Actualización a Clerk.js 2 en WooCommerce
Platforms:
Clerk.js 2 es una versión más rápida y mucho más flexible de nuestra biblioteca JavaScript que facilita la instalación de Clerk.io en cualquier tienda web.
Sin embargo, dado que las dos versiones funcionan de forma ligeramente diferente, es necesario seguir estos pasos para actualizar con éxito.
Las dos diferencias principales en Clerk.js 2 es que los Diseños en mi.clerk.io utilizan el Liquid lenguaje de plantillas, pero también se pueden crear fácilmente utilizando el Editor de Diseños.
Paso 1: Convertir Diseños
Desde Clerk.js 2 tiene un enfoque diferente Diseños, es necesario crear otros nuevos.
Usted puede crear su Clerk.js 2 Diseños en una de dos maneras:
1. Utiliza el intuitivo Editor de Diseños para crear nuevos Diseños, como se describe en los siguientes puntos.
2. Convierta sus antiguos diseños. Siga esta guía para ver cómo hacerlo
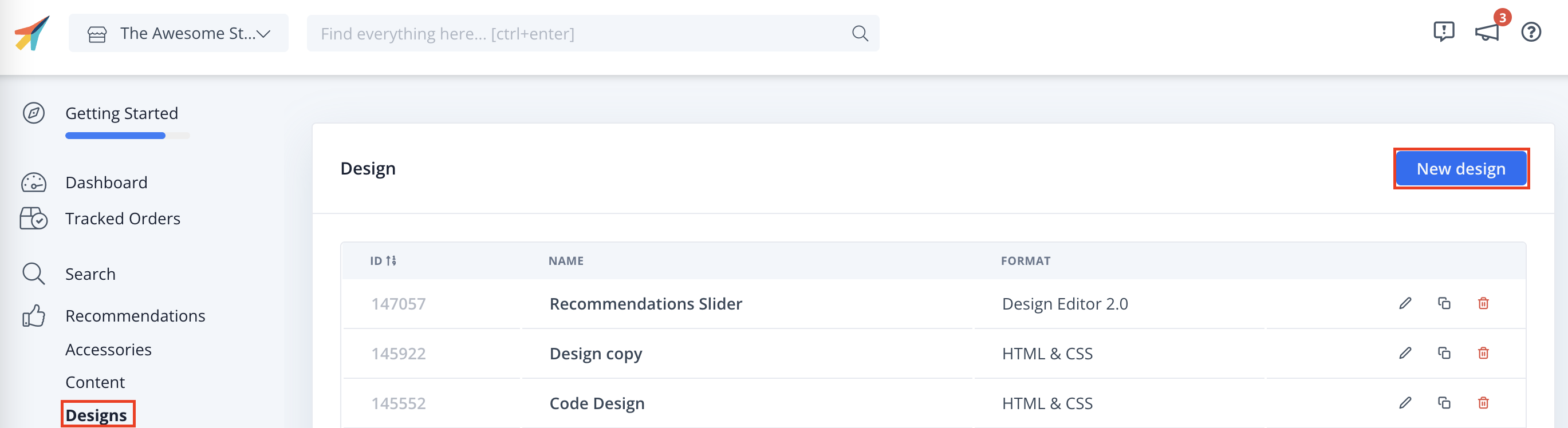
1.1 Comience por ir a my.clerk.io -> Recomendaciones / Buscar -> Diseños y haga clic en Nuevo Diseño:

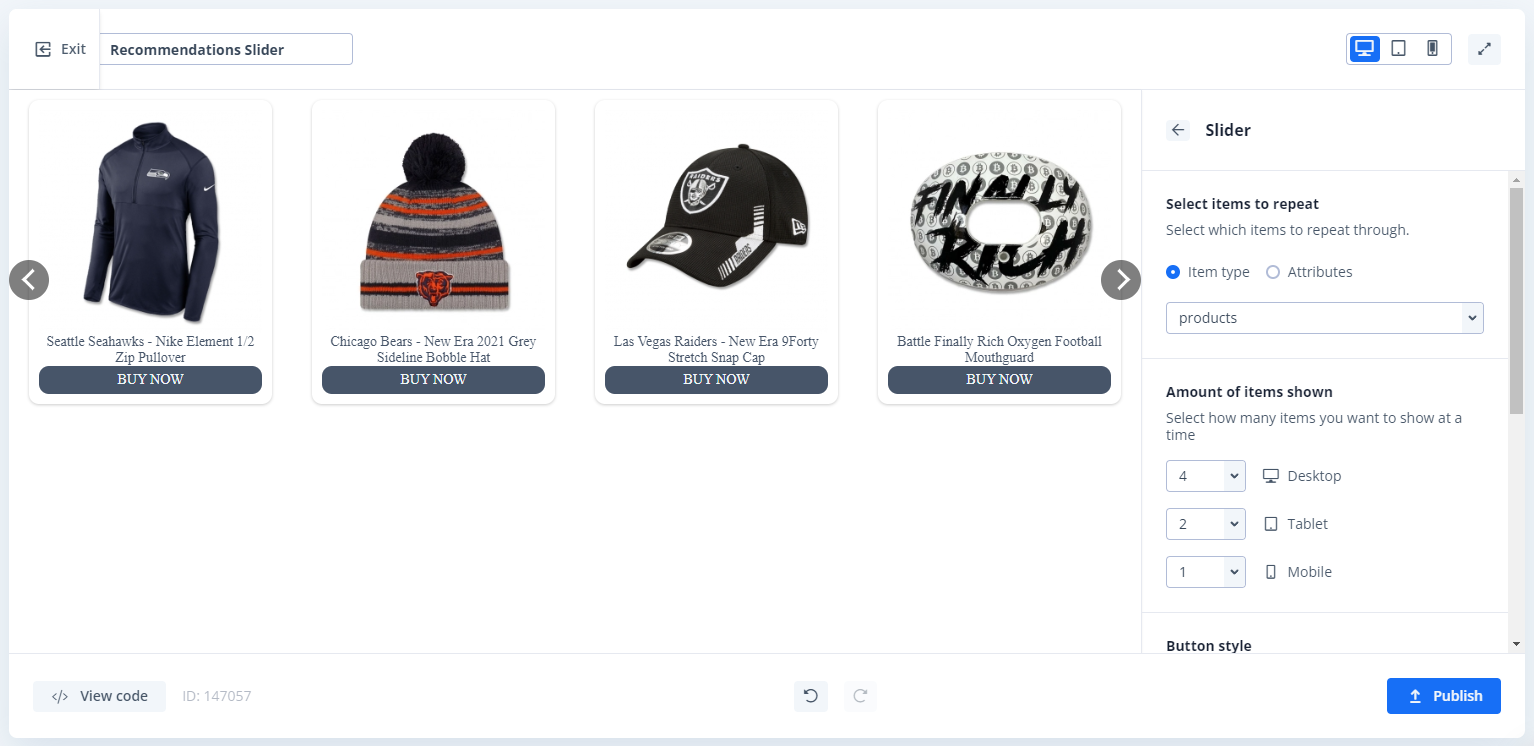
1.2. Elija Diseño Tipo y siga el diseño establecido Wizzard.
1.3. En el Editor de Diseño, haga clic en cualquiera de los elementos existentes como el nombre, imagen, botón, etc para editarlo, o añada nuevos elementos al Diseño para añadir más información sobre los productos.
1.4. Pulsa Publicar cuando hayas terminado, y ve al Paso 2 de la guía.

1.5. Por último, ve a Recomendaciones / Búsqueda -> Contenido y cambia tu Contenido Clerk.io para usar tu nuevo Diseño.
1.6. Esto hará que temporalmente no se muestren en su tienda virtual hasta que haya terminado con el Paso 2. Elija el nuevo diseño para todo el contenido que debe ser actualizado.

1.7. ¡Listo! Ya estás listo para cambiar a Clerk.js 2.
Paso 2: Actualizar tu plugin
**ADVERTENCIA: Recuerda hacer copias de seguridad de los archivos modificados, ya que se sobrescribirán.
La actualización del plugin se puede hacer directamente desde el administrador de WooCommerce.
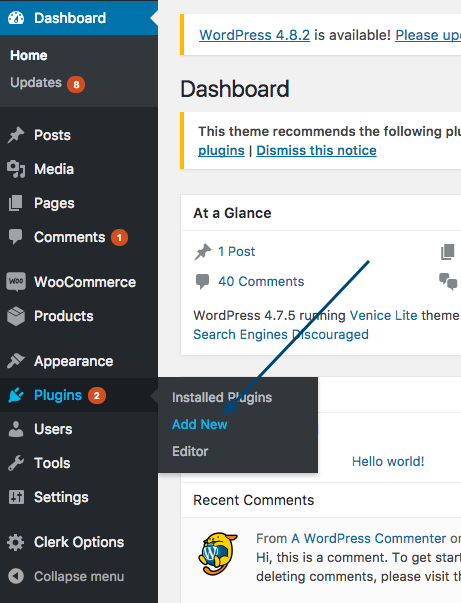
Comience por ir a Plugin->Añadir Nuevo.

A continuación, busca Clerk en el campo de búsqueda de la derecha y haz clic en Update Now.

Ya está. Ya tienes la última versión de Clerk.io para WooCommerce y Clerk.js 2 en tu tienda online.
Si ya tienes la última versión, este botón simplemente dirá Activo.
La documentación completa de Clerk.js 2 se puede encontrar aquí:
https://docs.clerk.io/docs/clerkjs-quick-start
