Configuración manual de la página de búsqueda en otras plataformas / plataformas personalizadas
Platforms:
Esta sección te mostrará cómo instalar la Página de Búsqueda de Clerk.io con todo controlado por Contenido y Diseños.
Página de Búsqueda
1. Crea un [Diseño] de Búsqueda(https://help.clerk.io/es/help/design/styling-onsite-designs/) llamado " Página de Búsqueda" y elige el predeterminado
Página de Búsqueda por defecto.

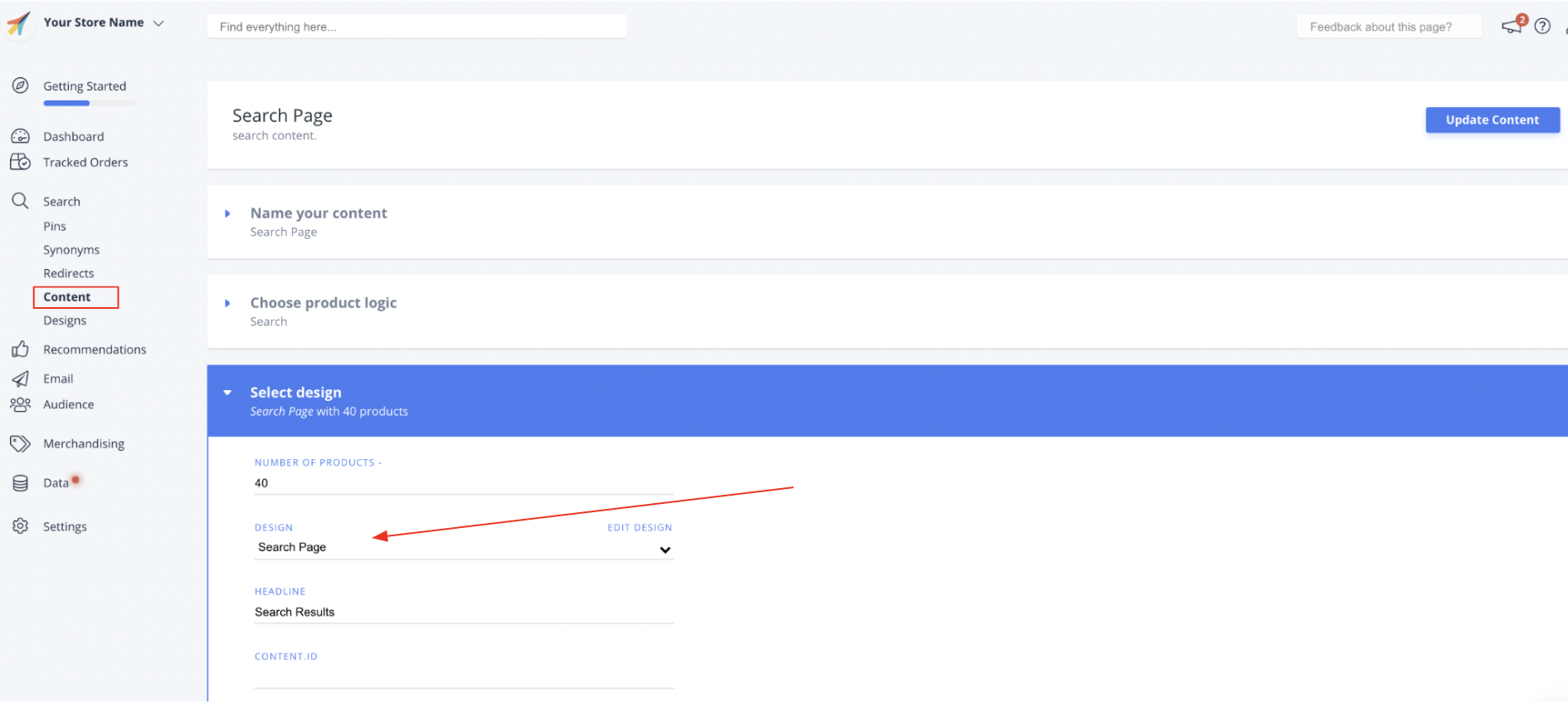
2. Cree un bloque Contenido llamado " Página de Búsqueda".
3. Elija Búsqueda como Lógica de Producto y seleccione el diseño de su Página de Búsqueda.
4. Establezca Número de productos a 40, y escriba “Resultados de búsqueda “ como Titular.

5. Copie el siguiente código en su página de búsqueda.
6. Reemplaza el texto INSERT_QUERY\HERE en data-query con una lógica para obtener
la consulta que los clientes introducen, desde el campo de búsqueda.
7. ¡Ahora usted tiene Clerk como su función de búsqueda!
Plantilla de Página de Búsqueda Dinámica con Facetas
<div class="clerk-page-width">
<span
id="clerk-search"
class="clerk"
data-template="@search-page"
data-target="#clerk-search-results"
data-query="INSERT_QUERY_HERE"
data-facets-attributes='["price","categories","vendor"]'
data-facets-titles='{"price":"Price","categories":"Categories","vendor":"Brand"}'
data-facets-target="#clerk-search-filters"
data-facets-price-prepend="€"
data-facets-in-url="false"
data-facets-view-more-text="View More"
data-facets-searchbox-text="Search for ">
</span>
<div id="clerk-show-facets" onclick="toggleFacets()">Filters</div>
<div class="clerk_flex_wrap">
<div id="clerk-facets-container">
<div id="clerk-search-filters"></div>
</div>
<div id="clerk-search-results"></div>
</div>
<script>
function toggleFacets(){
el = document.getElementById('clerk-facets-container');
el.classList.toggle('active');
}
</script>
<style>
#clerk-show-facets {
width: 70%;
height: 40px;
margin: 20px auto;
background-color: #333;
color: white;
text-align: center;
border-radius: 2px;
line-height: 40px;
cursor: pointer;
}
.clerk-page-width {
display: flow-root;
}
#clerk-search-results {
width: 80%;
}
#clerk-show-facets {
display: none;
}
.clerk_flex_wrap {
display: flex;
flex-direction: row;
}
.active {
display: block !important;
}
@media only screen and (max-width : 800px) {
#clerk-search-filters {
width: 100% !important;
}
#clerk-facets-container {
display: none;
}
#clerk-show-facets {
display: block;
}
.clerk_flex_wrap {
flex-direction: column;
}
#clerk-search-results {
display: block;
width: 100%;
}
}
</style>
</div>
¿Responde esto a su pregunta?