Uso del plugin Clerk.io con WooCommerce
Platforms:
Configuración de sincronización de datos en my.clerk.io
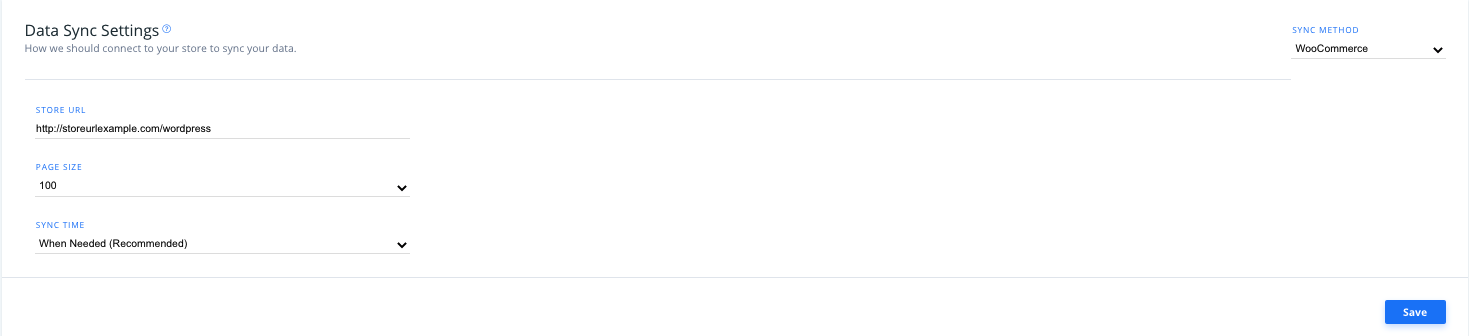
En my.clerk.io, haz clic en “Datos” en el menú de la izquierda y desplázate hacia abajo hasta “Configuración de sincronización de datos” para configurar y ajustar tu backend de Clerk.io con WooCommerce.
Aquí, introduces la URL de tu tienda, el tamaño de la página de tus datos sincronizados y la hora de sincronización (la hora a la que se sincronizan tus datos, por defecto es cuando sea necesario).

Configuración del Plugin
Si está utilizando v3.8.0 o una versión posterior de la extensión, podrá acceder a los siguientes ajustes de dos formas después de añadir sus claves públicas y claves privadas al plugin:
- A través del backend de WooCommerce en Plugins > Clerk.
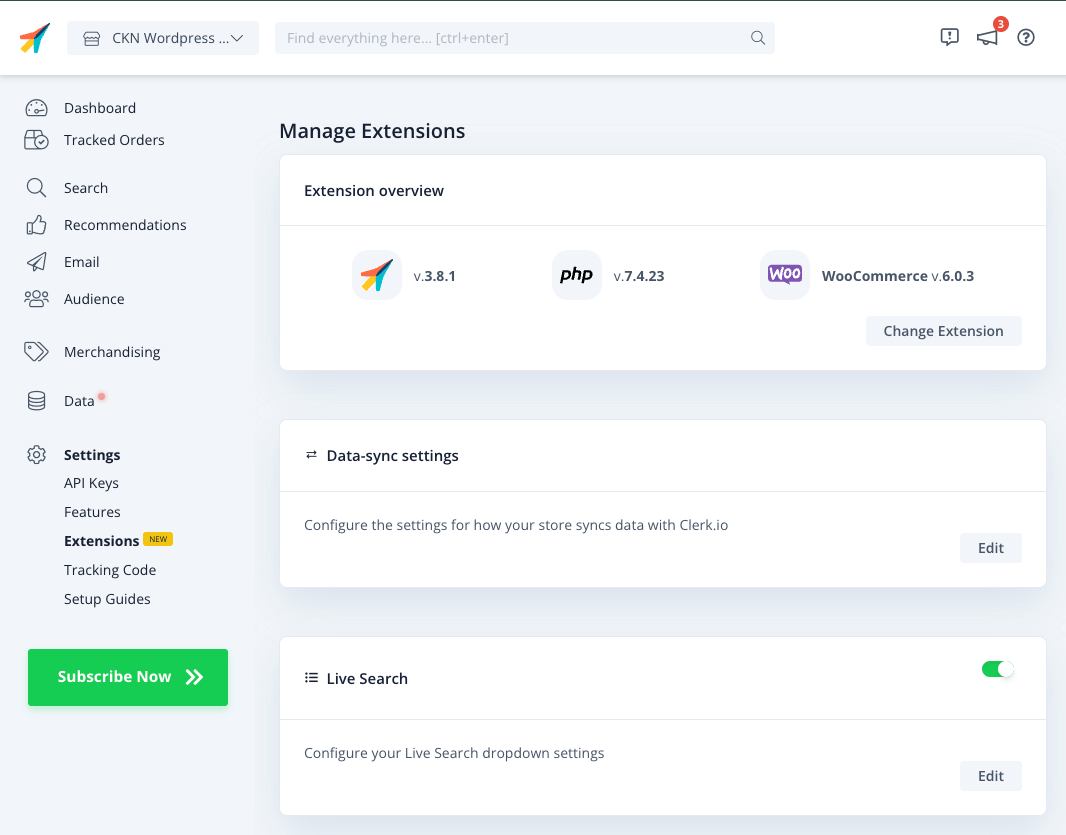
- A través de my.clerk.io, en Configuración > Extensiones.
No importa dónde realices los cambios, ya que la extensión se sincronizará con cualquier cambio realizado en my.clerk.io y viceversa.
En my.clerk.io también podrás ver tu versión actual de la extensión, tu plataforma y la versión de PHP.

Basta con hacer clic en “Editar “ en cualquier ajuste, para ver las opciones disponibles:

Configuración del plugin en WooCommerce
Después de descargar el plugin Clerk.io, puedes acceder a él desde el menú principal de la izquierda en tu página de administración de WooCommerce haciendo clic en " Clerk”.
Sincronización general y de clientes
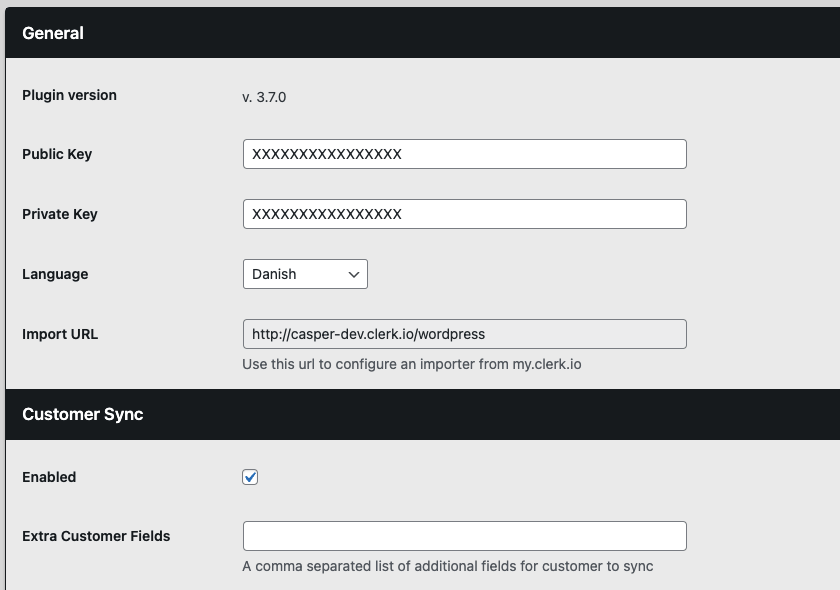
En la sección General, después de añadir tus Claves Públicas y Privadas, puedes elegir el idioma para el plugin Clerk.io. Tu URL de Importación, que añadiste a tu Configuración de Datos my.clerk.io, también se encuentra aquí como referencia.
En Sincronización de clientes, tienes la opción de añadir campos de datos de clientes que utilices en tu tienda. Asegúrate de marcar la casilla “Activado” para sincronizar los datos del cliente con Clerk.io.
