La función de búsqueda de Clerk.io consta de dos partes:
El desplegable de búsqueda en vivo que se muestra cuando un cliente empieza a escribir.
La página de búsqueda que muestra todos los productos coincidentes en una página completa.
Las Facetas añadirán navegación por facetas para que sus clientes puedan filtrar los resultados en la página de búsqueda.
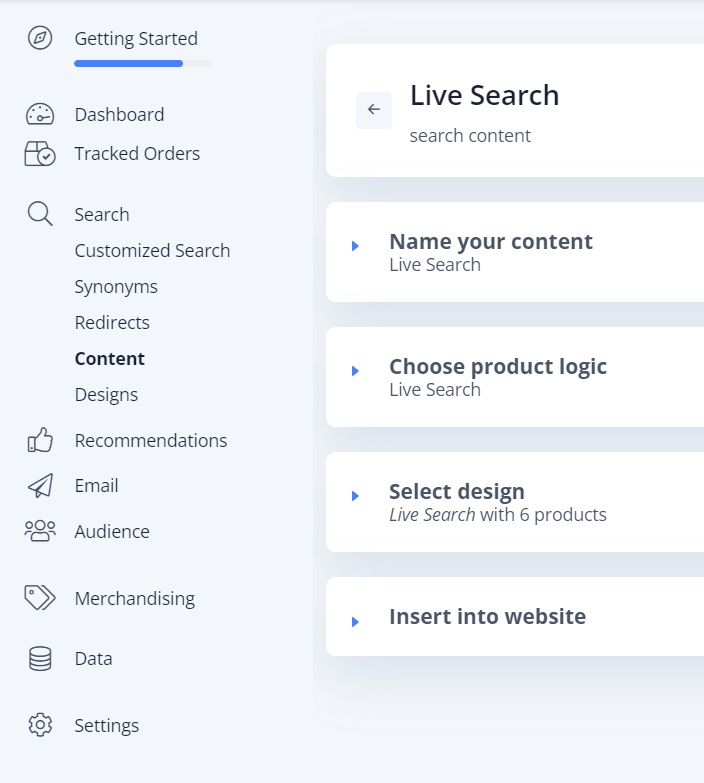
En el menú principal, haga clic en Cómo empezar.

1. Crear diseños y contenidos estándar #
