Actualización a Clerk.js 2 en Prestashop
Platforms:
Clerk.js 2 es una versión más rápida y mucho más flexible de nuestra biblioteca JavaScript que facilita la instalación de Clerk.io en cualquier tienda web.
Sin embargo, dado que las dos versiones funcionan de forma ligeramente diferente, es necesario seguir estos pasos para actualizar con éxito.
Las dos diferencias principales en Clerk.js 2 es que los Diseños en mi.clerk.io utilizan el Liquid lenguaje de plantillas, pero también se pueden crear fácilmente utilizando el Editor de Diseños.
Paso 1: Convertir Diseños
Desde Clerk.js 2 tiene un enfoque diferente Diseños, es necesario crear otros nuevos.
Usted puede crear su Clerk.js 2 Diseños en una de dos maneras:
1. Utiliza el intuitivo Editor de Diseños para crear nuevos Diseños, como se describe en los siguientes puntos.
2. Convierta sus antiguos diseños. Siga esta guía para ver cómo hacerlo
1.1 Comience por ir a my.clerk.io -> Recomendaciones / Buscar -> Diseños y haga clic en Nuevo Diseño:

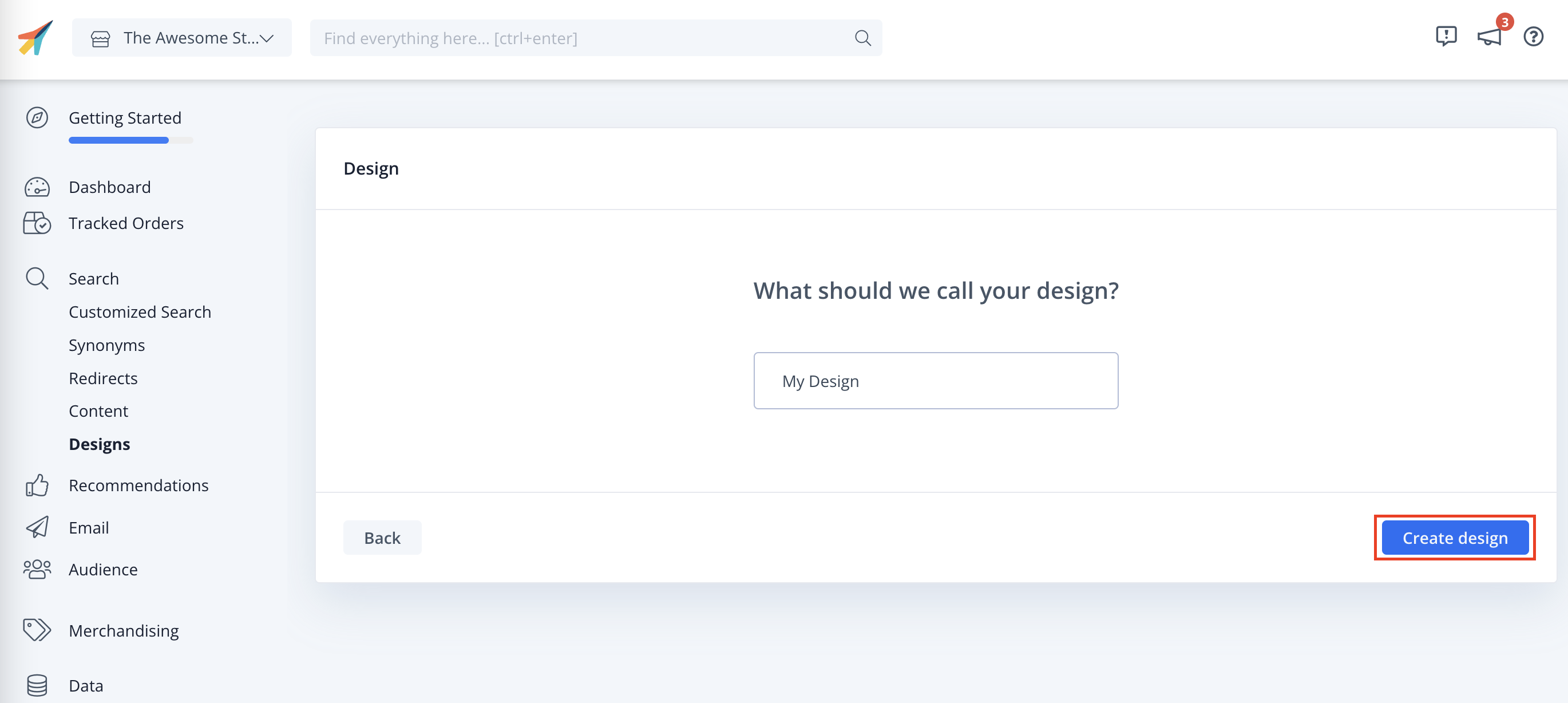
1.2 En la siguiente pantalla, dale a tu diseño un Nombre (recomendamos añadir " V2" para que sea obvio que estás usando Clerk.js2).
1.3. Elija el tipo de diseño.
1.4. Cuando haya terminado, haga clic en Crear diseño.

1.5. En el Editor de Diseño, haga clic en cualquiera de los elementos existentes como el nombre, la imagen, el botón, etc. para editarlo, o arrastre y suelte nuevos elementos en el Diseño para añadir más información sobre los productos.
1.6. Haga clic en Guardar diseño cuando haya terminado y vaya al Paso 2 de la guía.

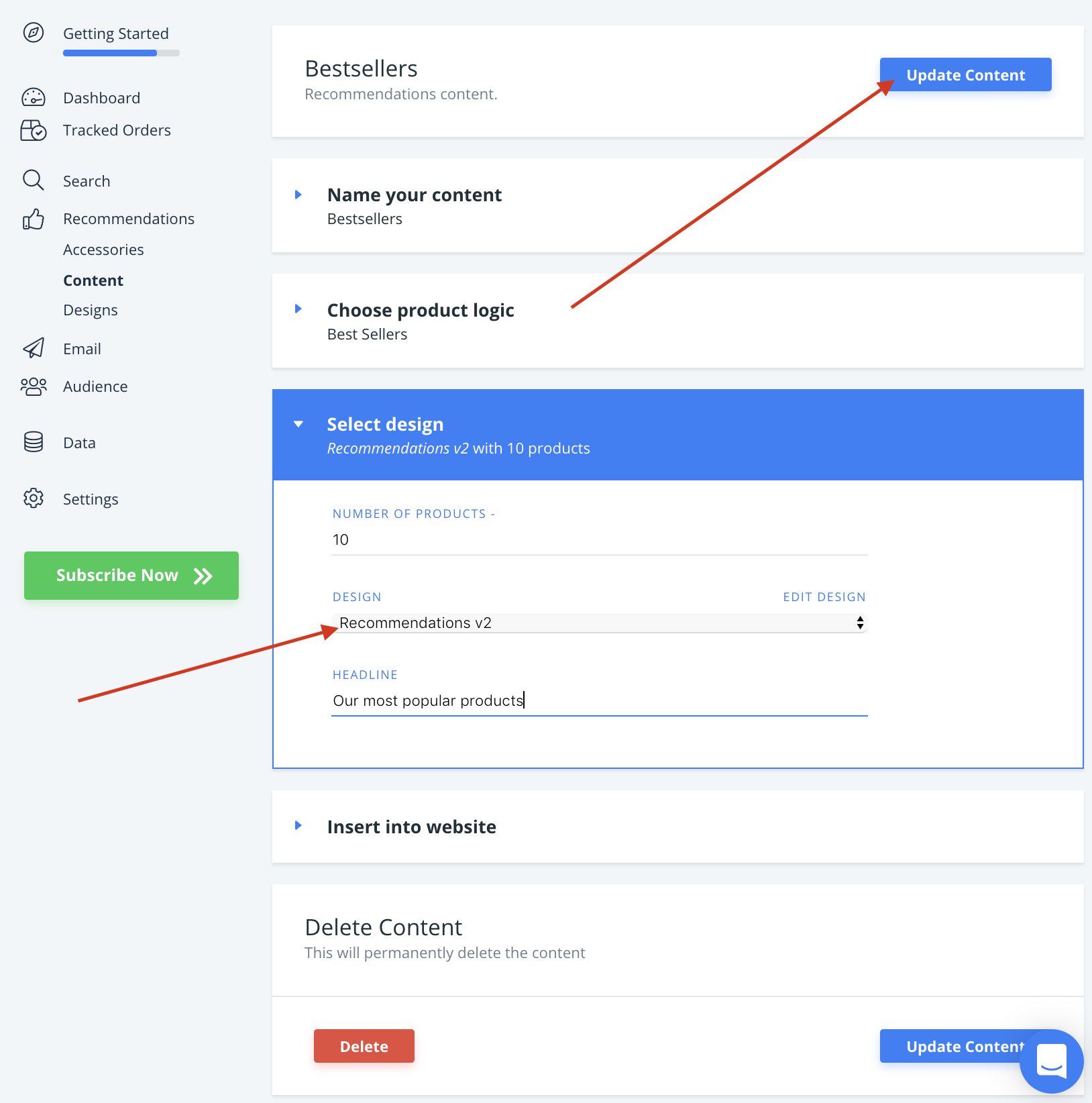
1.7. Por último, ve a Recomendaciones / Búsqueda -> Contenido y cambia tu Contenido Clerk.io para usar tu nuevo Diseño.
1.8. Haga clic en Actualizar contenido. Esto hará que temporalmente no se muestren en su tienda web hasta que haya terminado con
Paso 2. Elija el nuevo diseño para todo el contenido que debe ser actualizado.

