FAQ
Running into issues with your Dandomain Classic integration? This FAQ covers the most common problems and their solutions, from HTTP authentication to sync errors.
HTTP authentication #
HTTP authentication is often used on staging sites to avoid unwanted visitors.
This will block the Clerk importer and display a 401 Unauthorized error in the sync log.
You can fix this by inserting the authentication info in the import URL.
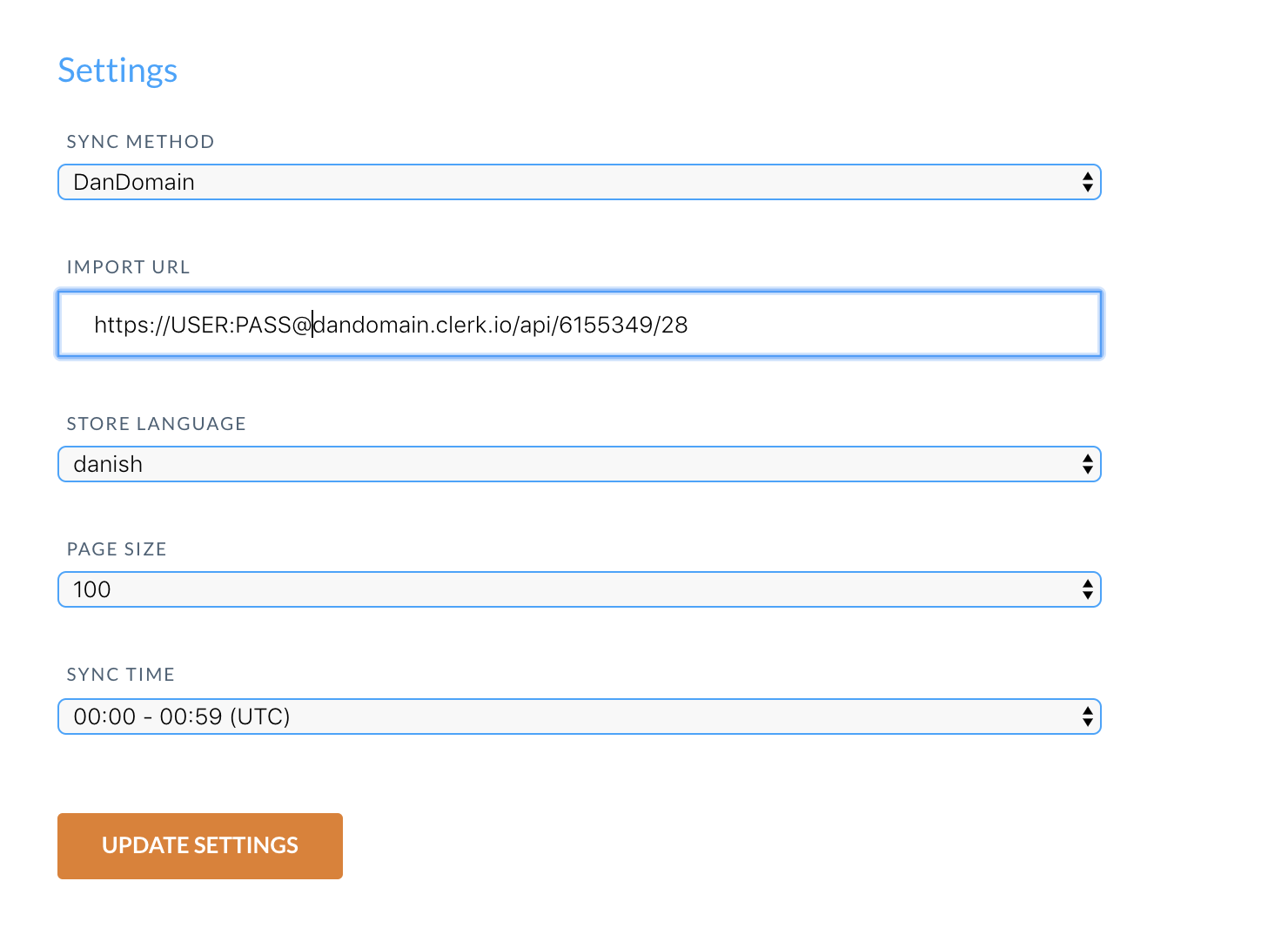
In my.clerk.io > Data > Configuration, update your import URL like this:
https://USER:PASS@dandomain.clerk.io/api/6155349/28
Common sync errors #
When importing data with Clerk’s Dandomain App, your webshop’s server is responsible for sending product, category, and sales data to Clerk.
However, in some cases, the server’s configuration might block the import from accessing the data, causing an error in Data Sync.
Below is a list of the most common errors and how to fix them.
401 Unauthorized #
This error happens if your webshop or dev environment requires HTTP authentication to access it.
This is solved by inserting the Username and Password as part of the Import URL:
http://USER:PASS@dandomain.clerk.io/api/6155349/28

403 Forbidden #
This error happens if your server blocks the importer from accessing it.
In most cases, you simply need to whitelist the importer’s IP address to give it access.
The latest IP address can be found here.
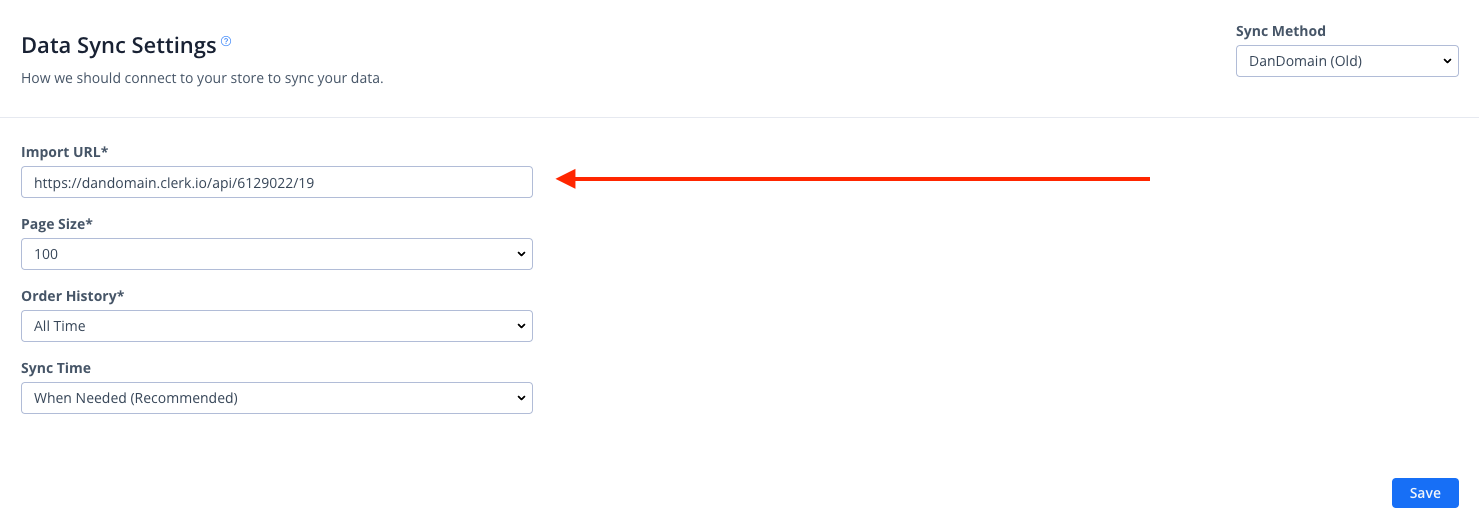
Also check your public key, private key, and import URL are correct for the store you are operating within my.clerk.io.
In some cases (if you are on an older Dandomain version), this error will also be shown if you are using different language-domains and each have different IDs.
In this case, make sure the IDs for each store are corresponding to the ones in your Dandomain backend.

What if I have already whitelisted but the same error still occurs?
There are a few instances when you have whitelisted the importer’s IP address, and the error still persists.
