Uso de la extensión Clerk.io con Magento 2
Platforms:
Descripción general de la configuración de sincronización de datos
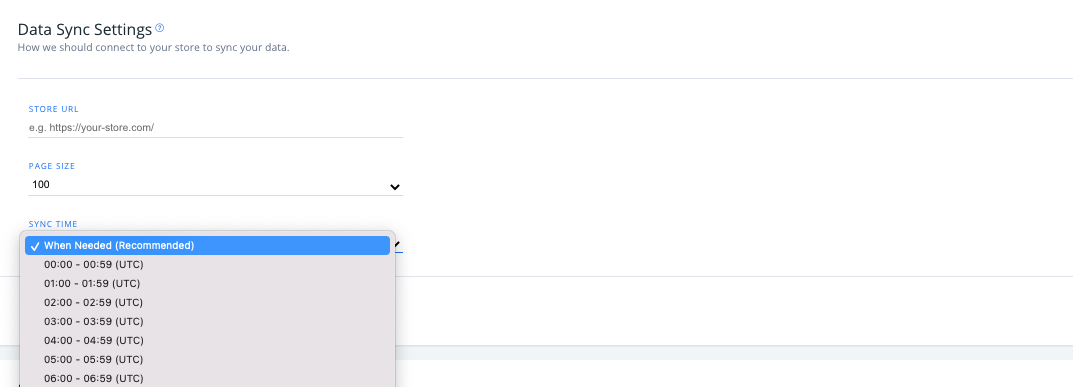
Para acceder y modificar la configuración de datos de Magento 2 en Clerk.io, dirígete a my.clerk.io, haz clic en “Datos” en el menú de la izquierda y desplázate hasta “Configuración de sincronización de datos”.
Nota:_ La información sobre la extensión Magento 2 Clerk.io, disponible a través del portal de administración de Magento, se encuentra más adelante en este artículo.
Aquí, puedes establecer la URL de tu tienda, el tamaño de página de tus datos sincronizados, así como la hora del día en que tus datos deben sincronizarse con Clerk.io (por defecto es “cuando sea necesario”).

Configuración de la extensión
Si está utilizando v6.7.0 o una versión posterior de la extensión, podrá acceder a los siguientes ajustes de dos maneras después de añadir sus claves públicas y claves privadas a la extensión:
- A través del backend de Magento2 en Tiendas > Ajustes > Configuración > Clerk > Configuración.
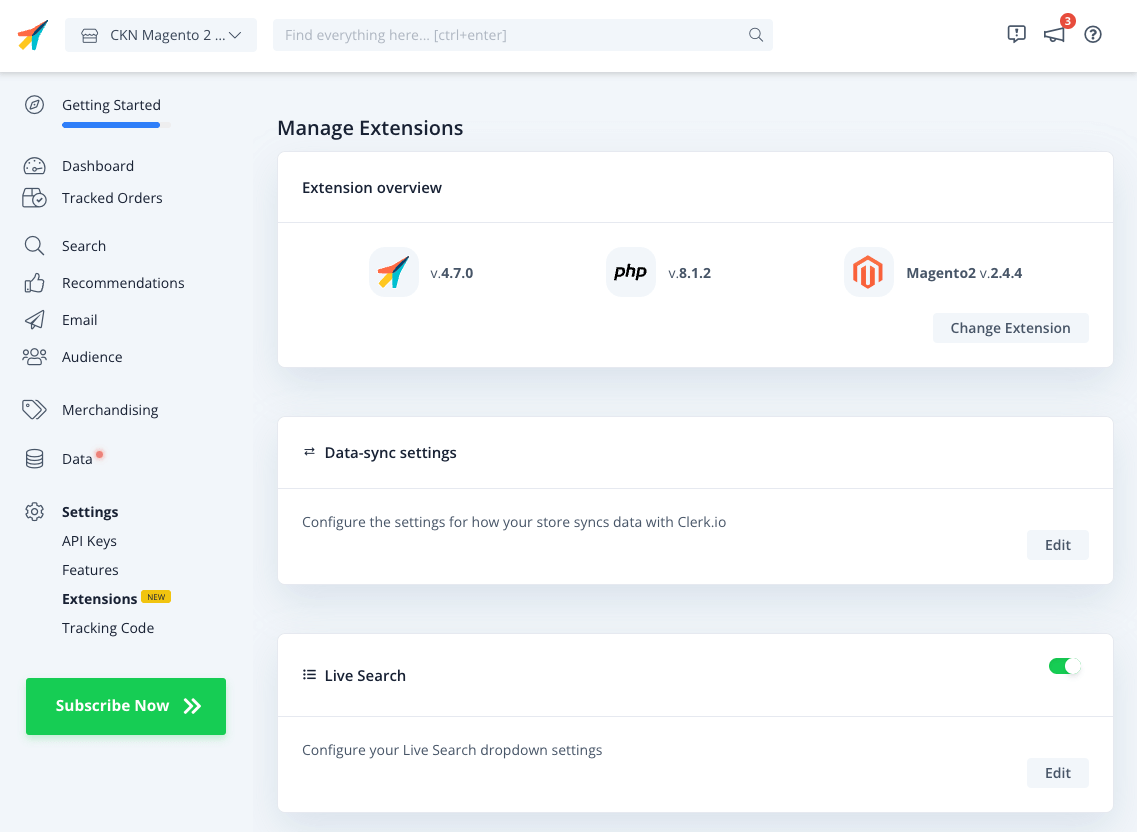
- A través de my.clerk.io, en Configuración > Extensiones.
No importa dónde realice los cambios, ya que la extensión se sincronizará con cualquier cambio realizado en my.clerk.io y viceversa.
En my.clerk.io también podrás ver tu versión actual de la extensión, tu plataforma y la versión de PHP.

Simplemente haz clic en “Editar “ en cualquier configuración, para ver las opciones disponibles:

Extensión Magento 2 - Visión general
Para acceder a su extensión Clerk.io en Magento 2, inicie sesión en el portal de administración de su tienda online y siga la ruta Tiendas > Ajustes > Configuración > Clerk > Configuración.

_Configuración General
Encontrarás el número de versión de tu extensión Clerk.io, así como las claves API pública y privada de tu tienda en la sección General.
Para incluir páginas en la sincronización de datos con Clerk.io, selecciona “Sí” en el siguiente menú desplegable y escribe los campos adicionales que quieras incluir con los datos de tus páginas (como imágenes o tipo de página) como valores separados por comas.
También puedes establecer el idioma predeterminado para los datos sincronizados de tu tienda en el último desplegable de General.

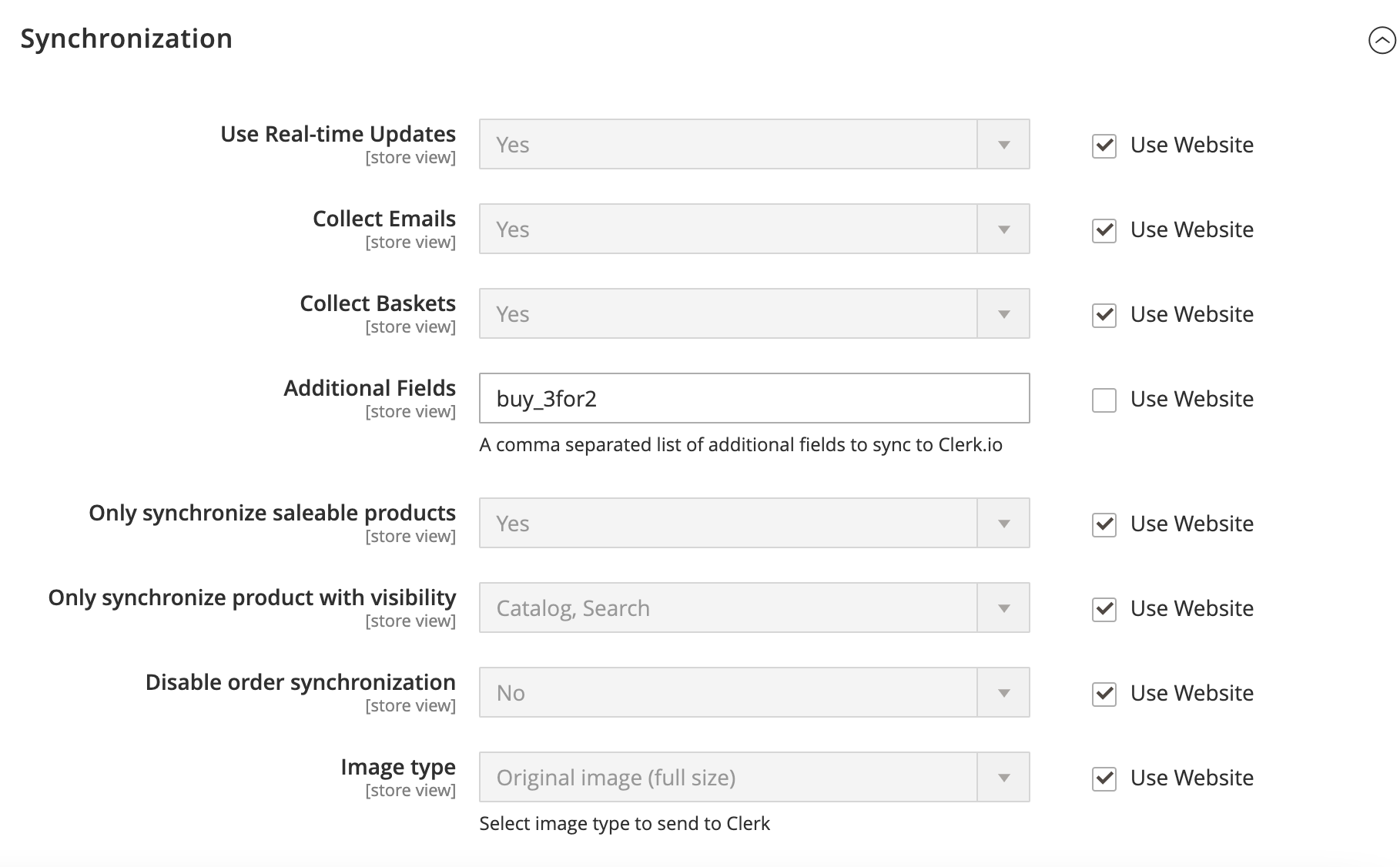
Configuración de la sincronización
En la sección Sincronización del plugin Clerk.io, tienes la opción de personalizar los datos de tus clientes, pedidos, cestas y productos sincronizados.
Las opciones aparecen en gris y no están disponibles para su actualización cuando se utilizan los datos del sitio web, indicado por la casilla marcada a la derecha de cada sección. Simplemente desmarque la casilla correspondiente para modificar.
Utilizar actualizaciones en tiempo real:** elige “Sí” para activar las actualizaciones en tiempo real de tus datos sincronizados con Clerk.io.
Recopilar correos electrónicos:** selecciona “Sí” aquí para sincronizar los correos electrónicos de los clientes.
Recopilar cestas:** para recopilar datos de cestas y sincronizarlos con Clerk.io, selecciona “Sí” aquí
- Para añadir campos adicionales de datos de la cesta, inclúyalos como valores separados por comas en la sección “campos adicionales” a continuación.
En los dos desplegables siguientes, selecciona “Sí” para sincronizar sólo productos vendibles, y/o sincronizar sólo productos con visibilidad a Clerk.io
Si necesitas desactivar la sincronización de pedidos, puedes hacerlo seleccionando “Sí” en este desplegable.

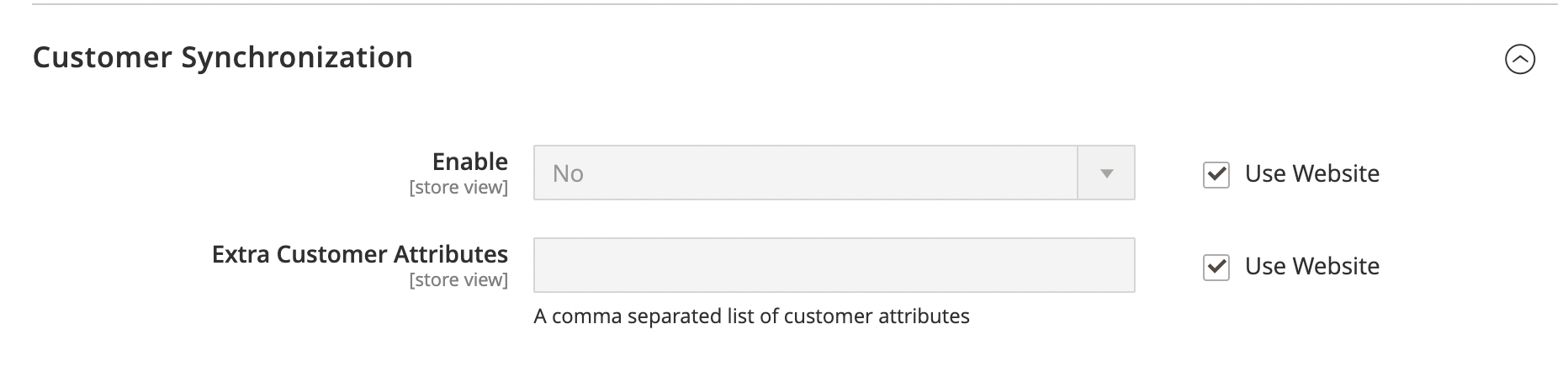
_Configuración de la sincronización de clientes
Habilita la sincronización de datos de clientes seleccionando “Sí” en el menú desplegable de esta sección. Si tiene algún atributo de cliente adicional que le gustaría incluir en la sincronización de Clerk.io, escriba sus valores en el cuadro de texto aquí como una lista separada por comas.

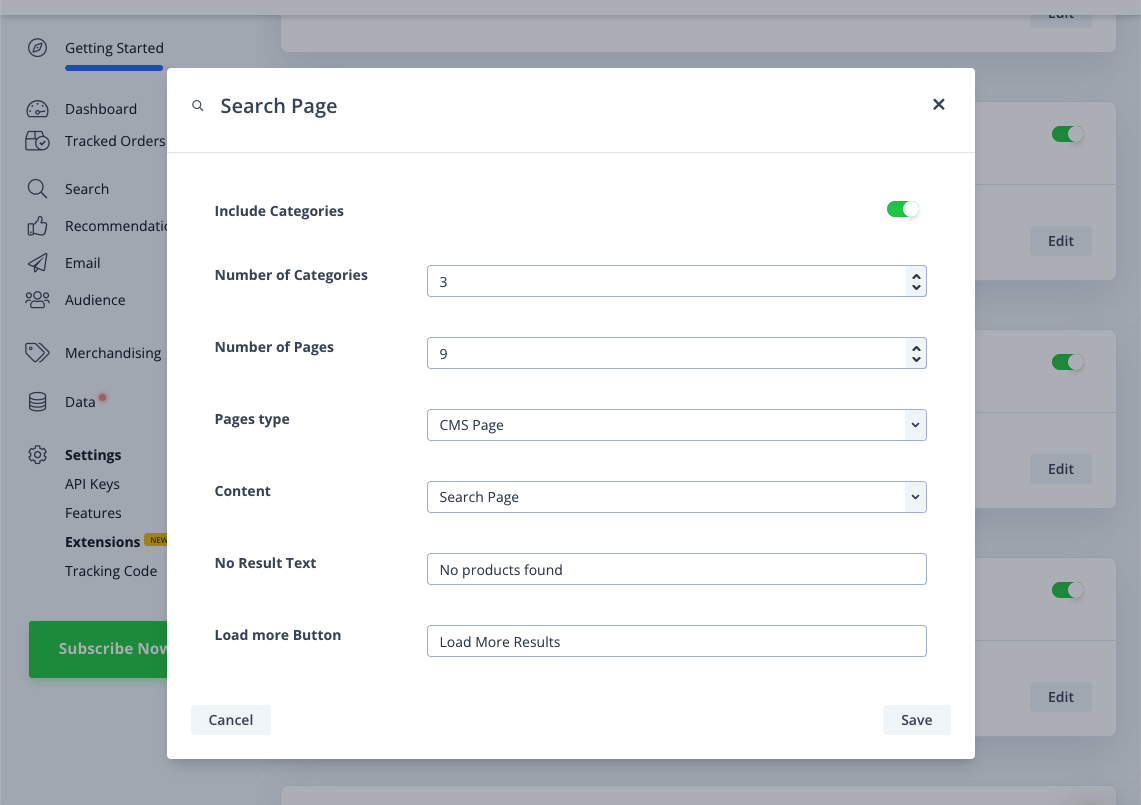
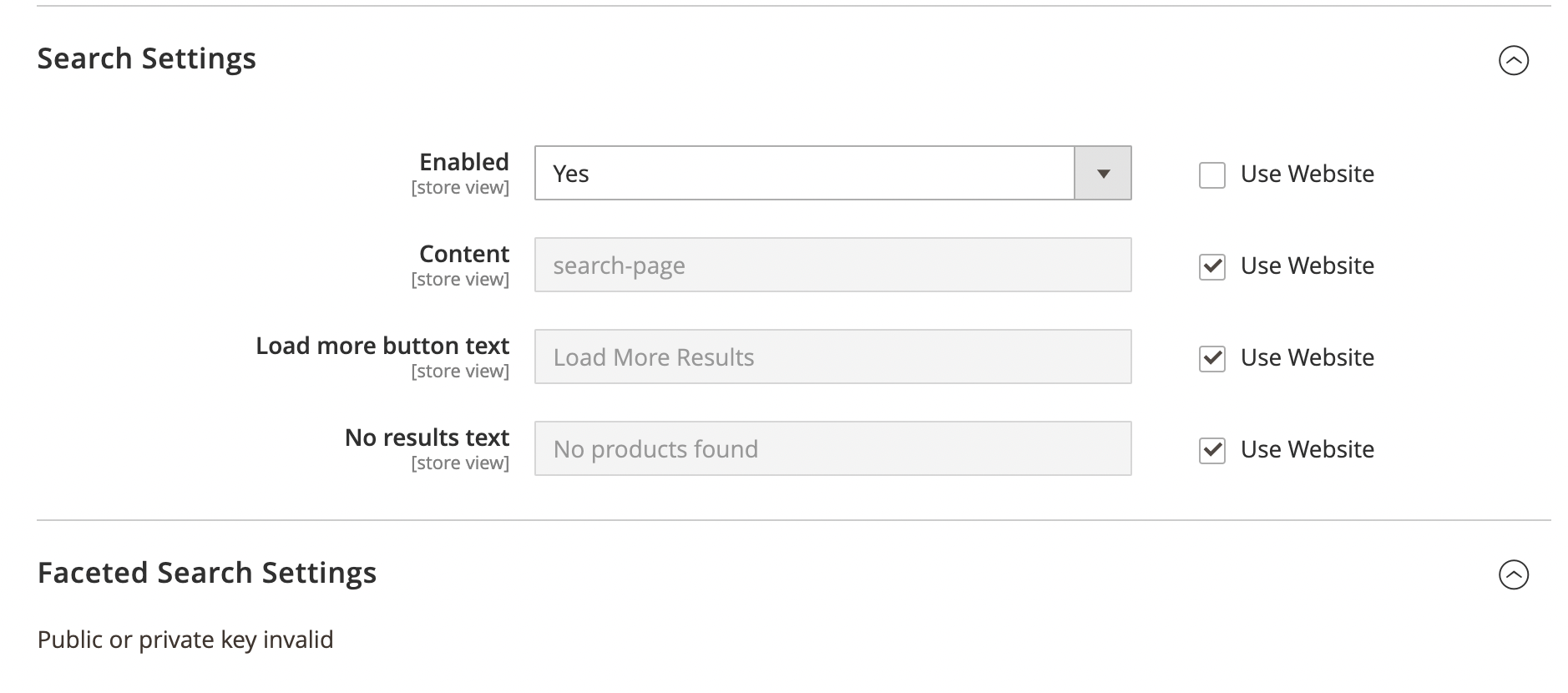
_Configuración de la búsqueda
Habilite la página de búsqueda de su tienda seleccionando “Sí” en el menú desplegable.
Después de seleccionar “Activado”, introduzca el nombre de su Contenido de la página de búsqueda, que coincide con el campo de plantilla de datos que se encuentra en el código de incrustación de su Contenido en my.clerk.io. En este ejemplo, search-page.
Puedes configurar los textos “cargar más” y “sin resultados” que se muestran escribiendo la frase deseada en estos cuadros de texto.

