La función de búsqueda de Clerk.io consta de dos partes:
El desplegable de búsqueda en vivo que se muestra cuando un cliente empieza a escribir.
La página de búsqueda que muestra todos los productos coincidentes en una página completa.
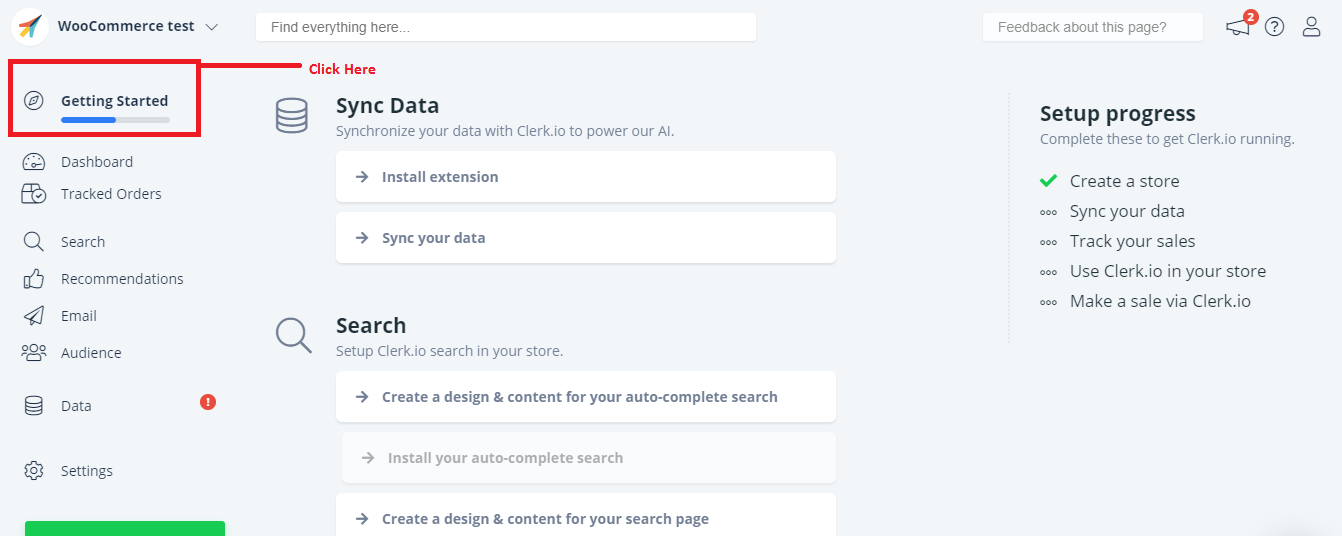
Desde el menú principal comience haciendo clic en Comenzando:.

1. Crear diseños y contenidos estándar #
Lo primero que debe hacer es crear Diseños y Contenidos Estándar.
Puede utilizar la guía de configuración titulada BUSCAR en la opción Comenzar, para crear rápidamente Diseños y Contenido que tengan el mismo esquema de color y estilo que su tienda virtual.
A/ Comience creando un Diseño y Contenido para la Búsqueda en vivo:**

Una vez que termine de crear su diseño, haga clic en Publicar.
B/ Y luego crea un Diseño y Contenido para la Página de Búsqueda:

Una vez que termine de crear su diseño, haga clic en Utilizar este diseño.
Puedes cambiar fácilmente tus diseños y contenidos más tarde, en Diseños y Contenidos en el menú de la izquierda.
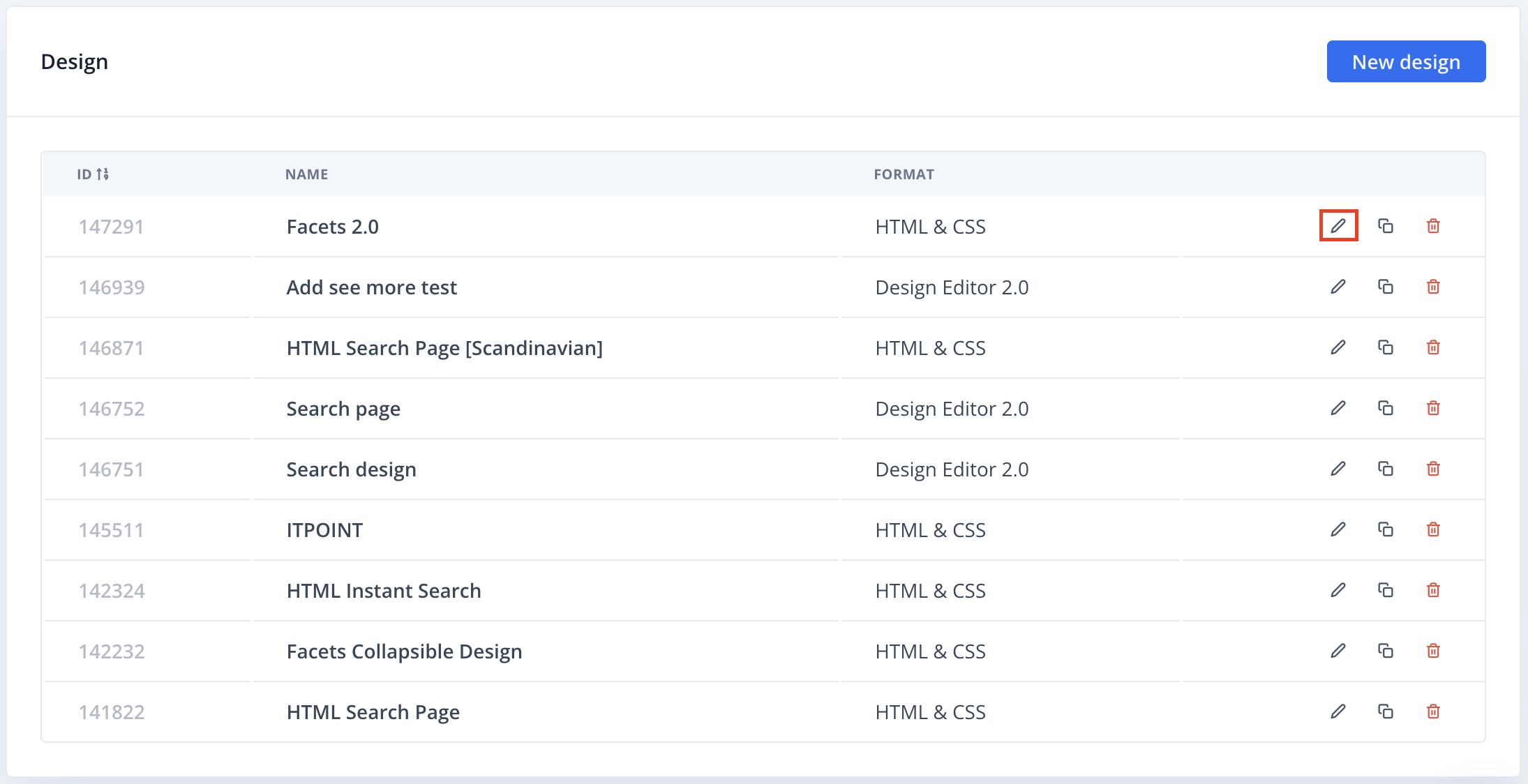
Cambiar el diseño
[_
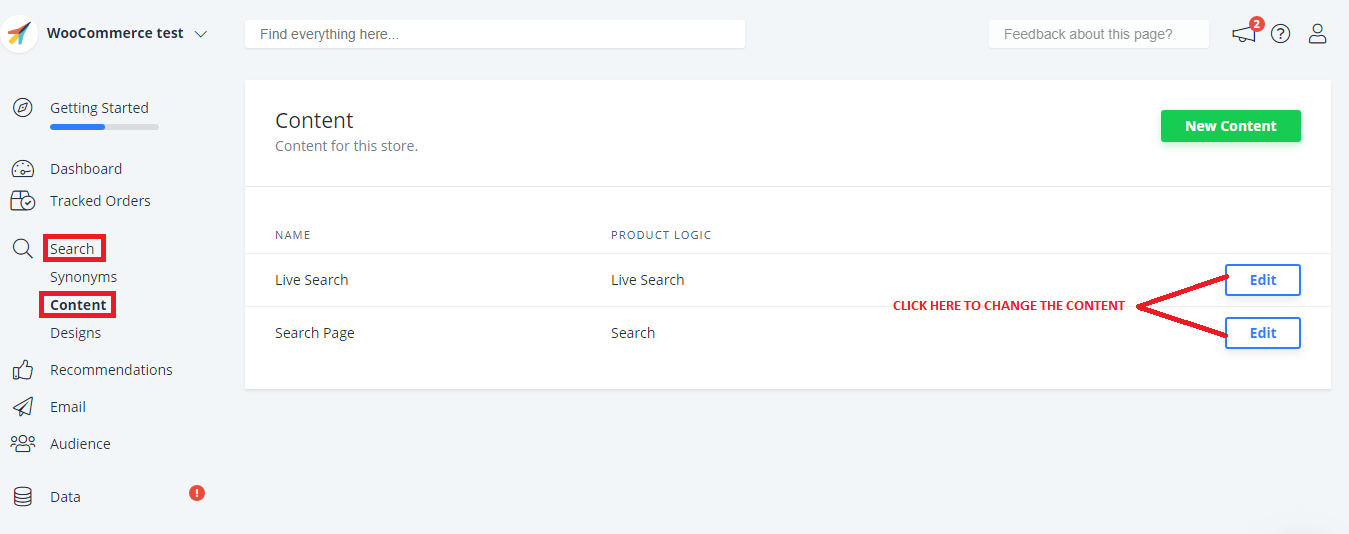
Cambiar contenido

2. Activar el Live-Search y la Página de Búsqueda #
Los siguientes pasos le guiarán a través de los pasos necesarios para activar la Búsqueda en Directo y las Funciones de la Página de Búsqueda:
Por favor, tenga en cuenta que incluso si los siguientes pasos ya están marcados con un icono verde como si estuvieran instalados - no lo están - todavía tiene que hacer clic y seguir los pasos:

A/ Instalar el Live-Search y la Página de Búsqueda
En el módulo de WooCommerce tanto Live-Search como Search Page están habilitados en los mismos pasos, por lo tanto puede hacer clic en cualquiera de ellos:
- Instalar su búsqueda de autocompletar
Instalar su página de búsqueda

Siga todos los pasos en la sección: Habilitar búsqueda y live-search

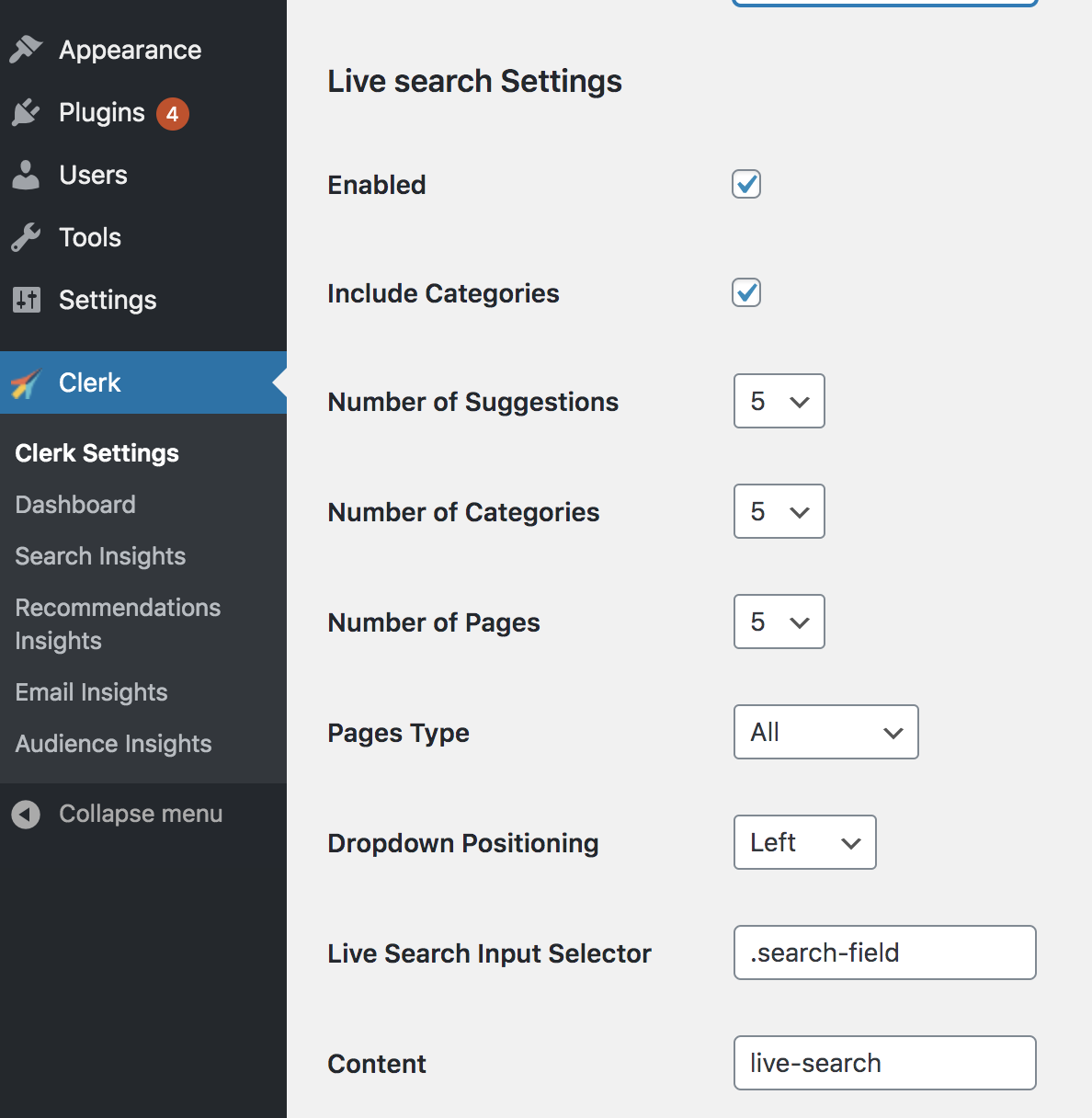
8. También puede elegir varios ajustes para la búsqueda en vivo, incluyendo la elección de una class personalizada o ID de un campo de entrada para adjuntar la búsqueda en vivo. Esto se hace en Selector de entrada de búsqueda en vivo.

- Para identificar el Live Search Input Selector de su tienda virtual, inspeccione el cuadro de búsqueda del sitio web y busque el ID y/o la clase asociada a la entrada. En el ejemplo siguiente, la clase del selector de entrada es “search-field”.
Un ID se marcará con un símbolo “#” antes del ID, y una clase se marcará con “.” antes de la clase. Asegúrese de incluir esta notación antes del ID/clase como en el ejemplo anterior con “.search-field”.
Una vez que hayas identificado el ID o clase para tu caja de búsqueda, insértalo en “Live Search Input Selector” dentro del plugin Clerk en WooCommerce.

9. Haga clic en Guardar configuración.
Después de activar las funciones, podrás ver la función BUSCAR de Clerk.io en tu tienda online.