Actualización de Clerk.js 1 a Clerk.js 2
Platforms:
Clerk.js 2 es una versión más rápida y mucho más flexible de nuestra biblioteca JavaScript que facilita la instalación de Clerk.io en cualquier tienda web.
Sin embargo, dado que las dos versiones funcionan de forma ligeramente diferente, es necesario seguir estos pasos para actualizar con éxito.
Las dos diferencias principales en Clerk.js 2 son:
Los Diseños en my.clerk.io utilizan el Liquid, pero también pueden crearse fácilmente utilizando el Editor de Diseños.
El script debe ser insertado justo antes de la etiqueta en la plantilla de tu webshops.
Paso 1: Convertir diseños
Desde Clerk.js 2 tiene un enfoque diferente Diseños, es necesario crear otros nuevos.
Usted puede crear su Clerk.js 2 Diseños en una de dos maneras:
1. Utiliza el intuitivo Editor de Diseños para crear nuevos Diseños, como se describe en los siguientes puntos.
2. Convierta sus antiguos diseños. Siga esta guía para ver cómo hacerlo
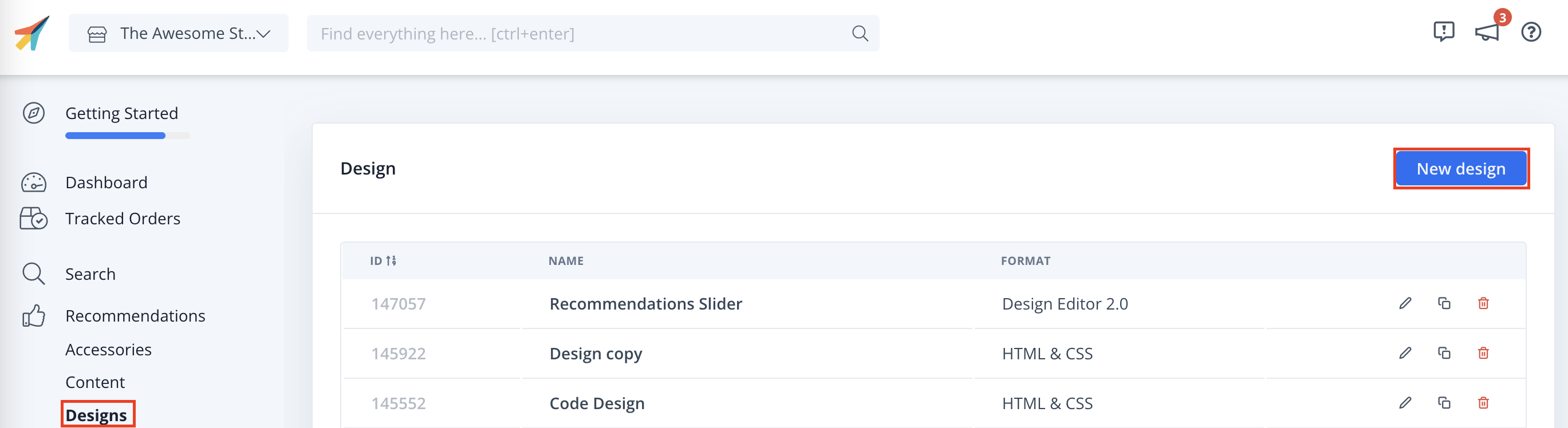
1.1 Comience por ir a my.clerk.io -> Recomendaciones / Buscar -> Diseños y haga clic en Nuevo Diseño:
1.2 Seleccione el tipo de diseño, el tipo de contenido y el nombre del diseño (se recomienda añadir " V2" por lo que es obvio que usted está utilizando Clerk.js2).. A continuación, haga clic en Crear diseño.
