Personalización y estilo de las facetas de Clerk.io
Las Facetas añaden una gran funcionalidad y mejoran la experiencia de usuario de las páginas de la tienda web, como los Resultados de búsqueda. Para personalizar el aspecto de sus facetas de resultados, sólo tendrá que ajustar el CSS en el diseño de la página según sea necesario.
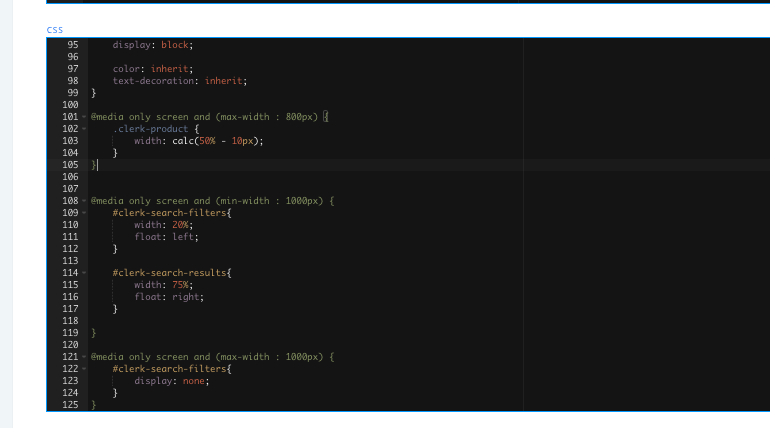
Dependiendo de tu configuración, el CSS para tus facetas se encontrará en:
- En el diseño de tu página de búsqueda en my.clerk.io

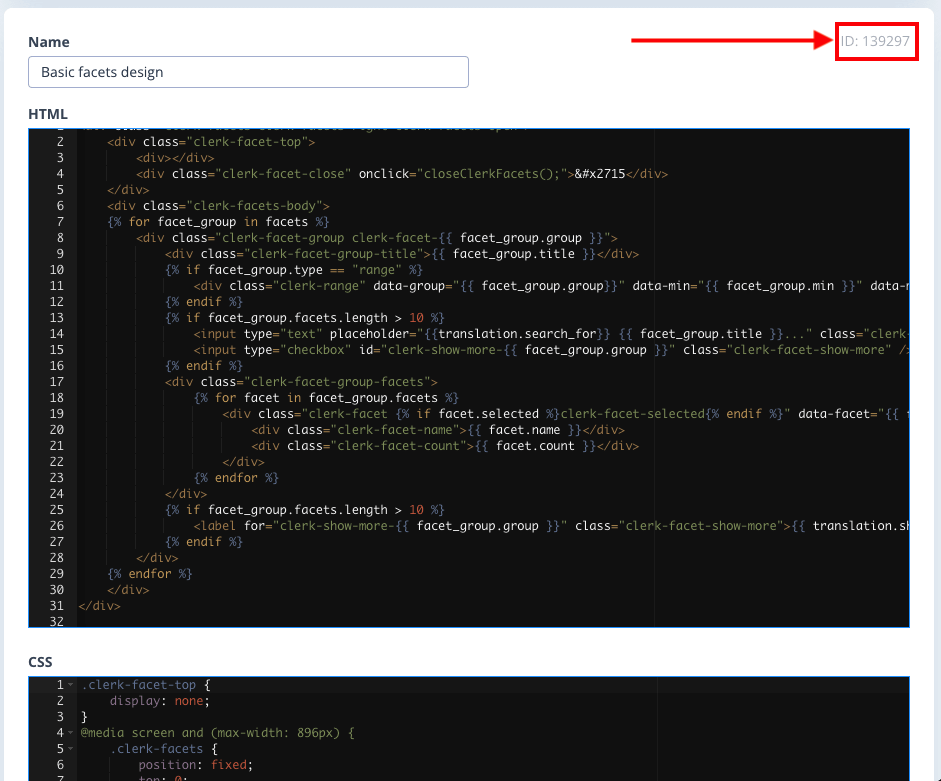
Como su propio diseño separado en my.clerk.io. Si utiliza esta opción, asegúrese de utilizar el ID de diseño de las facetas en el código de búsqueda con data-facets-design=“12322”.

