Configurar un Powerstep en Shopify
Platforms:
Adding the Powerstep
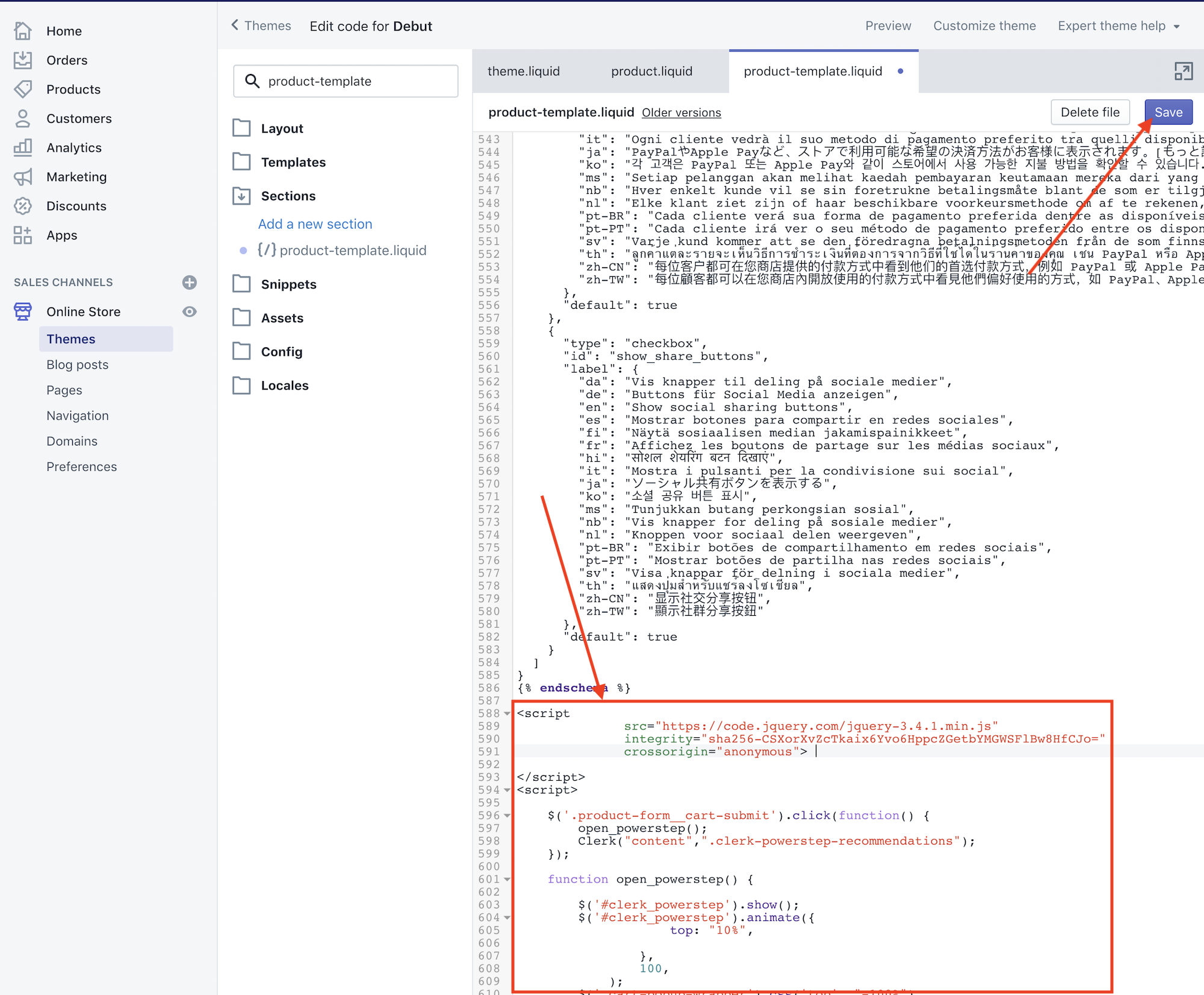
1. Inicie sesión en su Shopify backend y vaya a Online Store -> Themes -> Actions -> Edit Code.

