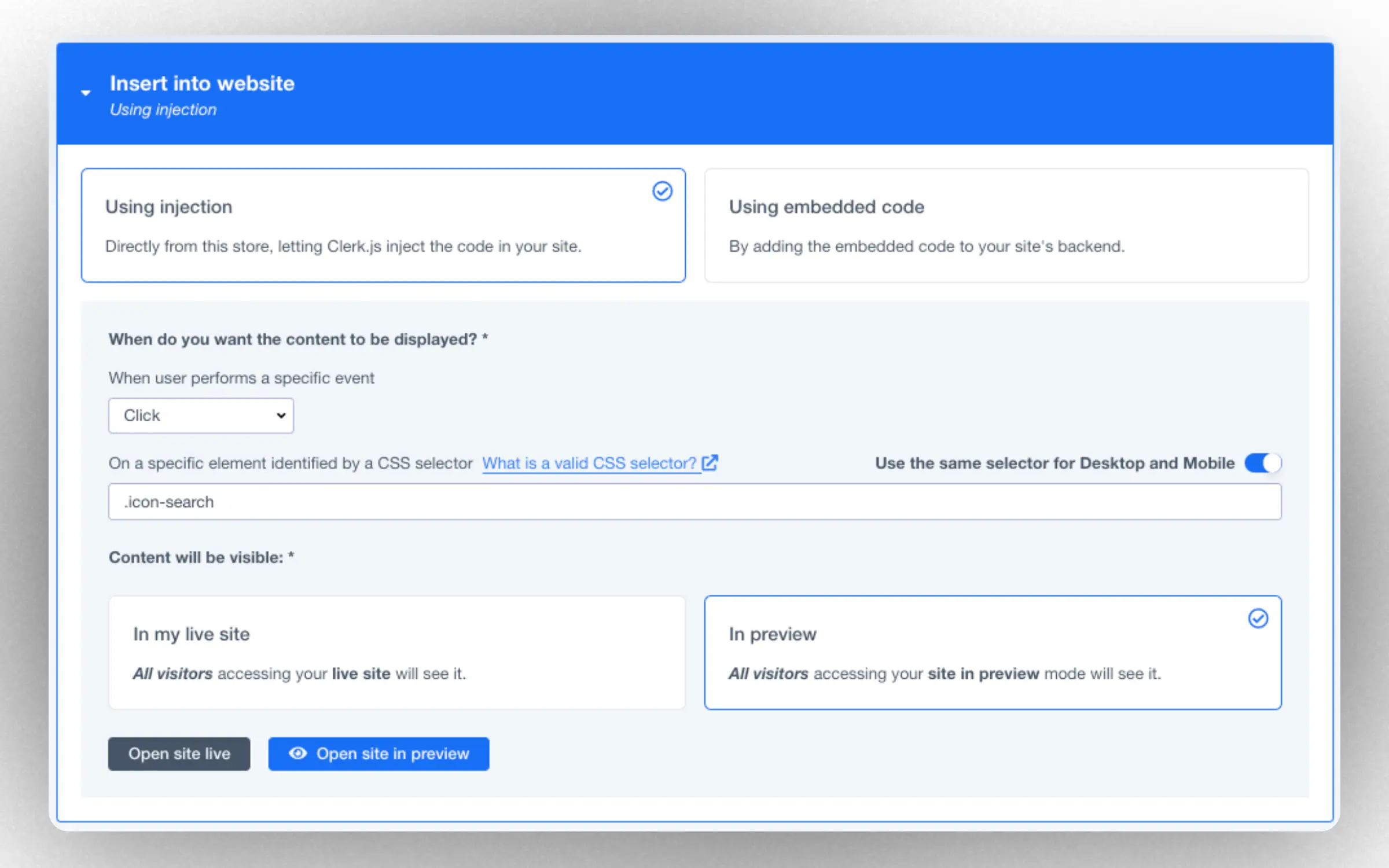
Nutzung der Injection #
Dies ist die einfachste Installationsmethode. Clerk fügt den Omnisearch-Code automatisch durch Targeting eines Suchfeldes Ihrer Wahl hinzu und löst ihn per Event aus.
Event steuert, was Nutzer tun sollen, um die Omnisearch auszulösen. Meistens möchten Sie, dass dies beim Klick auf das Such-Icon oder das Eingabefeld geschieht.
Element legt fest, mit welchem Teil Ihrer Website der Nutzer interagieren soll. Möchten Sie, dass das Omnisearch-Element nur angezeigt wird, wenn Nutzer mit Ihrer Suchleiste (Klick oder Fokus) interagieren, benötigen Sie lediglich den eindeutigen CSS-Selektor dafür. Haben Sie verschiedene Identifikatoren für Mobil und Desktop, tragen Sie beide ein.
So finden Sie Ihren eindeutigen CSS-Selektor:
- Inspizieren Sie Ihren Seitenquelltext. In den meisten Browsern können Sie dafür mit Rechtsklick auf Ihre Seite und Inspect (o.ä.) wählen.
- Suchen Sie das Ziel-Element.