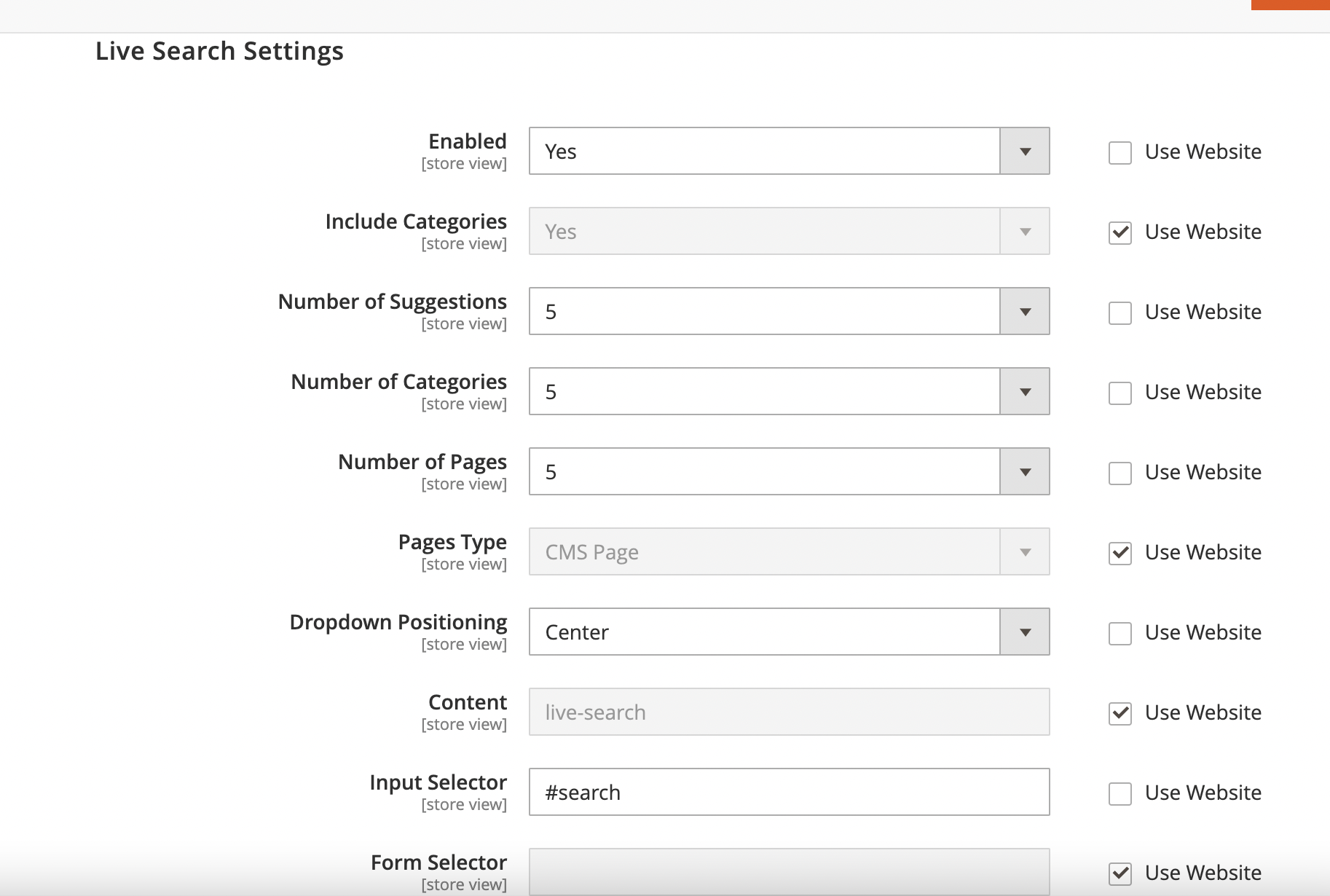
_Configuración de la búsqueda en directo
Después de seleccionar “Activado” en el menú desplegable para activar la Búsqueda en Directo, seleccione si desea o no que se muestren Categorías en los resultados de su búsqueda.
- También puede seleccionar el número de sugerencias, categorías, y contenidos que se mostrarán en la Búsqueda en Directo además de los resultados de los productos.
También tiene la opción de elegir qué tipos de página se muestran como resultados de búsqueda, por ejemplo “Páginas CMS”, “Entradas de blog” o “Todas”.

Puede elegir la posición del menú desplegable de búsqueda en vivo desde su cuadro de búsqueda con Posicionamiento del menú desplegable.
Proporcione el nombre Content para su búsqueda en vivo a continuación, que se puede encontrar junto a data-template en su código de incrustación de búsqueda en vivo dentro de su contenido my.clerk.io. Esta es probablemente la búsqueda en vivo.
Por último, tiene la opción de proporcionar el selector de entrada y el selector de formulario de Live Search, que puede encontrar inspeccionando el cuadro de búsqueda de su tienda web con su navegador e identificando el ID o la clase asociada a su entrada y formulario.