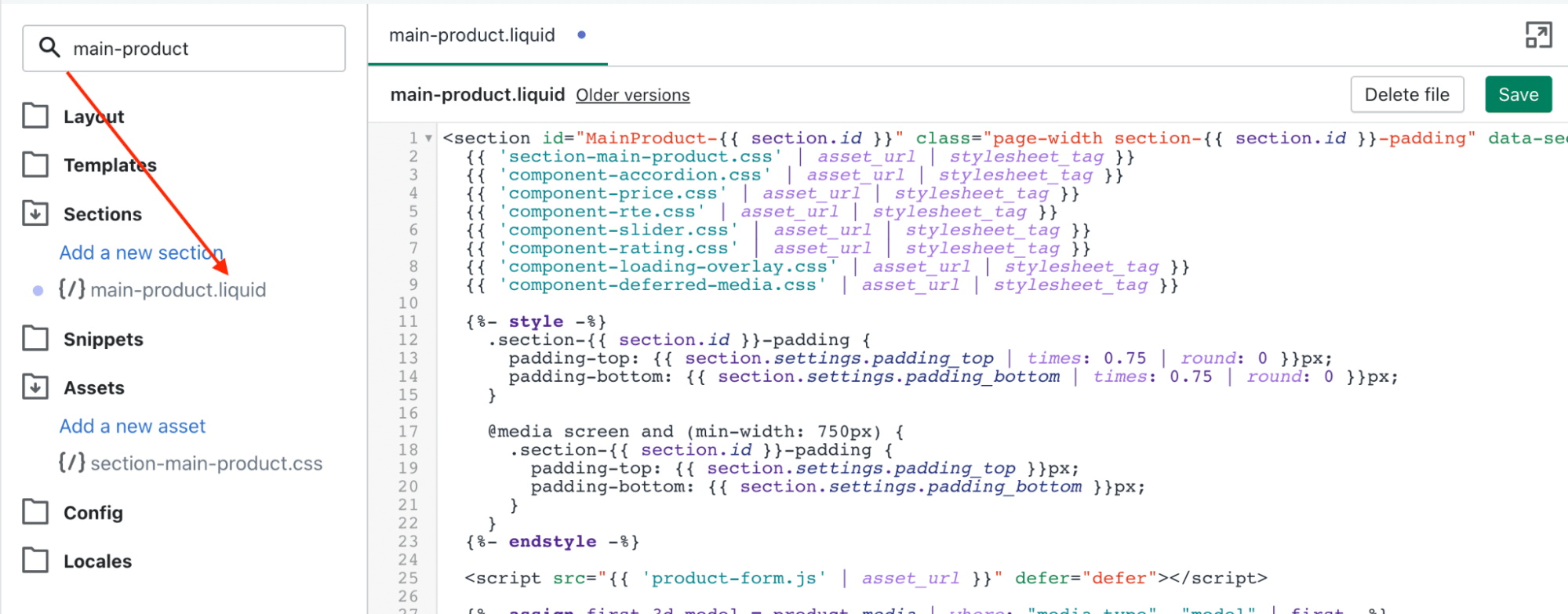
2. Encuentre el archivo que genera su página de producto. Normalmente es Sections -> product-template.liquid o main-product-liquid.