- Rechtsklick darauf und die Option copy > copy selector wählen.
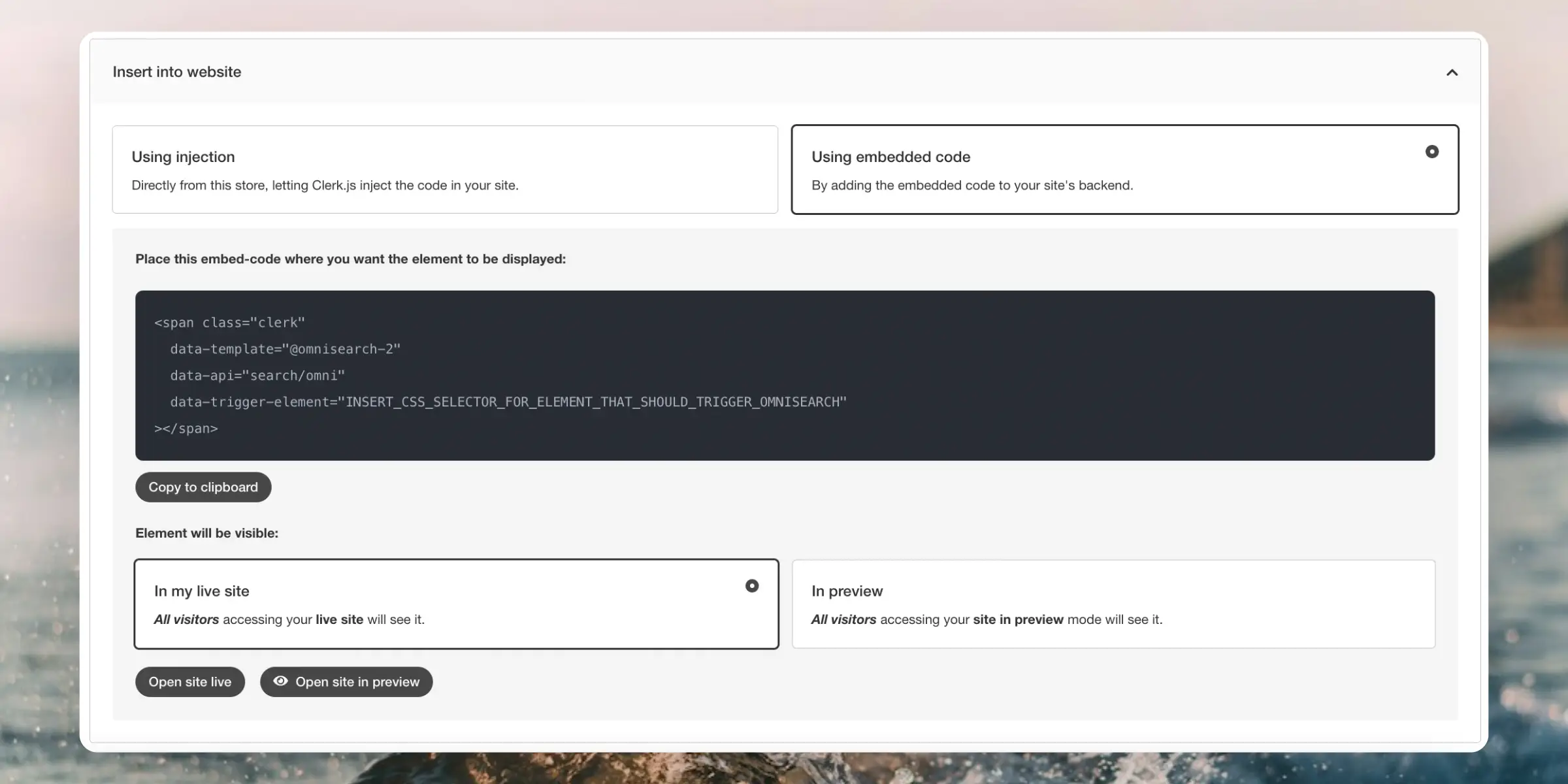
Nutzung des eingebetteten Codes #

So können Sie Omnisearch mit einem Schnipsel einfügen. Dies erfordert, dass Sie HTML-Dateien Ihres Shops bearbeiten oder Code per Editor hinzufügen können.
Speichern Sie nicht gesicherte Änderungen, damit der Embedcode generiert wird.
Kopieren Sie diesen Code und fügen Sie ihn in die Datei ein, die alle Seiten Ihres Shops erzeugt, idealerweise in die Nähe des Endes, vor das </body>-Tag.
Ersetzen Sie INSERT_CSS_SELECTOR_FOR_ELEMENT_THAT_SHOULD_TRIGGER_OMNISEARCH mit dem CSS-Selektor jenes Elements, das Omnisearch auslösen soll.
