Instalación completa de Clerk.io en Shopify
Platforms:
IMPORTANTE: Shopify ha actualizado la forma de añadir Private Apps. Estamos trabajando en una nueva versión del video. Hasta entonces, vea cómo añadir una Private App aquí.
En este video se puede obtener una visión completa de lo que se necesita para configurar Clerk.io en una tienda online de Shopify.
Le guiará a través de los siguientes pasos:
Añadir una Tienda en my.clerk.io
Cada Tienda en Clerk.io es un entorno aislado con sus propios datos, claves API y Dashboard. Lo primero que tendrás que hacer al configurar tu cuenta de Clerk.io, es crear tu primera Tienda:

Después de esto, la Guía de Configuración te guiará a través del resto de la configuración.
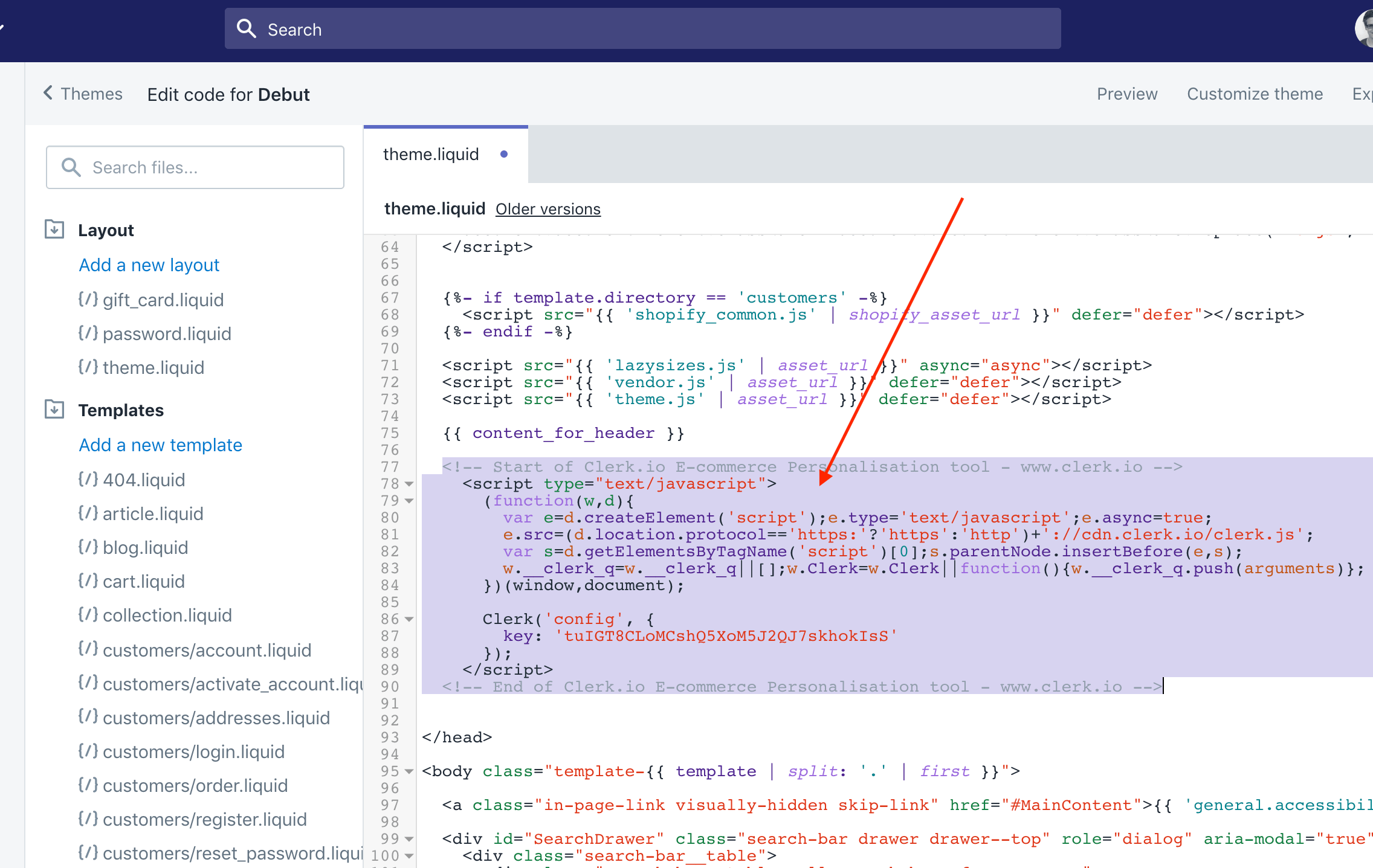
Instalación de los dos scripts de seguimiento
Clerk.io utiliza dos scripts principales para trabajar en una tienda online de Shopify:
El script de seguimiento de visitantes, que inicializa Clerk.io.
El script de seguimiento de pedidos, que permite el seguimiento de los pedidos en tiempo real.

Una vez insertados ambos scripts, Clerk.io se ha inicializado.
Sincronizar tu tienda Shopify con Clerk.io
Para mostrar resultados, Clerk.io debe sincronizarse con los productos, categorías, ventas, páginas y clientes de Shopify.
Esto se hace configurando una Custom App en Shopify que permita acceder a los datos regularmente. Es importante permitir el acceso tanto a Clientes, Pedidos y Páginas.
Cuando la Custom App ha sido creada, puedes configurar el Importador para la sincronización y luego ejecutarlo:

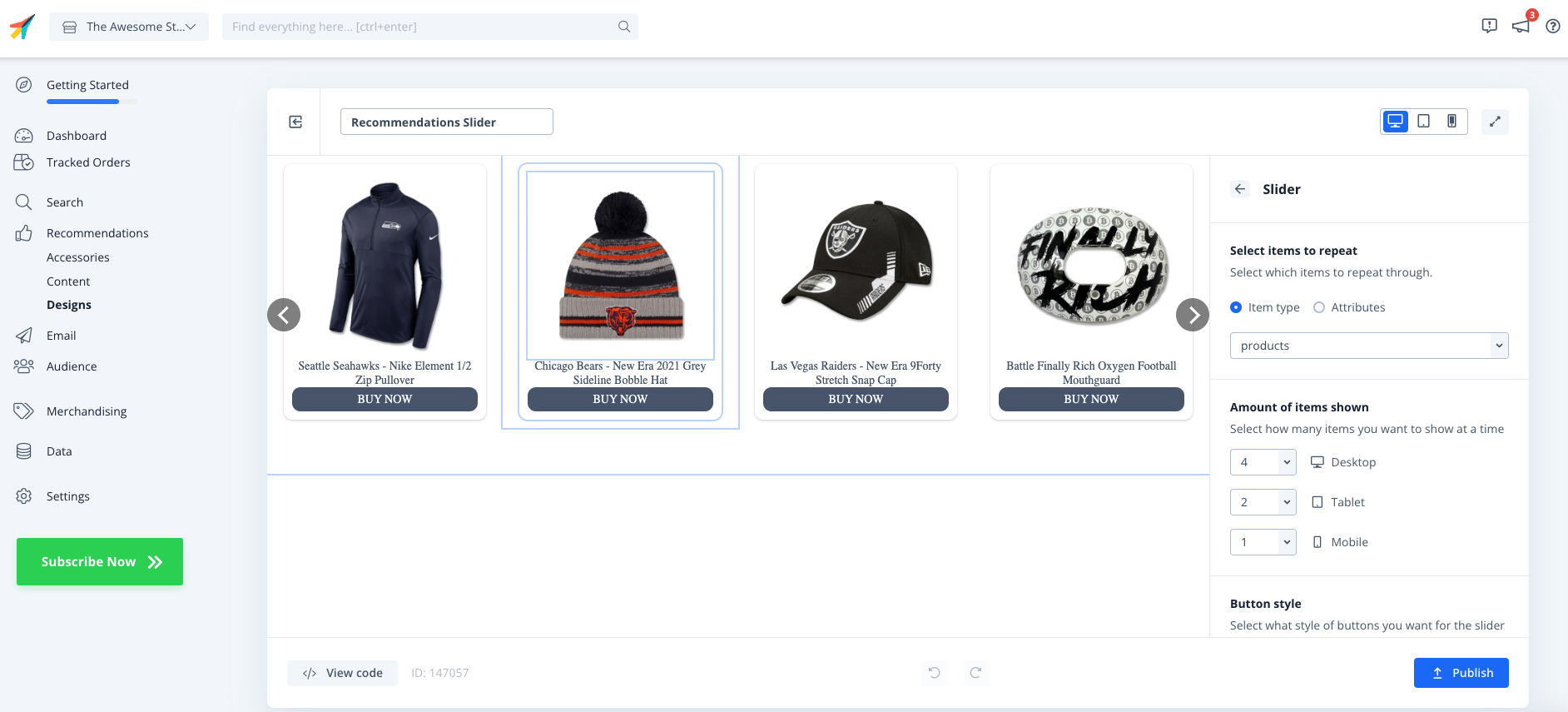
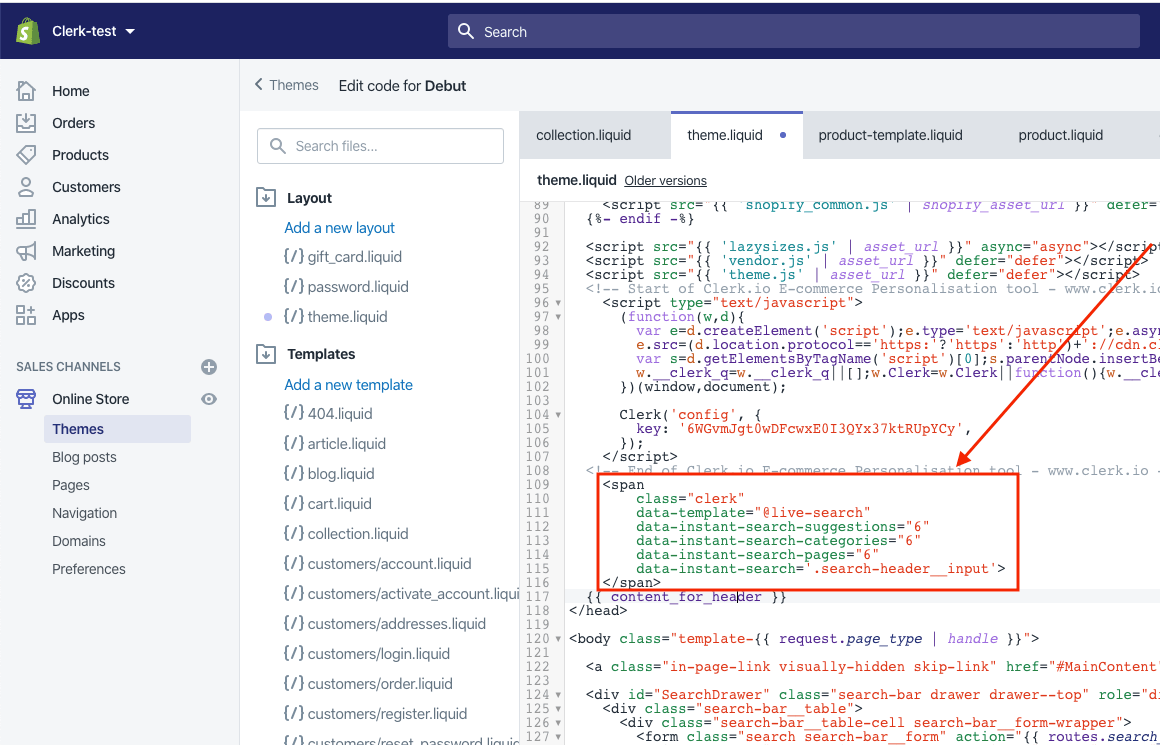
Añadir Búsqueda y Recomendaciones
Los elementos frontales de Clerk.io constan de dos partes:
Un Diseño que controla la presentación visual de los productos. Esto se puede cambiar para que coincida con cualquier estilo que desee.
Lo más habitual es que utilice 3 diseños: Uno para la Búsqueda Instantánea, la página de Búsqueda y las Recomendaciones.

- Un Content con un embedcode adjunto que muestra los productos. El código debe insertarse en la página en la que desea que se muestre cada elemento.

La Guía de Configuración le guiará a través de donde cada elemento necesita ser colocado en la mayoría de los temas de Shopify.