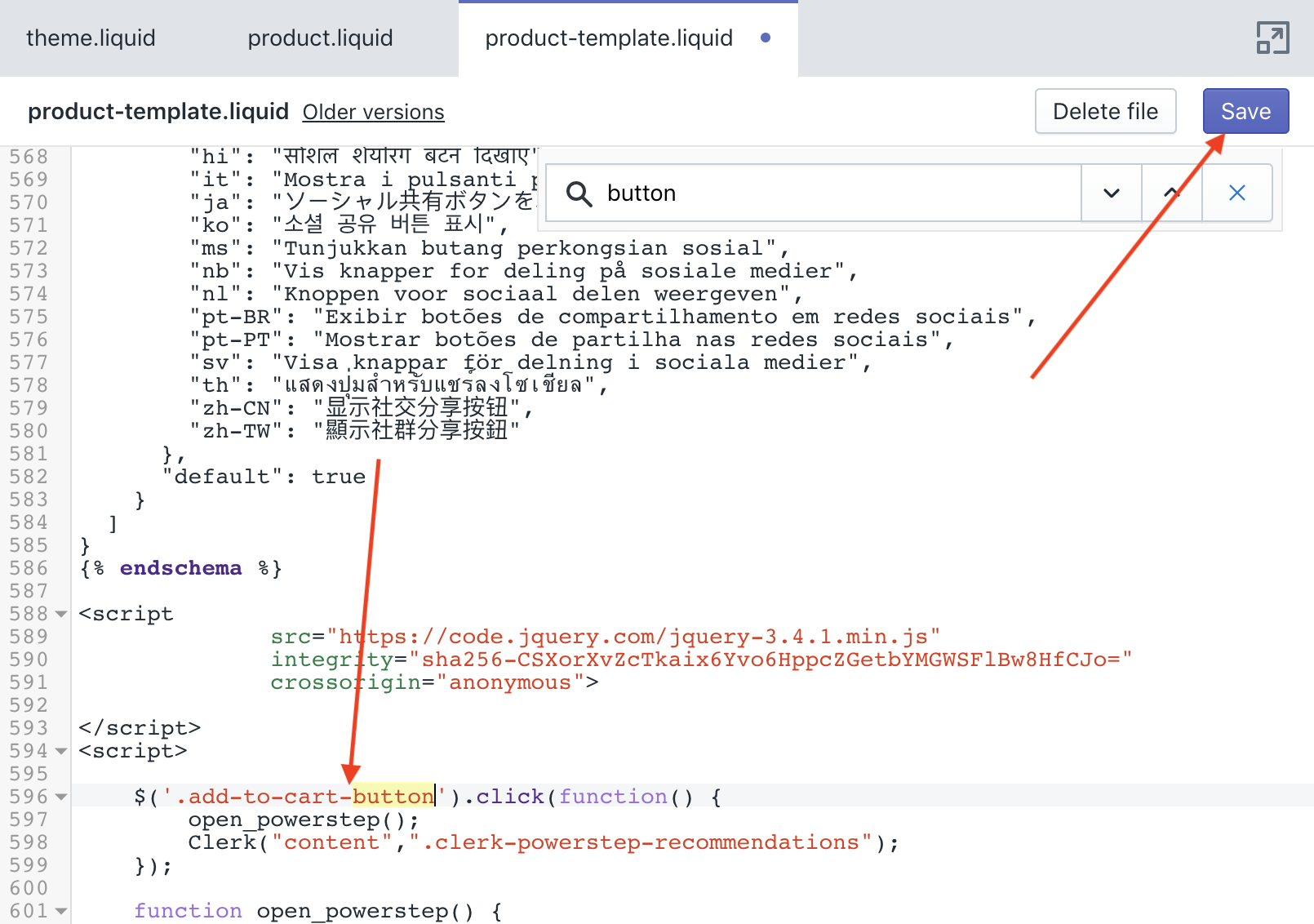
3. Copie el siguiente código en la parte inferior del archivo:
<script>
document.addEventListener('DOMContentLoaded', function(){
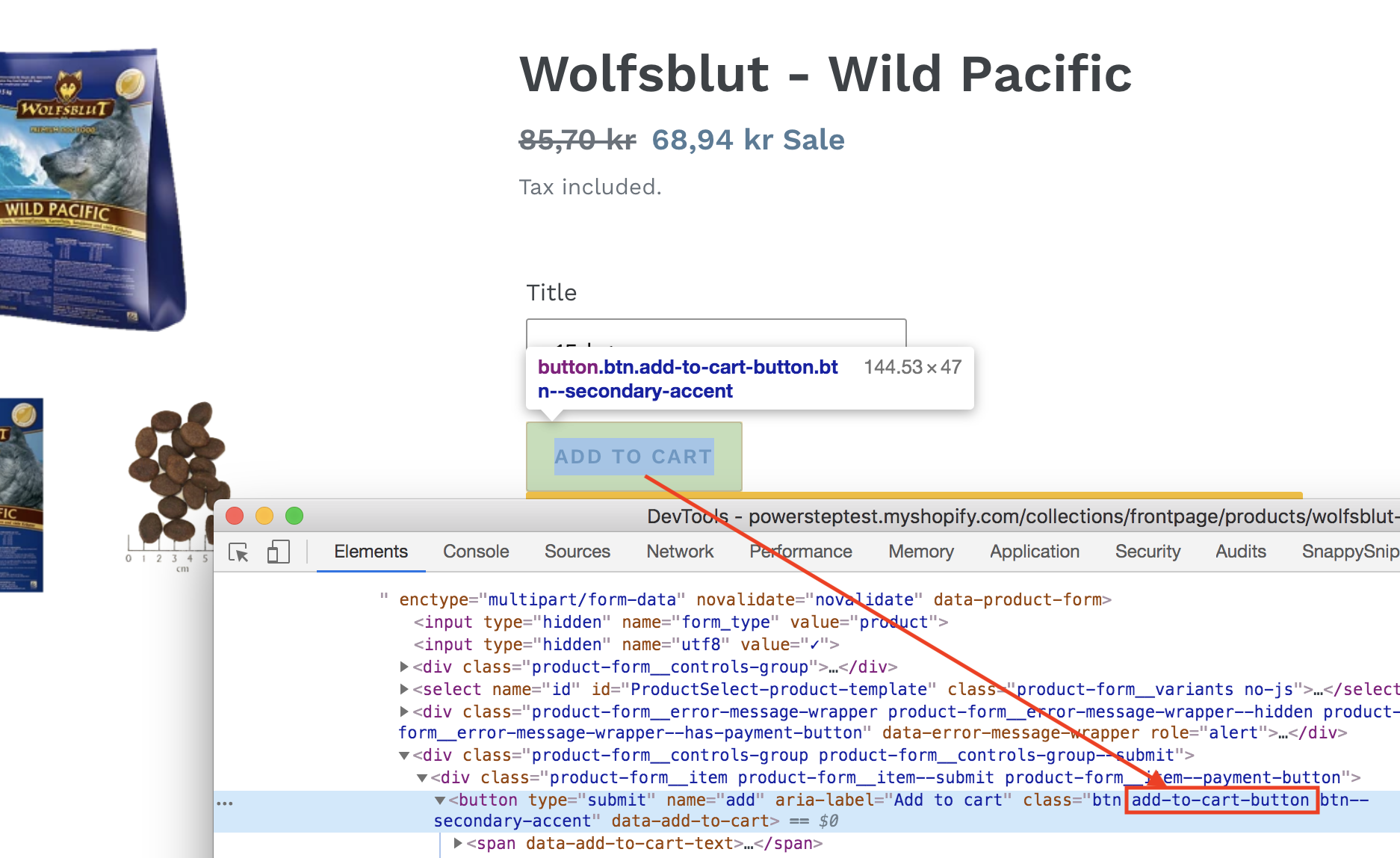
const buyBtn = (document.querySelector('[data-add-to-cart]')) ? '[data-add-to-cart]' : '.product-form__submit';
const prodPage = (document.querySelector('[data-section-id="product-template"] > div')) ? '[data-section-id="product-template"] > div' : '.product-section > section';
const clerkPowerstep = document.getElementById('clerk_powerstep');
document.querySelector(buyBtn).addEventListener('click', open_powerstep);
function open_powerstep() {
Clerk('content', '.clerk-powerstep-recommendations');
clerkPowerstep.style.display = 'block';
clerkPowerstep.style.padding = '5px 15px';
clerkPowerstep.classList.toggle('animate_top');
setTimeout(function(){
document.querySelector(prodPage).addEventListener('click', close_powerstep);
document.getElementsByTagName('header')[0].addEventListener( 'click', close_powerstep );
}, 500);
}
});
function close_powerstep() {
var clerkPowerstep = document.getElementById('clerk_powerstep');
//window.location.reload();
clerkPowerstep.style.display = 'none';
}
</script>
<style>
@keyframes top {
from {
top: -100%;
}
to {
top: 50%;
}
}
.animate_top {
animation: top 100 ease-in-out;