In these cases, we recommend you look into these parts:
The authentication part of the body may be removed from the request from the shop’s server.
Rate limit for the server in regards to Cloudflare.
404 Not Found #
This error happens if the importer could not access the link that sends data from the webshop.
In most cases, it happens because the app is either:
Not installed at all
A cache causes the link to not be initialized
First, make sure that you have installed the app correctly.
Second, be sure to empty your webshop’s cache before trying a new import.
429 Too Many Requests #
This error happens if your server denies the importer access because of too many incoming requests.
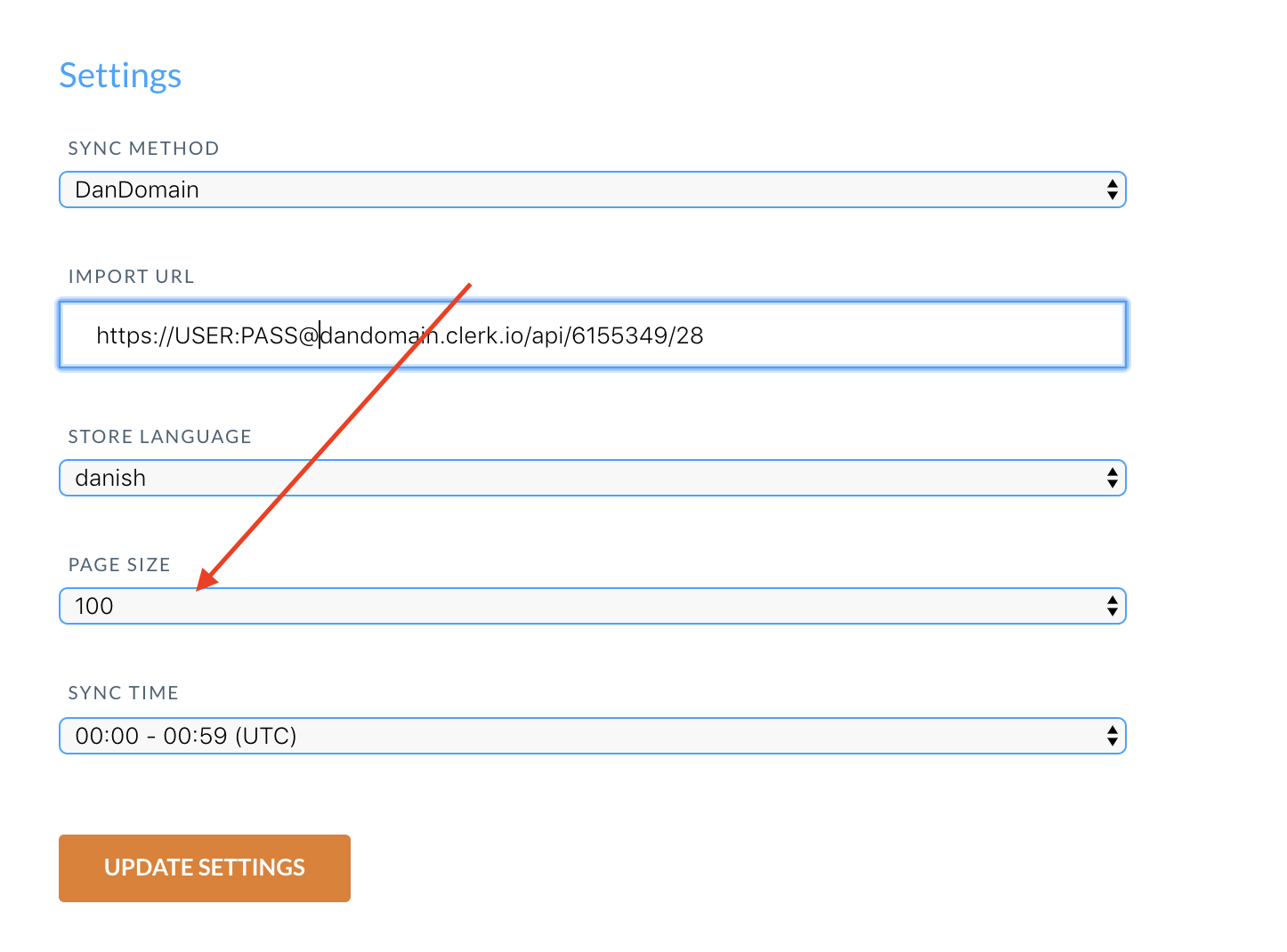
You can fix this by setting the request limit higher for your server or by setting Page Size to a higher value in my.clerk.io > Data > Configuration, causing the importer to make fewer, bigger requests:

500 Internal Server Error #
This error means that your server encountered an internal error and was unable to specify which error happened.
In these cases, check your Server Log to identify which process crashed and why.
In most cases, it’s simply because of a product with an invalid attribute, or a function that is called incorrectly in the webshop.
If the latter is happening, then we suggest contacting our tech support team for this part.
503 Service Unavailable #
This error is usually temporary and is caused by the server being too busy to handle the request.
Try again a bit later.
If the issue continues to happen, it could mean that the server is overloaded with processes and is close to maximum capacity.
Check the server load to identify if this is the case.
Upgrade to Clerk.js 2 #
Clerk.js 2 is a faster and more flexible version of our JavaScript library.
It makes installing Clerk on any webshop easier.
However, since the two versions work slightly differently, you need to follow these steps to successfully upgrade.
The two main differences in Clerk.js 2 are that the Designs in my.clerk.io use the Liquid templating language, but they can also easily be created using the Design Editor.
Create designs #
Since Clerk.js 2 has a different approach to Designs, you need to create new ones.
You can create your Clerk.js 2 Designs in one of two ways:
Use the intuitive Design Editor to create new Designs, as described in the following points.
Convert your old Designs. Follow this guide to see how to do it.
Design Editor option #
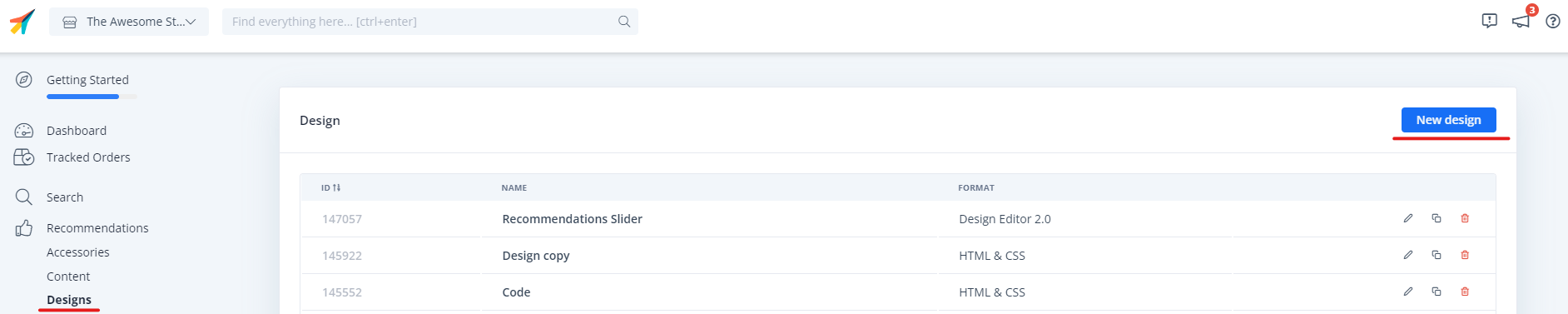
- Go to my.clerk.io > Recommendations/Search > Designs > New Design.

