Clerk.js 2 es una versión más rápida y mucho más flexible de nuestra biblioteca JavaScript que facilita la instalación de Clerk.io en cualquier tienda web.
Sin embargo, dado que las dos versiones funcionan de forma ligeramente diferente, es necesario seguir estos pasos para actualizar con éxito.
Las dos diferencias principales en Clerk.js 2 es que los Diseños en mi.clerk.io utilizan el Liquid lenguaje de plantillas, pero también se pueden crear fácilmente utilizando el Editor de Diseños.
Paso 1: Convertir Diseños #
Desde Clerk.js 2 tiene un enfoque diferente Diseños, es necesario crear otros nuevos.
Usted puede crear su Clerk.js 2 Diseños en una de dos maneras:
1. Utiliza el intuitivo Editor de Diseños para crear nuevos Diseños, como se describe en los siguientes puntos.
2. Convierta sus antiguos diseños. Siga esta guía para ver cómo hacerlo
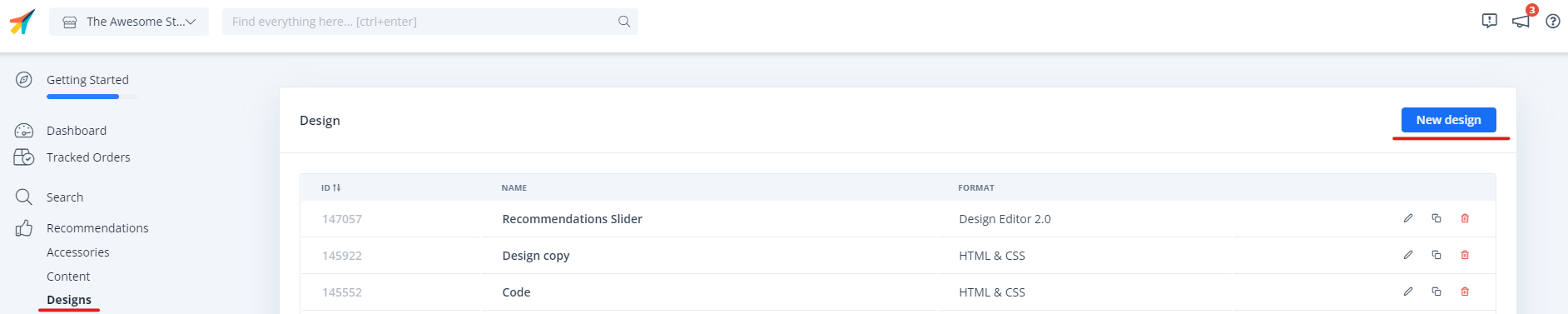
1.1 Comience por ir a my.clerk.io -> Recomendaciones / Buscar -> Diseños y haga clic en Nuevo Diseño:

1.2 Sigue el asistente de configuración de diseños y selecciona tu tipo de diseño y dale a tu diseño un nombre (recomendamos añadir " V2" para que sea obvio que estás usando Clerk.js2).
1.3. En el Editor de Diseño, haz clic en cualquiera de los elementos existentes como el nombre, la imagen, el botón, etc. para editarlo, o añade nuevos elementos al Diseño para añadir más información sobre los productos.
