Instalación manual de elementos Clerk.io en WooCommerce
Platforms:
WooCommerce está construido alrededor de temas, lo que a menudo significa que el plugin Clerk.io no puede insertar nuestros embedcodes, porque los hooks no están colocados donde se supone que deben estar.
Esta guía explica cómo insertar manualmente los códigos si ese es el caso.
1. Encontrar el archivo correcto
1. Empiece por localizar su formulario de búsqueda. Usted puede hacer esto mediante la comprobación de su código fuente, y la búsqueda de un texto único para el campo.

2. Después de identificar esto, usted necesita una buena manera de buscar a través de sus archivos para encontrar esto. Recomendamos usar Sublime Text.
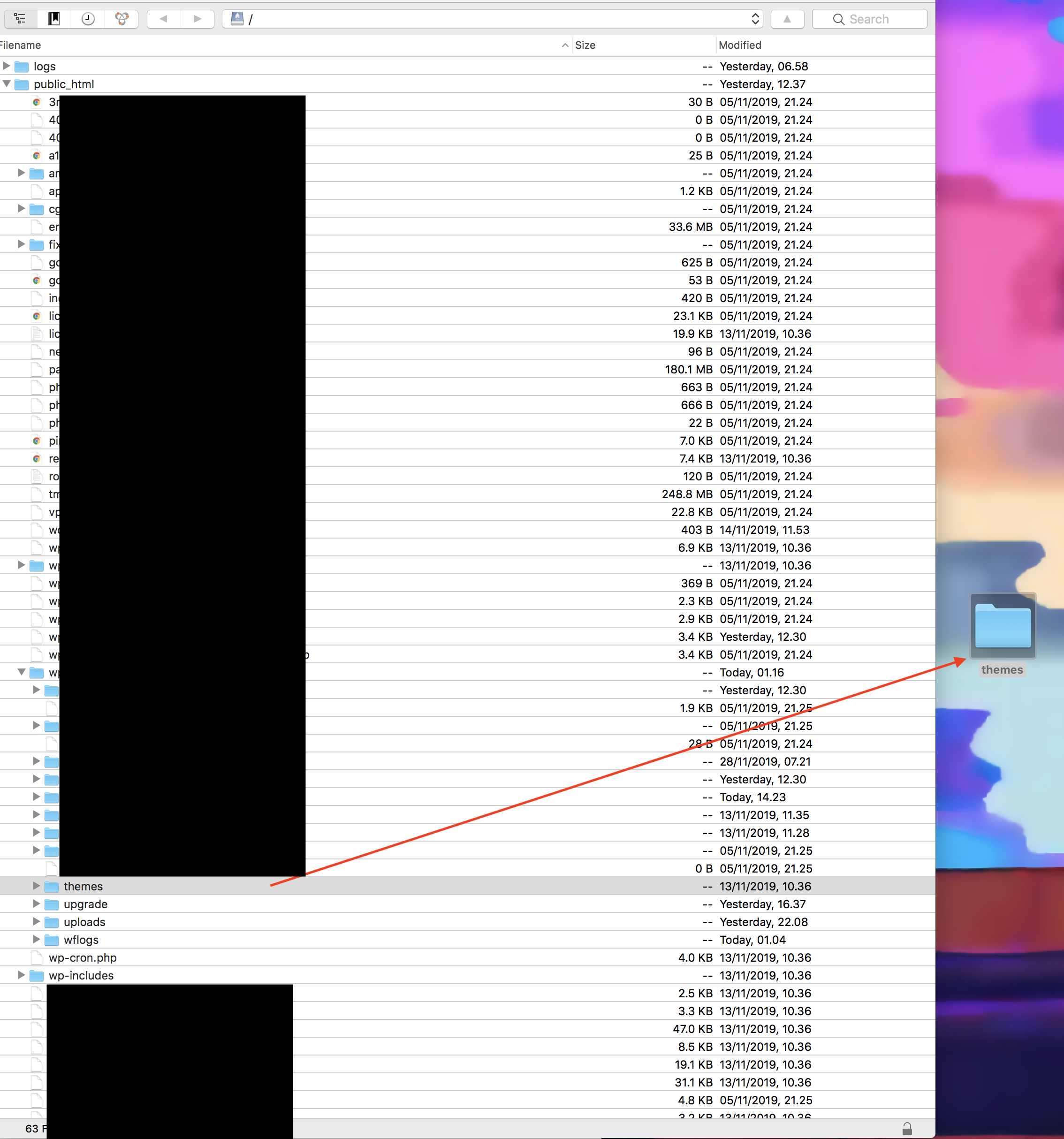
3. Abra sus archivos FTP webshops y busque public_html -> wp-content -> temas.
4. Arrastre los temas a su escritorio, para copiarlo en su ordenador. Esto le permitirá buscar en los archivos:

5. En Sublime ve a Proyecto -> Añadir carpeta al proyecto.

6. Elige la carpeta themes que guardaste en tu ordenador.
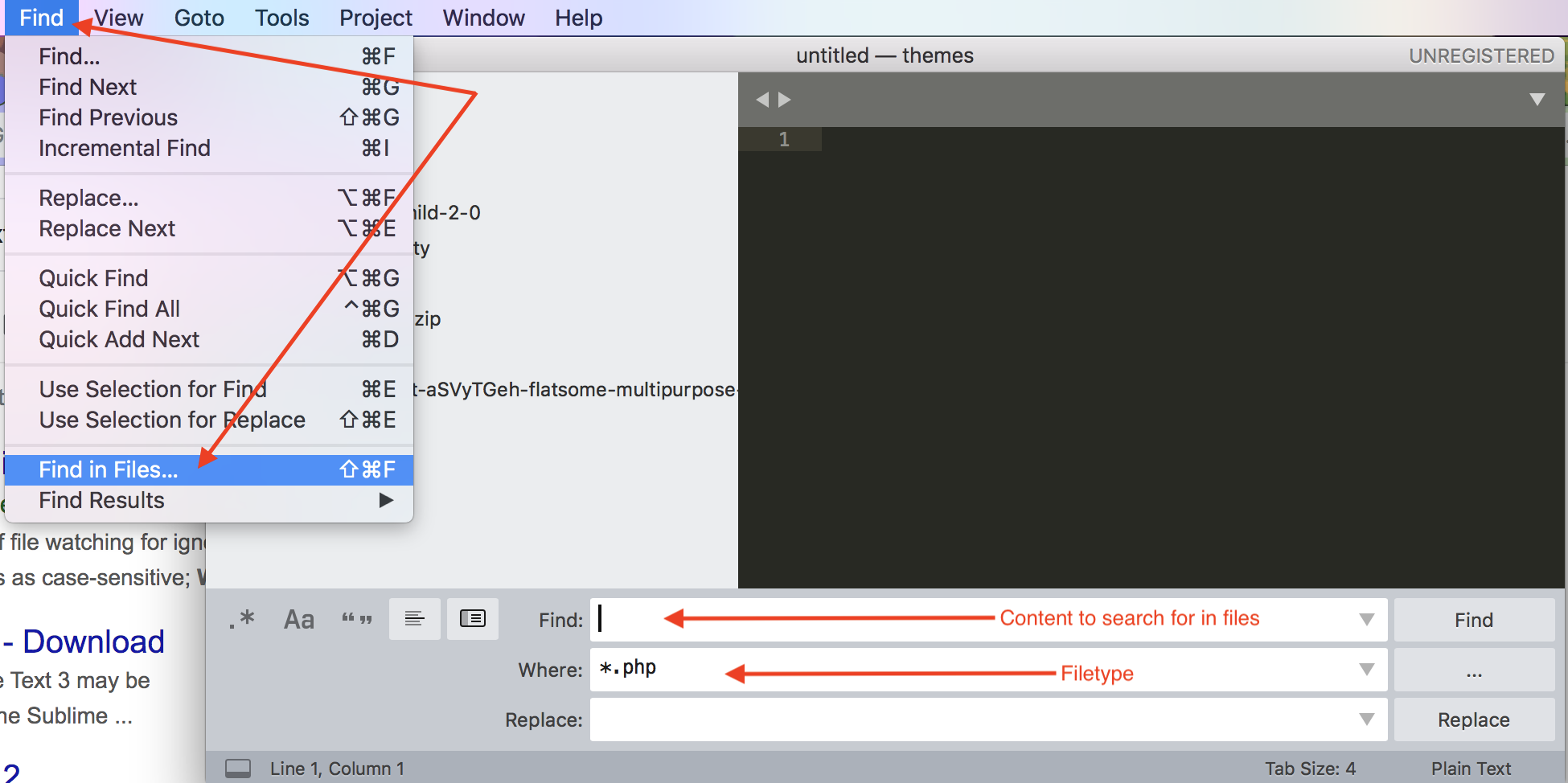
7. Ahora puedes buscar en los archivos, yendo a Buscar -> Buscar en archivos. Incluso puedes elegir buscar sólo en archivos .php que es normalmente el tipo de archivo utilizado para los archivos de temas en WooCommerce:

2. Hacer que funcione el enlace a la página de búsqueda
Si ya has seguido la guía para configurar la búsqueda, y has creado una página en WooCommerce para los resultados de búsqueda, pero tu campo de búsqueda no está enlazado correctamente, esto es lo que tienes que hacer.
1. Empiece por ver la tienda online en su navegador. Recomendamos usar Chrome.
2. Localice cualquier HTML que parezca ser único para el campo de búsqueda. Por ejemplo, searchform:

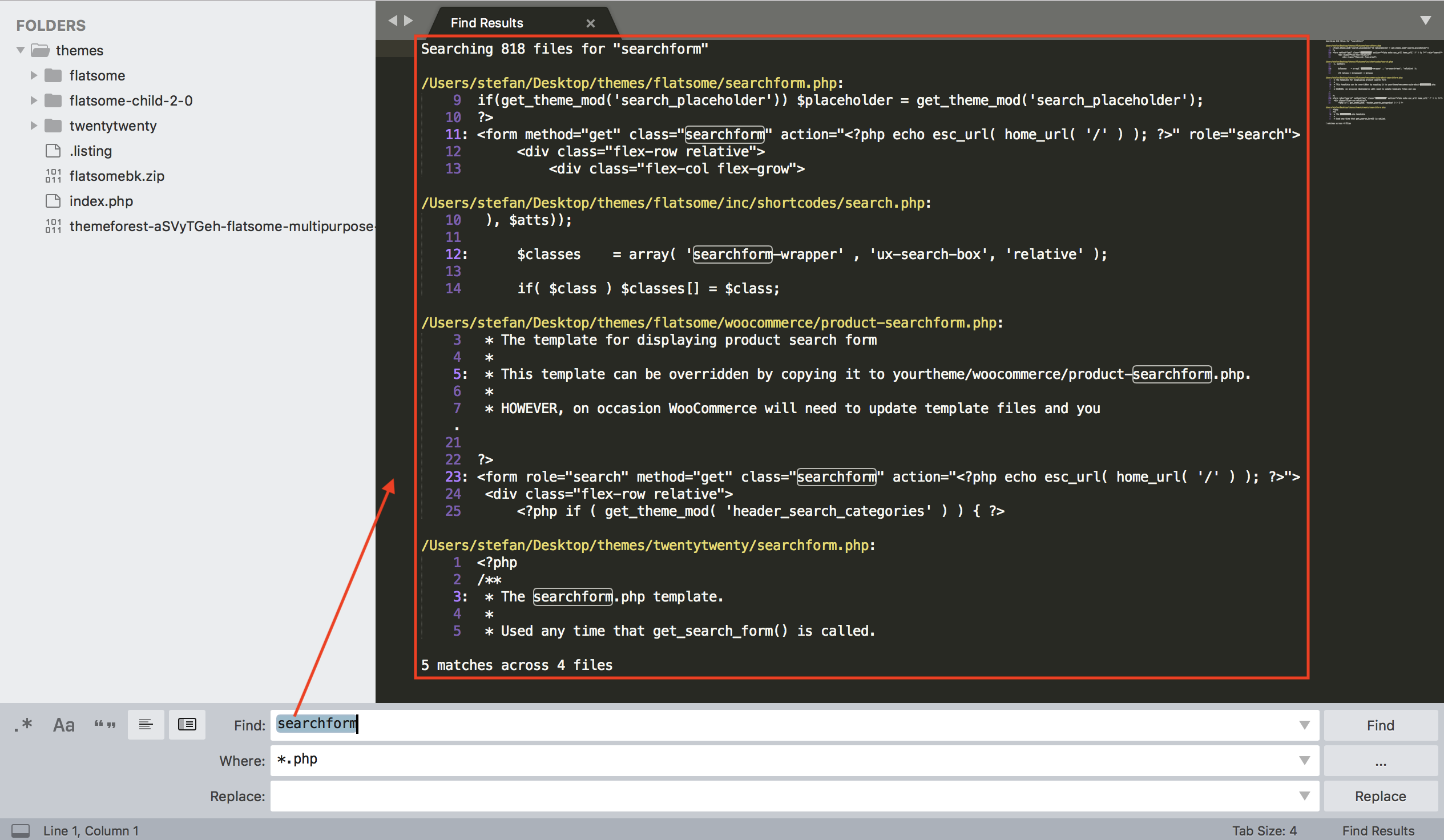
3. Busque esto en Sublime, para encontrar una lista de archivos en los que se encuentra:

4. Encuentra el archivo correspondiente en FTP.
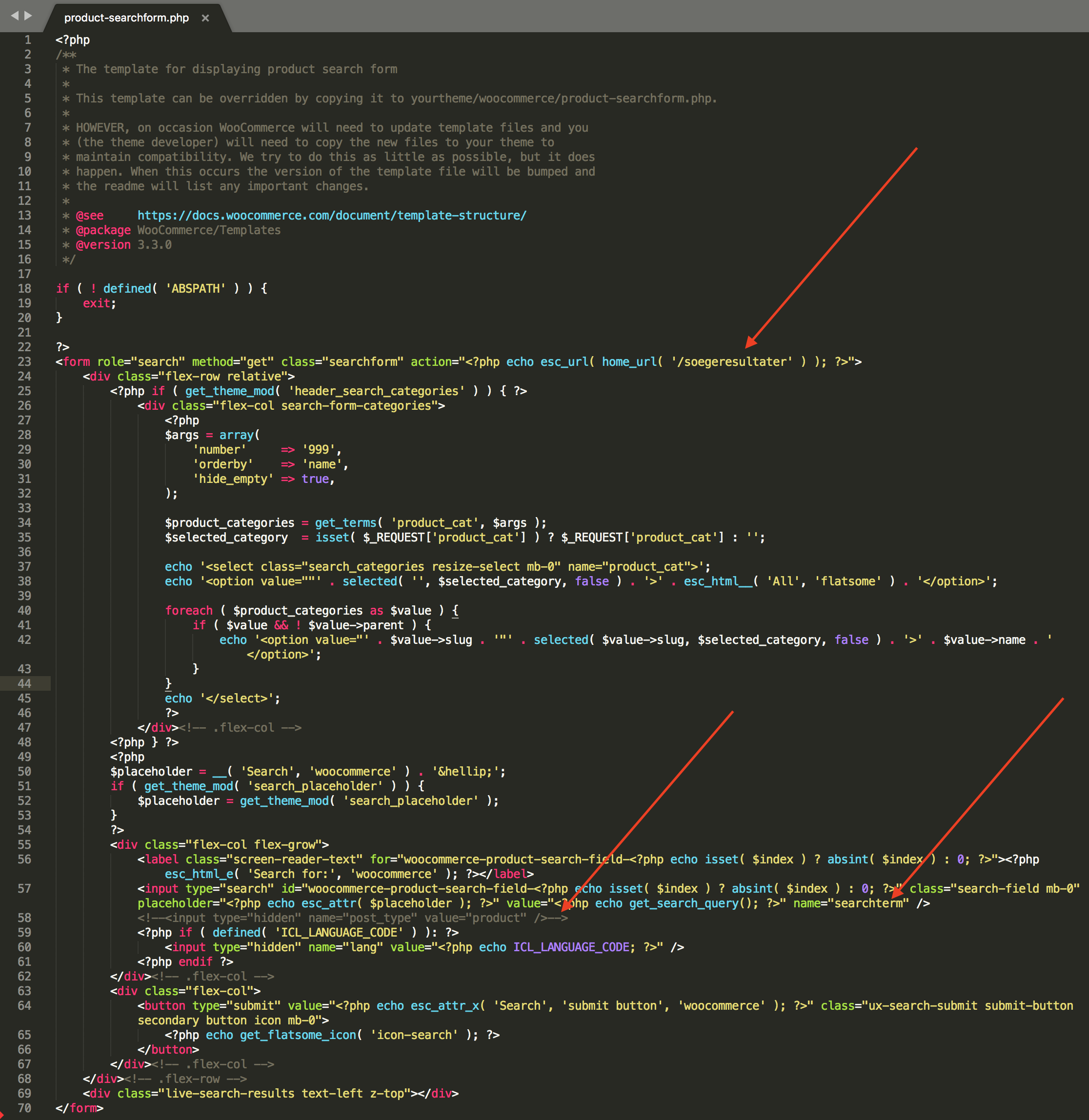
5. Ahora puedes cambiar la configuración necesaria para que Clerk.io enlace a la página correcta. Las 3 cosas que necesita cambiar son:
La URL a la que está vinculado el cliente, que a menudo se encuentra en el elemento
El atributo “name” del campo de entrada, que necesita ser searchterm
El campo de entrada oculto con name=“post_type” debe ser comentado.
6. Un formulario de búsqueda podría tener este aspecto antes de cambiarlo:

7. Y debería verse así después del cambio:

8. Ahora debería estar vinculado a la página de búsqueda al buscar: www.mywebshop.com/soegeresultater?searchterm=test