Lo primero que tienes que hacer, es crear Diseños y Contenidos Estándar.
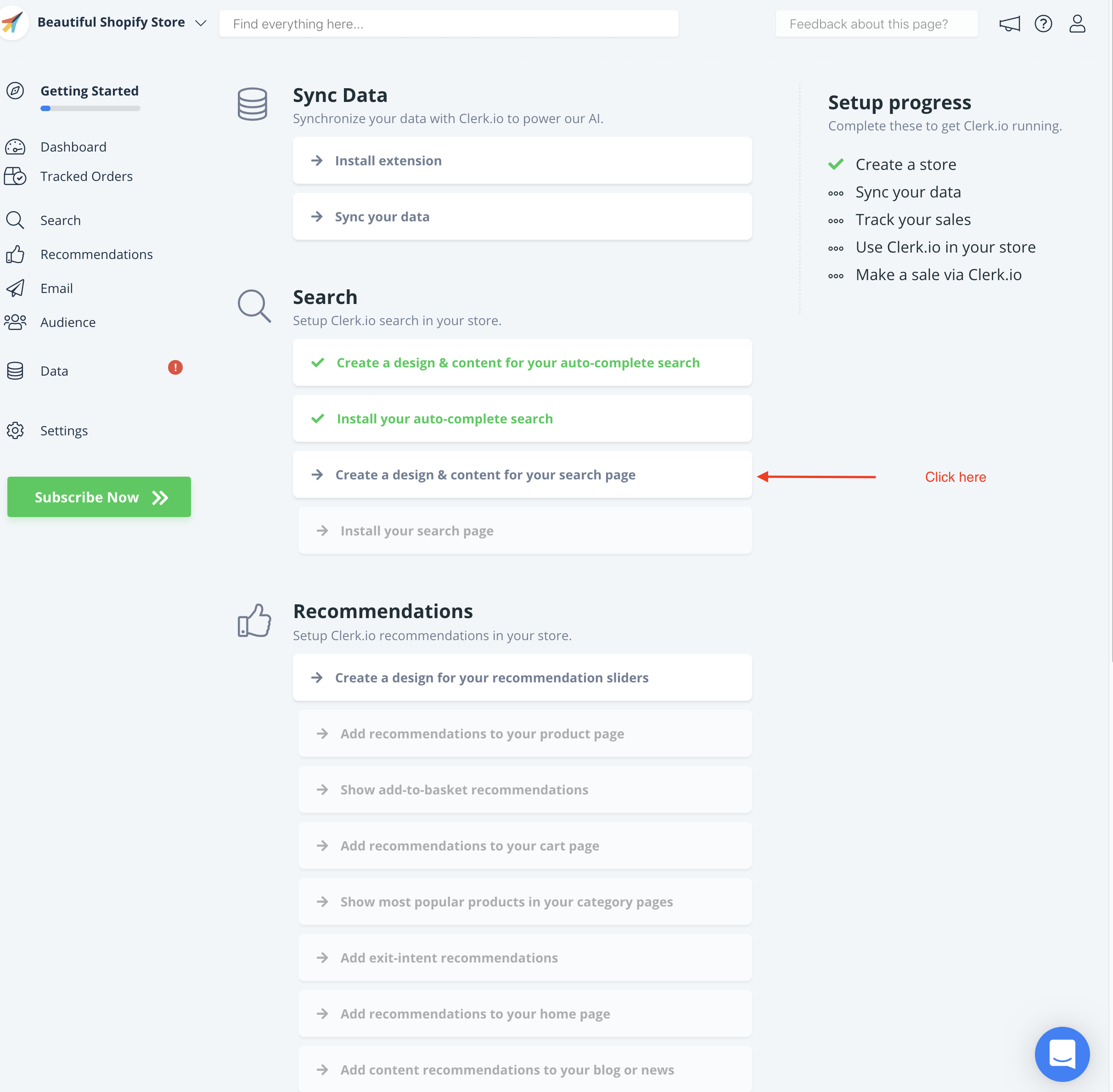
Puede utilizar la guía de configuración titulada BUSCAR en la opción Comenzar, para crear rápidamente Diseños y Contenido que tengan el mismo esquema de color y estilo que su tienda virtual.
A/ Comience creando un Diseño y Contenido para la Búsqueda en vivo:


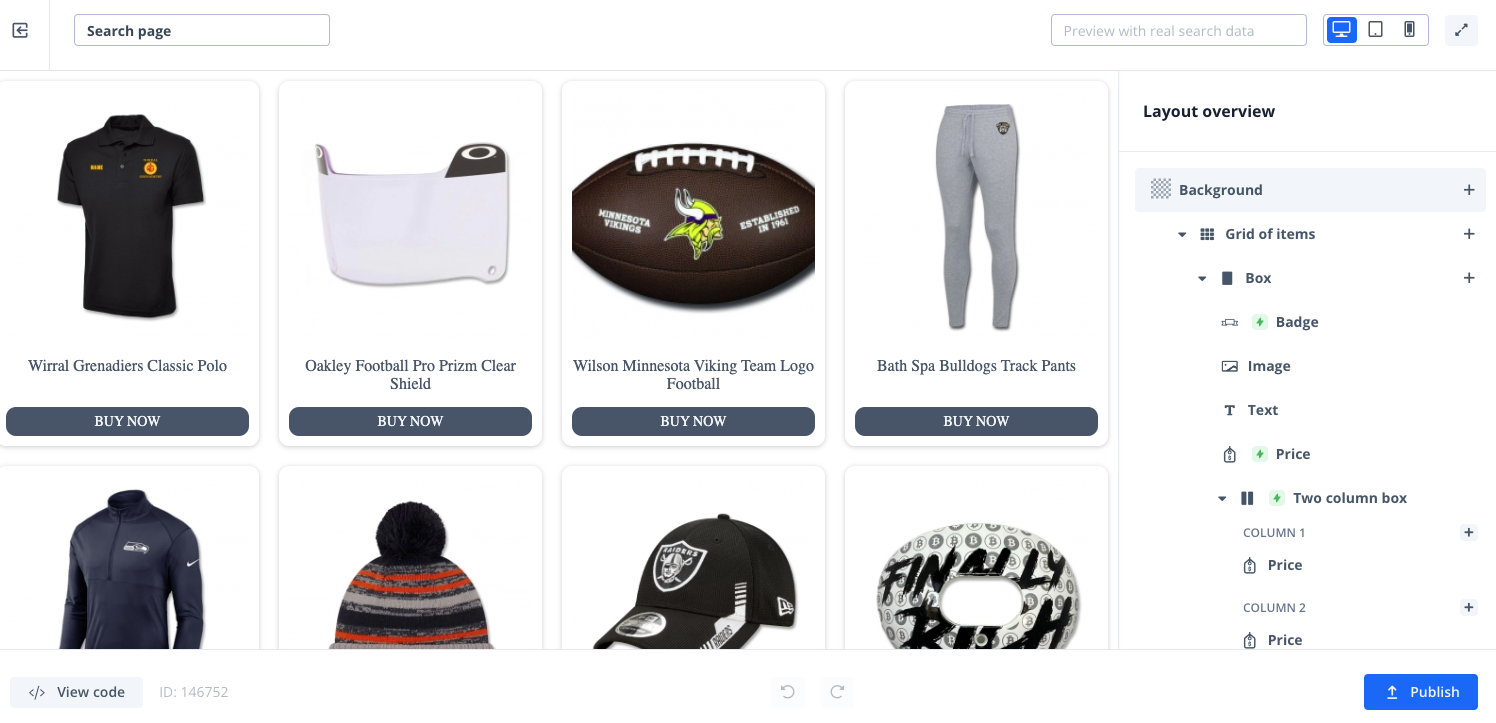
Haga clic en Publicar cuando esté satisfecho con el estilo.