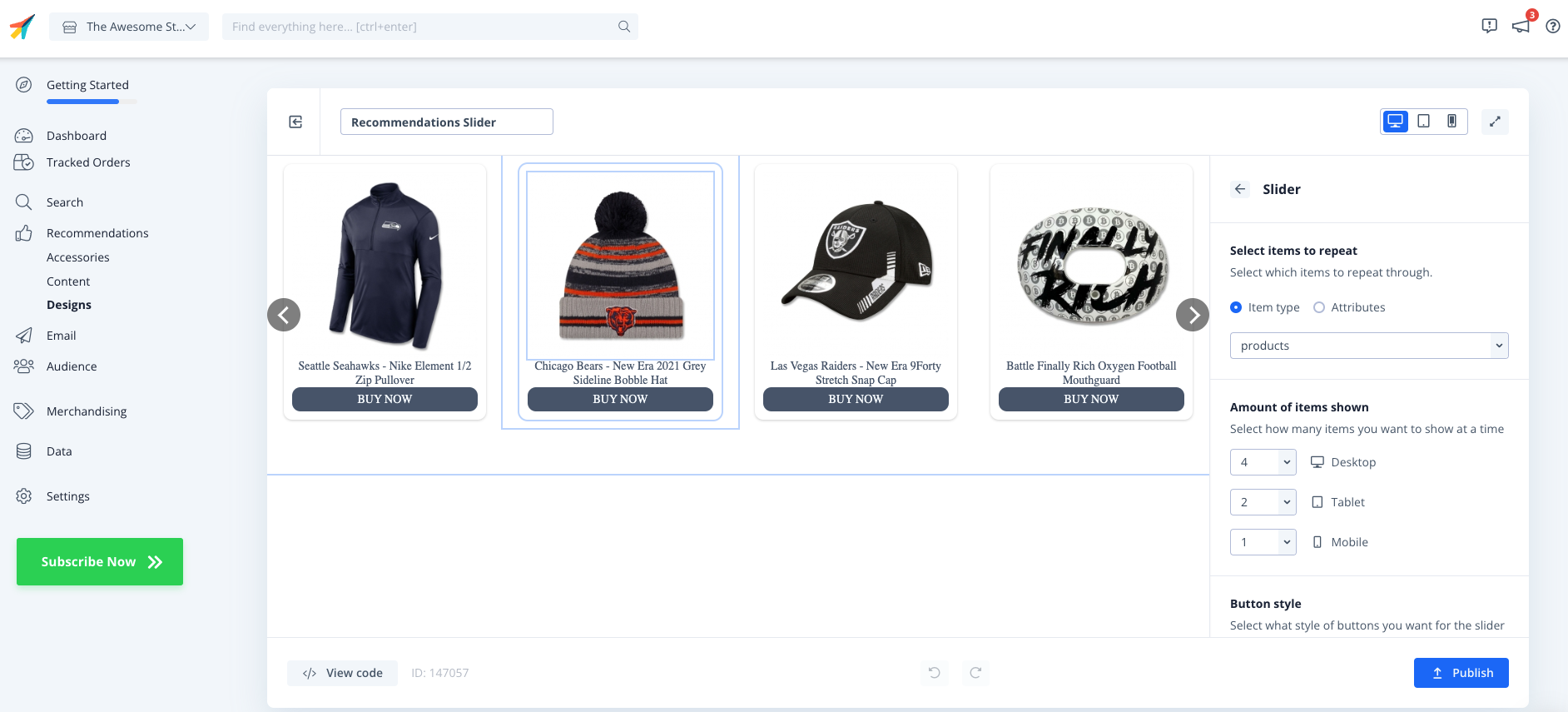
1.3. En el Editor de Diseño, haz clic en cualquiera de los elementos existentes como el nombre, imagen, botón, etc. para editarlo, o añade nuevos elementos al Diseño para añadir más información sobre los productos.

1.4. Haga clic en Publicar Diseño cuando haya terminado, y vaya al Paso 2 de la guía.
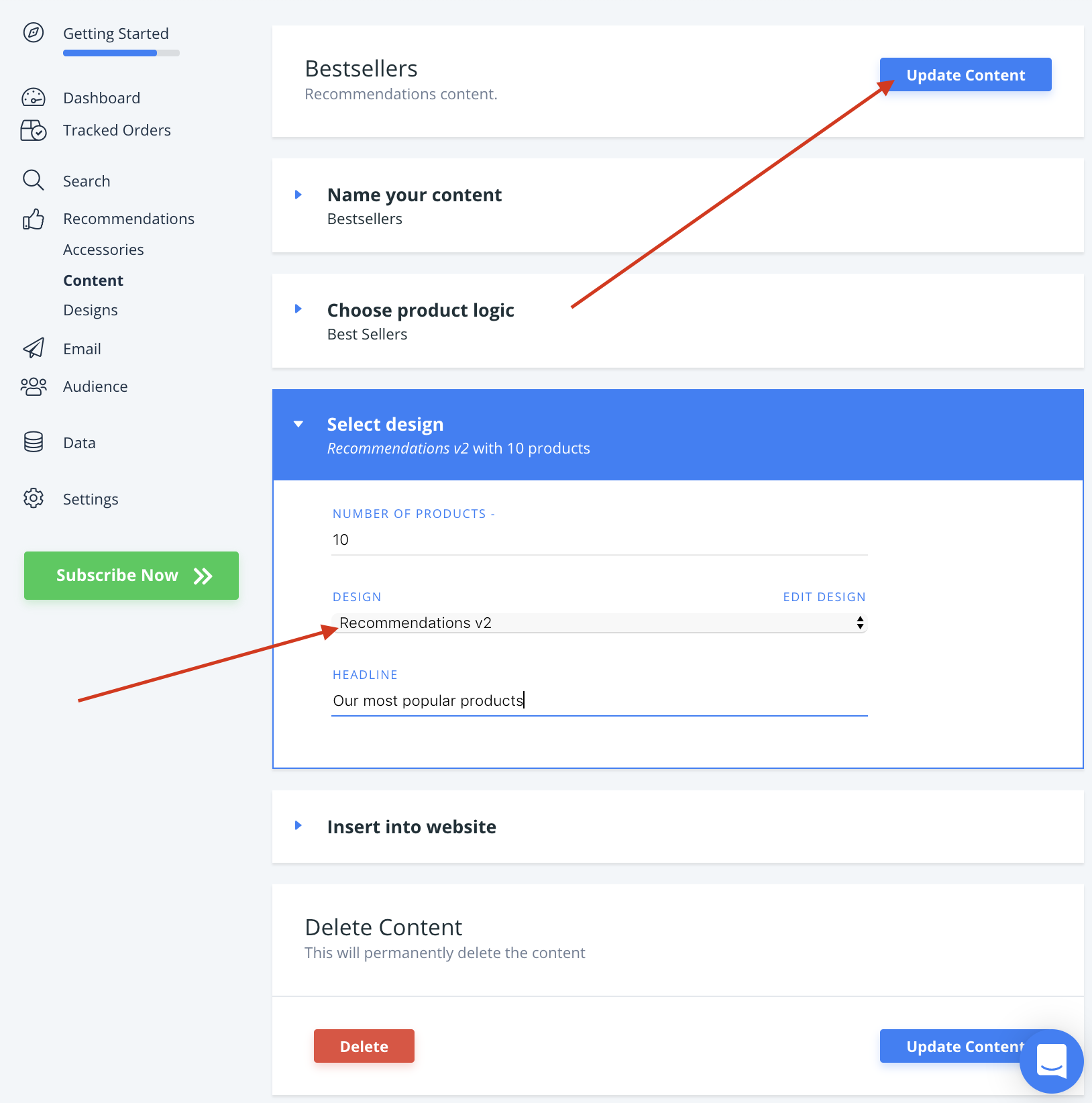
1.5. Por último, ve a Recomendaciones / Búsqueda -> Contenido y cambia tu Contenido Clerk.io para usar tu nuevo Diseño.
1.6. Esto hará que temporalmente no se muestren en su tienda virtual, hasta que haya terminado con el Paso 2. Elija el nuevo diseño para todo el contenido que debe ser actualizado.

1.7. Listo. Ya estás listo para cambiar a Clerk.js 2.
Paso 2: Reemplazar el script
2.1. Empieza por localizar el archivo de plantilla que se utiliza para mostrar todas las páginas de la tienda web, y donde el script Clerk.js original se encuentra cerca de la parte inferior.
2.2. Elimine el antiguo script del archivo:

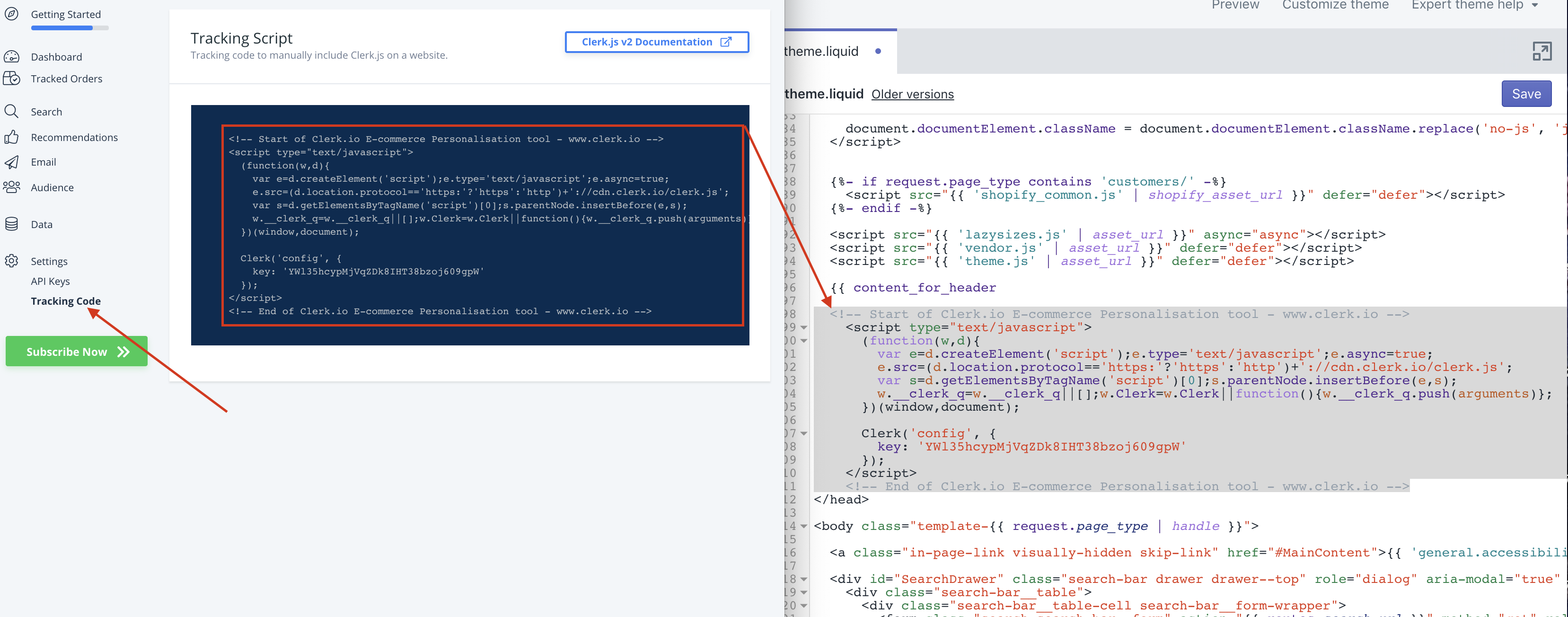
2.3. A continuación, vaya a my.clerk.io -> Configuración -> Código de seguimiento. Esta página contiene ahora su código de seguimiento Clerk.js 2.
2.4. Copia este código e insértalo justo antes de la etiqueta en la plantilla:

2.5. Guarda tu plantilla.
¡Enhorabuena! ¡Ahora estás corriendo en la muy mejorada configuración de Clerk.js 2!
Puedes ver la documentación completa de Clerk.js 2 aquí: https://docs.clerk.io/docs/clerkjs-quick-start