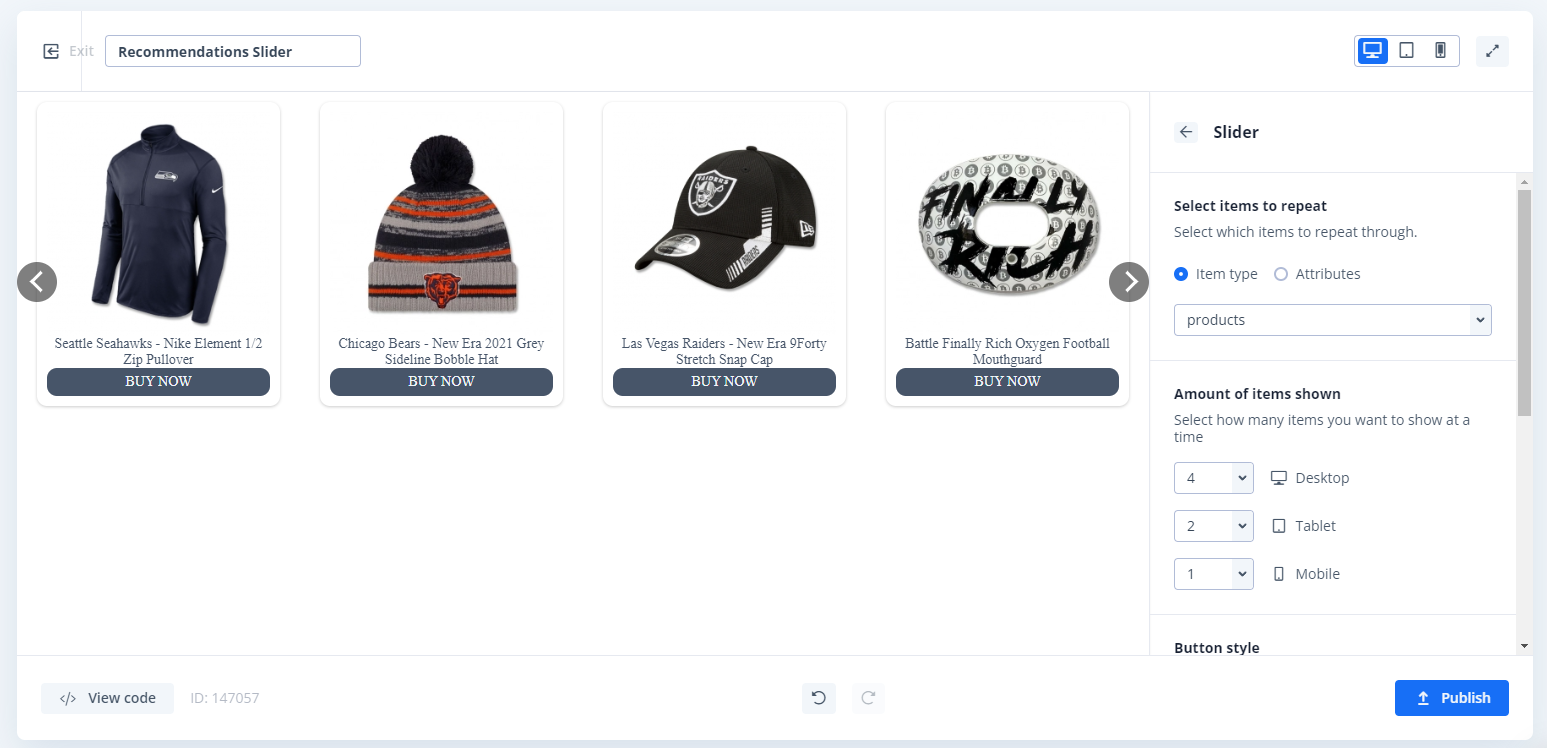
Follow the design setup wizard and select your design type and give your design a name (we recommend adding “V2” so it’s obvious that you are using Clerk.js 2).
In the Design Editor, click any of the existing elements like the name, image, button etc. to edit it, or add new elements to the Design to add more information about products.

Click Publish Design when you are done, and go to Step 2 in the guide.
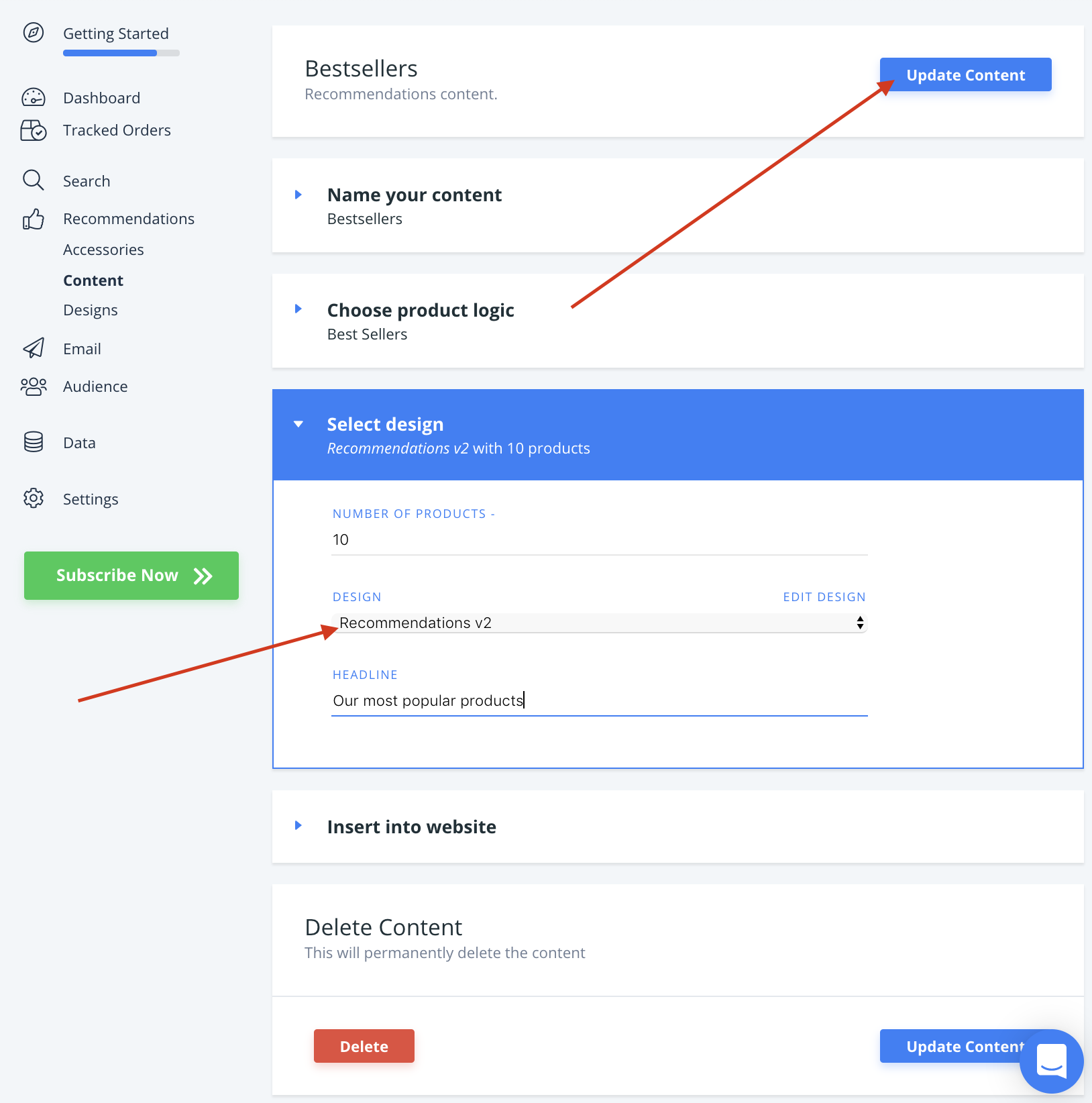
Go to Recommendations/Search > Elements and change your Clerk Element to use your new Design.
Click Update Element. This will temporarily cause them to not show up on your webshop, until you are done with Step 2. Choose the new Design for all Elements that should be updated.

You are now ready to switch over to Clerk.js 2.
Activate Clerk.js 2 #
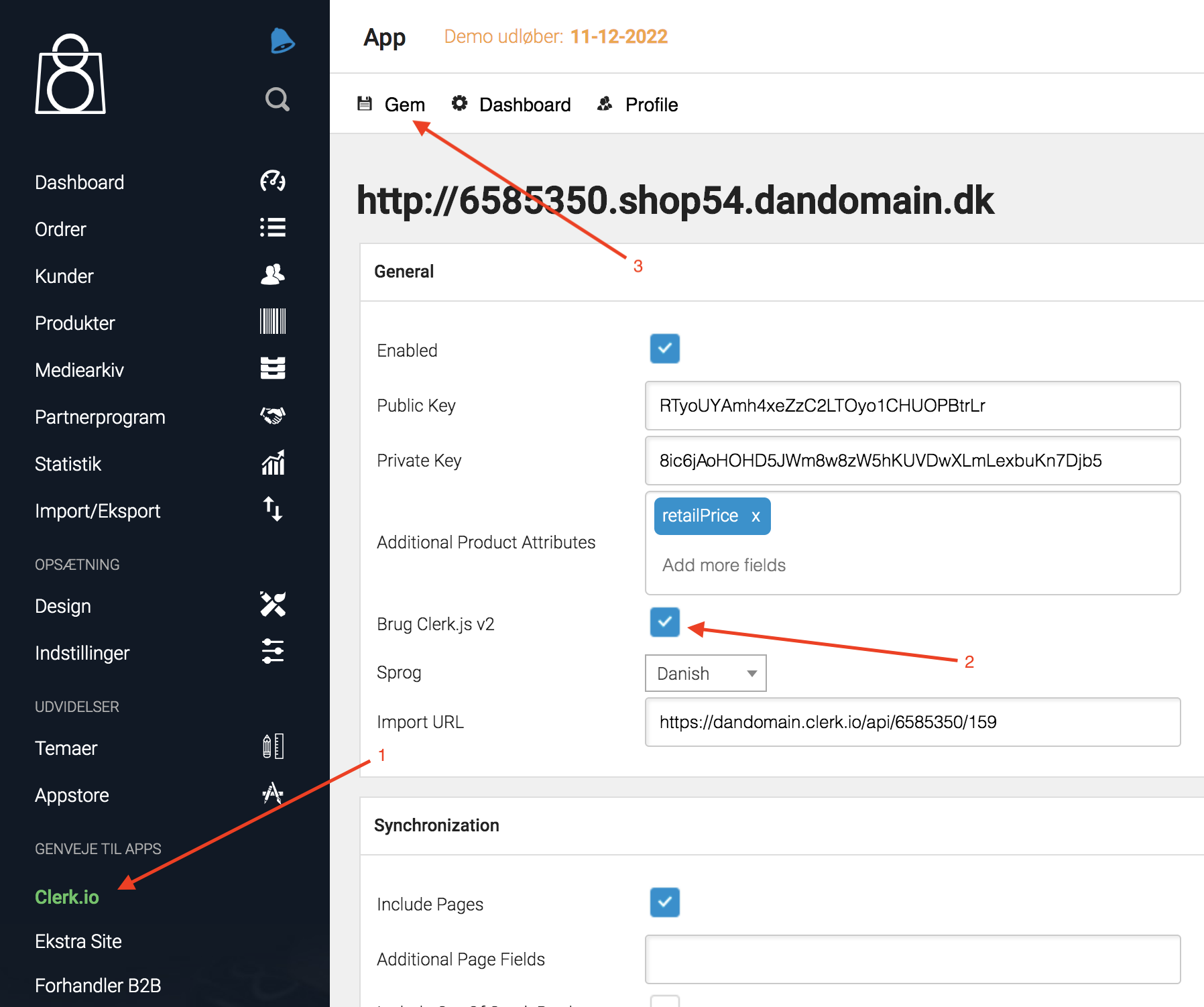
Next you need to activate Clerk.js 2 in the Dandomain Classic app.
Login to your Dandomain Classic backend and go to the Clerk App in the side menu.
Under General, click and check the box next to Brug Clerk.js 2 and click Save: