Para empezar a previsualizar los elementos de Clerk.io en tu tienda online, primero tendrás que acceder al tema que has utilizado para añadir Clerk.io.
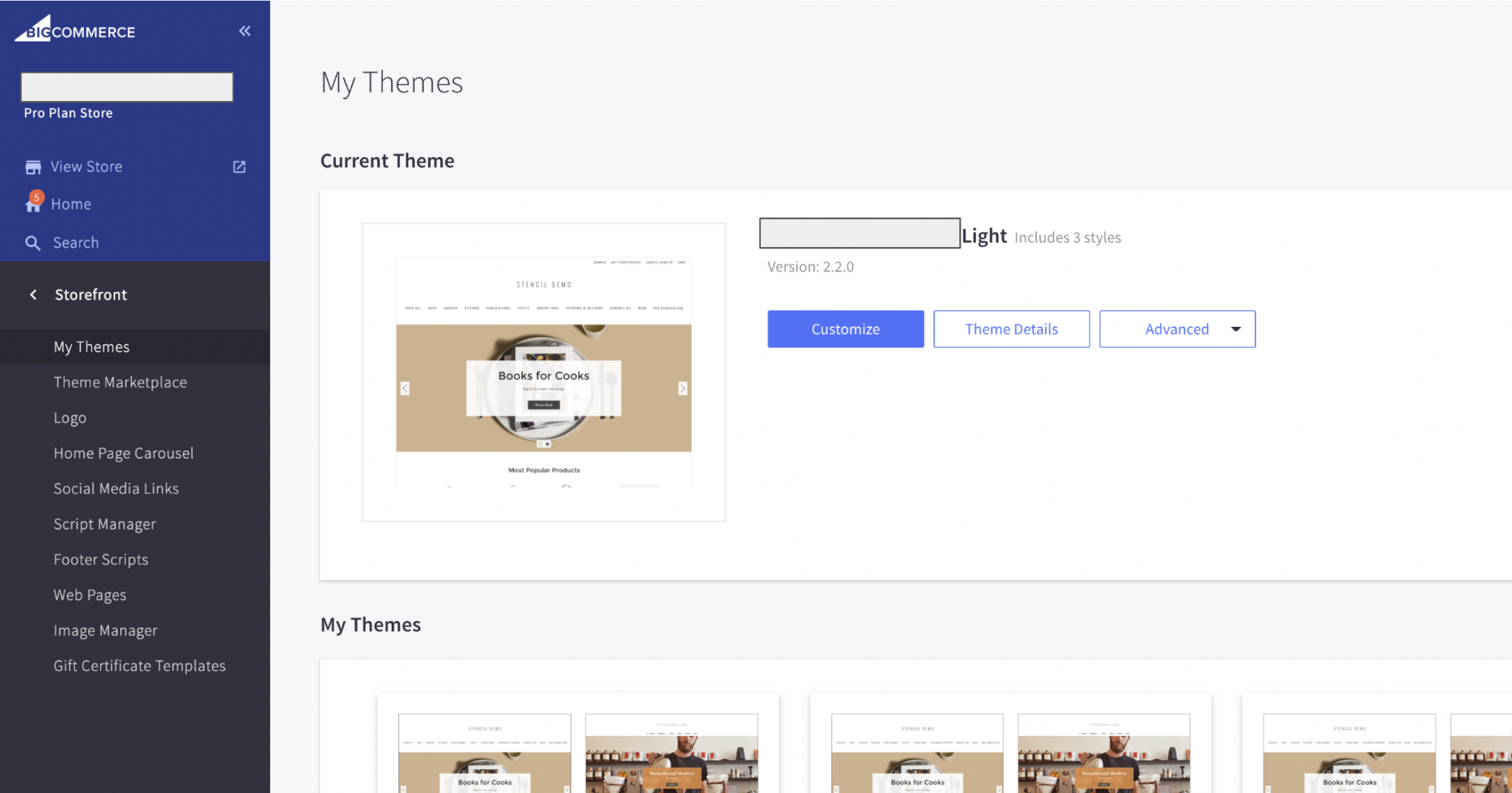
Inicia sesión en el portal de administración de BigCommerce de tu tienda y, a continuación, selecciona " Storefront" > “Mis temas “ en el menú de la izquierda:

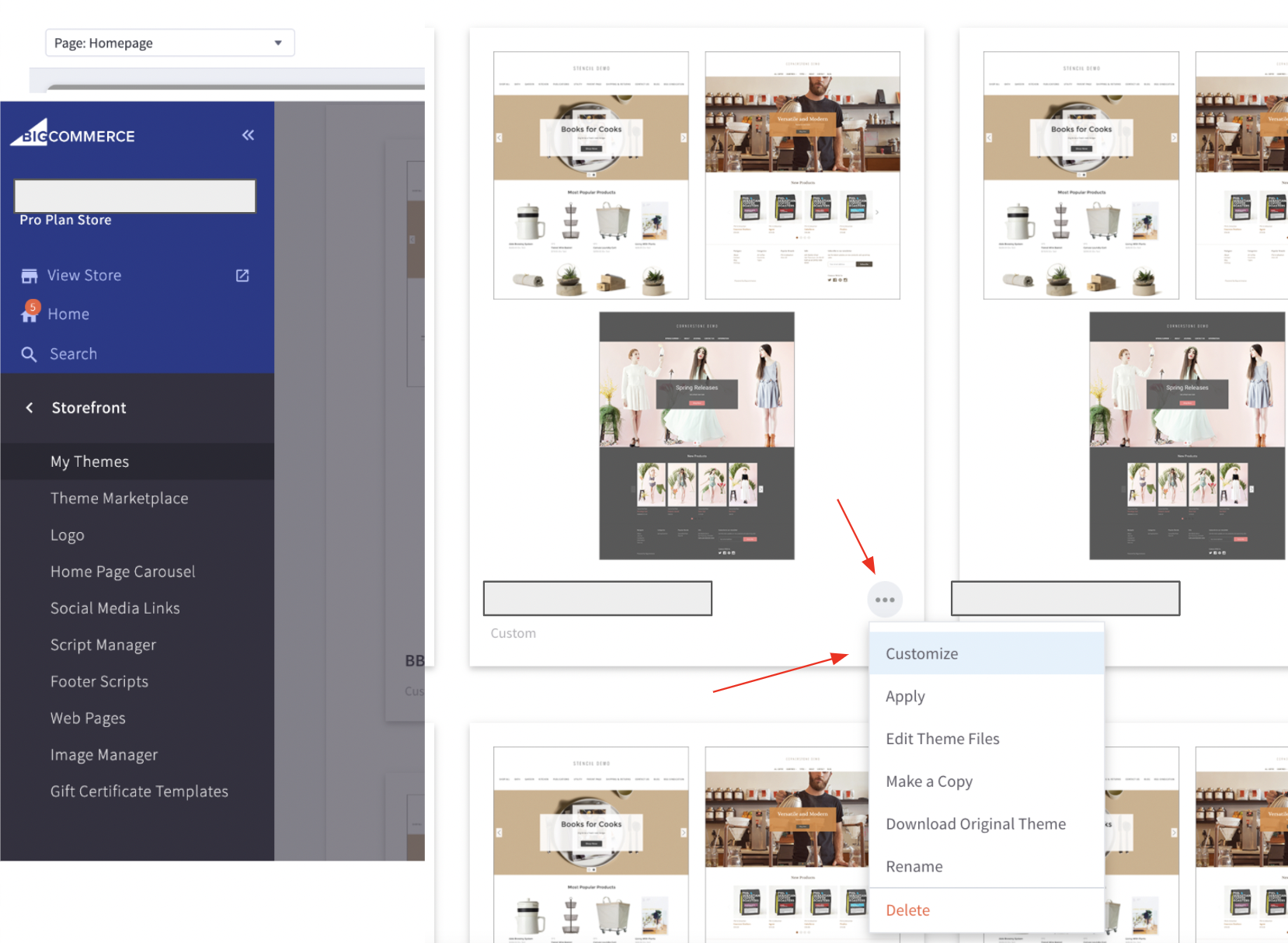
Una vez que hayas encontrado tu tema, haz clic en los tres puntos de la esquina inferior derecha y elige “Personalizar “:

Después de hacer clic en “Personalizar”, tendrás la opción de seleccionar un estilo de tema para personalizar. Asegúrate de que este estilo coincide con el del tema que has elegido (por ejemplo, si estás trabajando con “Tema Light”, elige aquí “Light”):

Elige el estilo de tema y haz clic en “Continuar”.
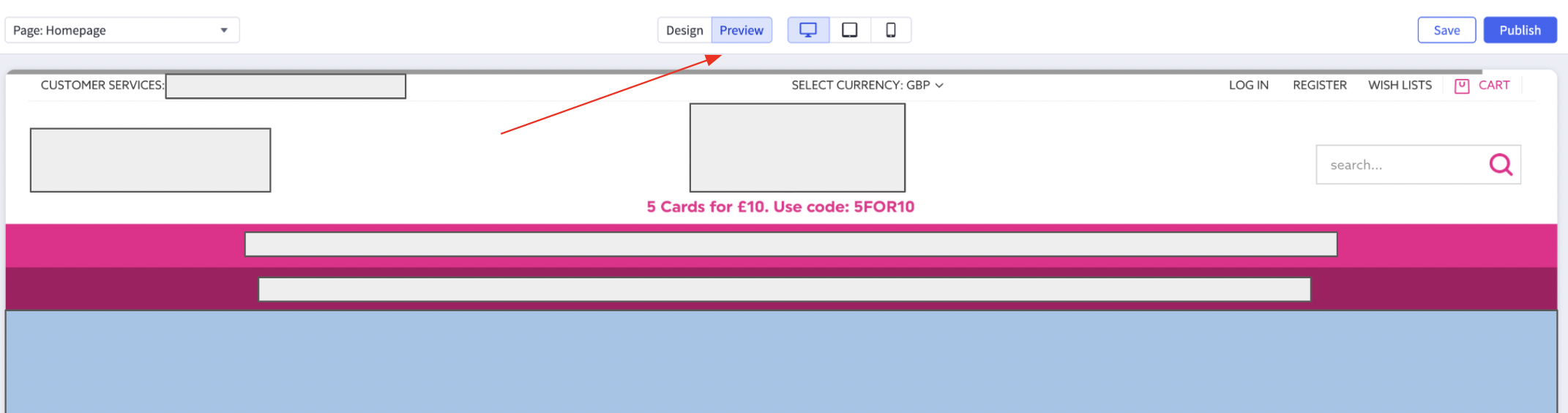
Una vez en la página de vista previa, asegúrate de seleccionar “Vista previa” en la parte superior de la pantalla. En la esquina superior izquierda, puede elegir la página específica de la tienda web que desea previsualizar, Homepage en este ejemplo:

Nota
En el modo de vista previa, BigCommerce no permite llevar variables a una página en la que se ha hecho clic. Por ejemplo, si añade productos al carrito en Vista Previa, no estarán en el carrito una vez que haga clic a través.
Para probar los elementos de Clerk.io que requieren variables que se mueven de una página a otra, asegúrate de “codificar” esas variables para probarlas. Por ejemplo, establezca su consulta de búsqueda en una palabra clave específica, o elija un ID de producto específico añadido al carrito.