Customizing and Styling Clerk.io Facets
Facets add great functionality and improve the user experience for webstore pages like Search Results. To customise the look and feel of your results facets, you’ll just need to adjust the CSS within the page Design as needed.
Depending on your setup, the CSS for your facets will be found either:
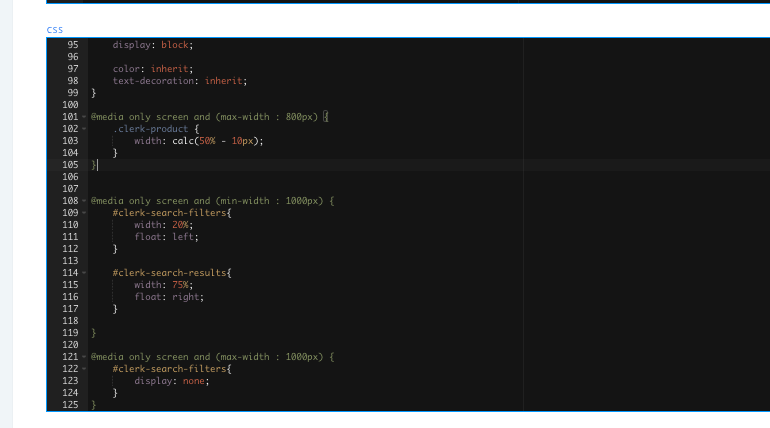
- In your Search Page Design within my.clerk.io

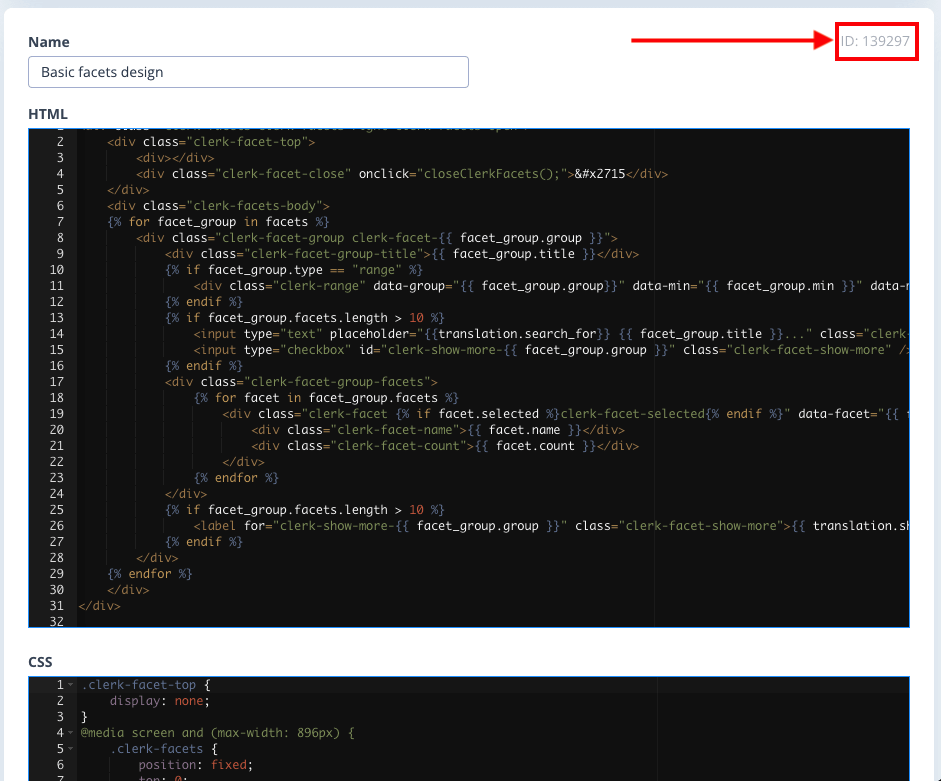
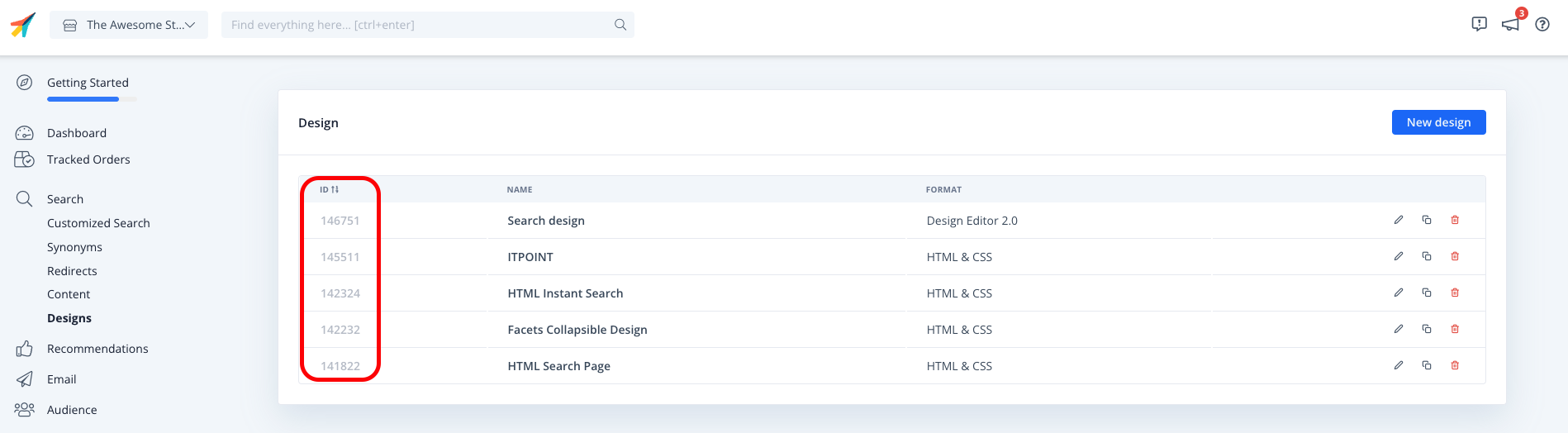
As its own separate Design in my.clerk.io. If using this option, make sure to use the Design ID from the facets in the Search code with data-facets-design=“12322”

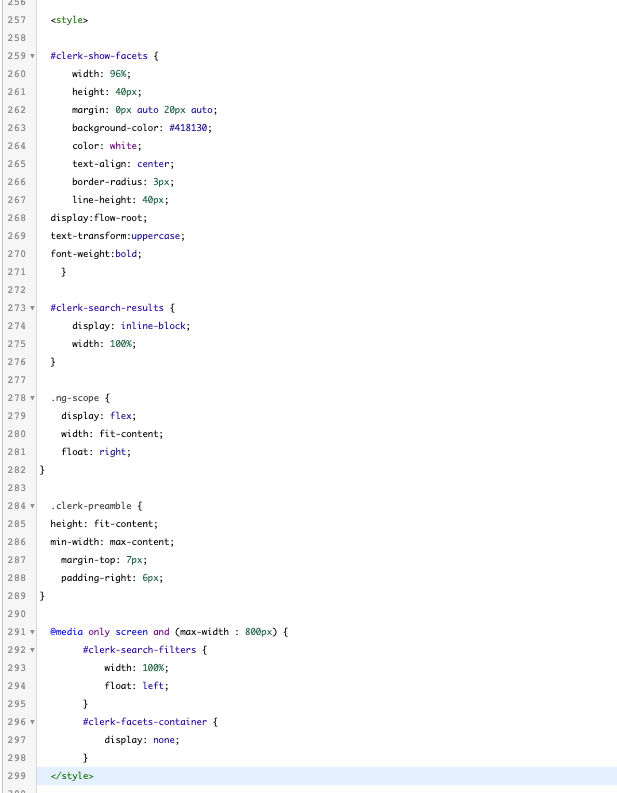
Or, inside of tags within your webshop’s main Search Page template file, like this example:

In either case, adjusting the styling of your facets simply requires adjustment of the styling included in your facet classes and IDs.
To double-check that you’re styling the correct classes, it’s easiest to “Inspect” your facets using your website browser to identify which features you’re adjusting.
Once you’ve found the right values to style, you’re able to change different features like the text and background colors, facet width, fonts, and more!
Customising Your Search Page Facets in Clerk.io Plug-ins
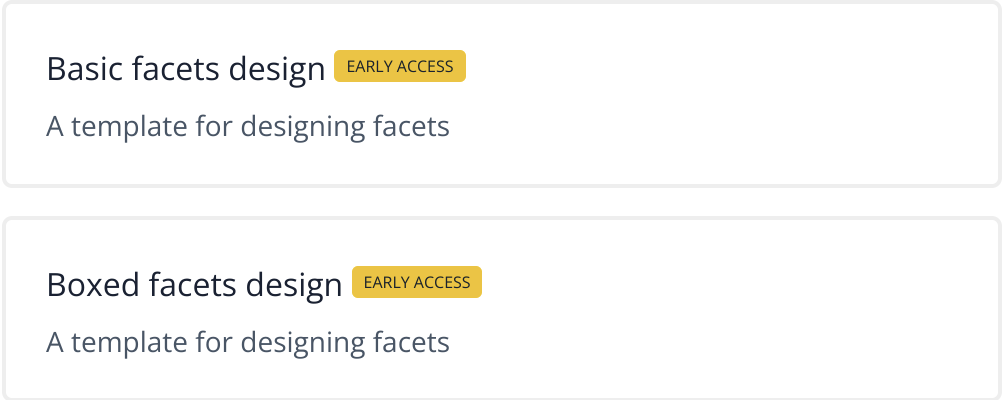
- Clerk.io allows you to style your search page facets from within the design template. Just select one of our 2 new design templates with ‘facets’ in the title.

- Once you have selected and customised your design, you will need to save it and copy the design ID which can be found in the design itself or in your template library.

- Paste the design ID in the design field under facet settings in your plug-in and save your settings.