Sincronización de datos

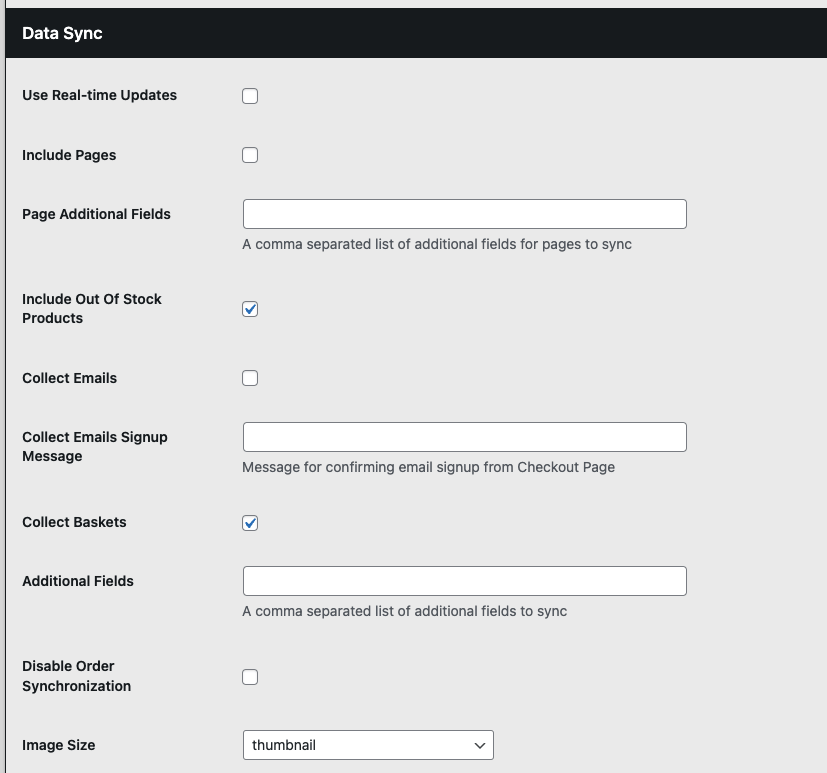
En la sección Sincronización de datos, tienes la opción de:
Utilizar Actualizaciones en Tiempo Real para sincronizar tus datos con Clerk.io en tiempo real una vez que se realicen cambios.
Incluir Páginas: Marcando la casilla junto a “Incluir Páginas” permite que las diferentes páginas de tu tienda se sincronicen junto con los datos de tus Productos.
- Escriba los campos de datos que desea sincronizar de sus páginas en “Campos adicionales de páginas”, separados por comas. Esto podría incluir “URL” o “imágenes”, por ejemplo.
Marca las casillas correspondientes para Incluir productos fuera de stock, correos electrónicos de recogida, y/o Cestas de recogida para sincronizar los datos con Clerk.io.
Campos adicionales:** Aquí, puedes añadir una lista separada por comas de cualquier campo adicional de Datos de Producto que quieras sincronizar con Clerk.io desde tu tienda WooCommerce.
También puedes marcar la casilla para Desactivar la sincronización de pedidos con Clerk.io si es necesario.
Con Tamaño de Imagen puedes controlar el tamaño de las imágenes que Clerk importa

_Configuración de la búsqueda
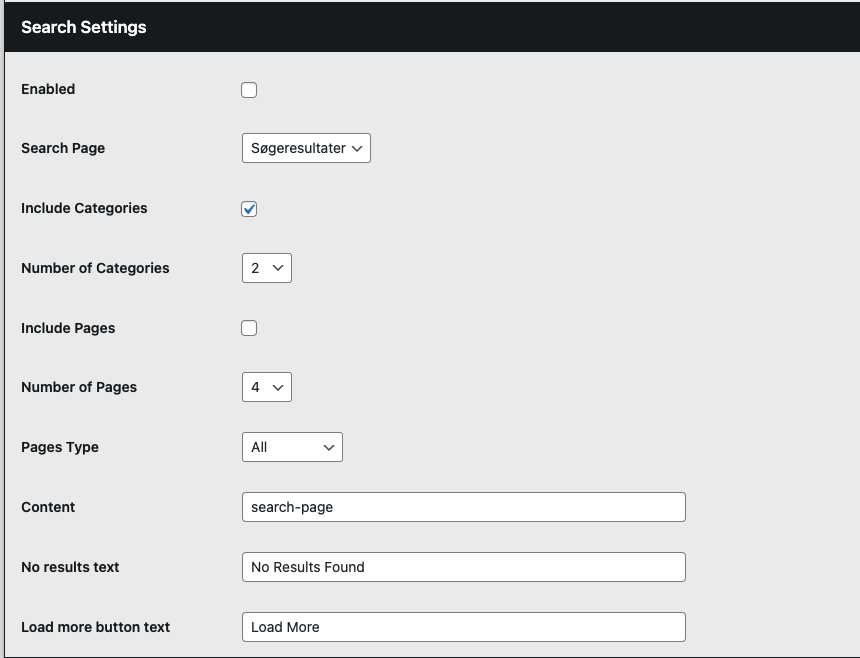
En esta sección del plugin, configurarás las diferentes opciones para tu Página de Búsqueda de Clerk.io.
Elige el tipo de página para tu Página de Búsqueda en el desplegable, como “Página de Ejemplo” en el ejemplo aquí.
Contenido:** Introduce aquí el nombre del Contenido de tu Página de Búsqueda Clerk.io, que se encuentra en el código de incrustación para ese Contenido en el backend my.clerk.io de tu tienda, a menudo algo como página de búsqueda.
Texto sin resultados:** Introduce aquí el texto que te gustaría mostrar en la Página de Búsqueda si una búsqueda no devuelve resultados, y establece el texto para el botón “Cargar más” en el siguiente campo.
Incluir Categorías / Páginas**: Esto le permite controlar si Clerk debe encontrar Categorías o Páginas coincidentes para mostrarlas en la Página de Búsqueda.
Número de Categorías / Páginas**: Esto le permite decidir cuántas coincidencias posibles devolver para cada tipo.

Nota: Ahora puede llamar a los datos de las categorías y páginas en su página de Búsqueda de la misma forma que lo haría en su Búsqueda en vivo, lo que le ofrece una mayor variedad de información con la que atraer a sus clientes. Para más información puede consultar aquí.
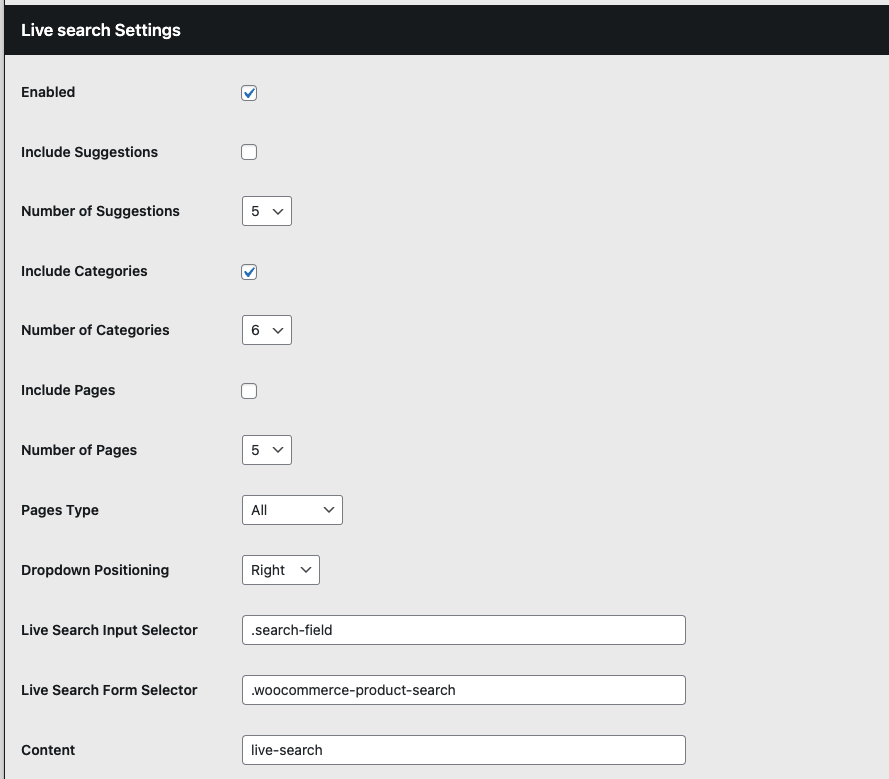
Configuración de la Búsqueda en Directo
Habilita tu Clerk.io Live Search marcando la primera casilla de esta sección.
Incluir Sugerencias / Categorías / Páginas**: Esto te permite controlar si Clerk debe encontrar Categorías o Páginas coincidentes para mostrarlas en la Página de Búsqueda.
Número de Sugerencias / Categorías / Páginas**: Esto le permite decidir cuántas coincidencias posibles devolver para cada tipo.
Selecciona el Tipo de Páginas que deseas mostrar como resultados de página en el siguiente desplegable, como Entradas de Blog o Páginas CMS.
Elija la posición de los resultados desplegables de la Búsqueda en Directo, luego introduzca el Selector de Entrada y el Selector de Formulario para su búsqueda en directo que se encuentra en su tienda inspeccionando el cuadro de Búsqueda con su navegador.
Por último, introduzca el nombre de su contenido de búsqueda en directo desde el código de incrustación de contenido en my.clerk.io, a menudo algo como “live-search”.

Para añadir facetas a su página de búsqueda, primero asegúrese de marcar la casilla “Activado” en Navegación facetada.
_Navegación por facetas
Escriba el valor del atributo que desea incluir en las facetas en la casilla “Añadir atributo personalizado” y haga clic en “Añadir”.
Una vez añadidos, los atributos añadidos aparecerán en Atributos de las facetas. En esta sección, puede crear el Título que se mostrará para esa faceta, y en qué posición de la lista de facetas desea que aparezca ese atributo. Marque la casilla “Mostrar” para mostrar ese atributo en sus facetas.

Personalizar las facetas de su página de búsqueda
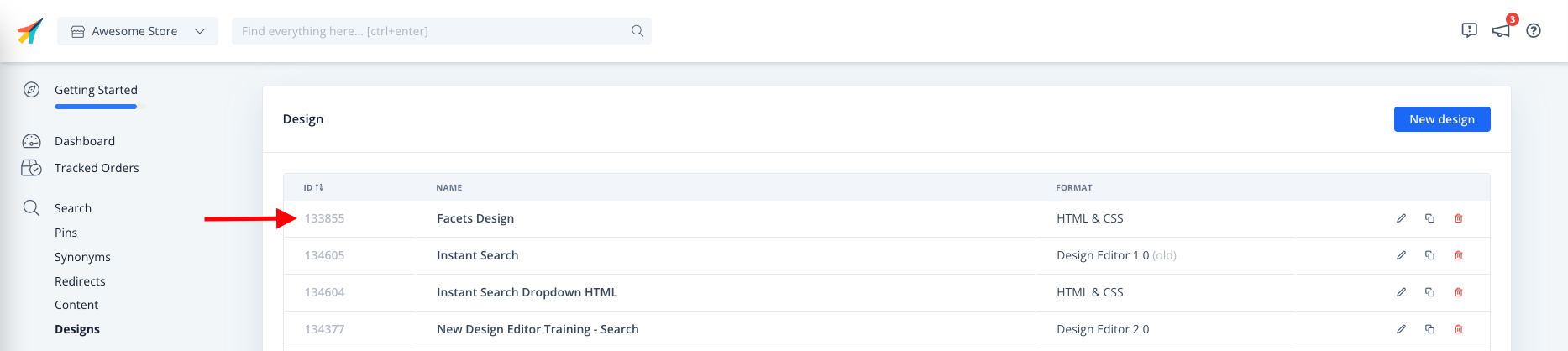
- Clerk.io te permite personalizar las facetas de tu página de búsqueda desde el diseño y puedes mostrarlo haciendo referencia a él con el campo Diseño del plugin.
- El ID del diseño se puede encontrar en el backend de Clerk.io, en la columna izquierda de cada diseño en la página de vista general del diseño y en la parte inferior izquierda de la página una vez que entras en el diseño para editarlo.

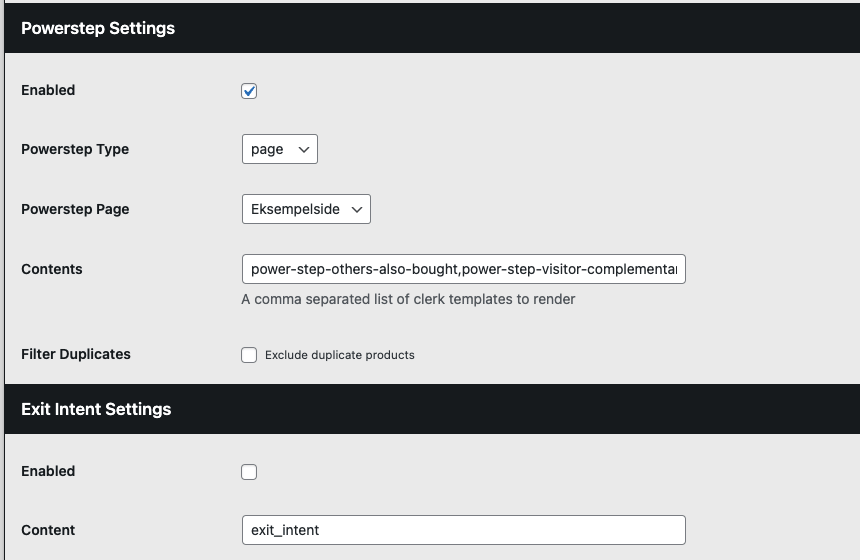
Configuración del paso de potencia y de la intención de salida
En la sección Configuración de Powerstep, puedes habilitar el Powerstep de Clerk.io marcando primero la casilla y luego configurando:
Tipo de Powerstep: Elige el tipo de powerstep que quieres habilitar en el menú desplegable, como “página” o “popup”.
Página del Powerstep: Elige la página en la que aparecerá el Powerstep, entre “Página principal”, “Página de ejemplo”, “Carrito”, etc.
Contenido: Aquí, introducirá el Contenido que ha creado para su Powerstep en my.clerk.io, que aparece dentro del código de incrustación del Contenido como nombre de su plantilla de datos, que tiene un aspecto parecido a: “data-template= NOMBRE DE SU CONTENIDO”
Filtrar duplicados**: Activar esto asegurará que cada banner muestre productos completamente únicos, a costa de un tiempo de carga ligeramente mayor.

En Configuración de la intención de salida, puedes activar tu contenido de intención de salida de Clerk.io marcando la casilla, luego introduce el nombre del Contenido de intención de salida que has creado para tu tienda, que se puede encontrar de la misma manera que tu Contenido de Powerstep.
Configuración de categorías, productos y carritos
En estas secciones, habilitará y añadirá los nombres de Contenido para el contenido de Recomendaciones que desee añadir a sus páginas Categoría, Producto y Carro.
Marque la casilla “Habilitado” en la sección de la página correspondiente y pegue el nombre del contenido en la casilla “Contenido” para incluir ese contenido en la página. En este ejemplo, hemos añadido category-page-popular en el contenido de Categoría.
- Filtrar duplicados**: Activar esto asegurará que cada banner muestre productos completamente únicos, a costa de un tiempo de carga ligeramente mayor.
- Category / Product / Cart ID Shortcode: Estos shortcodes le permiten insertar fácilmente Clerk embedcodes si desea personalizar sus colocaciones con editores como WPBakery y Elementor. Los shortcodes necesitan ser insertados para añadir los ID’s relevantes de las categorías, páginas de producto o carrito. Ej:
<span class="clerk"
data-template="product-page-alternatives"
data-products="[[clerk_product_id]]">
</span>
 _
_
Logging
Puedes registrar los errores, advertencias y depuración del plugin en my.clerk.io. En la sección Registro, marque la casilla junto a “Activado” para activar el registro y, a continuación, seleccione el Nivel de registro deseado en el menú desplegable.
Los niveles de registro incluyen errores y advertencias, sólo errores y errores + advertencias + modo de depuración.
Por último, elija dónde desea que se muestren estos registros. En este ejemplo, los errores y advertencias se registran en my.clerk.io..