- En este ejemplo, #search como el selector de entrada, y el uso de la página web se elige para identificar el selector de formulario.
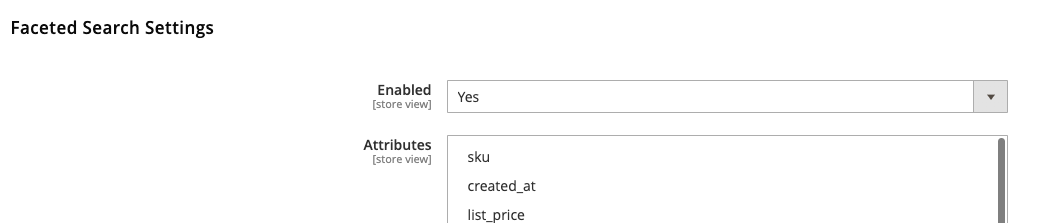
_Navegación facetada
Para añadir facetas a su Página de Búsqueda, primero asegúrese de seleccionar la casilla “Activado” en Navegación con Facetas.

Haga clic en los atributos que desea añadir a sus facetas y haga clic en guardar configuración.
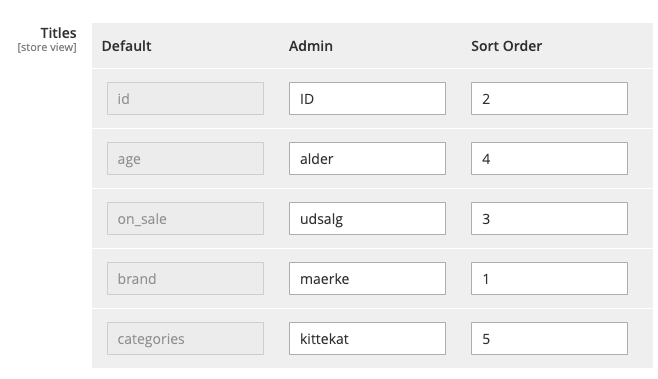
Una vez añadidos, los atributos añadidos aparecerán en Títulos. En esta sección, puede crear el Título que se mostrará para esa faceta, y en qué posición de la lista de facetas desea que aparezca ese atributo.

Nota:** Ahora puede llamar a los datos de las categorías y páginas en su página de búsqueda de la misma manera que lo haría en su búsqueda en vivo, lo que le da una mayor variedad de información para atraer a sus clientes. Para más información, puede consultar aquí._
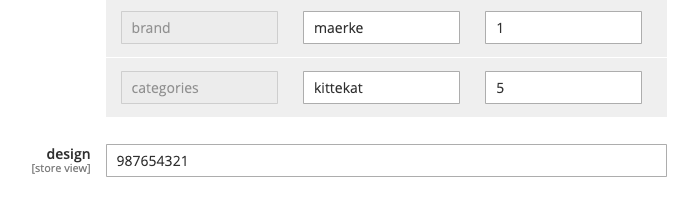
Personalizar las facetas de su página de búsqueda
Clerk.io te permite personalizar las facetas de tu página de búsqueda desde el diseño y puedes mostrarlas haciendo referencia a ellas con el campo ID del diseño.
El ID del diseño se puede encontrar en el backend de Clerk.io, en la columna de la izquierda de cada diseño en la página de resumen del diseño y en la parte inferior izquierda de la página una vez que entras en el diseño para editarlo.


Configuración del paso de potencia y de la intención de salida
De forma similar a la Búsqueda, activa tu Clerk.io Powerstep seleccionando “Sí” en el menú desplegable, luego elige el tipo de powerstep que quieres que aparezca (Página o Popup).
Proporciona el nombre Content para tu Powerstep, que se encuentra junto a data-template en el código de incrustación dentro de tu Contenido de Powerstep de my.clerk.io, power-step-others-also-bought en este ejemplo.
Siga el mismo proceso anterior para activar su intención de salida e identificar y añadir el contenido de intención de salida adecuado.

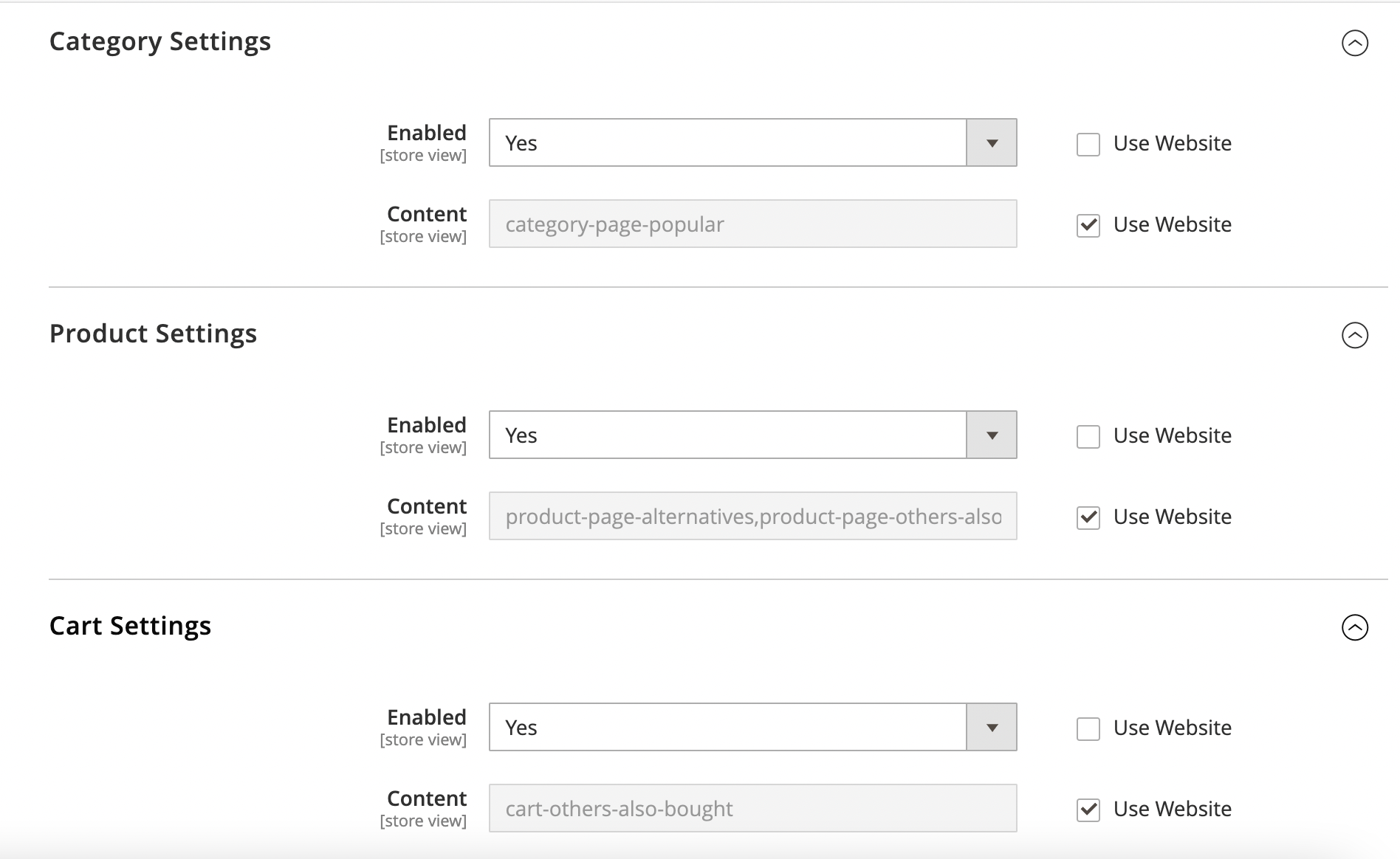
Configuración de las páginas de categoría, producto y carrito
De forma similar a la Búsqueda, activa tus Configuraciones de Producto, Categoría y Página de Carrito seleccionando “Activado” en los desplegables correspondientes.
- Al igual que las funcionalidades de Búsqueda, puedes encontrar el nombre del contenido junto a la plantilla de datos en el código de incrustación dentro de my.clerk.io > Recomendaciones > Contenido.
- En este ejemplo, hemos habilitado la configuración de la página de producto, la página de categoría y la página del carro, y hemos incluido category-page-popular como contenido de la página de categoría, product-page-alternatives y product-page-others-also-bought en la página de producto, así como cart-others-also-bought como contenido de la página de categoría.