Mostrar atributos personalizados en tu diseño en Shopify
Platforms:
Después de añadir atributos personalizados a Clerk.io desde Shopify puedes mostrarlos fácilmente de la forma que quieras en el Diseño.
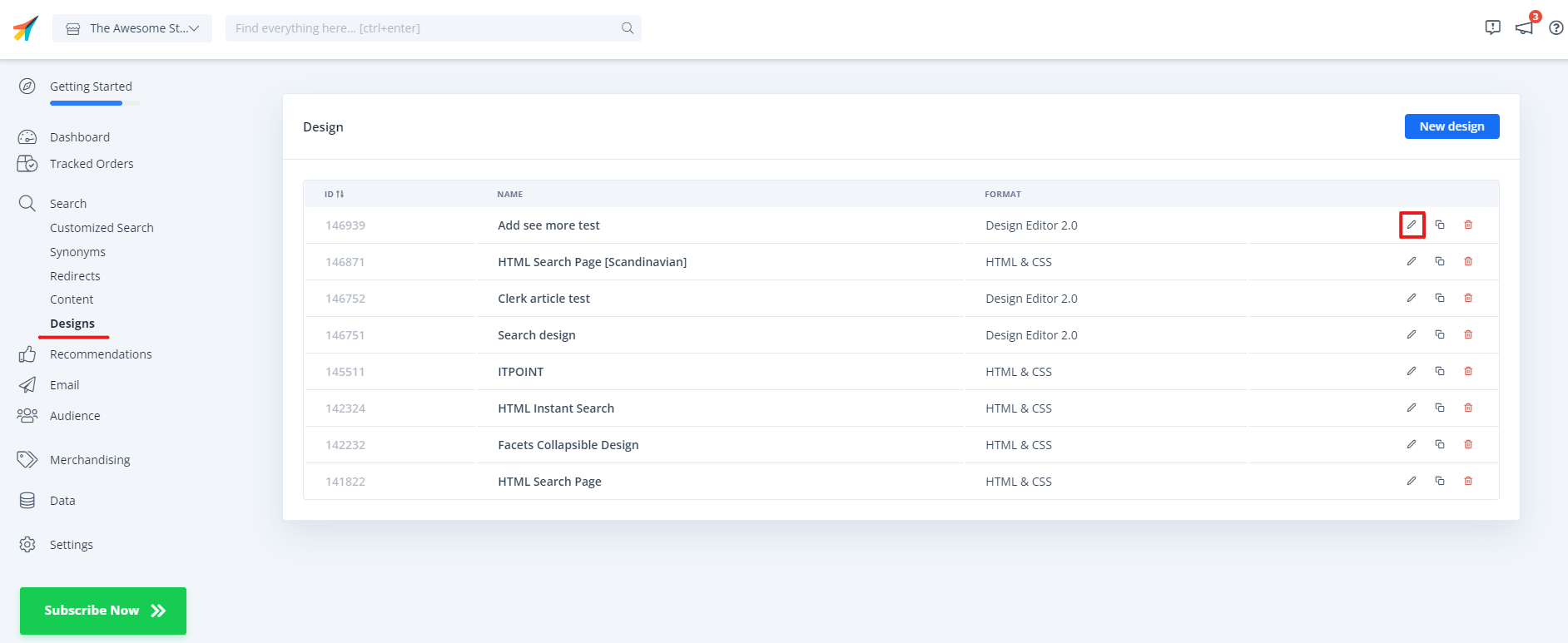
Empieza por ir a Diseños en my.clerk.io, y elige el Diseño al que quieras añadir tus atributos.
Todos los diseños que crees se almacenan en Diseños:
en ->Buscar
en - >Recomendaciones
(No importa en qué sección haga clic para acceder a los Diseños).

Cada nuevo atributo que desee añadir, se puede escribir con esta sintaxis:
{% raw %} {{attribute}} {% endraw %}
Simplemente añada esto, junto con cualquier HTML necesario, a su diseño:

Haga clic en Actualizar diseño y sus cambios surtirán efecto inmediatamente.
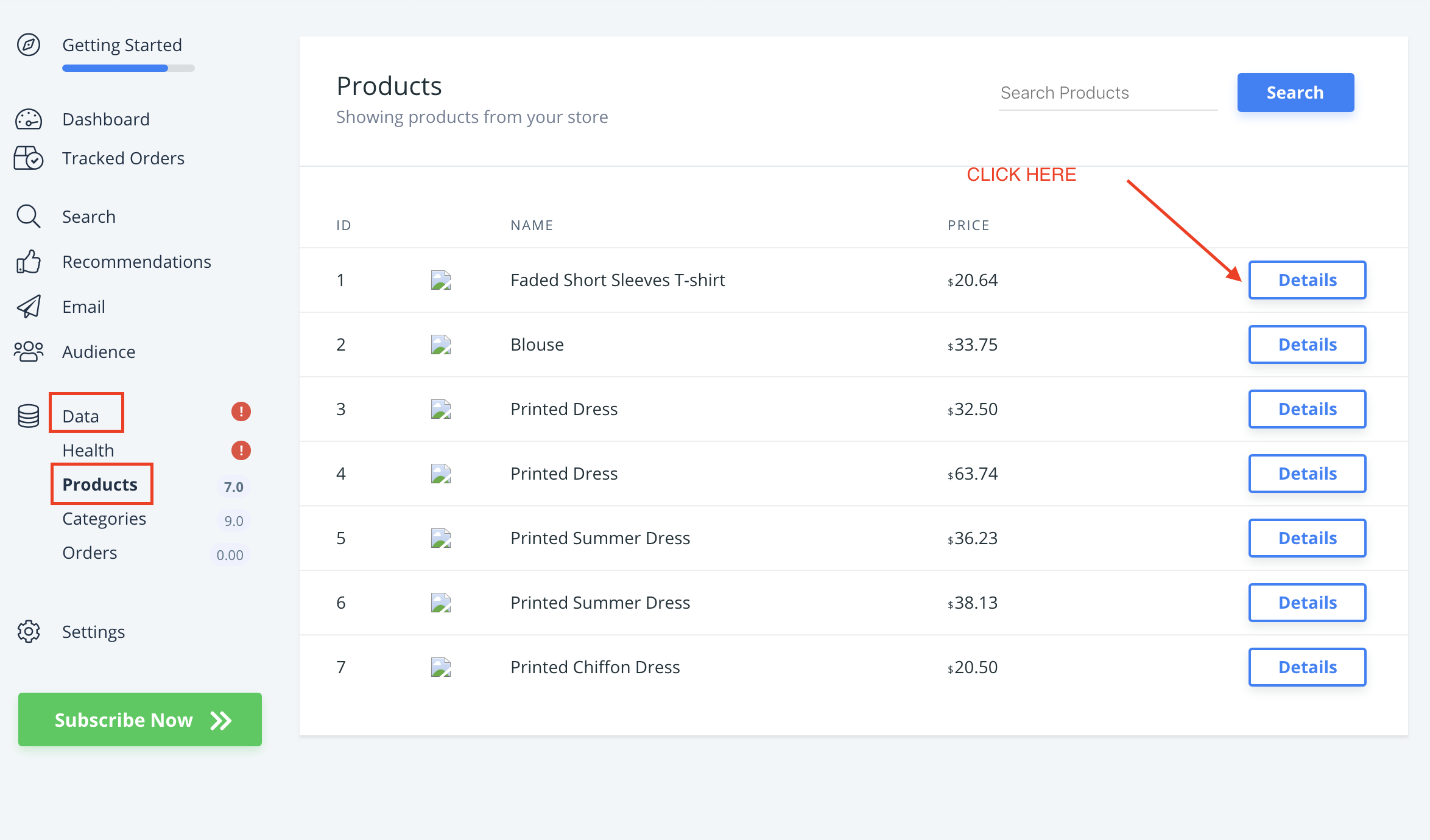
Siempre puede comprobar qué atributos tiene disponibles, haciendo clic en cualquiera de los productos:
en la pestaña Datos->Productos del menú lateral
Haga clic en Detalles