Actualmente hay dos métodos conocidos para añadir sus propios deslizadores adicionales en JTL a través del plugin Clerk:
- EasyTemplate
- Compositor OnPage
EasyTemplate #
Puedes integrar fácilmente tus propios sliders en el EasyTemplate siguiendo los siguientes pasos:
- Creación del diseño en el backend de Clerk.io (también se pueden utilizar diseños existentes).

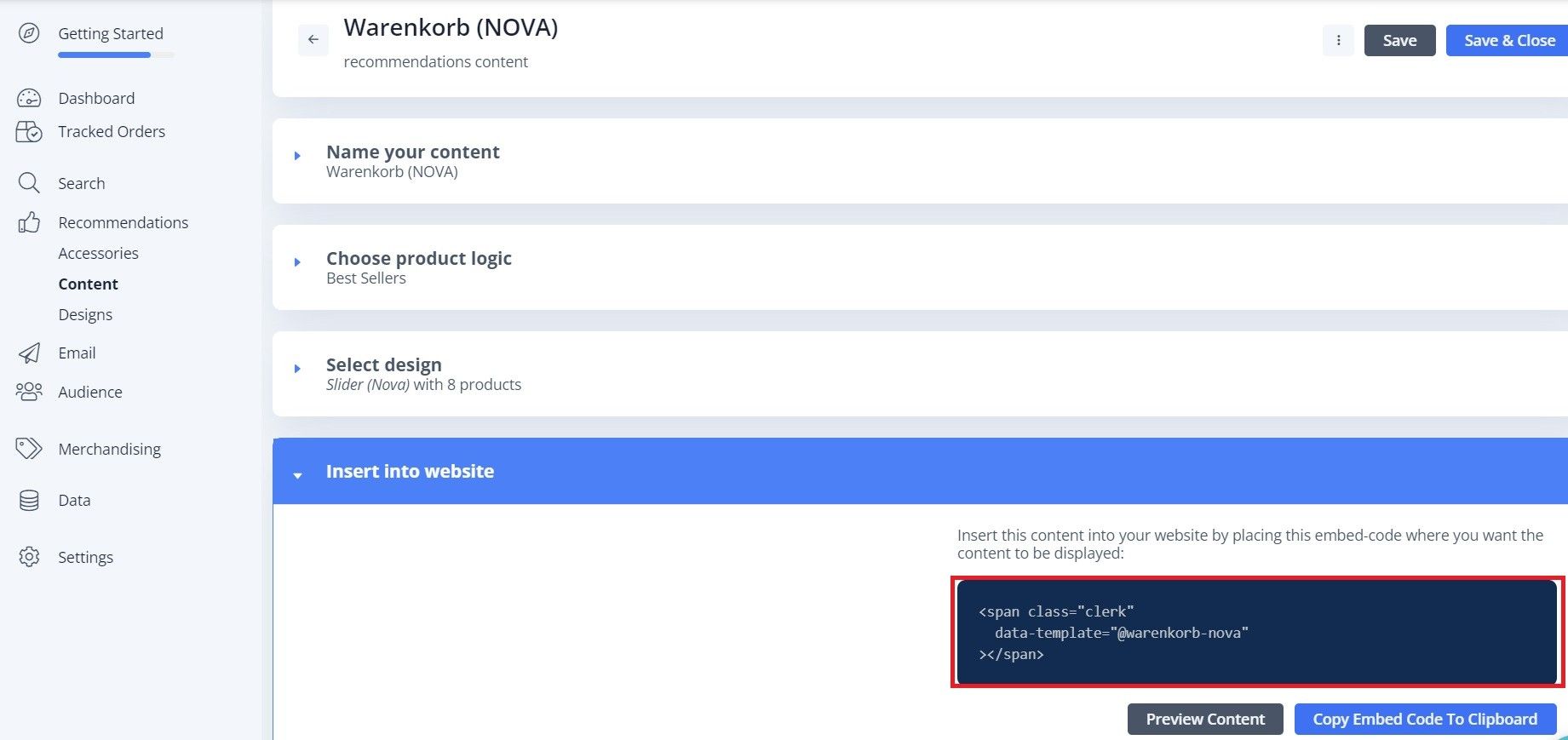
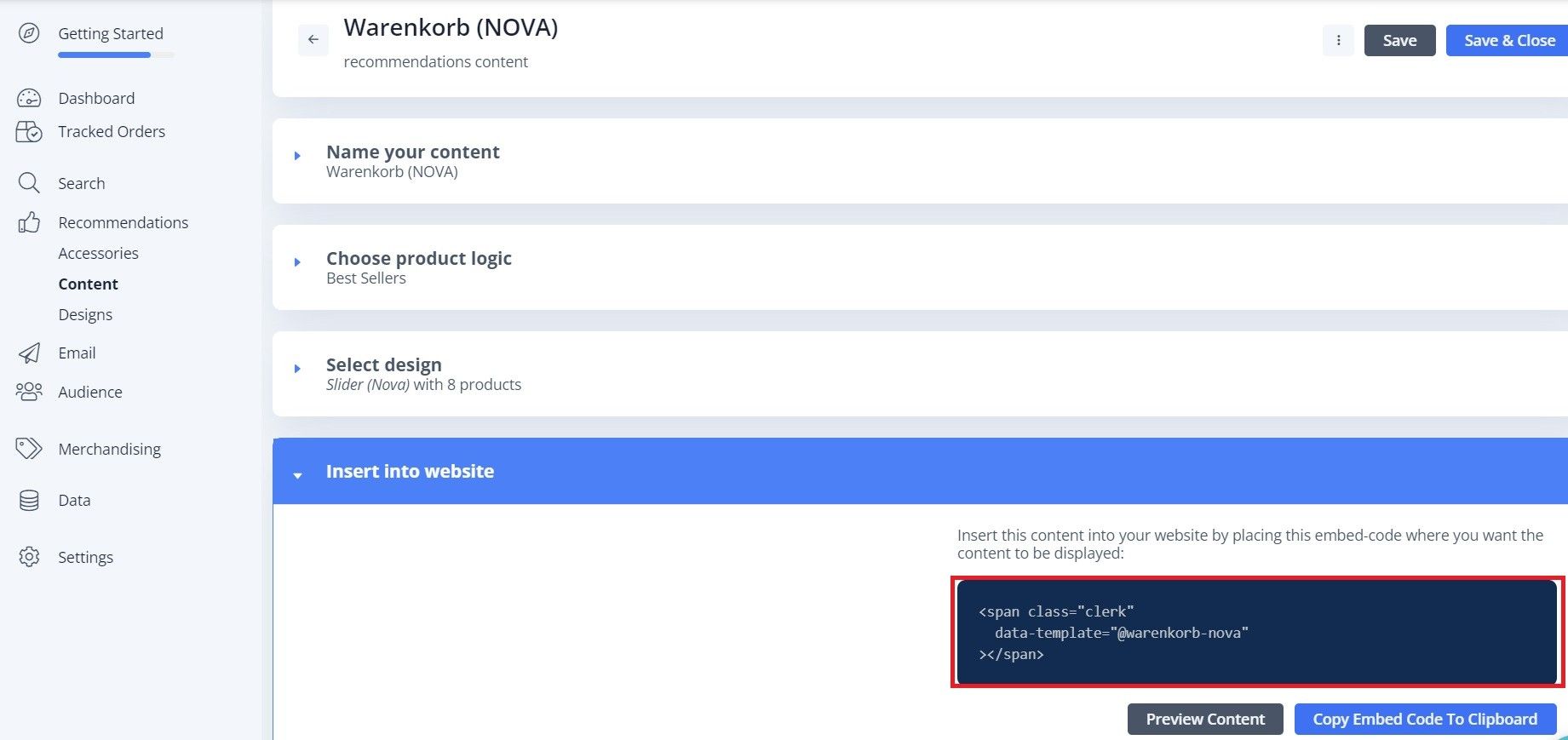
- Creación del contenido con el foco respectivo en Clerk.io , copiando el elemento span necesario

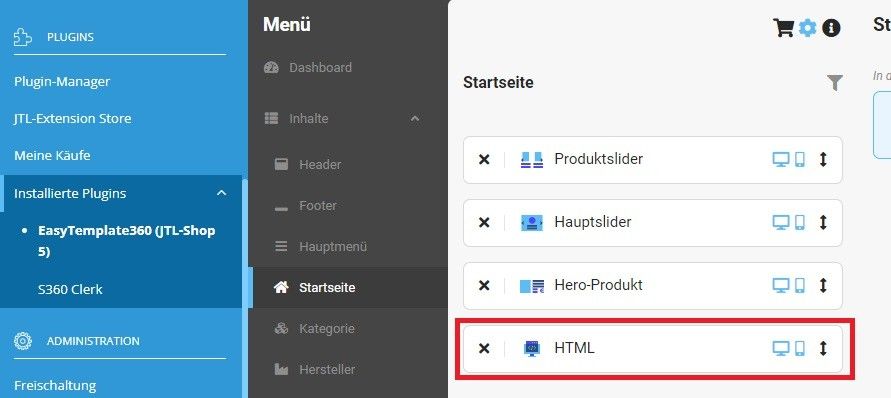
- Añadir un widget HTML en el EasyTemplate

- Inserte el elemento en un widget HTML en el EasyTemplate.
¡Es importante añadir la línea data-snippets=’{json_encode($s360_clerk_snippets->get())}‘al fragmento HTML de Clerk del paso 2 para que las variables de idioma se pasen correctamente a Clerk! Además, la casilla de verificación debe estar marcada para “Evaluar Smarty”

OnPage Composer #
Puede integrar sus propios controles deslizantes en OnPage Composer siguiendo estos pasos:
- Creación del diseño en el backend de Clerk.io (también se pueden utilizar diseños existentes).