B/ Y luego crear un Diseño y Contenido para la Página de Búsqueda:


Haga clic en Publicar cuando esté satisfecho con el estilo.
Puede cambiar fácilmente sus diseños y contenidos más tarde, en Diseños y Contenidos en el menú de la izquierda. También puedes consultar esta guía Diseño de plantillas para utilizar en Clerk para ver las plantillas de diseño que puedes utilizar.
Cambiar diseño

Cambiar contenido

2. Añadir Live Search #
Ahora que usted hizo su contenido y diseños. Así es como debe verse:

Añade el nombre del contenido de la búsqueda en vivo en los campos así:
Active la búsqueda en vivo, añada el nombre del contenido en Clerk TemplateName y asegúrese de tener el selector de clase para su campo de entrada. Esto asegurará que la búsqueda en vivo tiene un campo desde el que puede renderizar.
Añadir página de búsqueda #
Ahora que usted hizo su contenido y diseños. Ahora agrega el nombre del contenido de la búsqueda en vivo en los campos así:
Habilite la página de búsqueda y añada el nombre del contenido en Clerk TemplateName.
Añadir Facetas #
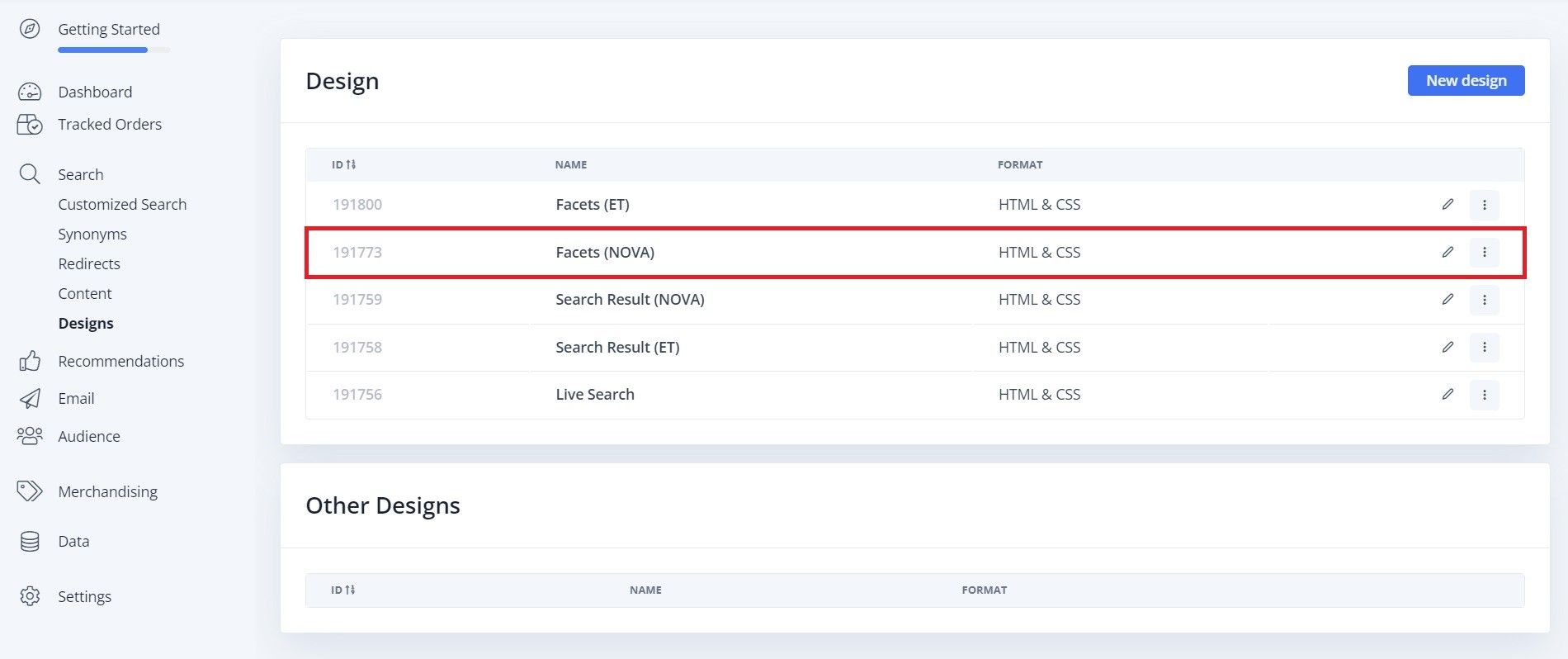
Aquí tendrá que crear un diseño de facetas:
- Crear un diseño en Clerk (backend de Clerk.io en Buscar → Diseños).
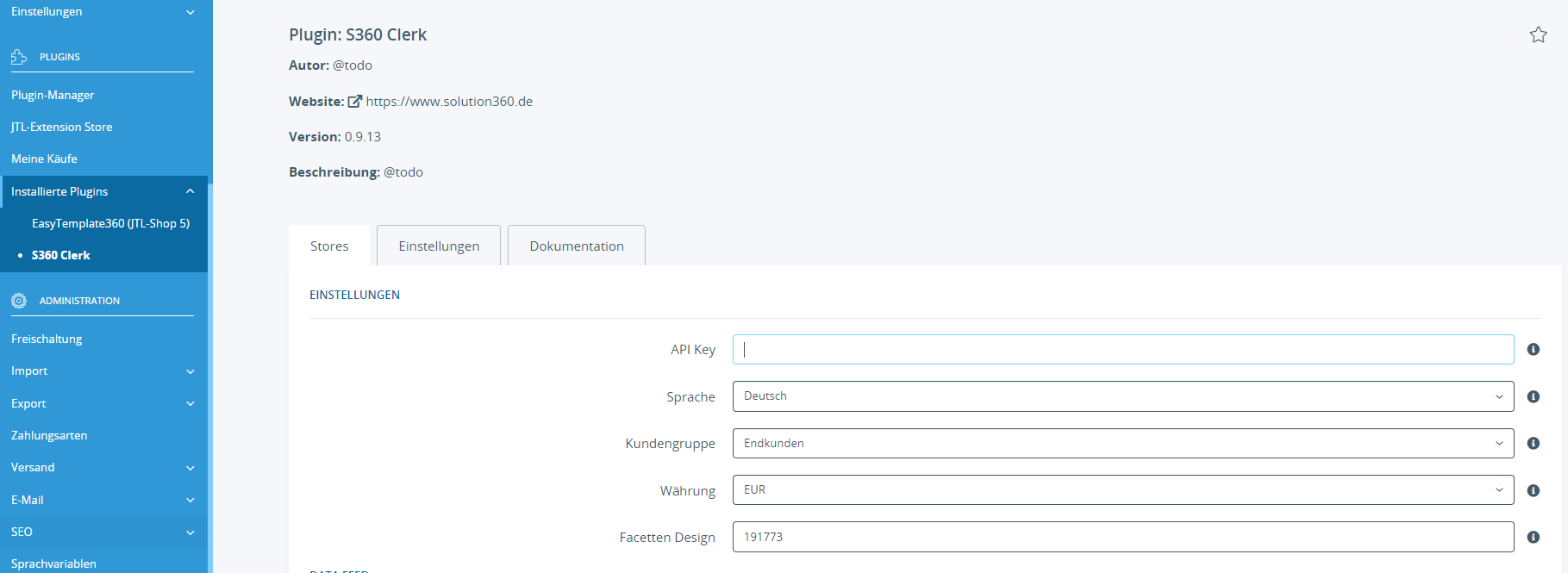
- Después de la creación, se debe almacenar un ID en el backend del plugin ( Plugins → Plugins instalados → S360 Clerk → haga clic en engranaje → Configuración → Diseño de facetas).