Configuración de filtros de página de búsqueda facetada en otras plataformas o en plataformas personalizadas
Deje que sus clientes naveguen por la página de búsqueda acotando los resultados.
Platforms:
Clerk.js viene con soporte incorporado para Faceted Search.
Cualquier atributo de producto que nos envíes puede ser utilizado como parte de la Búsqueda Facetada.
Empecemos con un ejemplo rápido:
<div id="clerk-search-filters"></div>
<div id="clerk-search-results"></div>
<span
class="clerk"
data-template="@search-page"
data-query="shoes"
data-offset="0"
data-target="#clerk-search-results"
data-facets-target="#clerk-search-filters"
data-facets-attributes='["categories","manufacturer","gender"]'
data-facets-multiselect-attributes='["categories","manufacturer"]'
data-facets-titles='{"categories":"Categories","manufacturer":"Brand","gender":"Sex"}'>
</span>
Las partes data-facets- permiten activar y personalizar la Búsqueda por facetas.
Al añadirlas a su Search embedcode, las facetas se mostrarán en cuanto se muestren los resultados.
A continuación, puede ver lo que hace cada una de las partes:

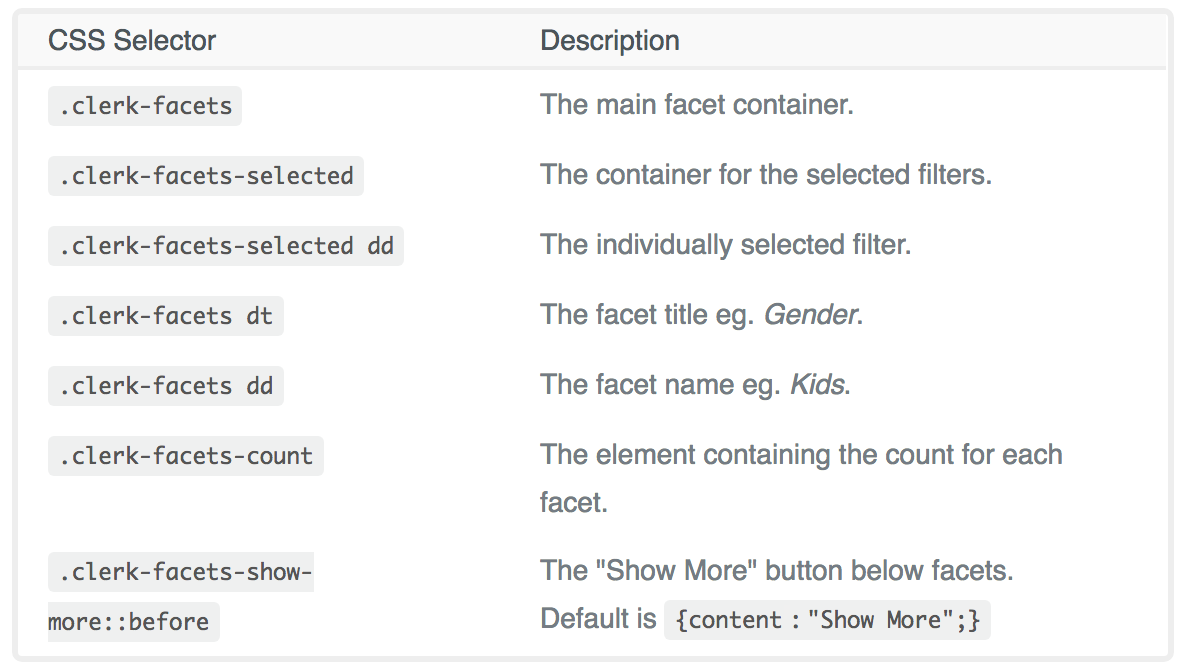
Facetas de Estilo
Facets viene con un estilo simple. Para alterar esto, simplemente usa estos selectores CSS, para añadir cualquier estilo personalizado: