Añadir recomendaciones a su tienda con Lightspeed
Platforms:
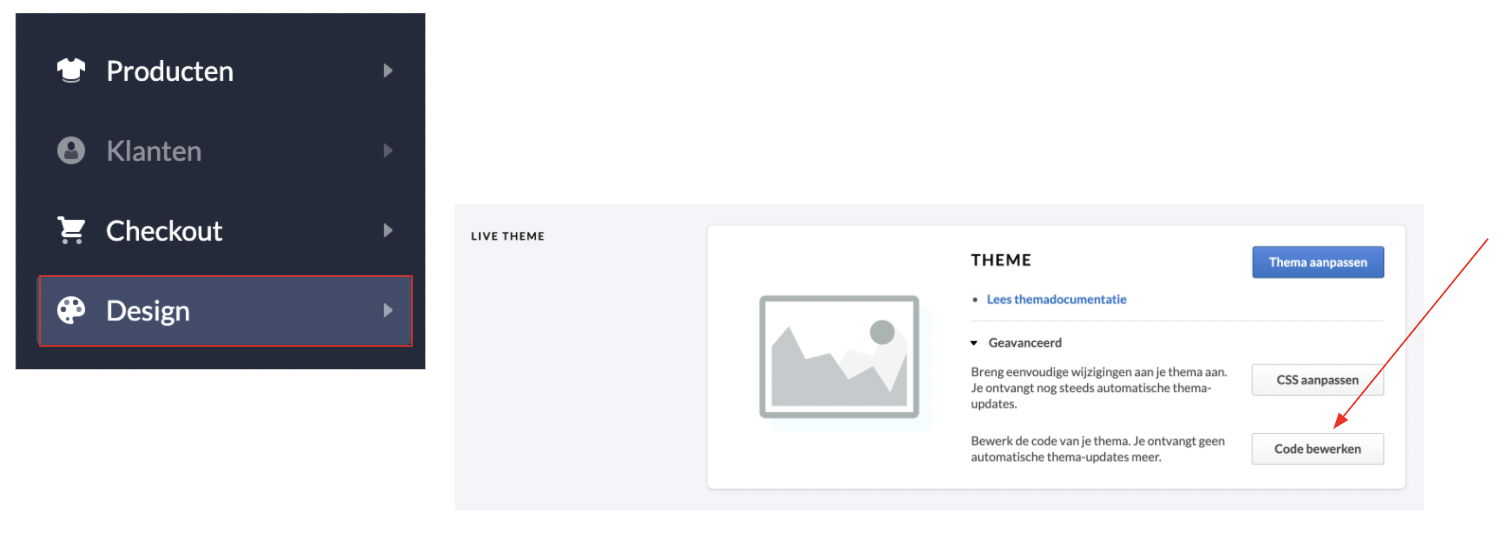
Para añadir Recomendaciones a su tienda, tendrá que acceder a los archivos de su tema en el Editor de temas. Para ello, haga clic en “Diseño” en el menú de la izquierda y, a continuación, en “Code bewerken” en el menú desplegable Geavanceerd.

Recomendaciones para la página de inicio
Crea en my.clerk.io el diseño y el contenido de las recomendaciones que quieras añadir a tu página de inicio.
En el archivo o fragmento en el que se encuentra el tema de tu página de inicio (en este caso, snippets/homepage.rain), pega el código de incrustación adecuado de tu Contenido de my.clerk.io en cualquier parte de la página en la que quieras que aparezcan las Recomendaciones.

Recomendaciones de la página de productos
Crea tu Diseño y Contenido en my.clerk.io que te gustaría añadir a tu Página de Producto.
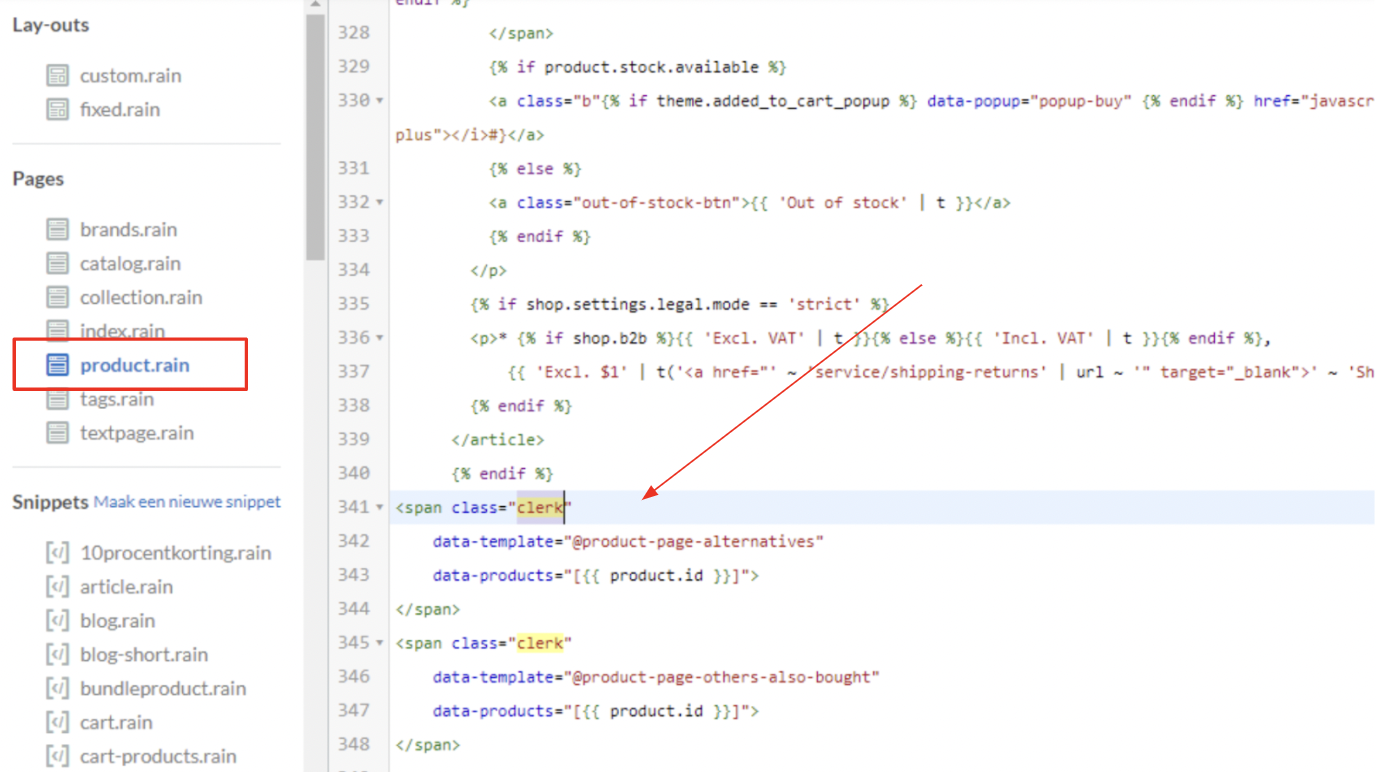
En la página del producto o en el archivo de fragmentos (en este ejemplo, product.rain), pegue el código de inserción del contenido de las recomendaciones en my.clerk.io donde desee que aparezca el control deslizante en la página del producto.
- Asegúrese de actualizar el marcador de posición de datos-productos para incluir el valor utilizado en su tienda Lightspeed (probablemente “[ {{product.id}} ]”).

Recomendaciones de páginas de categorías
En primer lugar, Crea tu Diseño de Recomendaciones y Contenido en my.clerk.io que te gustaría añadir a tu Página de Categoría.
Para añadir deslizadores de recomendaciones a las páginas de categorías de tu tienda online, dirígete a la página del tema correspondiente, probablemente collection.rain.
Aquí, coloca el código de incrustación de contenido generado en my.clerk.io donde quieras que aparezca el deslizador en la página.
- Asegúrese de actualizar el marcador de posición de categoría de datos con el valor de ID de categoría apropiado en Lightspeed (en este ejemplo, “{{collection.category_id}}”).

Recomendaciones de página de marca
En primer lugar, crea en my.clerk.io el diseño y el contenido de las recomendaciones que quieras añadir a tu página de marca.
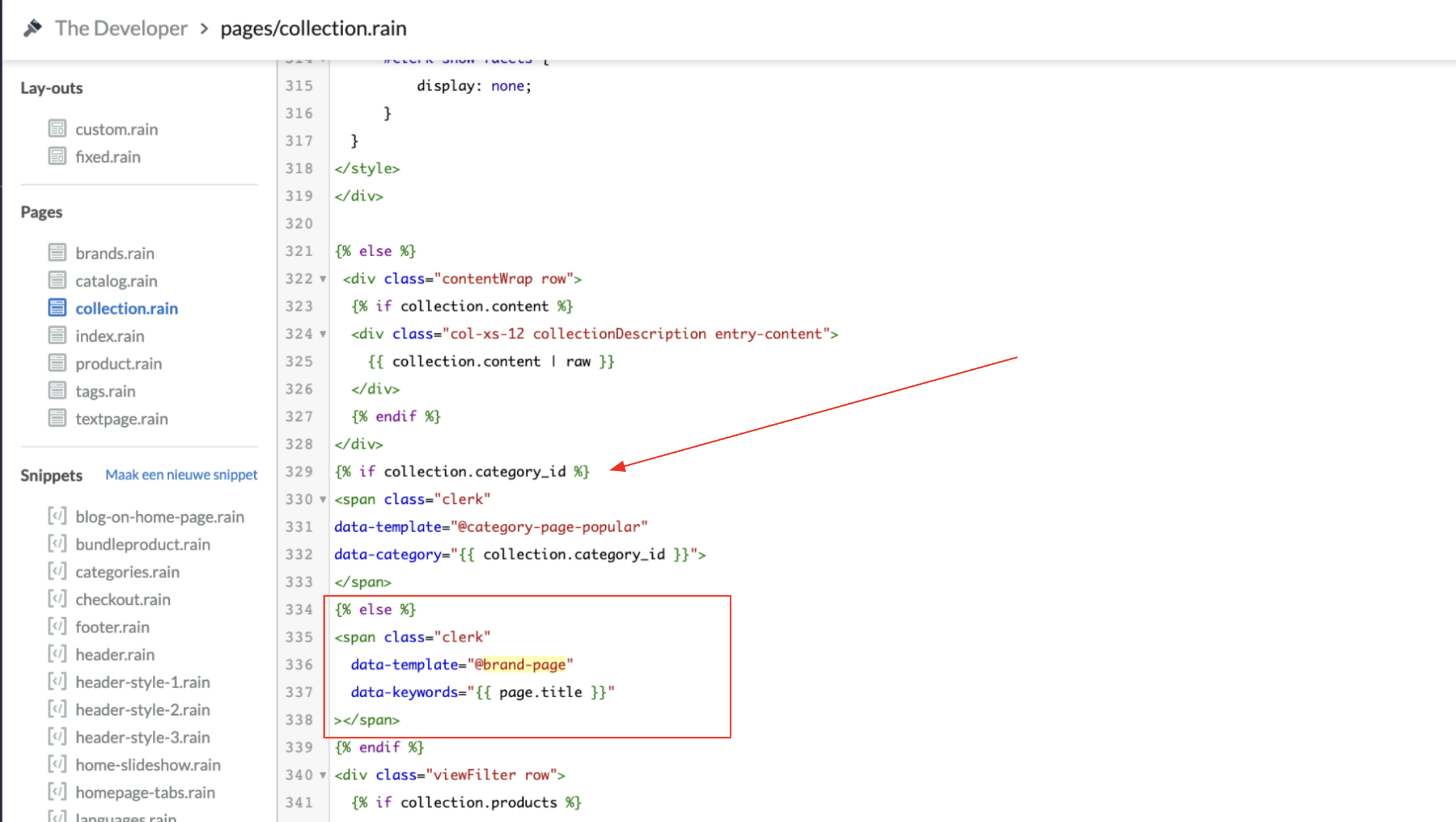
Para añadir deslizadores de recomendaciones a las páginas de marca de tu tienda online, dirígete a la página del tema correspondiente, probablemente collection.rain.
Tendrá que diferenciar las páginas de marca de las de categoría añadiendo una sentencia IF para comprobar los ID de categoría (en este ejemplo, {%if collection.category_id %} ).
- Añada una declaración ELSE y, a continuación, añada el código de incrustación de la página de marca aquí y cierre con {% endif %}, de esta forma:

Recomendaciones de intención de salida
En primer lugar, Crea tu Diseño de Recomendaciones y Contenido en my.clerk.io que te gustaría añadir si los visitantes están saliendo de tu tienda.
Salir de la intención se añade a su archivo de tema principal, probablemente custom.rain.
Aquí, coloca el código de incrustación de contenido generado en my.clerk.io justo antes de la etiqueta de cierre. Si ha implementado Live Search, el código de intención de salida debe colocarse justo después de esto.

Recomendaciones para la Página de la Cesta
En primer lugar, Cree su Diseño de Recomendaciones y Contenido en my.clerk.io que le gustaría añadir a su Página de Carro.
Para asegurarte de que los ID de carrito se pueden pasar a Clerk.io, asegúrate de añadir este script en la sección Config de Clerk JS:
{%raw%}"[{% for clerk_line in page.cart.products %}{{ clerk_line.id }}{% if loop.length > 1 and not loop.last %}, {% endif %}{% endfor %}]";{%raw%}En primer lugar, crea el diseño y el contenido de tus recomendaciones en my.clerk.io que quieras añadir a tu página de carrito y, a continuación, copia el código integrado en fixed.rain dentro de tus temas de Lightspeed.