top: 50% !important;
}
#clerk_powerstep {
width: clamp(45ch, 50%, 100ch) !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
margin: 0px !important;
border: 3px solid #888 !important;
border-radius: 2px !important;
position: fixed;
top: -100%;
z-index: 999;
display: none;
background-color: white;
box-shadow: 0px 8px 40px 0px rgba(0,0,60,0.15);
transition-property: all;
transition-duration: 1s;
transition-timing-function: ease-in-out;
}
#clerk_powerstep h2 {
text-align: center;
}
.clerk_powerstep_image {
text-align: center;
display: flex;
justify-content: center;
flex-direction: column;
}
.clerk_powerstep_image img {
object-fit: contain;
max-height: 240px;
height: 25vh;
margin: auto;
}
.clerk-popup-close {
position: absolute;
right: 5px;
top: 5px;
cursor: pointer;
font-family: Arial;
font-size: 32px;
line-height: 1;
color: gray;
z-index: 2;
padding: 3px;
}
.clerk_powerstep_header {
position: relative;
}
.clerk_powerstep_wrap {
position: relative;
overflow-y: scroll;
overflow-y: overlay;
max-height: 80vh;
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
}
.clerk_powerstep_wrap::-webkit-scrollbar {
display: none;
}
.clerk_powerstep_actions {
display: flex;
flex-direction: row;
justify-content: space-around;
}
.clerk_powerstep_actions button {
margin: 0 0 10px 0;
}
@media only screen and (max-width: 800px){
.clerk_powerstep_actions {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
}
</style>
<div style="display: none;" id="clerk_powerstep">
<span class="clerk-popup-close" onclick="close_powerstep()">✕</span>
<div class="clerk_powerstep_wrap">
<div class="clerk_powerstep_header">
<h2>You added <b><u>{{ product.title }}</u></b> to your cart.</h2>
</div>
<div class="clerk_powerstep_image">
<img src="{{ product.images[0].src | img_url: 'x150', scale: 2 }}" alt="You added <b><u>{{ product.title }}</u></b> to your cart.">
</div>
<div class="clerk_powerstep_actions">
<button class="powerstep_continue button btn" onclick="location.href='{{ routes.cart_url }}';">Continue to Checkout</button>
<button class="powerstep_close button btn" onclick="close_powerstep();">Continue Shopping</button>
</div>
<br>
<span class="clerk-powerstep-recommendations"
data-template="@power-step-others-also-bought"
data-products="[{{product.id}}]">
</span>
<span class="clerk-powerstep-recommendations"
data-template="@power-step-visitor-complementary"
data-products="[{{product.id}}]"
></span>
<span class="clerk-powerstep-recommendations"
data-template="@power-step-popular"
data-products="[{{product.id}}]"
></span>
<span class="clerk-powerstep-recommendations"
data-template="@power-step-popular-on-sale"
data-products="[{{product.id}}]"
></span>
</div>
</div>

4. Su página Powerstep debería aparecer ahora cuando se añada un producto al carrito.
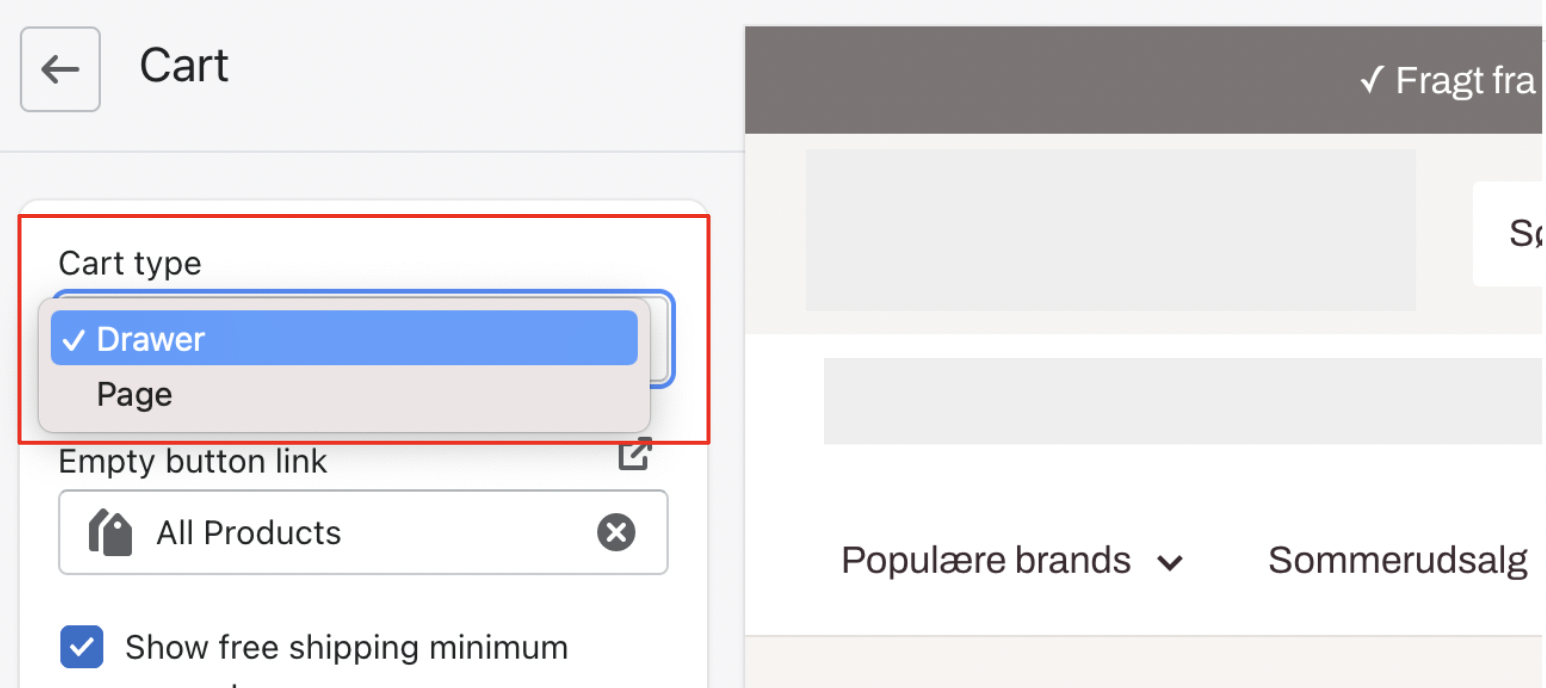
Ajustando el Tipo de Carrito en su Tema de Shopify
Para cambiar el tipo de carrito, siga la ruta Tema > Personalizar > Configuración del tema > Carrito > Tipo de carrito en el backend de Shopify.
En el menú desplegable Tipo de carro, asegúrese de seleccionar cualquier opción excepto “Página “. Las opciones que aparecen en el desplegable dependen del tema de tu tienda online, y pueden incluir “Cajón” o “Popup”, entre otras.
Elegir una opción distinta de “Página” es para evitar cualquier recarga de página con la activación de su Powerstep.

Después de crear estos dos archivos, añadir las dos líneas a su archivo Theme, y actualizar su Cart Theme, su Powerstep debería aparecer.
¿Qué pasa si mi Powerstep no aparece?
Si su powerstep no aparece, es probable que se deba a que su botón Añadir al carro tiene una clase o ID diferente. Inspeccione su botón e inserte la clase/id de la clase .product-form__cart-submit en el código.