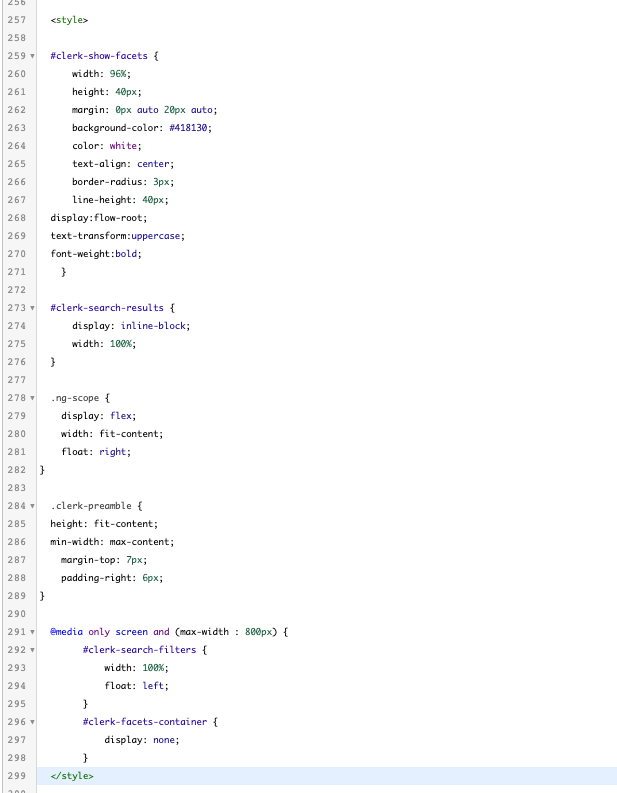
O bien, dentro de las etiquetas del archivo de plantilla de la página de búsqueda principal de su tienda, como en este ejemplo:

En cualquier caso, para ajustar el estilo de las facetas sólo tiene que ajustar el estilo incluido en las clases e ID de las facetas.
Para comprobar que está aplicando el estilo a las clases correctas, lo más sencillo es “Inspeccionar” las facetas utilizando el navegador del sitio web para identificar qué facetas está ajustando.
Una vez que hayas encontrado los valores adecuados, podrás cambiar distintas características, como los colores del texto y del fondo, el ancho de las facetas, los tipos de letra y mucho más.
Personalizar las facetas de tu página de búsqueda en los plug-ins de Clerk.io
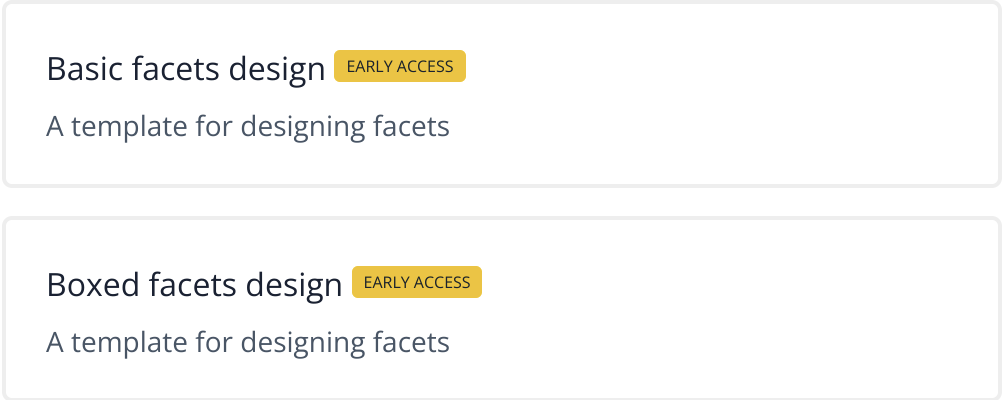
- Clerk.io te permite personalizar las facetas de tu página de búsqueda desde la plantilla de diseño. Sólo tienes que seleccionar una de nuestras 2 nuevas plantillas de diseño con ‘facets’ en el título.

- Una vez que haya seleccionado y personalizado su diseño, tendrá que guardarlo y copiar el ID del diseño que puede encontrar en el propio diseño o en su biblioteca de plantillas.

- Pegue el identificador de diseño en el campo de diseño de la configuración de facetas de su plug-in y guarde la configuración.