Conversión de diseños de Clerk.js 1 a Clerk.js 2
Platforms:
Dado que Clerk.js 2 utiliza el más flexible template language Liquid, necesitas convertir los Diseños a este lenguaje.
1. Empieza por ir a my.clerk.io -> Recomendaciones / Buscar -> Diseños y haz clic en Nuevo Diseño:.

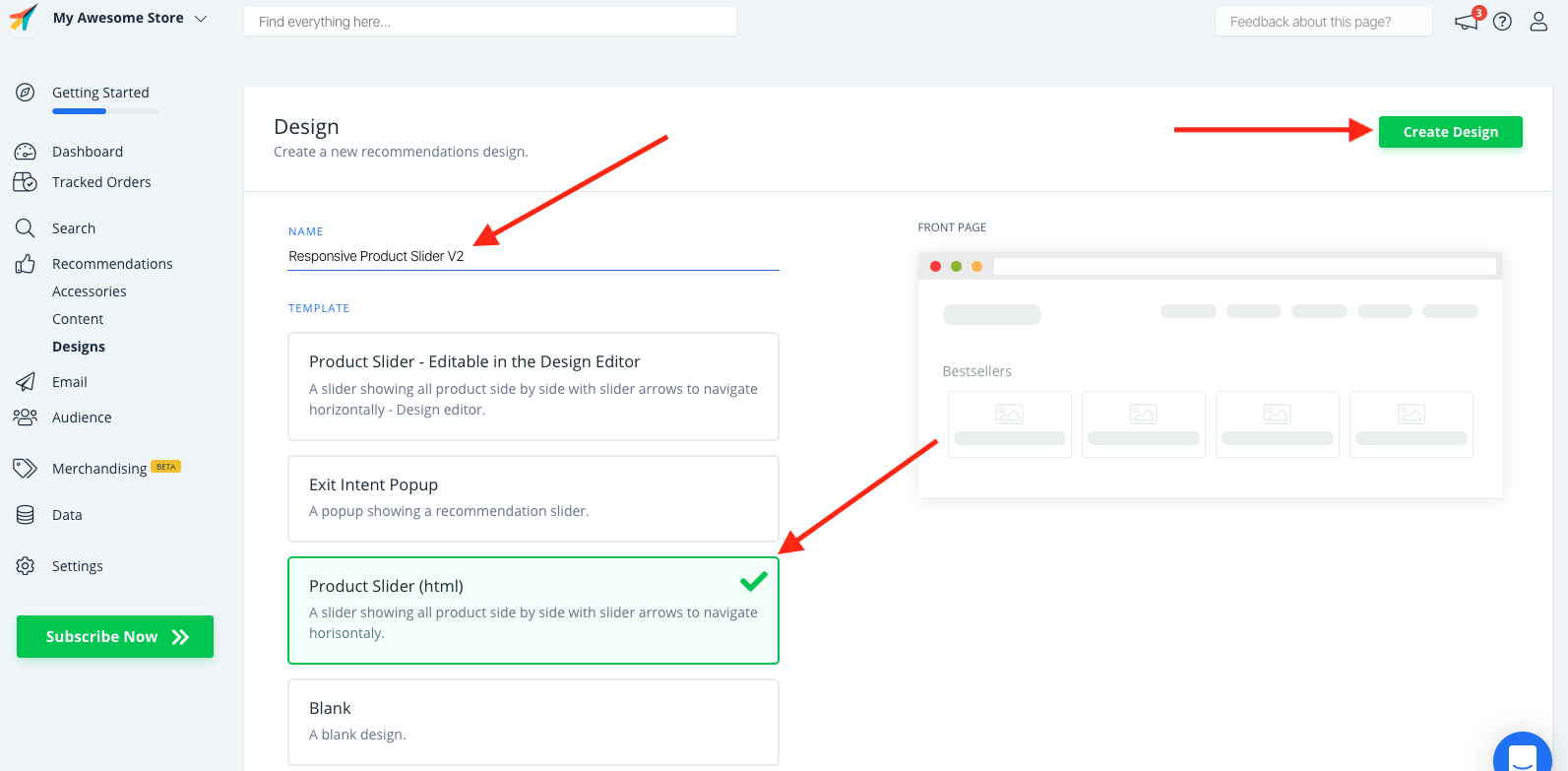
2. Seleccione el tipo de diseño, el tipo de contenido y el nombre del diseño (se recomienda añadir " V2" por lo que es obvio que está utilizando Clerk.js2). A continuación, haga clic en Crear diseño.
3. Elige como Template el Product Slider (HTML) para las Recomendaciones, si estás trabajando en los diseños de Búsqueda tendrás que elegir Instant Search Dropdown (HTML) o Search Page (HTML).
4. Cuando haya terminado, haga clic en Crear Diseño.

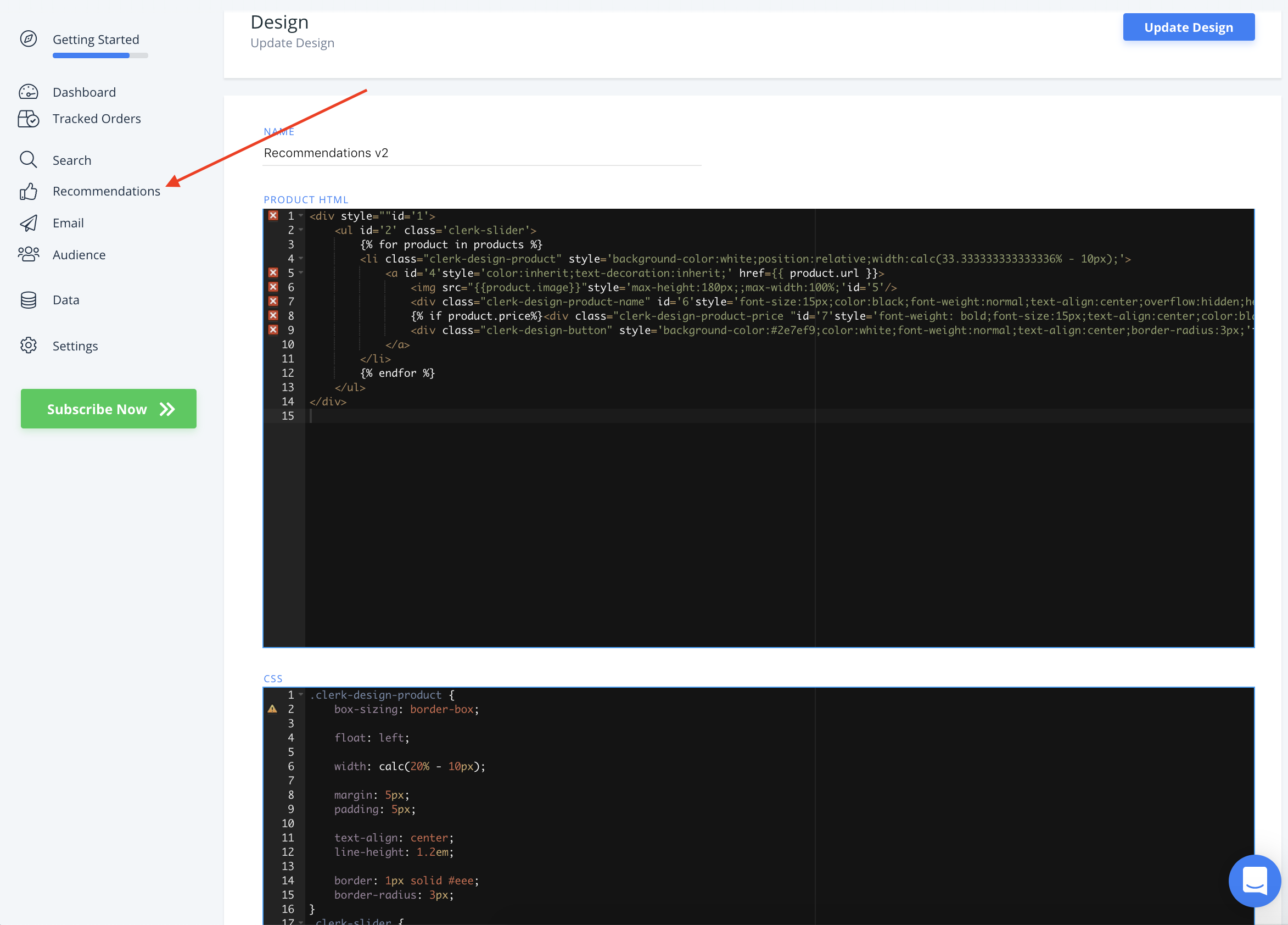
5. Esto le dará el código HTML y CSS que puede sobrescribir manualmente:

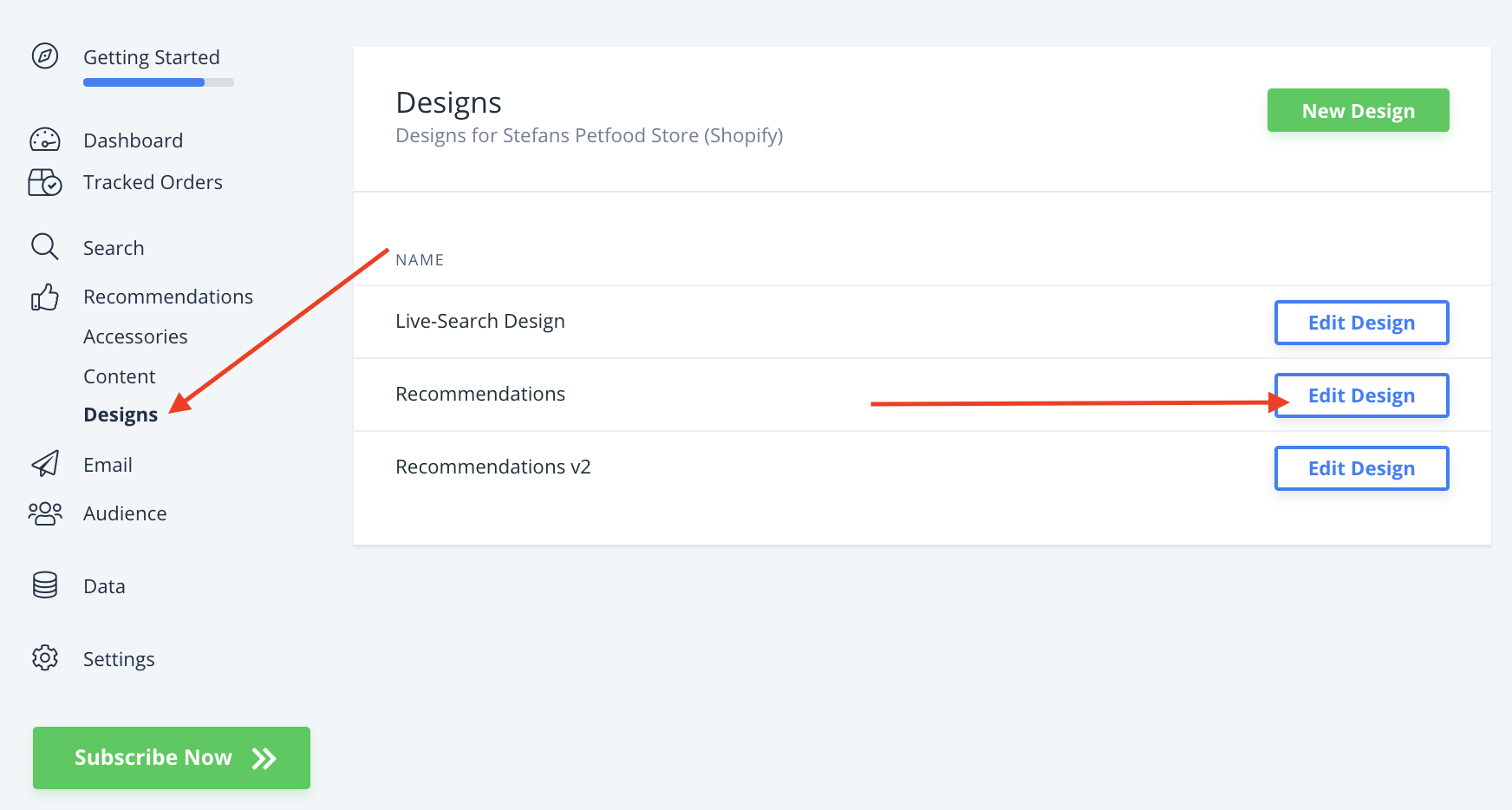
6. Vuelve a Recomendaciones / Buscar -> Diseños y haz clic en Editar Diseño para tu antiguo Diseño Clerk.js 1.

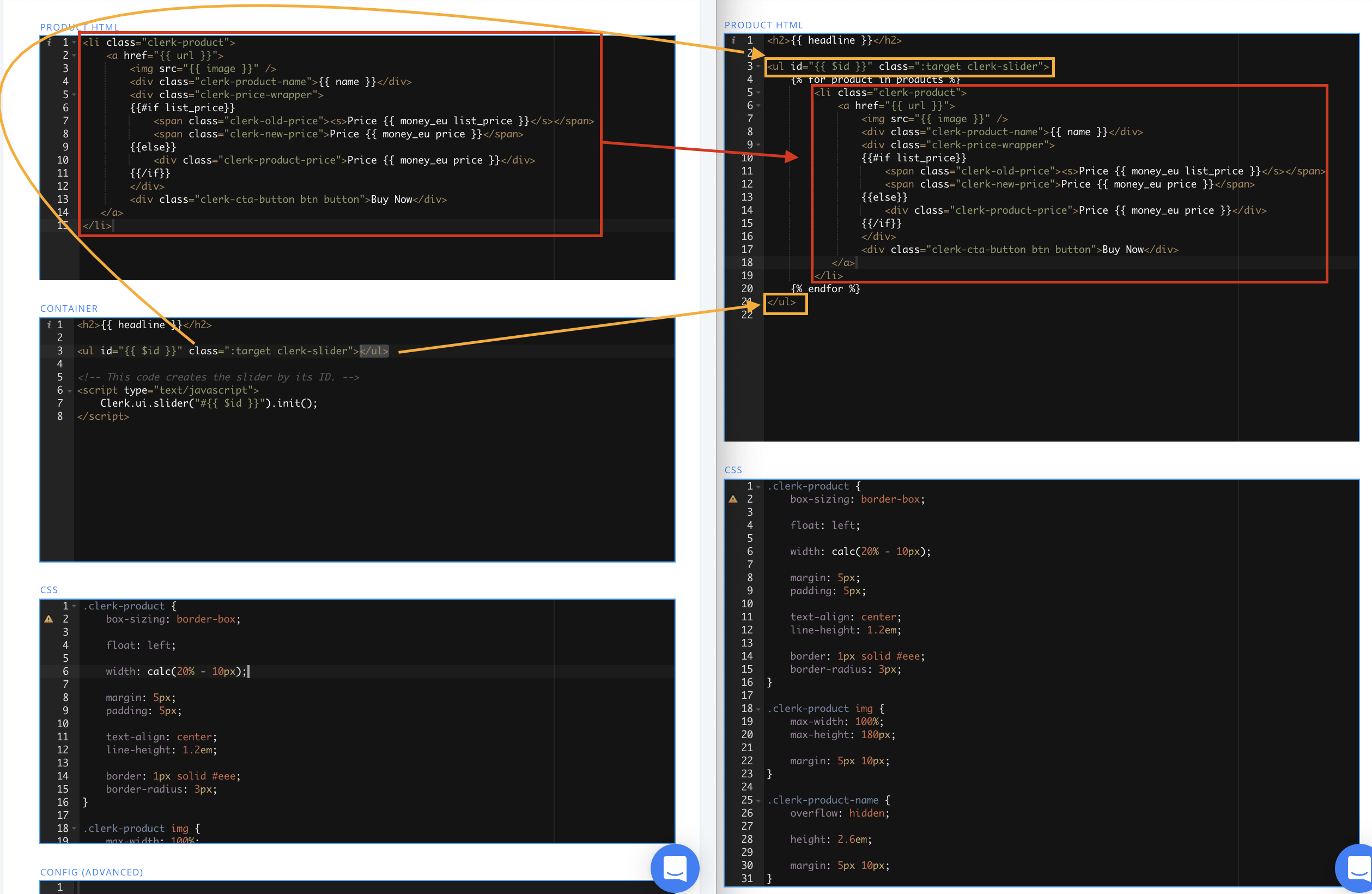
7. Ahora tienes que copiar el antiguo diseño Clerk.js 1 a tu nuevo diseño Clerk.js 2. Notarás que no hay código contenedor en el nuevo. Esto es porque Liquid utiliza for loops para renderizar todos los productos. Copie su antiguo Código HTML del producto dentro del bucle for, y su antiguo Código contenedor alrededor de él:

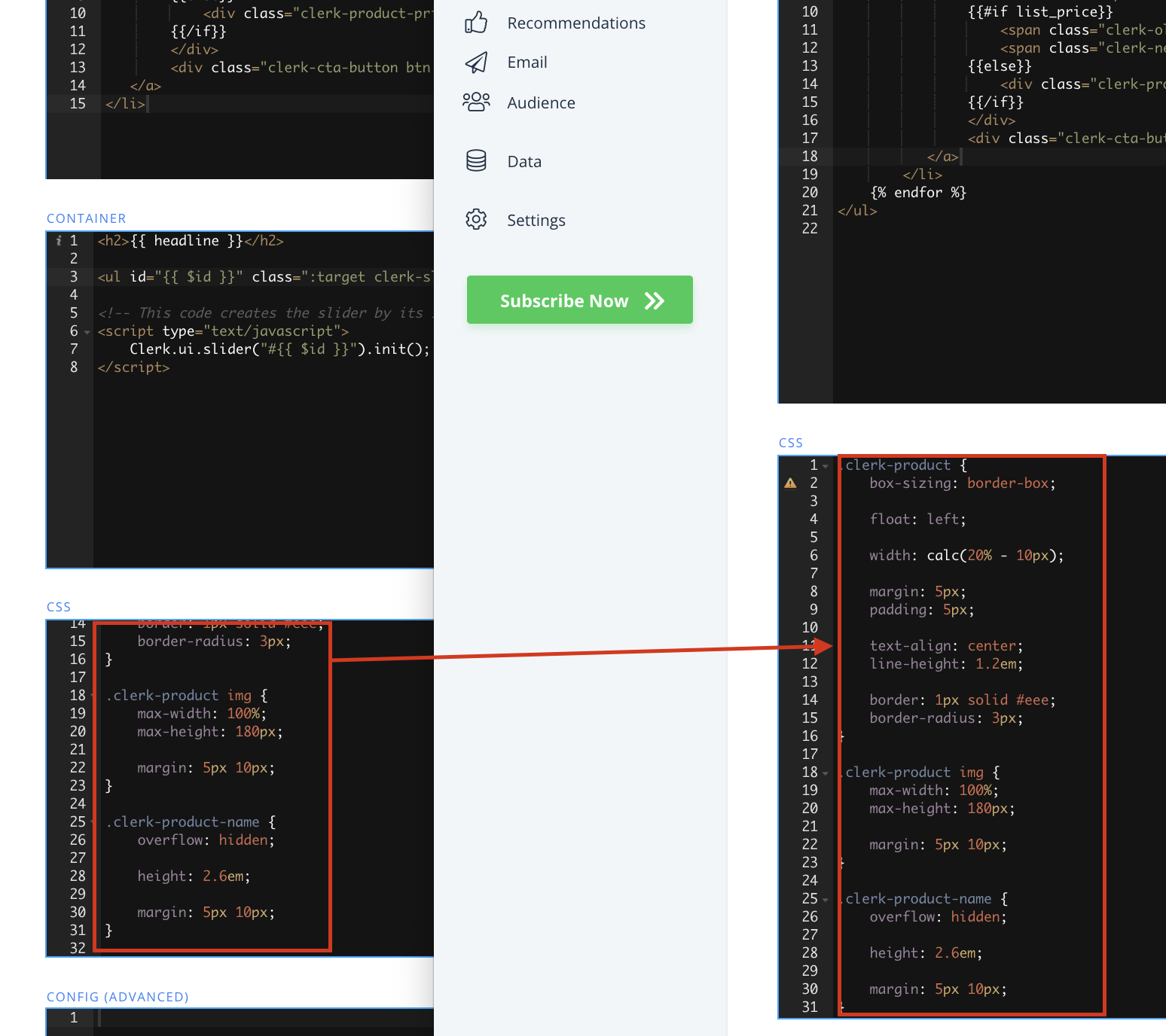
8. Por último, copie su CSS también:

9. Ahora usted necesita para convertir el Diseño en ** Líquidos ** sintaxis. La principal diferencia es que los antiguos Diseños utilizado la sintaxis {% raw %} {{ formatter attribute }} {% endraw %} mientras que la sintaxis de v2 es {% raw %} {{ producto.atributo }} {{ formateador }}. {% endraw %}.
10. Ir a través de todos sus atributos y cambiarlos al nuevo formato:

11. Si está utilizando {% raw %} {{#if}} o {{#is}} {% endraw %}, éstas también deben convertirse a la sintaxis {% raw %} {% if producto.atributo %} {% endraw %} Hacer algo {% raw %} {%else%} {% endraw %} Hacer algo más {% raw %} {% endif %} {% endraw %}:

12. Ahora haga clic en Actualizar diseño para guardar los cambios.
13. Por último, vaya a Recomendaciones / Búsqueda -> Contenido y cambie su Contenido Clerk.io para utilizar su nuevo Diseño.
14. Haga clic en Actualizar contenido. Esto hará que temporalmente no se muestren en su tienda virtual, hasta que haya terminado con Paso 2. Elija el nuevo diseño para todo el contenido que debe ser actualizado.