Unten ein vollständiges Beispiel eines Omnisearch-Embedcodes mit allen Konfigurationsoptionen:
<span class="clerk"
data-template="@omnisearch"
data-api="search/omni"
data-trigger-element="INSERT_CSS_SELECTOR_FOR_ELEMENT_THAT_SHOULD_TRIGGER_OMNISEARCH"
data-limit="40"
data-suggestions="6"
data-categories="6"
data-pages="6"
data-omni-search-suggestions="6"
data-omni-search-categories="6"
data-omni-search-pages="6"
data-omni-search-empty="recommendations/popular">
</span>
Anzeigemodi #
Omnisearch unterstützt zwei Anzeigemodi, die steuern, wie die Suchoberfläche auf Ihrer Seite erscheint. Dies konfigurieren Sie im Tab Insert, wenn Sie Ihr Omnisearch-Element bearbeiten.
Vollständiger Overlay #
Dies ist der Standardmodus. Wird Omnisearch ausgelöst, überdeckt es den gesamten Viewport mit einem Fullscreen-Overlay. Die Suchoberfläche übernimmt die Seite und bietet ein fokussiertes Sucherlebnis.
Verwenden Sie diesen Modus, wenn Sie Folgendes wünschen:
- Eine ablenkungsfreie Suchumgebung
- Volle Kontrolle über das Suchlayout
- Die Suchoberfläche soll völlig unabhängig von Ihrem Seitenkopf sein
Teilweise Overlay #
In diesem Modus wird Omnisearch mit Ihrem bestehenden Seitenkopf integriert. Statt den ganzen Bildschirm zu überdecken, erscheint das Overlay unterhalb Ihres Headers, wobei der Header sichtbar und funktional bleibt.
Verwenden Sie diesen Modus, wenn Sie möchten:
- Ihr Header und die Navigation sollen während der Suche zugänglich bleiben
- Eine nahtlosere Integration in das bestehende Layout Ihrer Seite
- Das Sucherlebnis soll sich wie ein natürlicher Teil Ihrer Website anfühlen
Konfigurationsoptionen #
Wenn Partial Overlay ausgewählt ist, stehen zusätzliche Einstellungen zur Verfügung:
Header-Selektor
Der CSS-Selektor für das Header-Element Ihrer Seite. Omnisearch verwendet ihn, um das Overlay direkt unter dem Header auszurichten.
Beispielselektoren:
header.site-header#main-header
Sucheingabe-Selektor
Der CSS-Selektor für Ihr vorhandenes Sucheingabefeld. Wenn angegeben, synchronisiert Omnisearch sich mit dem Suchfeld Ihres Headers, sodass sowohl die Eingabe im Header-Suchfeld die Omnisearch-Ergebnisse aktualisiert.
Beispielselektoren:
#search-input.header-search input[name="search"]
Breite
Steuerung der horizontalen Größe des Overlays:
- Volle Breite: Spannt die komplette Viewport-Breite
- Inhaltsbreite: Passt sich der Breite eines durch CSS-Selektor definierten Containerelements an
- Feste Breite: Eine von Ihnen definierte Pixelbreite
Höhe
Steuerung der vertikalen Größe des Overlays:
- Vom Header bis unten: Füllt den Bereich vom unteren Rand des Headers bis zum unteren Rand des Viewports
- Ansichtsfenster-Prozentsatz: Ein Prozentsatz der Viewport-Höhe (z.B. 80 %)
- Feste Höhe: Eine bestimmte Pixelhöhe
- Maximale Höhe: Einstellung eines oberen Limits, wobei das Overlay kleiner sein kann, wenn weniger Platz benötigt wird
Horizontale Ausrichtung
Steuert, wo das Overlay horizontal erscheint:
- Links: Am linken Rand des Viewports
- Zentriert: Horizontale Zentrierung
- Rechts: Am rechten Rand des Viewports
Vertikale Position
Steuert die vertikale Platzierung relativ zum Header:
- Unterhalb des Headers: Positioniert das Overlay direkt unter dem Header-Element
- Feste Entfernung von oben: Ein bestimmter Pixelabstand vom oberen Rand des Viewports
Design-Konfiguration #
Das meiste der Omnisearch kann durch das Anpassen von Variablen in den Design-Dateien konfiguriert werden.
In der liquid template language hat eine Variable folgende Struktur:
{% assign variable_name = "variable value" %}
Als Faustregel gilt: Nur der Variablenwert sollte geändert werden, um die Omnisearch zu konfigurieren.
Technisch versierte Nutzer können selbstverständlich weiterhin konkrete HTML- und CSS-Zeilen bearbeiten, siehe dieser Abschnitt.
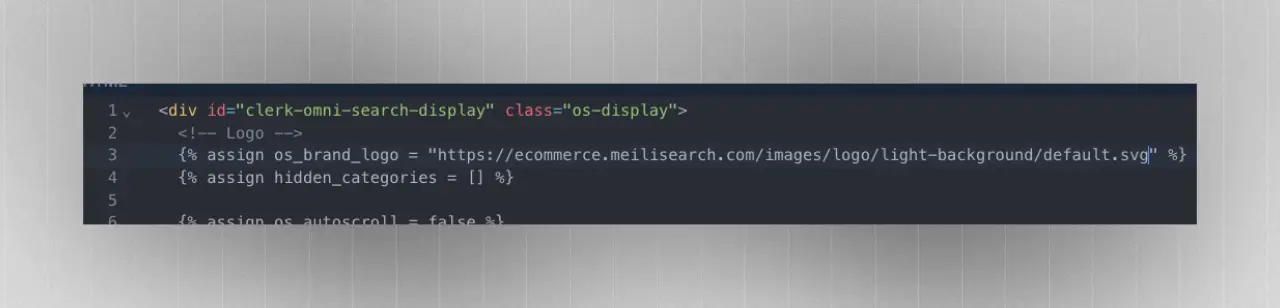
Logo #
Um Ihrem Omnisearch-Design das Logo hinzuzufügen, suchen Sie einfach die Bild-URL und tragen Sie sie als Wert der Variable os_brand_logo ein.
Die Variable heißt typischerweise os_brand_logo und sollte, nachdem das Logo eingefügt wurde, so aussehen:

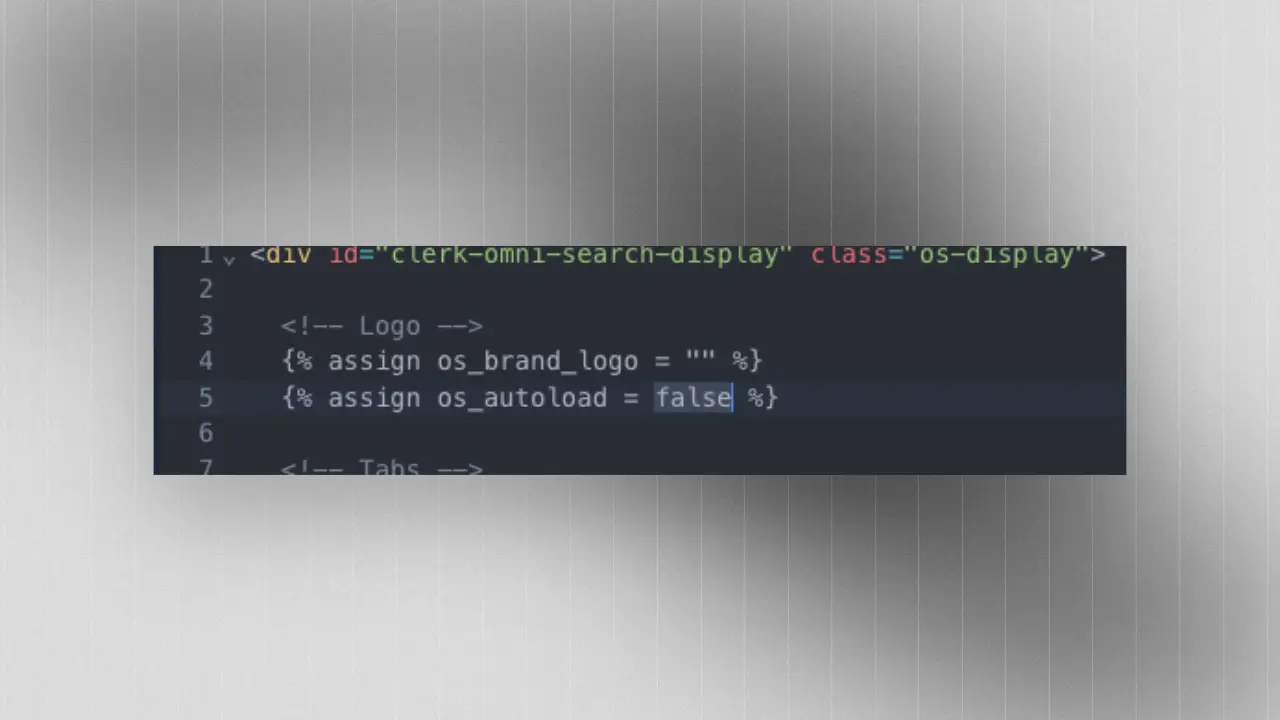
Unendliches/automatisches Laden #
Möchten Sie steuern, ob Omnisearch automatisch weitere Produktergebnisse lädt, sobald der Nutzer zur letzten Produktzeile scrollt, setzen Sie die Variable auf true oder false.
Typischerweise heißt die Variable os_autoload.
In diesem Beispiel lädt Omnisearch nicht automatisch weitere Produktergebnisse.

Übersetzungen #
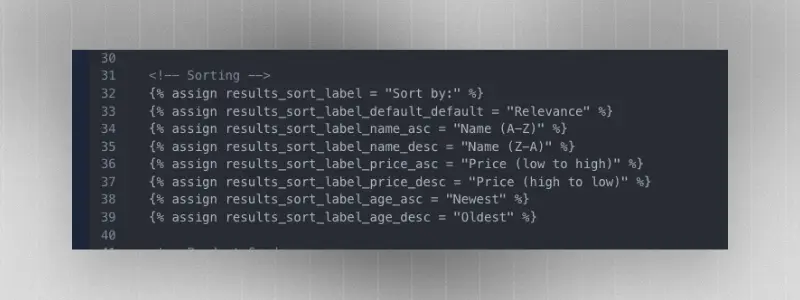
Standardmäßig ist die Vorlage auf Englisch. Falls Ihr Shop in einer anderen Sprache ist, können Sie die Texte übersetzen, indem Sie die Variablenwerte anpassen.
Dieses Beispiel zeigt die Variablen für die Sortier-Schaltfläche:

Protip: Verwenden Sie generative KI (z.B. chatGPT), um viele Variablen auf einmal zu übersetzen, indem Sie schreiben: „Übersetze diese Variablenwerte von Englisch auf Dänisch. Gib den kompletten Code zurück, damit ich ihn zum Ersetzen einfügen kann: PASTE_VARIABLES_HERE“
Styling #
Um das Design zu ändern, passen Sie die CSS-Variablen an.
Die Templates verwenden CSS-Variablen mit folgender Struktur:
--variable_name: variable_value;
Technisch versierte Nutzer können auch einzelne CSS-Regeln anpassen, um komplexere Design-Anpassungen vorzunehmen.
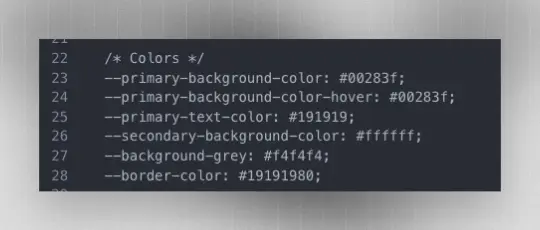
Farben #
Die konfigurierbaren Farben finden Sie unter dem CSS-Kommentar „Colors“
/* Colors */

Schriftarten #
Wie bei den Farben finden Sie die Schriftart-Variable unter dem Kommentar /* Font */.
Üblicherweise gibt es eine Variable wie:
--font-family: 'Kumbh Sans', sans serif;
Standard-Design #
Das Standard-Design für Omnisearch beinhaltet:
Variants-Dropdown-Unterstützung: Lassen Sie Käufer Varianten (z.B. Größe, Farbe) vor dem Hinzufügen in den Warenkorb auswählen.
Mengen-Auswahl.
Nativer Add-to-Cart-Button, der Clerk.js benachrichtigt, um Analytics und Merchandising zu synchronisieren.
Sauberes, gut strukturiertes Markup mit klaren Kommentaren.
Zentralisierte Variablen für Styling und Verhalten, was die Anpassung von Farben, Abständen, Beschriftungen und Standardoptionen ohne Änderung des Kerns ermöglicht.
Preisslider-Facette für schnelle Bereichsfilterung.
Anklickbare Vorschläge, die sofort eine Suche auslösen.
Für Entwickler #

Styling #
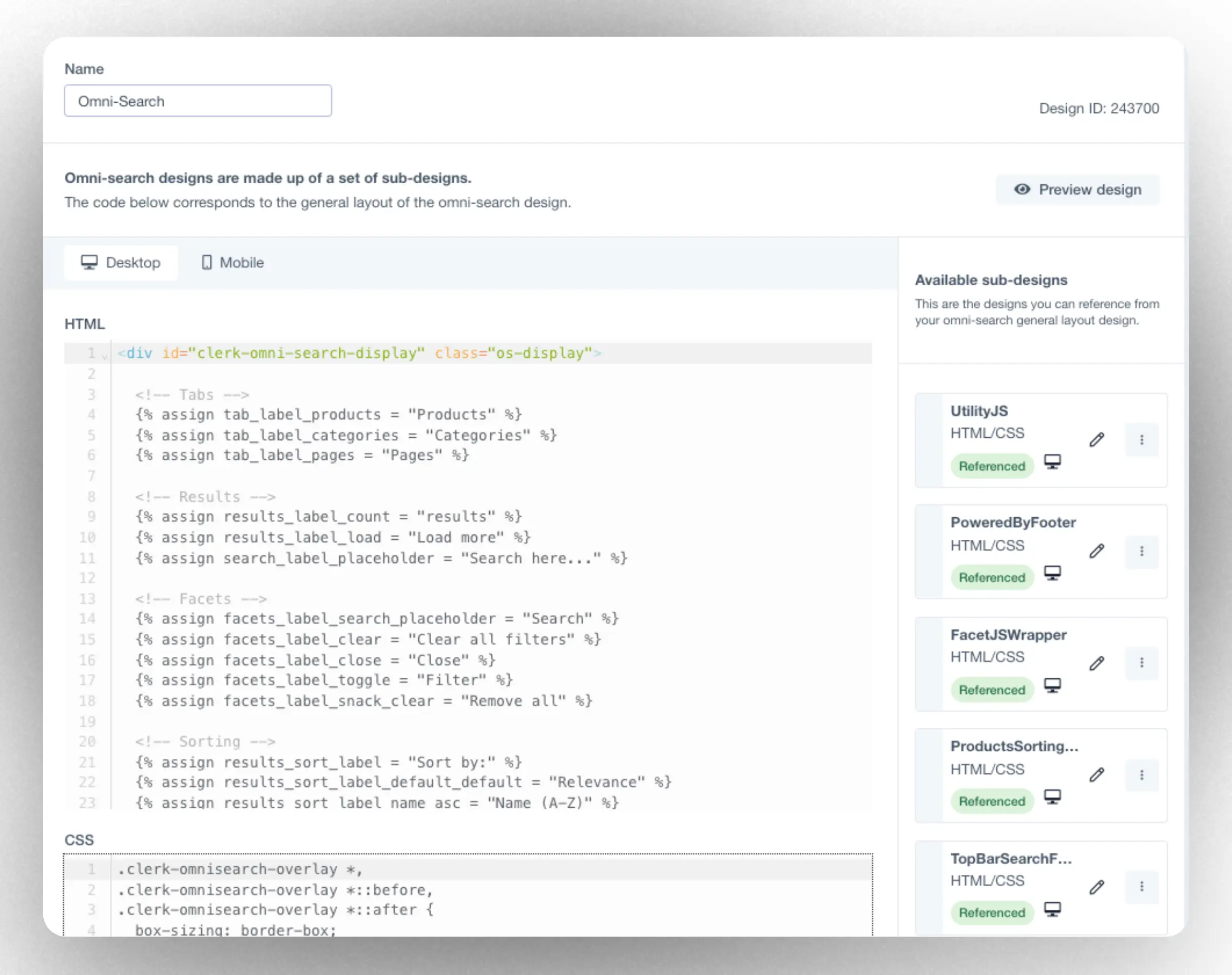
Designs bestehen aus einem Hauptlayout, CSS Styling und einer Sammlung von Sub-Designs, die im Hauptlayout referenziert werden können.
Sie können alles für Desktop und Mobil getrennt bearbeiten. Standardmäßig nutzt die Omnisearch dasselbe HTML für alle Bildschirmgrößen und wird per CSS responsiv gestaltet. Deshalb startet der Mobile-Tab ohne eigenen Code.
Falls gewünscht, können Sie ein komplett anderes HTML-Markup für Mobilgeräte entwickeln, das dann auf kleinen Bildschirmen genutzt wird.
Zunächst möchten Sie vielleicht nur ein paar Details ändern, um das Design an den Look Ihrer Marke anzupassen – Sie können Ihr Design jederzeit später weiter bearbeiten.
HTML #
Das Hauptlayout steuert die Platzierung aller Elemente. Es verwendet Liquid als Template-Sprache.
In unseren Startdesigns ist der erste Abschnitt für die am häufigsten geänderten Elemente, wie Sortierungsbeschriftungen, Währungen und diverse Texte, die Sie in Ihre Sprache übersetzen können, reserviert.
CSS #
Gestaltung, die mit dem HTML injiziert wird, damit Sie die Optik enthalten und vollständig kontrollieren können.
Verfügbare Sub-Designs #
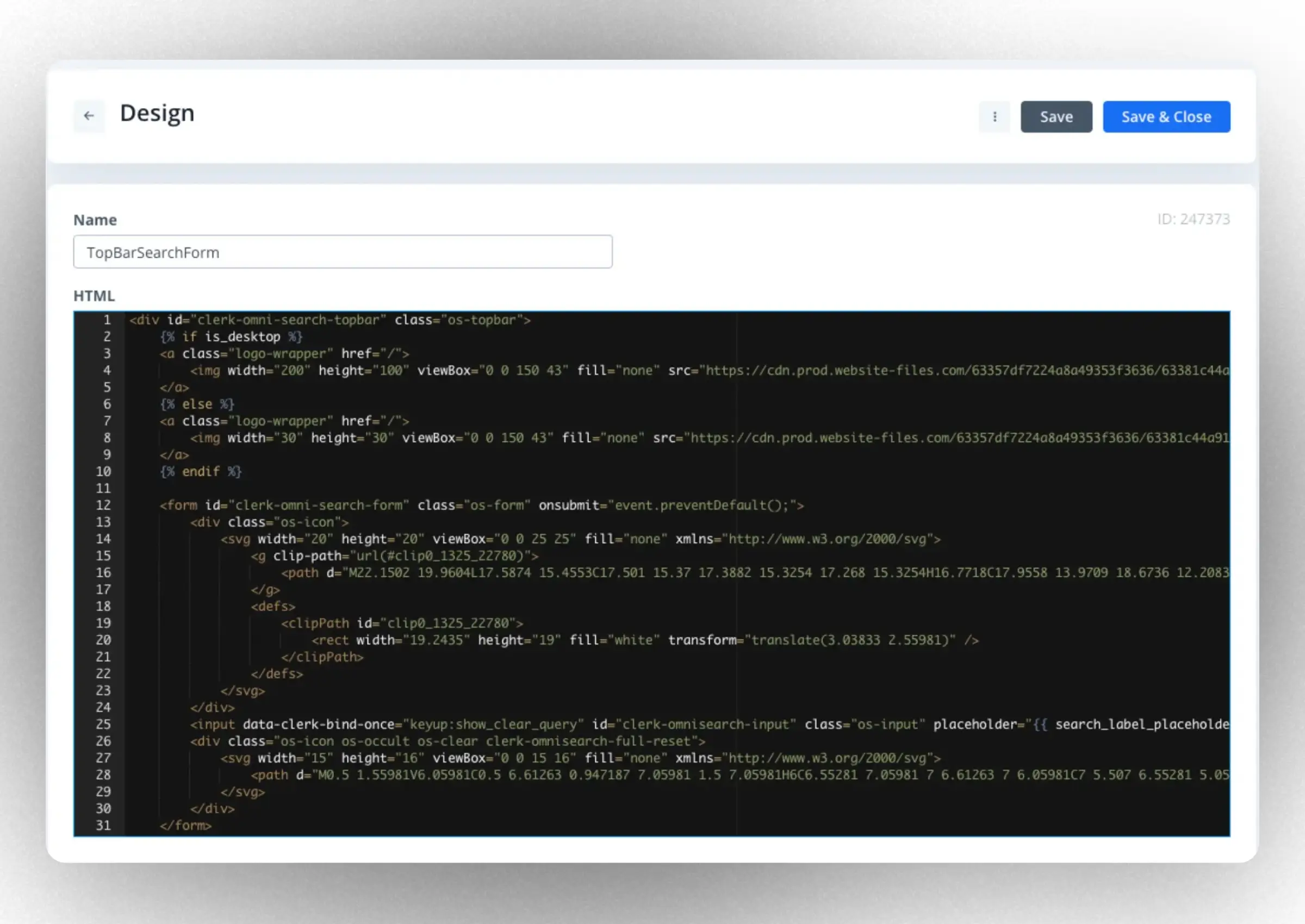
Alle hier hinzugefügten Designs können im allgemeinen Layout referenziert werden. Sie funktionieren als eigenständige Module, die separat bearbeitet und mit ihrer ID und Namen eingefügt werden: {{@247373 - TopBarSearchForm}}
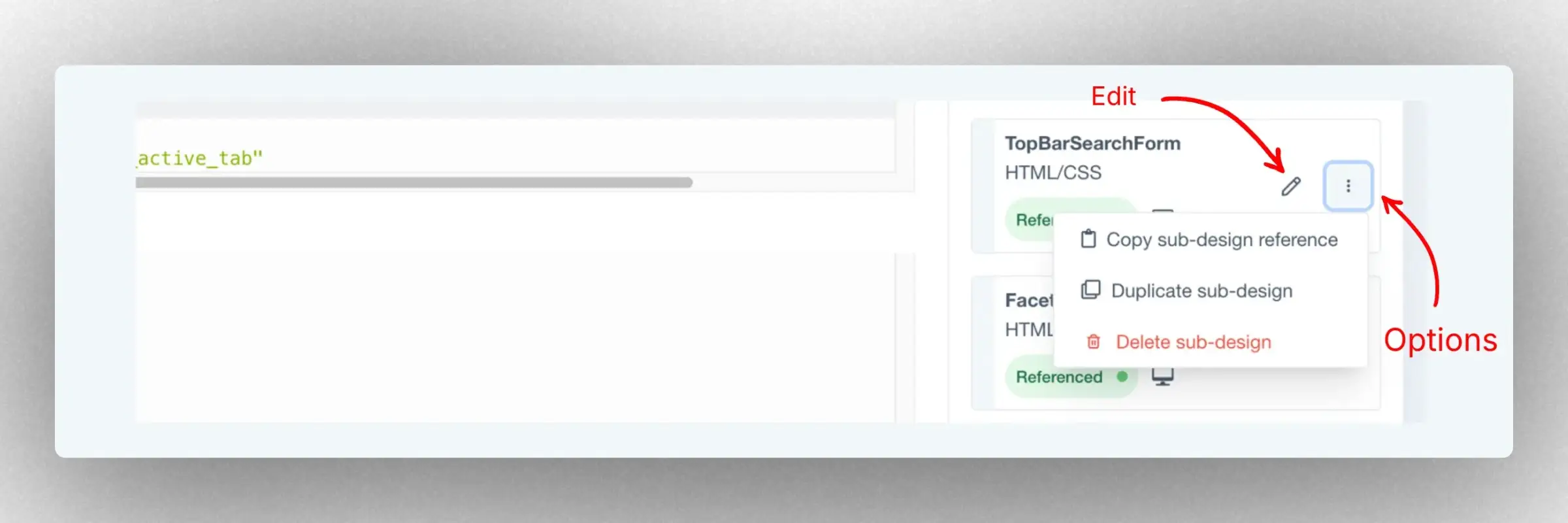
Sie können Sub-Designs löschen, duplizieren und ihre Referenz über die Drei-Punkte-Schaltfläche kopieren.

Um ein Sub-Design zu bearbeiten, klicken Sie auf das Bearbeiten-Symbol. Nach dem Bearbeiten klicken Sie auf Save & close, um zum Hauptlayout-Editor zurückzukehren.

Einige Elemente benötigen spezifische Kennungen, wie:
- Das Eingabefeld
id="clerk-omnisearch-input" - Der Inhaltswrapper
id="clerk-omnisearch-content"
Sie können Ihre Fortschritte jederzeit per „Preview design“-Button ansehen.
Die häufigsten Anpassungen am Design sind:
Logo: Öffnen Sie das TopBarSearchForm und ersetzen Sie das Standardlogo mit Ihrem eigenen.
Schriftarten: Falls nötig, passen Sie die Schriftart für den Look Ihrer Seite an.
Farben: Fügen Sie Ihre Markenfarben in Elemente ein, die Sie hervorheben oder mit Ihrer Seite abstimmen wollen, zum Beispiel Buttons und Tags.
Button- und Tag-Rahmen: Sie können Farbe, Radius, Breite usw. anpassen.
Links: Haben Sie eine spezielle Linkformatierung, können Sie auch diese bearbeiten.
Overlay-Struktur #
Wenn Omnisearch gestartet wird, erzeugt es ein Element mit der Klasse clerk-omnisearch-overlay und fügt es an das Ende des Body ein.
Hier wird das jeweilige Design injiziert, da das Eingabeelement Teil des Designs ist, gelten bestimmte Strukturanforderungen, damit das Eingabefeld nicht jedes Mal neu gerendert wird. Die Struktur sollte unterhalb des Overlays wie folgt aussehen:
<div>
<input type="text" id="clerk-omnisearch-input"/>
<div id="clerk-omnisearch-content">
Element!
</div>
</div>
Eingabefeld #
Das Eingabefeld benötigt die Kennung clerk-omnisearch-input. Sobald das Triggerelement ausgelöst wurde, verschieben wir den Cursor-Fokus dorthin und fügen die Suchanfrage ein, um eine nahtlose Nutzererfahrung zu bieten.
Inhaltswrapper #
Im Inhaltswrapper passieren die meisten Aktionen, der Wrapper muss die Kennung clerk-omnisearch-content haben. Hierhin kommen die Facetten, Schieberegler und alles, was nicht das Eingabefeld ist.
Klassen #
Funktionalität kann dem Design hinzugefügt werden, indem bestimmte Klassen zu Elementen hinzugefügt werden.
Schließen-Schaltfläche #
clerk-omnisearch-close
Diese Klasse verbirgt das Overlay, wenn sie einem Element im Design zugeordnet ist.
Sortieren #
clerk-omnisearch-sort
Findet Sortierdropdowns und fügt Listener hinzu.
Um ein Sortierelement im Design einzufügen, fügen Sie diese Klasse dem gewünschten Auswahl-Element hinzu, z.B. einem Dropdown. Das Element muss das Pattern value:[desc|asc] ausweisen, also den zu sortierenden Wert, Doppelpunkt und dann desc oder asc.
Optional kann das Attribut data-sort-type angegeben werden, um nach Kategorien oder Seiten zu sortieren.
Search Facet #
clerk-facet-search
Falls eine Facetten-Suche vorhanden ist, wird ein Listener erzeugt und Facetten, die zur Eingabe nicht passen, werden verborgen.
Die Klasse prüft beim Vorhandensein im Webpage-Layout Facetten-Suchfelder. Facetten-Suchen ermöglichen es den Nutzenden, innerhalb von Facetten zu suchen. Dazu benötigt das Element einen Stringwert.
Komplett zurücksetzen #
clerk-omnisearch-full-reset
Wenn geklickt, löschen alle Elemente mit dieser Klasse alle ausgewählten Facetten und setzen die Suchanfrage zurück.
Facetten zurücksetzen #
clerk-omnisearch-facet-full-reset
Bei Klick werden alle aktiven Facetten deaktiviert. Wird typischerweise auf einem „Alle löschen“-Button innerhalb einer Facettengruppe gesehen, um Benutzer*innen alle Filter in einem Schritt zurücksetzen zu lassen.
Gruppe zurücksetzen #
clerk-omnisearch-facet-group-reset
Elemente mit dieser Klasse deaktivieren alle Kind-Elemente der Gruppe.
Um das Deselecten einer ganzen Gruppe zu ermöglichen, erhält ein Element die Klasse. Nach Aktivierung (z.B. Klick) werden alle Elemente dieser Gruppe deaktiviert. Dafür muss das Element ein Attribut mit dem Gruppennamen data-facet-group tragen.
Facette zurücksetzen #
clerk-omnisearch-facet-reset
Elemente mit dieser Klasse müssen ein einzelnes Element anhand des Gruppen/Wert-Paares deaktivieren.
Diese Klasse ist für Fälle gedacht, in denen eine einzelne Facette deaktiviert werden soll. Ein Element mit dieser Klasse bekommt dazu data-facet-group und data-facet-value als Attribute. Beim Auslösen wird ausschließlich die jeweilige Facette der Gruppe deaktiviert – alle anderen bleiben erhalten.
Facette klicken #
clerk-facet
Elemente mit dieser Klasse werden als auswählbare Facette behandelt.
Jede Facette sollte die Klasse haben und zusätzlich die Attribute data-facet-group und data-facet-value, um zu wissen, was angeklickt wurde.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.