1.9. ¡Listo! Ya estás listo para cambiar a Clerk.js 2.
Paso 2: Actualizando tu módulo
**ADVERTENCIA: Recuerde hacer copias de seguridad de los archivos modificados, ya que se sobrescribirán.
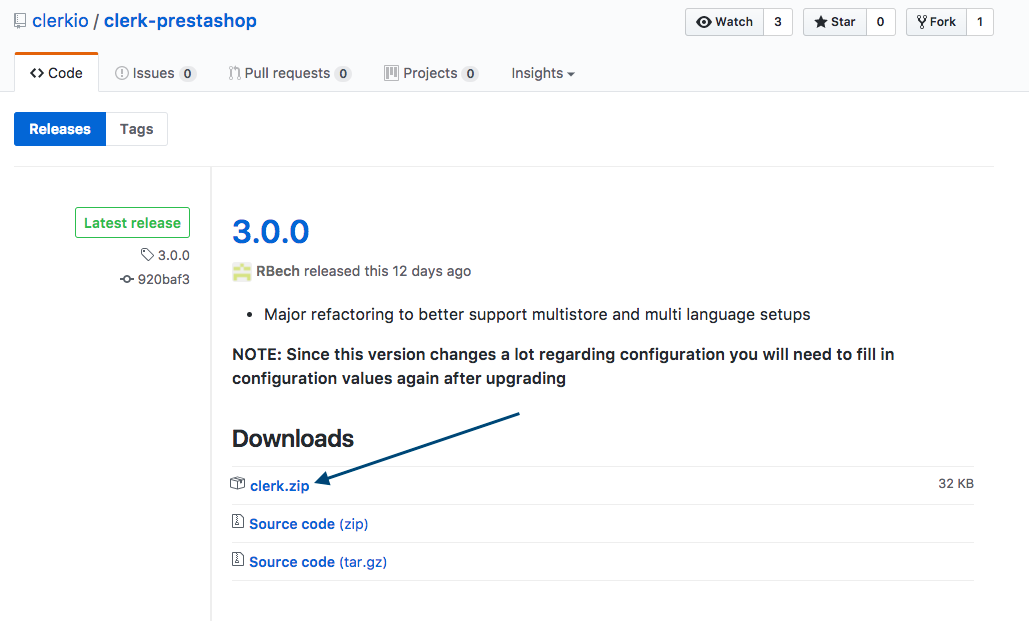
Empiece descargando la última versión desde este enlace:
https://github.com/clerkio/clerk-prestashop/releases/latest