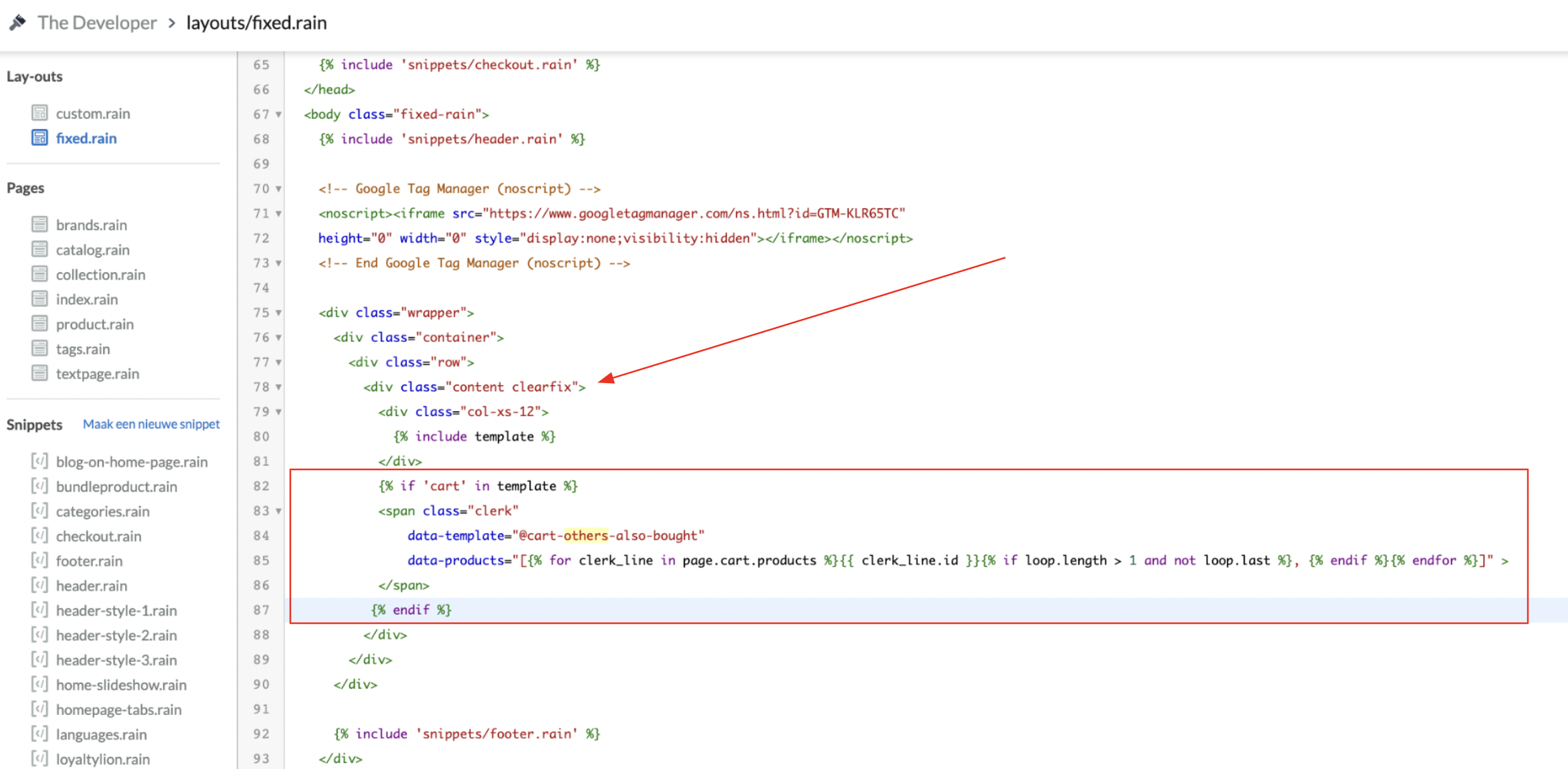
Para asegurarte de que los IDs de los carritos pueden ser pasados a Clerk.io, asegúrate de añadir este script como valor para data-products dentro de tu embed-code:
data-products="[{% for clerk_line in page.cart.products %}{{ clerk_line.id }}{% if loop.length > 1 and not loop.last %}, {% endif %}{% endfor %}]"
Por último, rodeará esto en la declaración IF {% if ‘cart’ in template %} en el ejemplo siguiente, y cerrará con una línea {% endif %}.
Todo esto tendrá que ser colocado dentro de para que se muestre correctamente en la Página del Carrito, así:

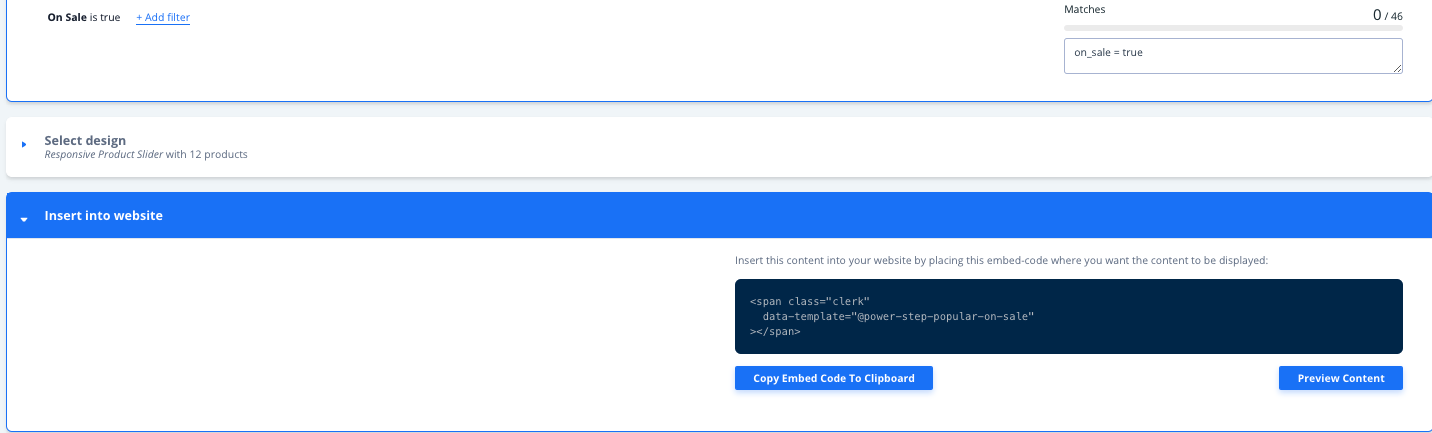
Recomendaciones de PowerStep
En primer lugar, Crea tu Diseño de Recomendaciones y Contenido en my.clerk.io que te gustaría añadir al powerstep.
Busca el archivo de fragmentos de powerstep en la sección Fragmentos de tus archivos de tema, popup-buy.rain en este ejemplo. Pega aquí el código de incrustación generado a partir de Content:

Algunos códigos de incrustación requieren variables como producto o identificadores de categoría. En estos casos, se rellenarán en el código de incrustación, pero asegúrate de comprobar que son las variables correctas a las que debes hacer referencia en tu portal Lightspeed.