Redirects

Redirects ermöglichen es dir, eine direkte Verbindung zwischen einer Anfrage oder einem Schlüsselwort und einer bestimmten URL herzustellen. Wann kannst du das verwenden?
Zum Beispiel hast du ein Einzelprodukt für eine Kategorie und möchtest es deinen Kunden ermöglichen, direkt von der Suche zur Produktseite zu gelangen, ohne die Suchseite zu passieren.
Diese Anleitung ist in zwei Abschnitte unterteilt. Der erste Abschnitt zeigt dir, wie du einen Redirect für deinen Shop erstellst, und der zweite Teil beschreibt die zusätzlichen Schritte, die du befolgen musst, wenn du einen Custom API Store hast.
Redirects erstellen #
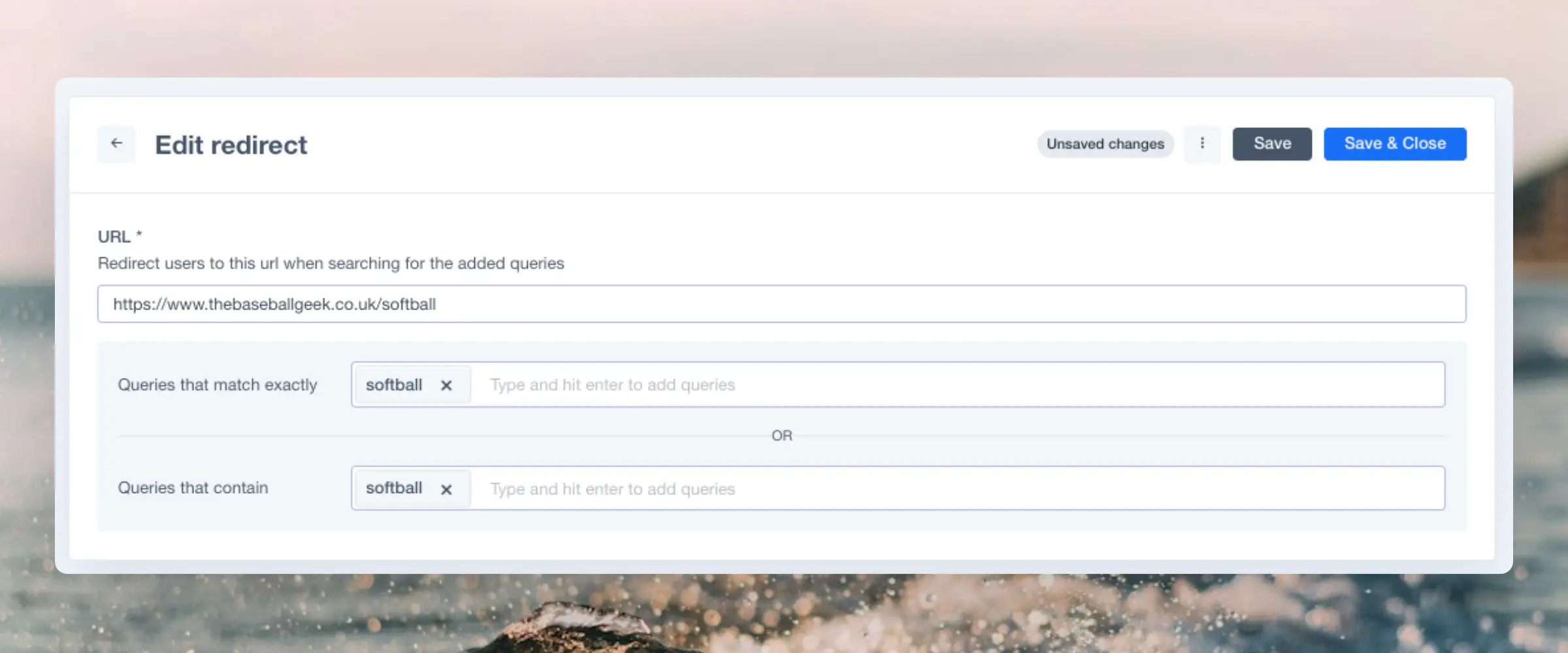
Gehe zu Search > Redirects > New redirect.
Füge die URL des Produkts oder einer anderen Seite ein, zu der Besucher weitergeleitet werden sollen, wenn sie nach der Suche auf enter drücken.
Füge eine oder mehrere Anfragen hinzu, die den Redirect auslösen sollen. Queries that match exactly leitet weiter, wenn ein Nutzer genau dieses Wort oder diese Phrase eingibt, während Queries that contain weiterleitet, wenn das Wort oder die Phrase Teil der gesamten Suchanfrage ist.
Klicke auf Save & Close, um es anzuwenden.
API Setup #
Wenn du Clerk direkt mit der API integriert hast, wird der Redirect-Link von den Endpunkten
search/predictive und
search/search für alle Anfragen zurückgegeben, die mit den von dir erstellten Redirect-Regeln übereinstimmen.
Die Redirect-URL wird im Schlüssel redirect der Antwort enthalten sein.
Beispiel:
# API Call
curl -X POST \
-H 'Content-Type: application/json' \
-d '{"key": "store_api_key",
"query": "softball",
"language": "english",
"limit": 6,
"visitor": "unique_visitor_id",
"labels": ["Instant Search"]}' \
http://api.clerk.io/v2/search/predictive
# Response
{
"status": "ok",
"query": "softball",
"count": 2,
"result": [
37217,
40058
],
"hits": 2,
"redirect": "https://www.thebaseballgeek.co.uk/softball"
}
Fehlerbehebung #
Viele Skripte fügen deinem Suchfeld Funktionalität hinzu. Wenn dein Redirect nicht funktioniert, besteht eine gute Chance, dass ein anderes Skript die Funktionalität überschreibt.
Unten findest du ein Beispiel dafür, wie du bestehende Funktionalität überschreiben kannst, um sicherzustellen, dass deine Clerk Redirects priorisiert werden. Es kann Anpassungen für deine Umgebung erfordern.
<script>
(function() {
input_selector = document.querySelector('#{{ content.id }}').dataset.instantSearch;
document.querySelectorAll(input_selector).forEach(input=>{
input.addEventListener('keyup', function(event){
{% if redirect %}
var currentRedirect = '{{ redirect }}';
{% else %}
var currentRedirect = undefined;
{% endif %}
if(event.which == 13 || event.which == 'Enter'){
if(currentRedirect != undefined){
event.preventDefault();
window.location.replace(currentRedirect);
}
}
});
});
})();
</script>
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.