- Creación del contenido con el foco respectivo en Clerk.io, copiando el elemento span necesario

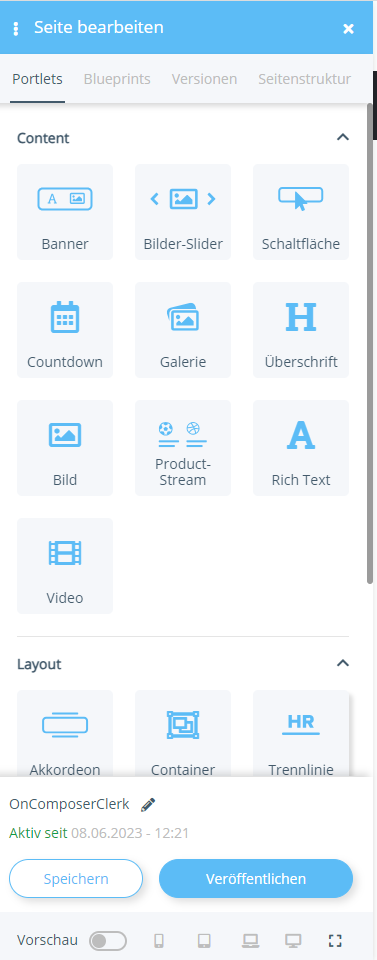
- Abrir el Compositor OnPage

- Nuevo borrador en OnPage Composer

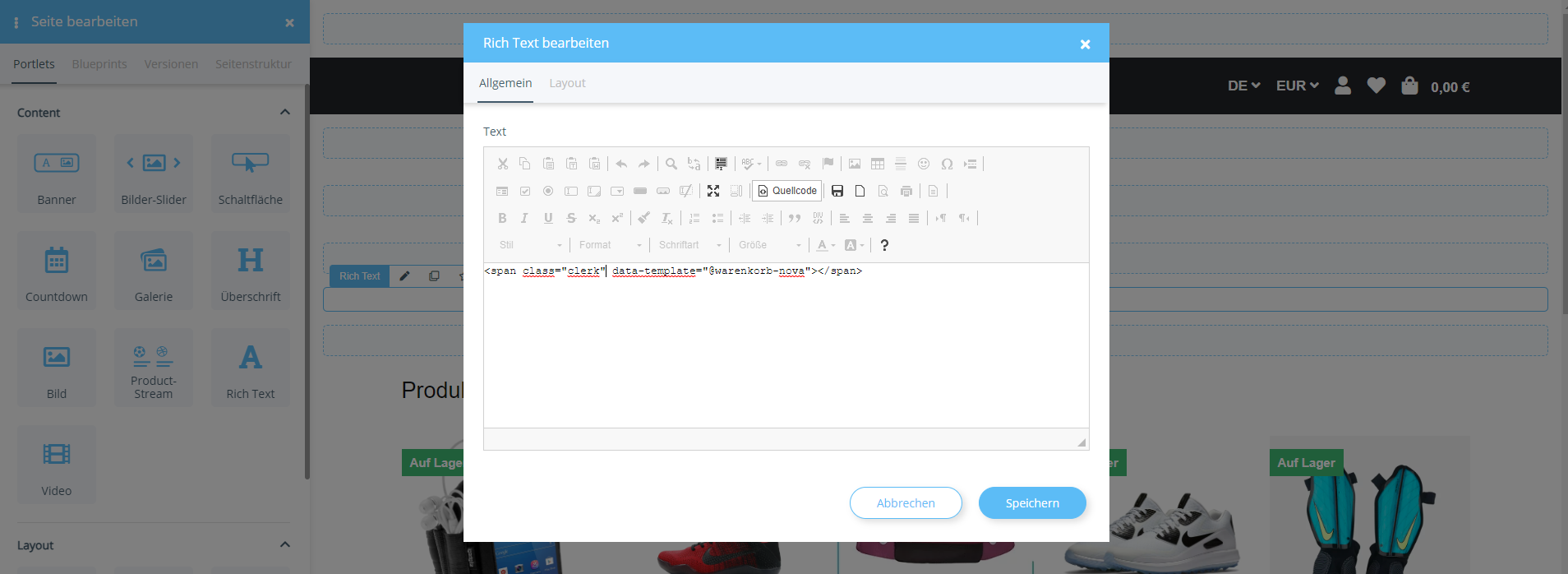
- Arrastre y suelte el elemento de texto enriquecido en Onpage Composer hasta el deseado → seleccione el código fuente en el menú y añada aquí los elementos span copiados.

- Guardar → Publicar con periodo de selección

Nota: Dependiendo de la posición del “deslizador propio”, también deben añadirse propiedades/clases CSS adicionales si no se utiliza la plantilla estándar.