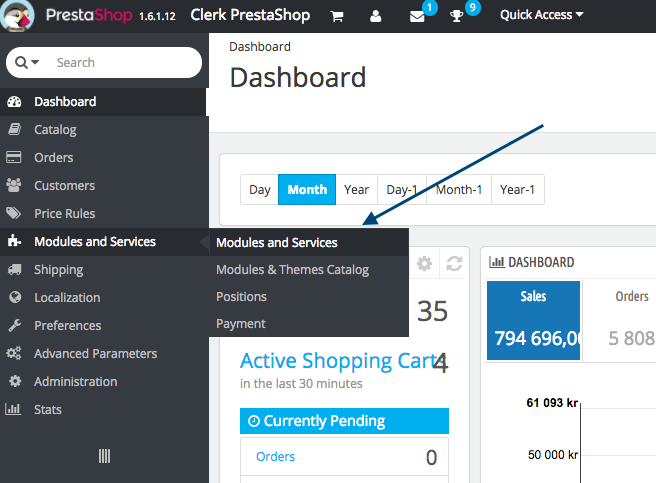
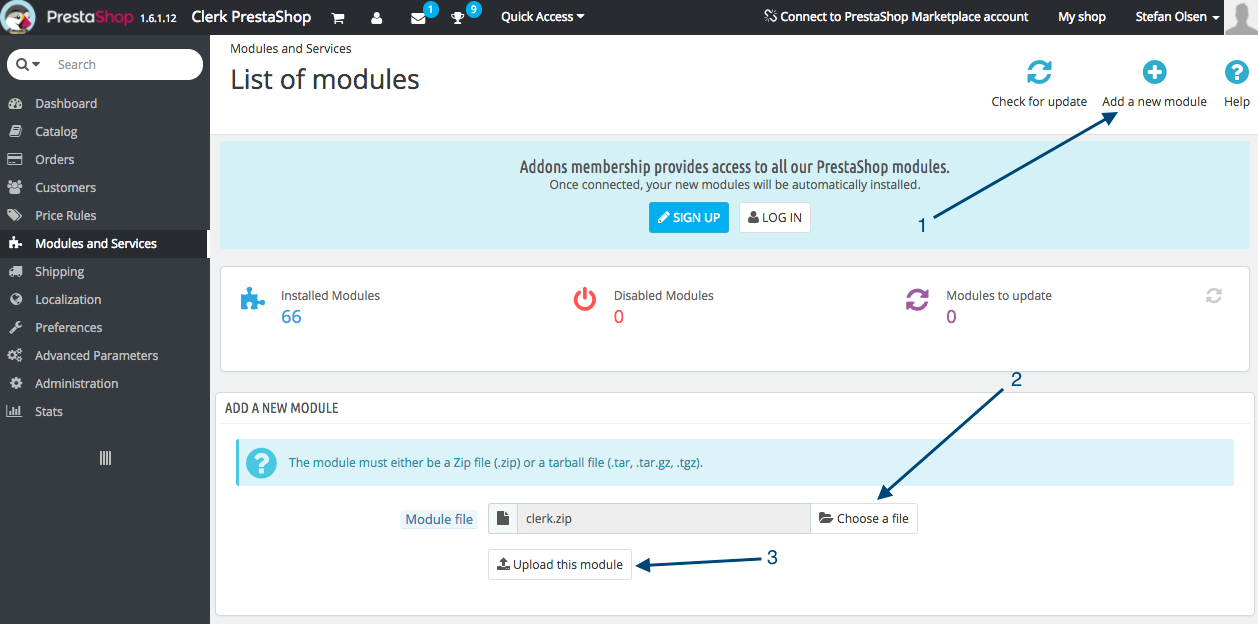
A continuación, inicie sesión en su Prestashop admin y vaya a Módulos y Servicios -> Módulos y Servicios

En esta página, haga lo siguiente:
2.1. Haga clic en Añadir nuevo módulo.
2.2. Haga clic en Seleccione un archivo y cargue el archivo clerk.zip que acaba de descargar.
2.3. Haga clic en Subir este módulo.

PrestaShop mostrará ahora un mensaje de éxito, confirmando que su módulo ha sido actualizado.
Ya tienes instalada la última versión de Clerk.io para PrestaShop, y Clerk.js 2 está funcionando en tu tienda online.
La documentación completa de Clerk.js 2 puede consultarse aquí: