Instalación completa de Clerk.io para otras plataformas / personalizadas
Platforms:
Añadir una Tienda en mi.clerk.io
Cada tienda en Clerk.io es un entorno aislado con sus propios datos, claves API y panel de control. Lo primero que tendrás que hacer al configurar tu cuenta en Clerk.io es crear tu primera tienda:

Después de configurar tu tienda, la Guía de Configuración, por supuesto, te proporcionará orientación sobre el resto de tu instalación personalizada de Clerk.io.
Instalación de los dos scripts de seguimiento
Clerk.io utiliza dos scripts principales para trabajar en una tienda online:
El script de seguimiento de visitantes, que inicializa Clerk.io.
El script Order Tracking, que permite el seguimiento de los pedidos en tiempo real.
Estos scripts se pueden encontrar en " Install Clerk.io" en su guía de inicio, así:

Script de seguimiento de visitantes:
Su script de seguimiento de visitantes debe introducirse en:
- Un módulo de script de seguimiento, y/o
- En el archivo del tema principal de su tienda o en el archivo de cabecera. A menudo se denomina header.php, fixed.ph p o index.php.
Simplemente copia esto de my.clerk.io y pégalo en el lugar apropiado de tu tienda, antes de la etiqueta de cierresi se coloca en un archivo de tema.
Script de seguimiento de pedidos:
El script de seguimiento de pedidos/ventas debe añadirse en:
- Un módulo de script de seguimiento, o.
- En el archivo de la página de confirmación del pedido de su tienda online. Esto es a menudo una página de “gracias”, o algo similar, y debe ser una página que sólo se active después de que el pedido se haya procesado correctamente.
Recuerde actualizar el marcador de posición “ORDER_ID” a la variable utilizada en su tienda, por ejemplo:

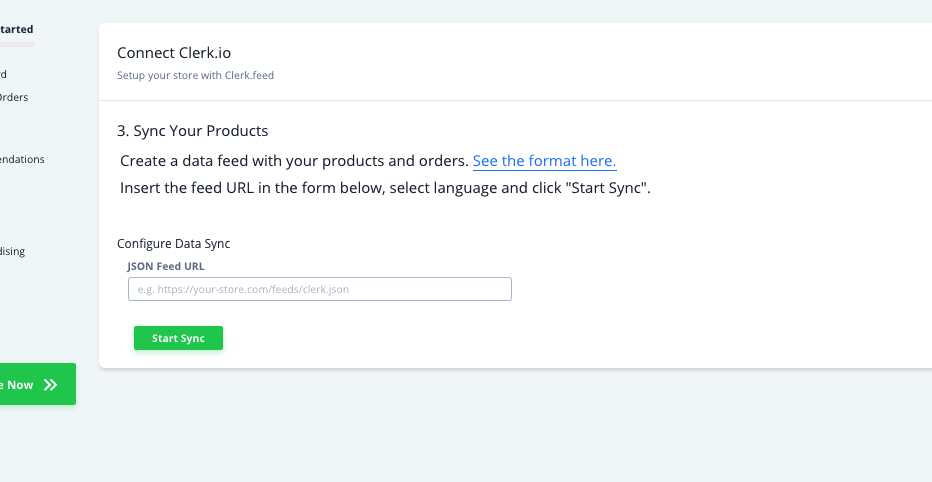
Sincronización de su tienda web con Clerk.io
Para mostrar resultados, Clerk.io debe sincronizarse con los productos, categorías, ventas, páginas y clientes de tu tienda. Con una plataforma personalizada, esto requiere configurar un JSON Data Feed.
Para obtener más información sobre las especificaciones de alimentación de datos de Clerk.io, haz clic aquí.

Añadir búsqueda y recomendaciones
Los elementos frontales de Clerk.io constan de dos partes:
Un Diseño que controla la presentación visual de los productos. Esto se puede cambiar para que coincida con cualquier estilo que desee. Lo más habitual es utilizar 3 diseños: búsqueda instantánea, página de búsqueda y recomendaciones.
En my.clerk.io, también necesitarás crear Contenido con un código embed asociado que muestre los productos. El código embed debe insertarse en la página donde quieras que se muestre cada elemento.
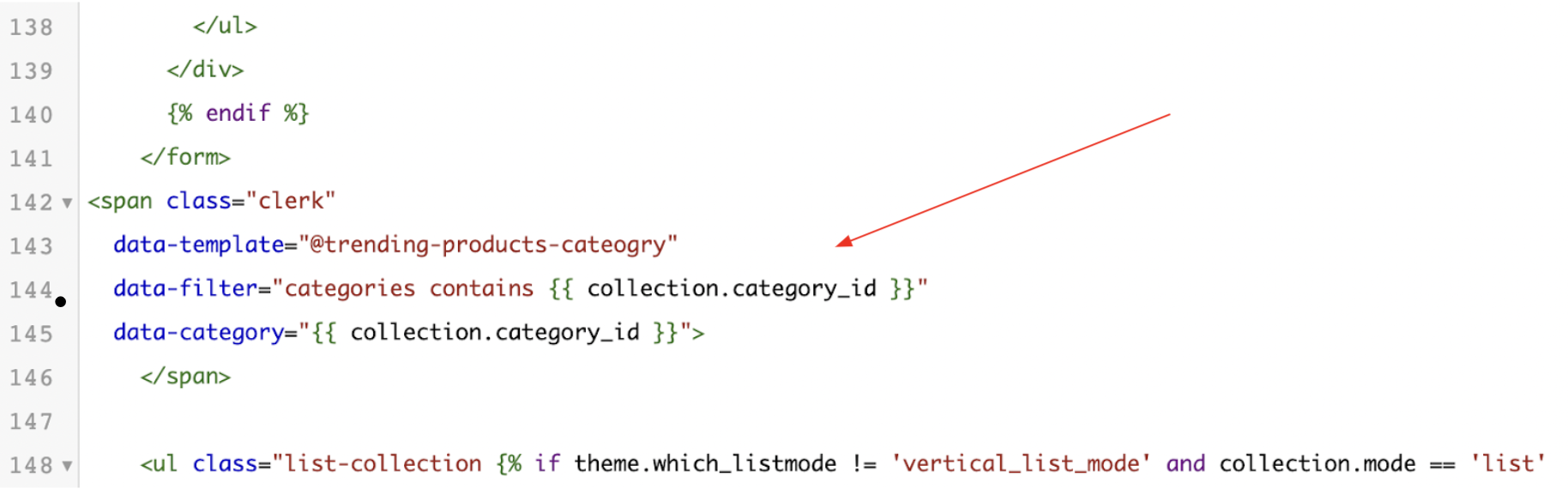
Por ejemplo, aquí hay un código de incrustación de un control deslizante de recomendaciones añadido a una página de categoría:

Después de añadir los códigos de incrustación deseados a tu sitio web personalizado, Clerk.io debería empezar a trabajar en tu tienda.