Añadir Clerk.io Sliders a la Página de Inicio con Secciones en Shopify
Platforms:
Muchos Temas en Shopify te permiten insertar los embedcodes de Clerk.io a través de HTML Personalizado en tu Página de Inicio. Sin embargo, algunos Temas no tienen esta opción, en cuyo caso necesitas añadir tu propia sección para permitirlo. Así es como se hace:
1. Añada una sección Clerk-Slider a su Tema
1. Inicie sesión en su Shopify backend.
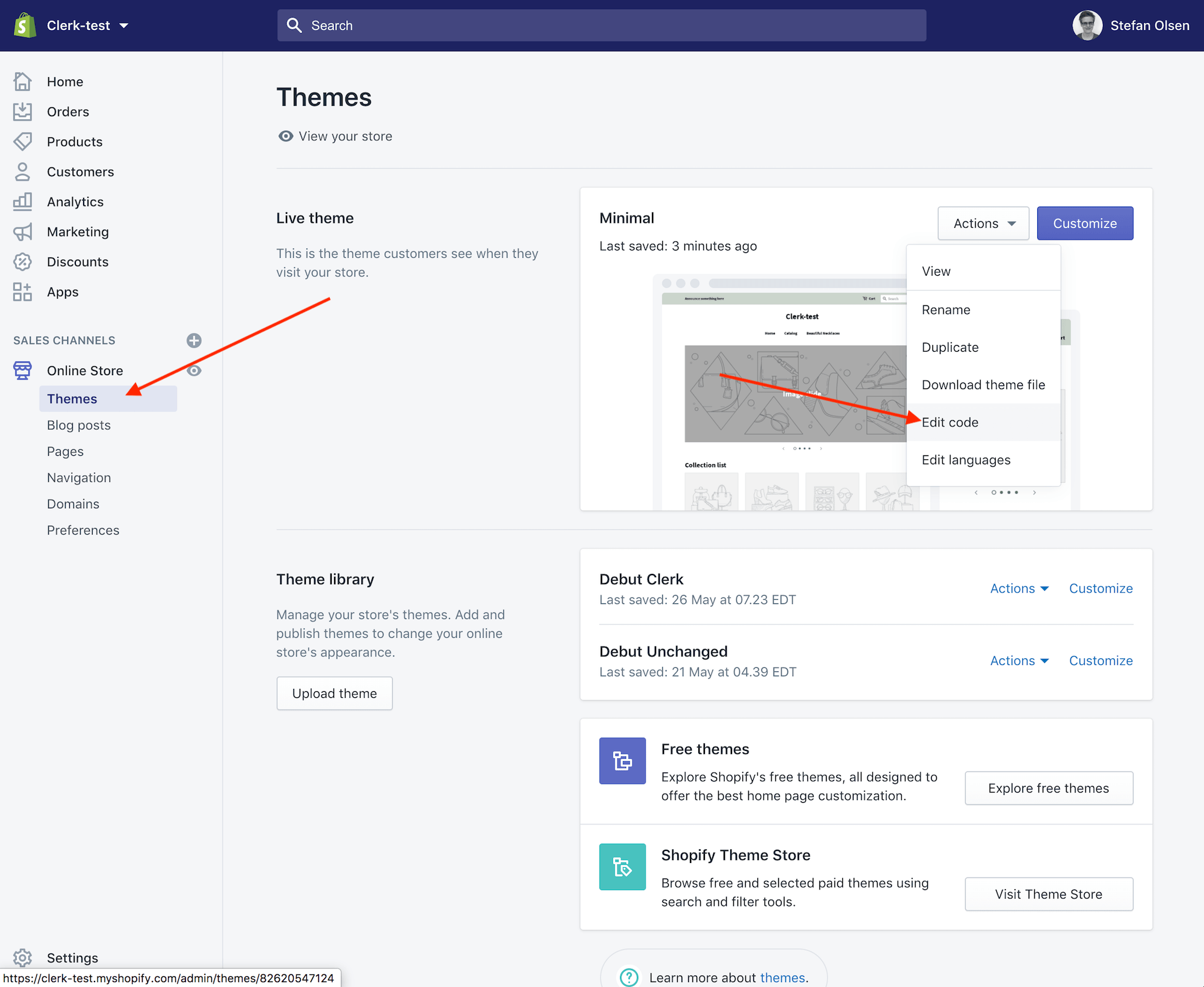
2. Vaya a Tienda Online -> Temas -> Acciones -> Editar código.

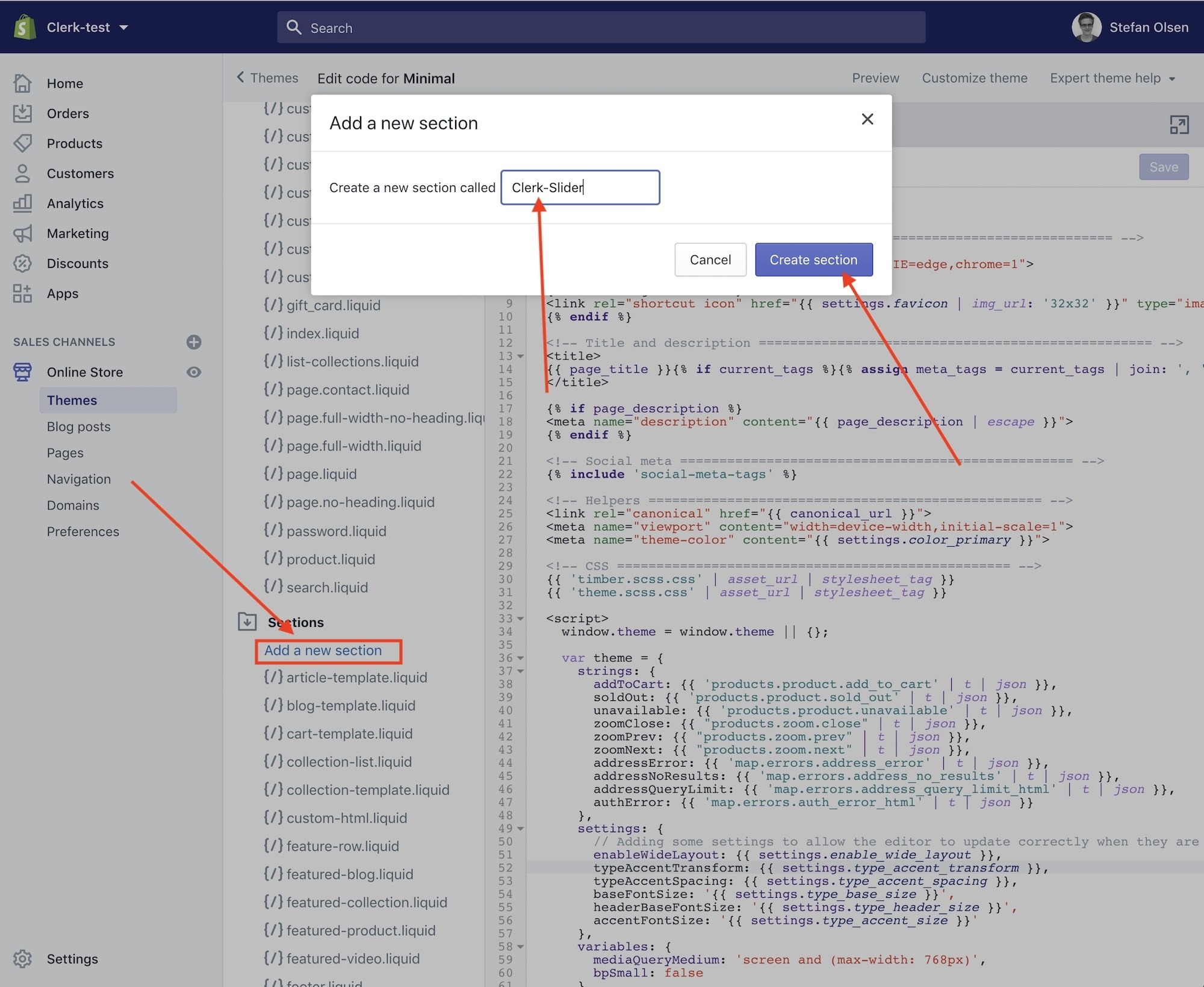
3. Desplácese hasta Secciones y haga clic en Añadir una nueva sección.
4. Denomine a su sección Clerk-Slider y haga clic en Crear sección.

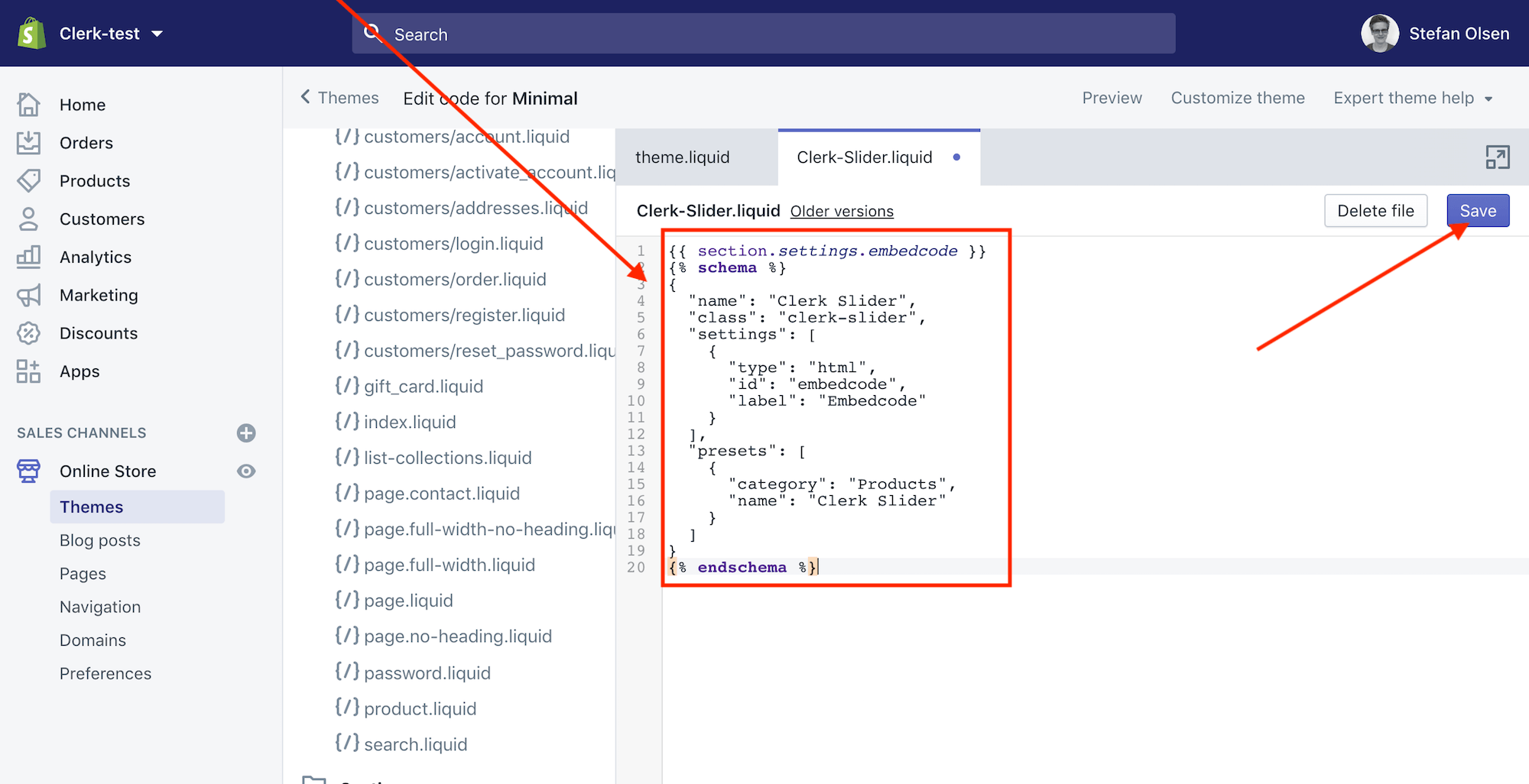
5. Reemplace todo el contenido en la Sección con el siguiente código:
{%raw%}{{ section.settings.embedcode }}
{% schema %}
{
"name": "Clerk Slider",
"class": "clerk-slider",
"settings": [
{
"type": "html",
"id": "embedcode",
"label": "Embedcode"
}
],
"presets": [
{
"category": "Products",
"name": "Clerk Slider"
}
]
}
{% endschema %}
{%endraw%}
6. Haga clic en Guardar.

2. Insertar Secciones con embedcodes en su Homepage
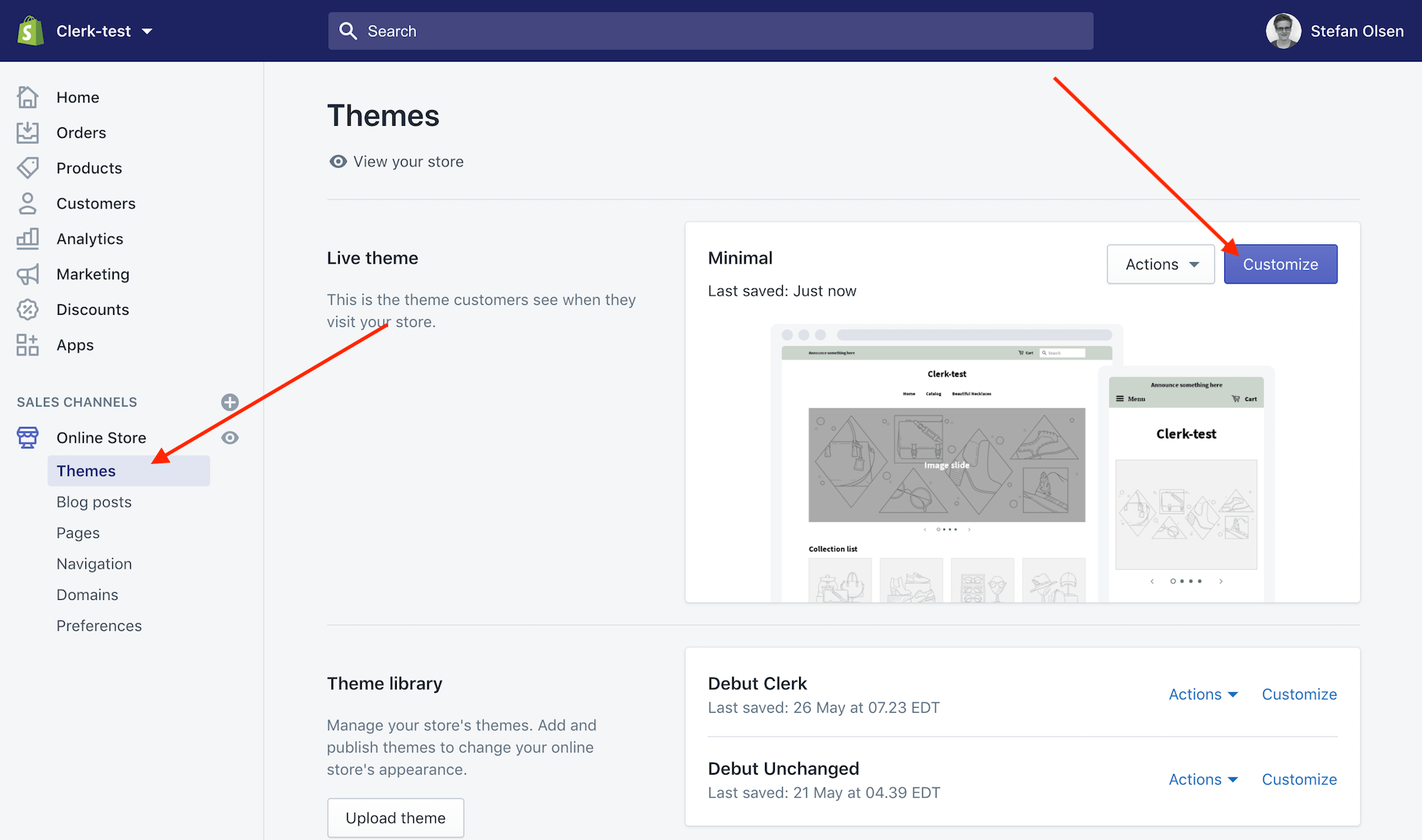
1. Vaya a Temas -> Personalizar.

2. Haga clic en Añadir sección y luego añadir Clerk Slider:.

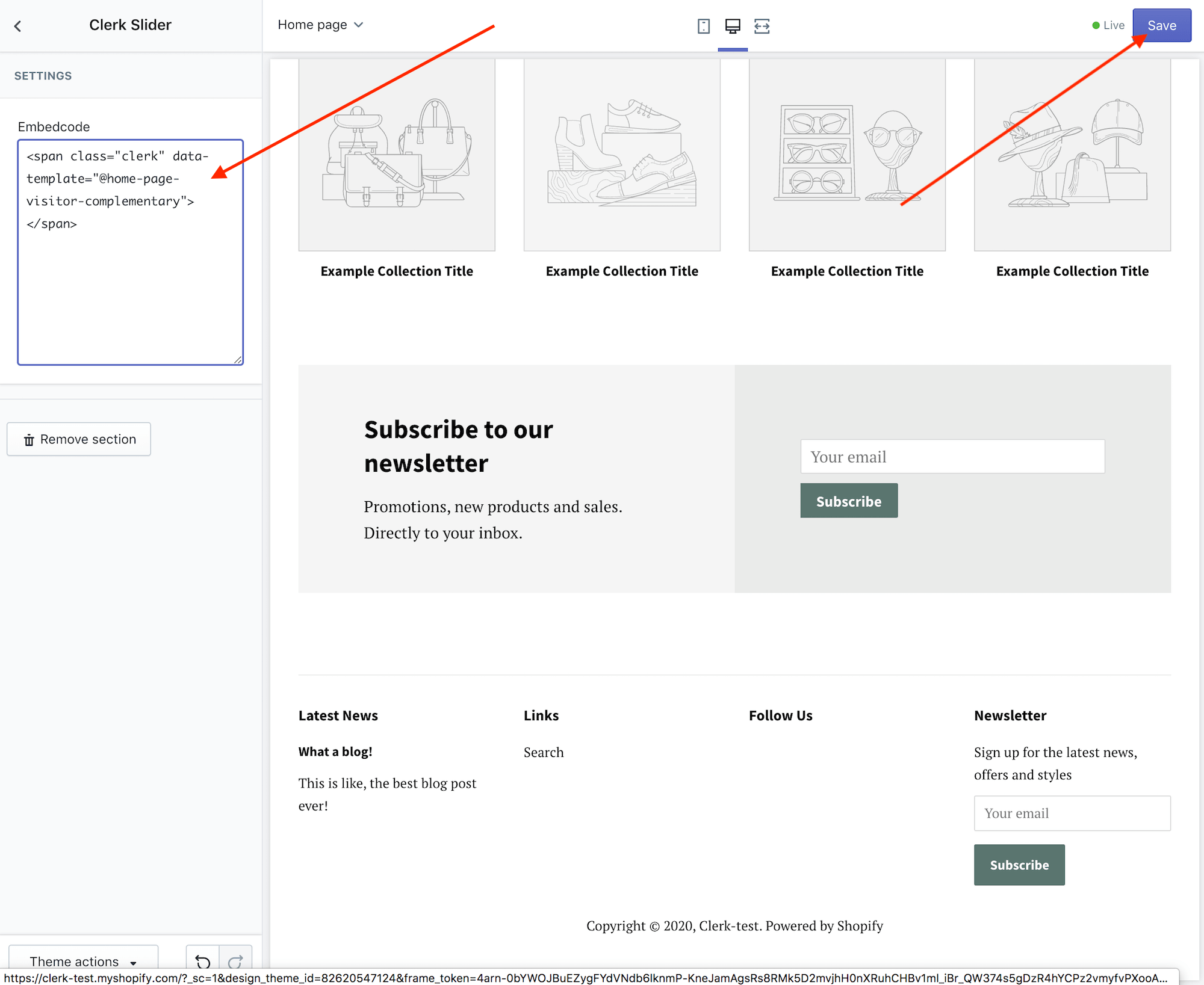
3. Inserta el embedcode de las Recomendaciones que quieras mostrar y haz clic en Guardar:.

Y ya está. Puedes añadir tantas secciones como quieras a la página de inicio, e incluso incluir varios embedcodes en una sola si lo deseas.