Clerk.js 2 es una versión más rápida y mucho más flexible de nuestra biblioteca JavaScript que facilita la instalación de Clerk.io en cualquier tienda web.
Sin embargo, dado que las dos versiones funcionan de forma ligeramente diferente, es necesario seguir estos pasos para actualizar con éxito.
Las dos diferencias principales en Clerk.js 2 son:
Los Diseños en mi.clerk.io utilizan el Liquid lenguaje de plantillas, pero también pueden crearse fácilmente utilizando el Editor de Diseños.
El script debe ser insertado justo antes de la etiqueta en la plantilla de tu webshops.
Paso 1: Convertir diseños #
Desde Clerk.js 2 tiene un enfoque diferente Diseños, es necesario crear otros nuevos.
Usted puede crear su Clerk.js 2 Diseños en una de dos maneras:
1. Utiliza el intuitivo Editor de Diseños para crear nuevos Diseños, como se describe en los siguientes puntos.
2. Convierta sus antiguos diseños. Siga esta guía para ver cómo hacerlo
1.1 Comience por ir a my.clerk.io -> Recomendaciones / Buscar -> Diseños y haga clic en Nuevo Diseño:

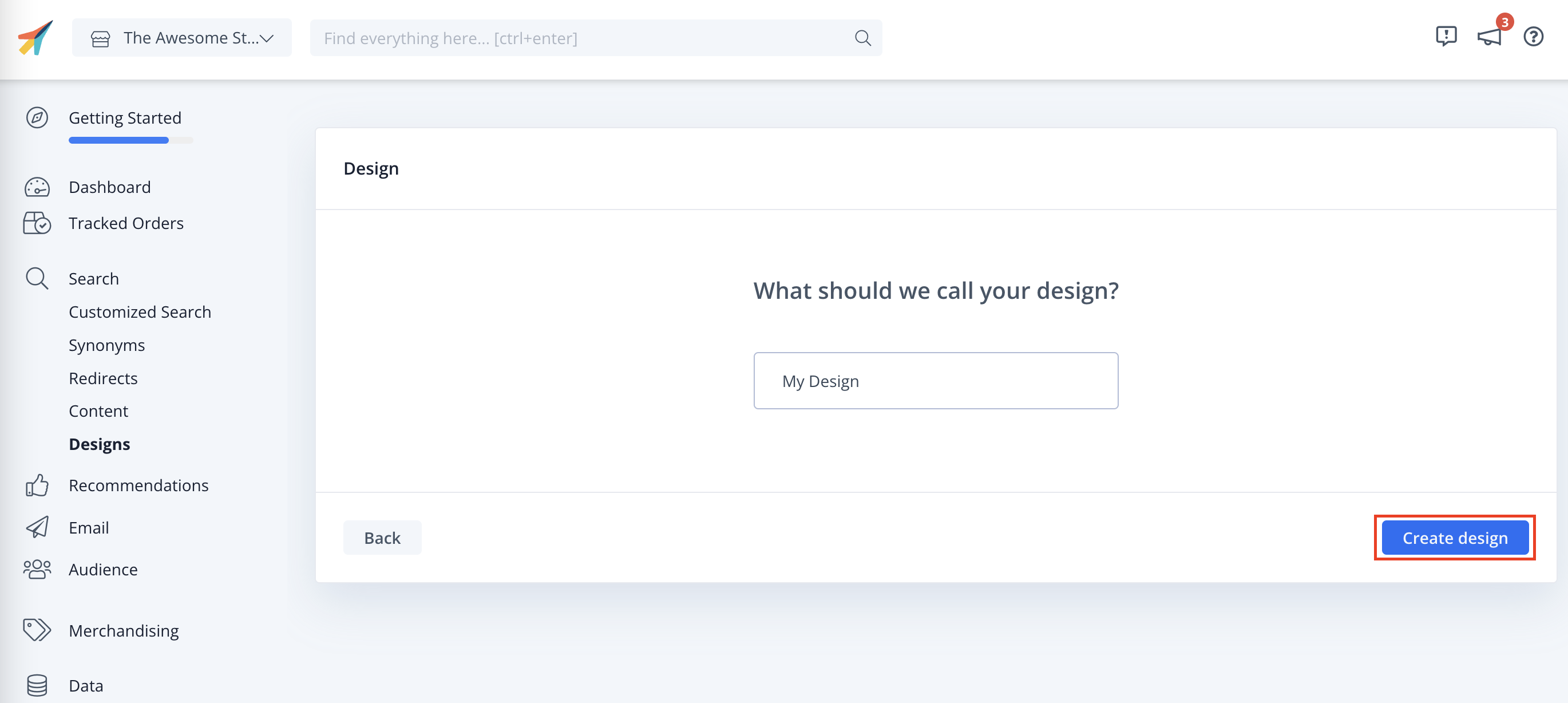
1.2 En la siguiente pantalla, da a tu diseño un Nombre (recomendamos añadir " V2" para que sea obvio que estás usando Clerk.js2).
1.3. Elija Tipo de diseño y siga las instrucciones de configuración de Wizzard.**.
1.4. Cuando haya terminado, haga clic en Crear diseño .
.
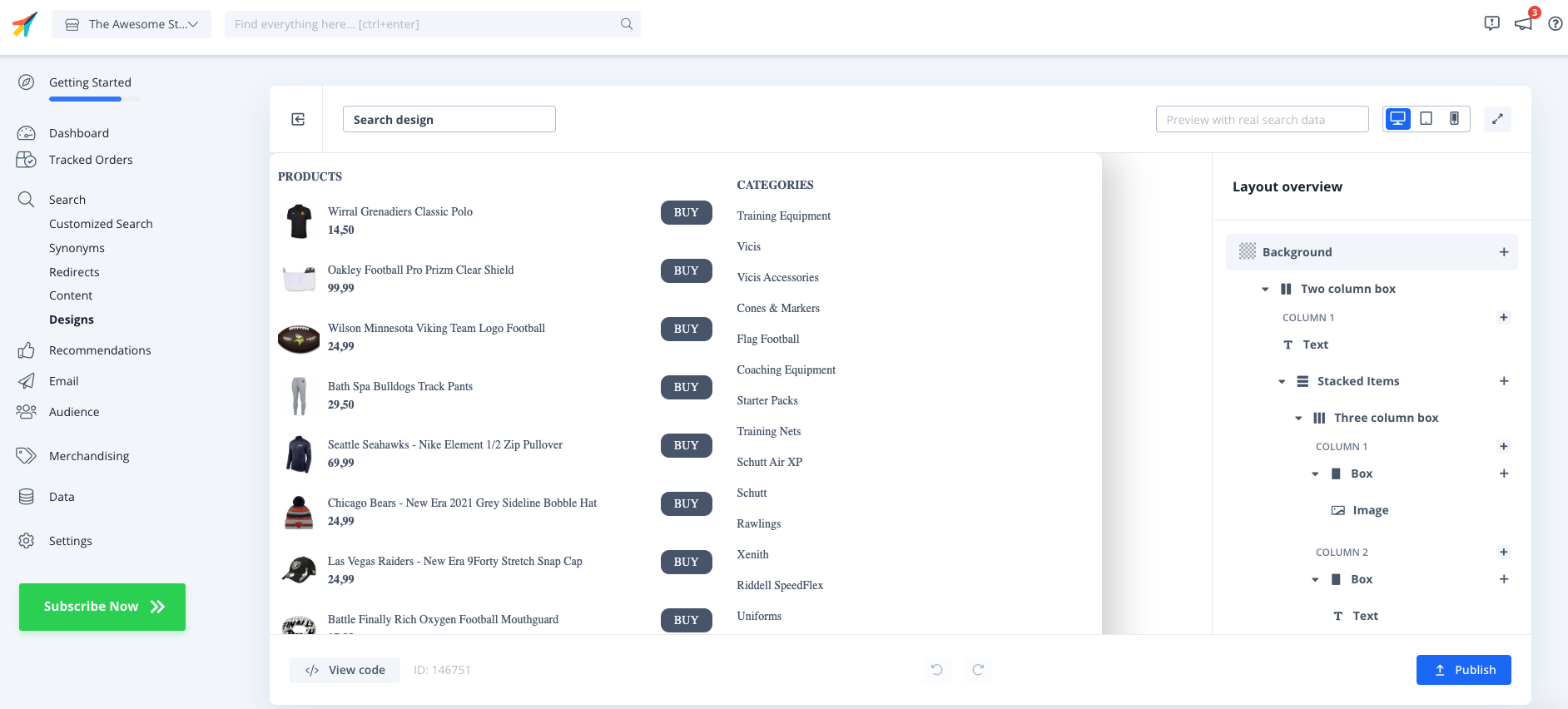
1.5. En el Editor de diseño, haga clic en cualquiera de los elementos existentes como el nombre, la imagen, el botón, etc. para editarlo, o añada nuevos elementos al diseño para incluir más información sobre los productos.
1.6. Pulsa Publicar cuando hayas terminado, y ve al Paso 2 de la guía.

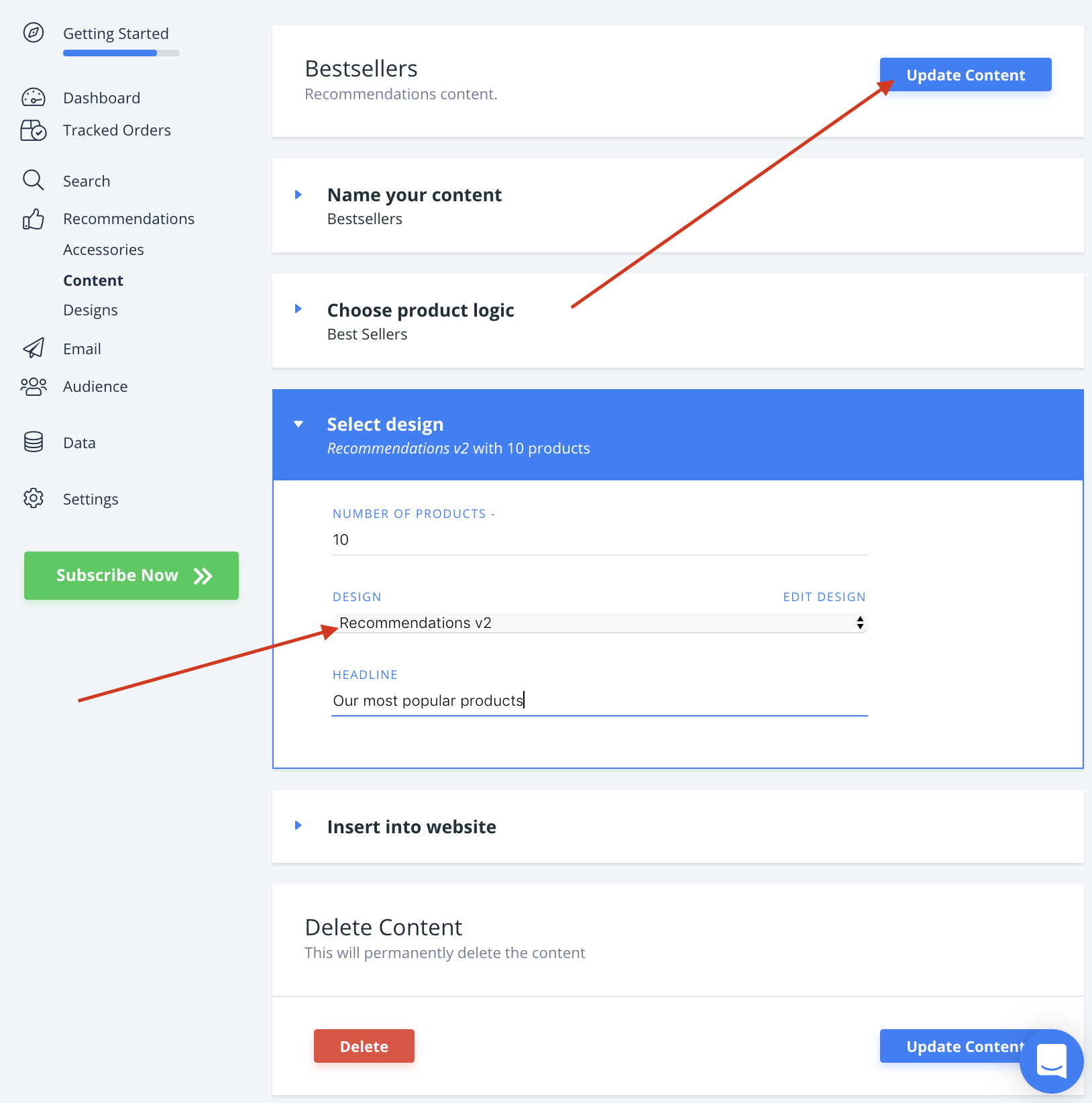
1.7. Por último, ve a Recomendaciones / Búsqueda -> Contenido y cambia tu Contenido Clerk.io para usar tu nuevo Diseño.
1.8. Esto hará que temporalmente no se muestren en su tienda virtual, hasta que haya terminado con el Paso 2. Elija el nuevo diseño para todo el contenido que debe ser actualizado.

1.9. ¡Listo! Ya estás listo para cambiar a Clerk.js 2.
Paso 2: Reemplazar el script #
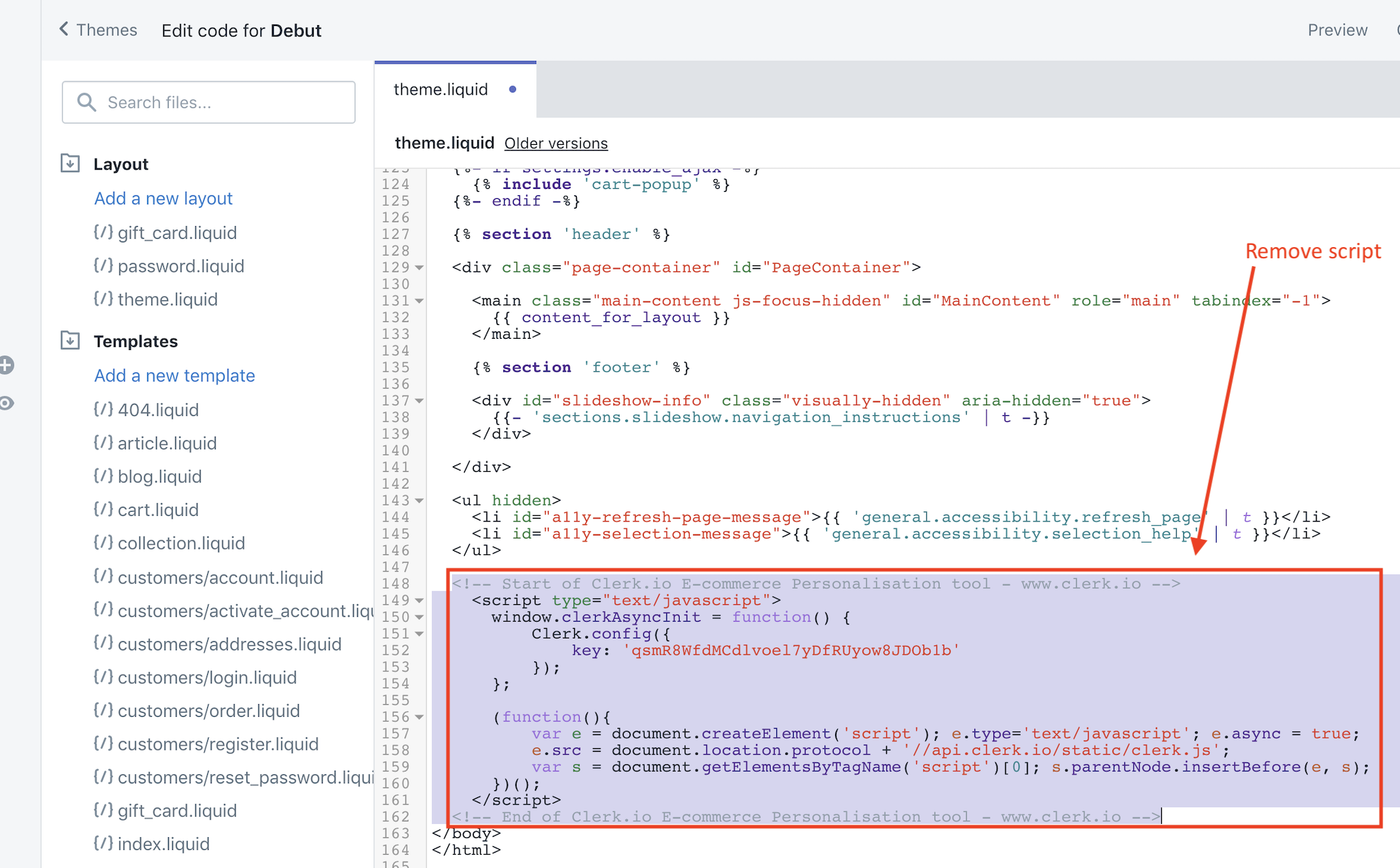
2.1. Empieza por localizar el archivo de plantilla que se utiliza para mostrar todas las páginas de la tienda web, y donde el script Clerk.js original se encuentra cerca de la parte inferior.
2.2. Elimine el antiguo script del archivo:

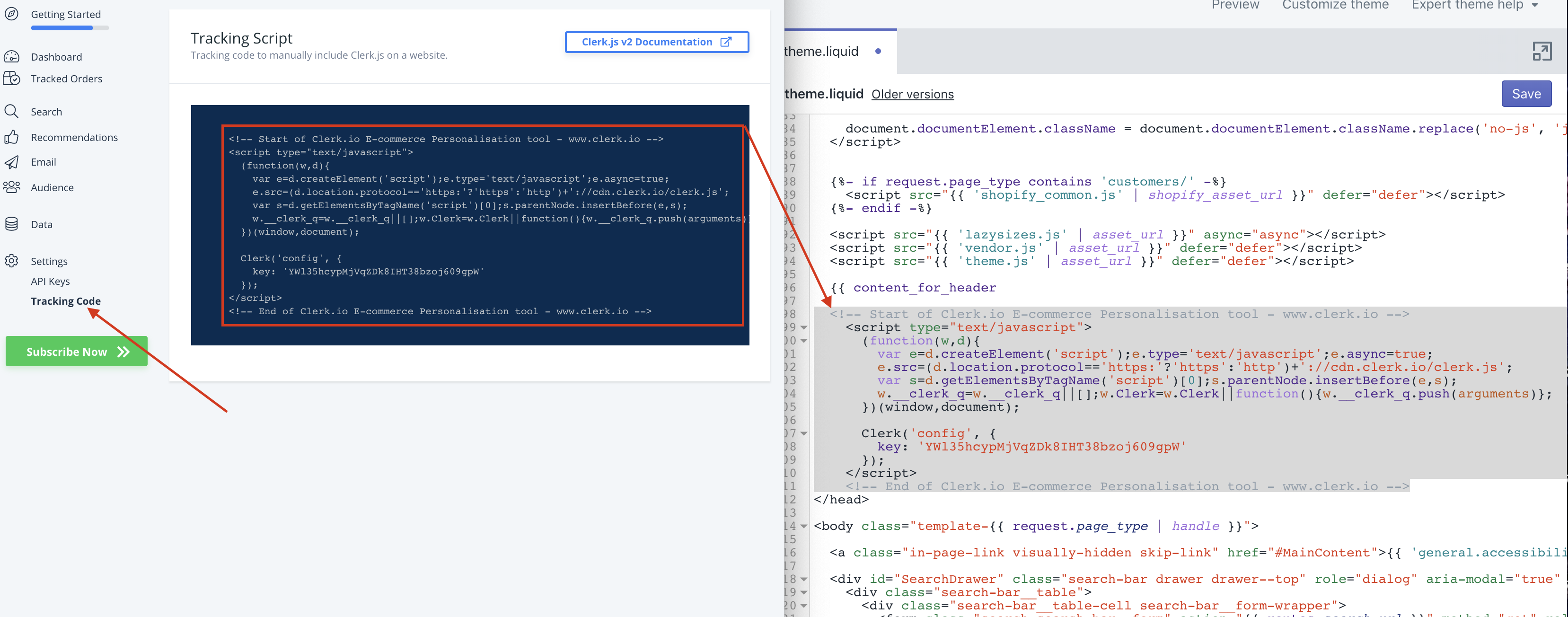
2.3. A continuación, vaya a my.clerk.io -> Configuración -> Código de seguimiento. Esta página contiene ahora su código de seguimiento Clerk.js 2.
2.4. Copia este código e insértalo justo antes de la etiqueta en la plantilla:

2.5. Guarda tu plantilla.
¡Enhorabuena! ¡Ahora estás corriendo en la muy mejorada configuración Clerk.js 2!
Puedes ver la documentación completa de Clerk.js 2 aquí: https://docs.clerk.io/docs/clerkjs-quick-start