 1.4. Haga clic en Publicar Diseño cuando haya terminado, y vaya al Paso 2 de la guía.
1.4. Haga clic en Publicar Diseño cuando haya terminado, y vaya al Paso 2 de la guía.
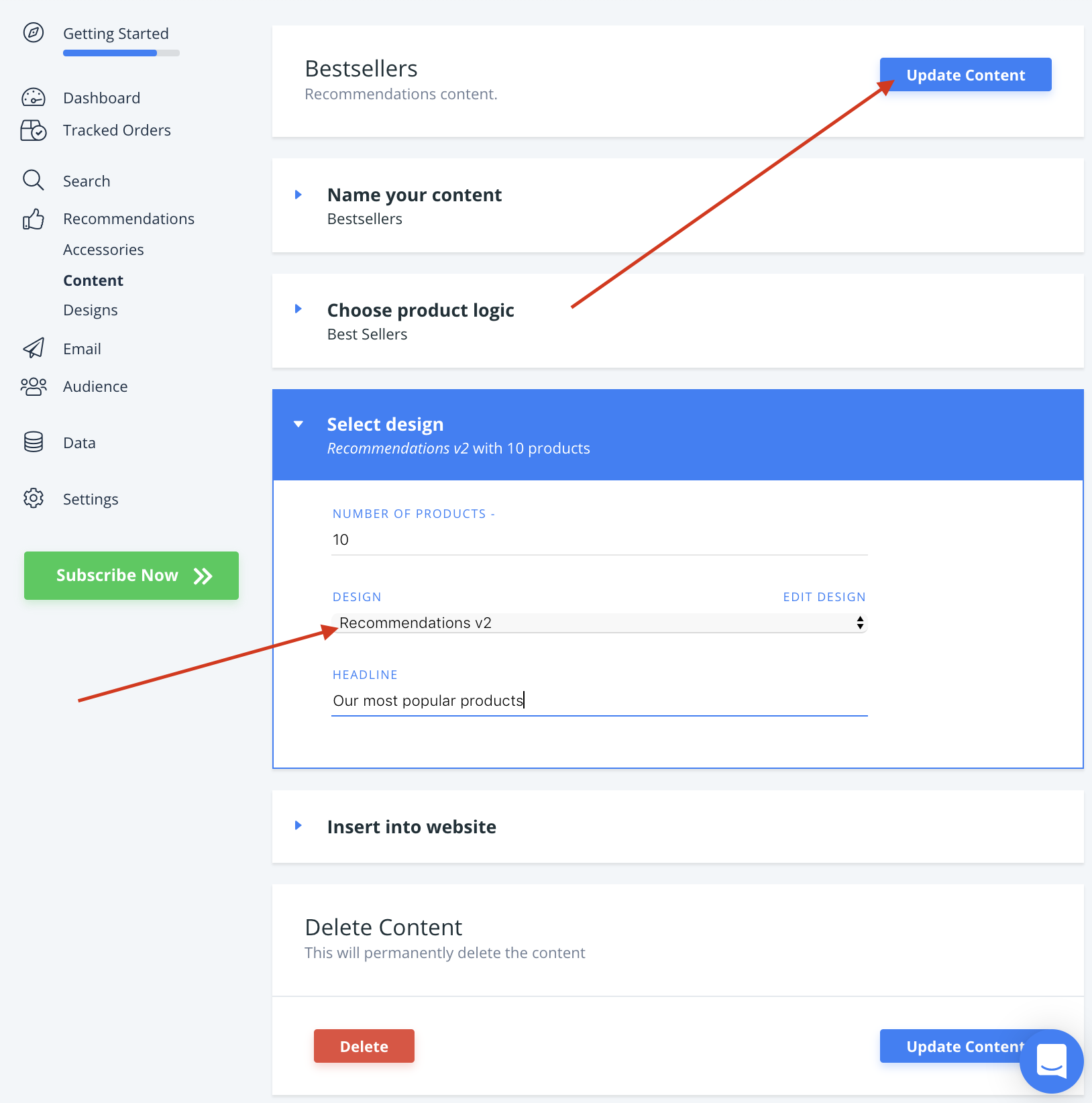
1.5. Por último, ve a Recomendaciones / Búsqueda -> Contenido y cambia tu Contenido Clerk.io para usar tu nuevo Diseño.
1.6. Esto hará que temporalmente no se muestren en su tienda virtual, hasta que haya terminado con el Paso 2. Elija el nuevo diseño para todo el contenido que debe ser actualizado.

1.9. Listo. Ya estás listo para cambiar a Clerk.js 2.
Paso 2: Cambiar a Clerk.js 2 en la aplicación DanDomain #
Ahora necesitas activar Clerk.js 2 en la aplicación DanDomain Classic.
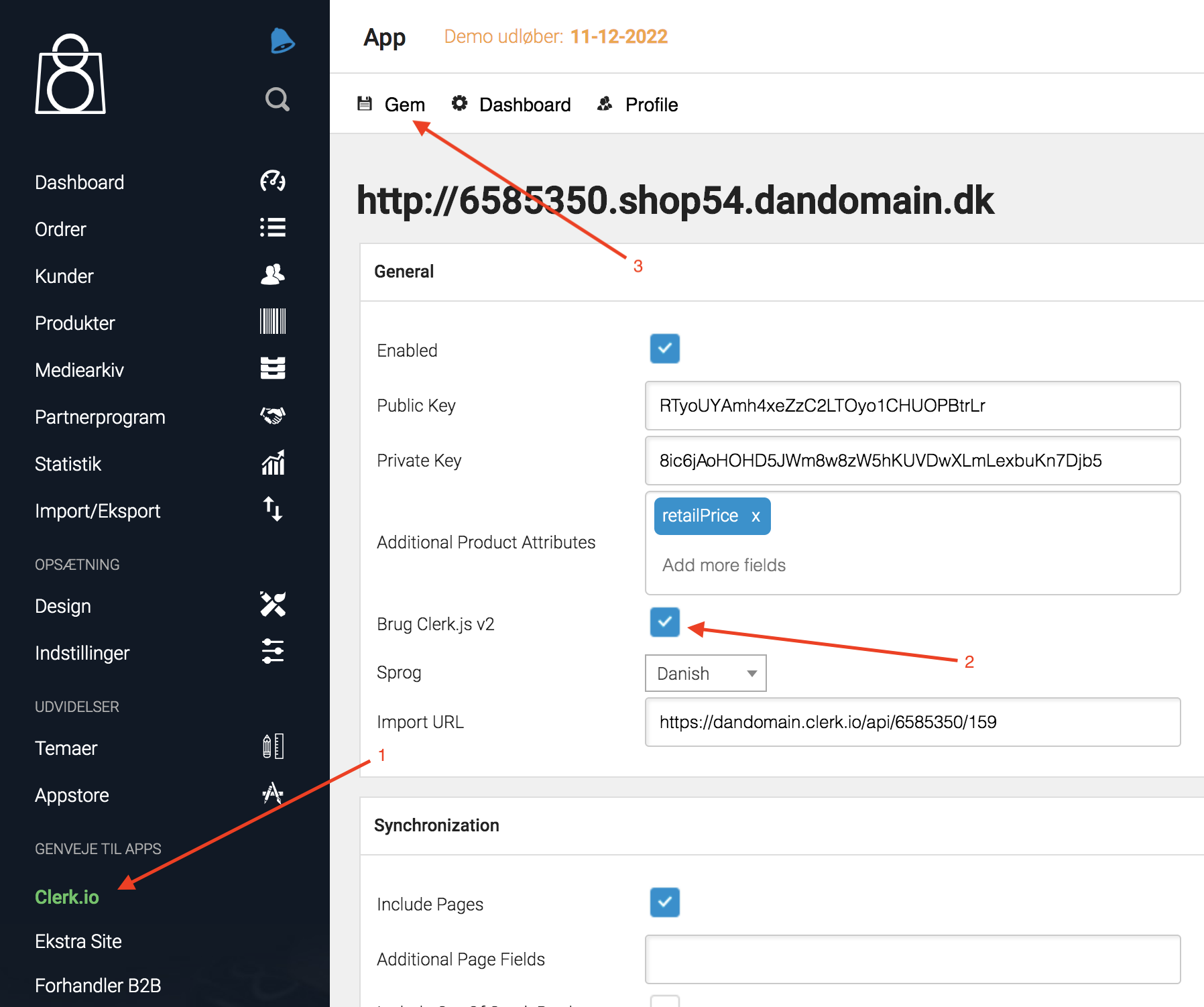
2.1. Inicie sesión en su backend DanDomain Classic y vaya a la Clerk.io App en el sidemenu.
2.2. En General haz clic y marca la casilla junto a Brug Clerk.js 2 y haz clic en Guardar:.