Configuración de recomendaciones de intención de salida en WooCommerce
Platforms:
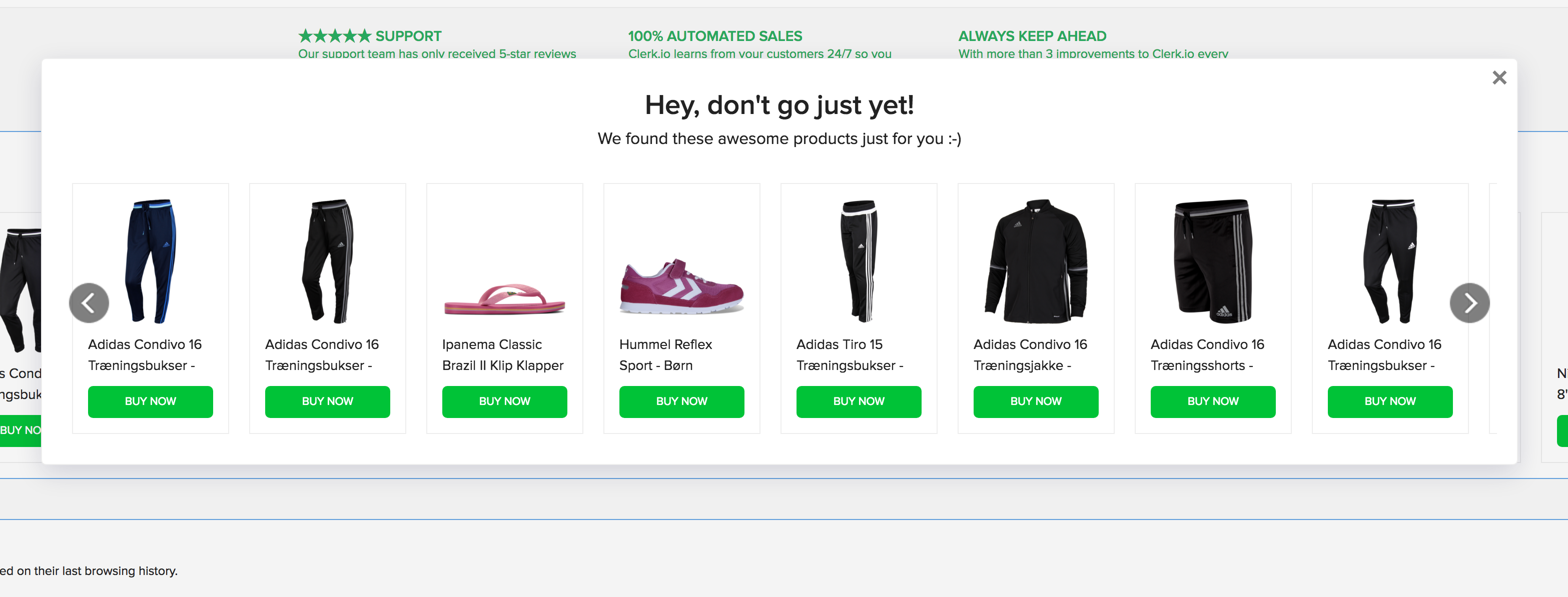
La ventana emergente Exit Intent reacciona cuando un visitante intenta salir de su tienda. Aparece** y muestra productos interesantes, lo que puede convertir a un visitante que abandona en un cliente que compra.

Configuración con Plugin
A partir de v1.3.8 del plugin WooCommerce, Exit-Intent se puede activar directamente desde el plugin.
La configuración consta de 5 pasos:
Crea un nuevo Contenido del sitio web en my.clerk.io y nómbralo “Exit Intent “.
Sugerimos “Recomendaciones del visitante “.
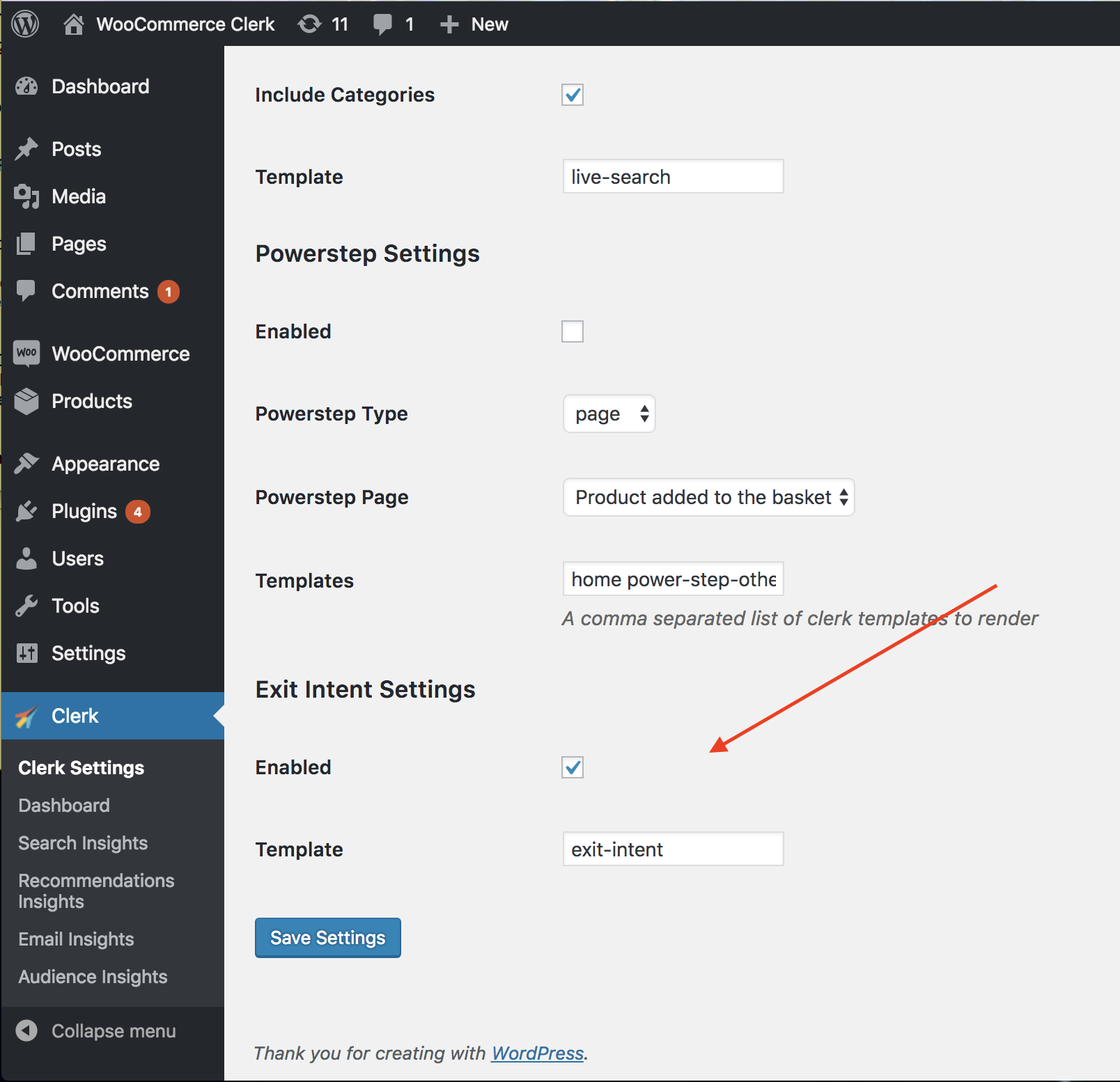
En el backend de WooCommerce, ve a Clerk en el menú lateral y encuentra Exit-Intent Settings..
Marca la casilla Habilitado y asegúrate de que el campo Plantilla contiene “exit-intent”.
Haga clic en Guardar configuración para activarlo.

Ahora verá la ventana emergente de intento de salida cuando alguien intente salir de la página, la primera vez.
Setup Manually
Si ejecuta una versión anterior del plugin, o desea configurar manualmente Exit-Intent, siga estos pasos:
Hacer un nuevo de Website Content en my.clerk.io
Elija una lógica para ello - Sugerimos “Recomendaciones de Visitantes “.
Desde Insert Into Website, copia el embedcode proporcionado a este archivo de WooCommerce, justo encima del tracking-script de Clerk.io:
wp-content->plugins->clerkio->includes->class-clerk-visitor-tracking.php
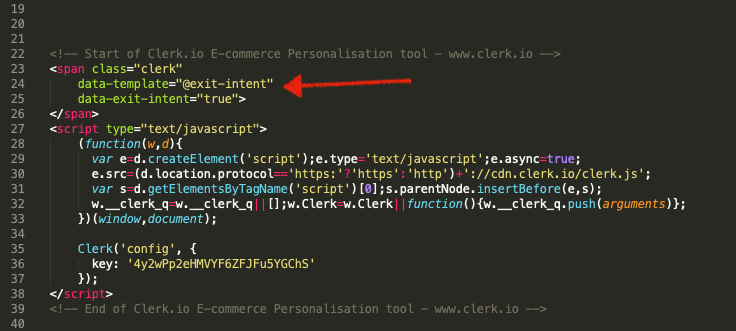
Añadir: data-exit-intent=“true “ al código embed que acabas de colocar. Así:
**Ejemplo de código de inserción
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
Insertado en class-clerk-visitor-tracking.php

Recuerda estilizar tu contenido en Diseños en my.clerk.io
Todas las recomendaciones que contengan el data-exit-intent=“true “ activarán la ventana emergente de intención de salida.