Añadir facetas a la página de búsqueda de BigCommerce
Clerk.js incorpora soporte para la búsqueda por facetas.
Cualquier atributo de producto que envíes a Clerk.io puede ser utilizado como parte de la Búsqueda Facetada.
Empecemos con un ejemplo rápido:
<div id="clerk-search-filters"></div>
<div id="clerk-search-results"></div>
<span
class="clerk"
data-template="@search-page"
data-query="shoes"
data-offset="0"
data-target="#clerk-search-results"
data-facets-target="#clerk-search-filters"
data-facets-attributes='["categories","manufacturer","gender"]'
data-facets-multiselect-attributes='["categories","manufacturer"]'
data-facets-titles='{"categories":"Categories","manufacturer":"Brand","gender":"Sex"}'
data-facets-design='12234'>
</span>
Las partes data-facets- permiten habilitar y personalizar la Búsqueda por facetas.
Al añadirlas a su código de incrustación de página de búsqueda, las facetas se mostrarán en cuanto se muestren los resultados.
A continuación, puede ver lo que hace cada una de las partes:

Facetas de estilo
Facets viene con un estilo simple fuera de la caja. Para modificarlo, simplemente usa selectores CSS (más información sobre el estilo de las facetas aquí, para añadir cualquier estilo personalizado.
Añadir facetas a su tienda BigCommerce
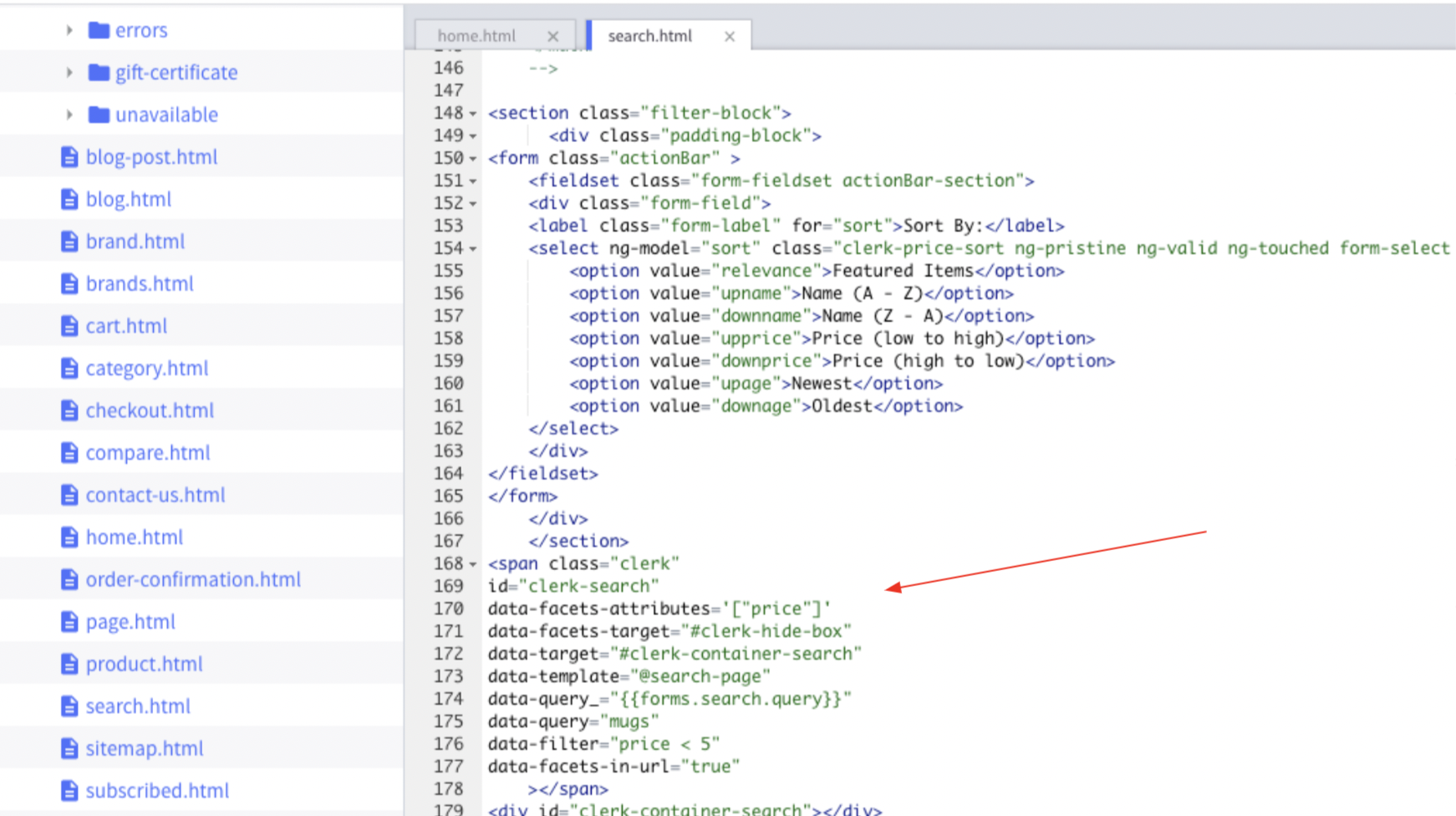
Para añadir facetas a su Página de Búsqueda dentro de su tienda online BigCommerce, simplemente añada los atributos de datos apropiados al código de incrustación de su Página de Búsqueda que ha copiado en el archivo donde se encuentra su Página de Búsqueda, probablemente search.html.
Por ejemplo

También puedes añadir cualquier CSS de estilo al mismo archivo. Asegúrate de rodear todas las facetas CSS con etiquetas:
