Recommendations
Clerk.io offers more than 23 different types of product logics, making it possible for you to display completely automated products on any page. This article explains how to get started when using a Clerk.js setup in DanDomain Classic.
For our full Best Practices, read this article on which Recommendations to use.
Slider Setup #
Recommendations are created with Elements that reference a Design. Below is the basic guide for setting up an Element.
Following the steps in my.clerk.io > Settings > Setup Guides will automatically create the Elements for our Best Practices.
Create Design #
Recommendations are shown as a slider by default. This allows customers to see more products with fewer clicks. You can either use the Design Editor to configure it visually, or use code designs.
A design can be reused for any number of Recommendations elements you create.
Design Editor #
- Go to Recommendations > Designs and click New Design.
- Choose Product Slider
- Pick a template, name it, then click Create design.
- Adjust the design as needed.
Code Design #
- Go to Recommendations > Designs and click New Design.
- Choose Other designs > Blank > Code.
- Name it, then click Create design.
- Build your design using Liquid code.
If you want a starting design, check the Slider template further down.
Create Element #
This contains all the settings used to display the Recommendations, and make it embeddable in your website. Follow these steps for each Recommendations banner you want to create.
- Go to Recommendations > Elements.
- Click New Element.
- Give it a descriptive name. We recommend naming it based on the page and logic you want to use. E.g., “Home Page / Visitor Recommendations”.
- In Element type, select the product logic you want to use from the dropdown. You can see an overview of all the product logics here.
- In Design select the design you created from the dropdown and choose the number of products you want to show.
- Click Save at the top of the screen.
Add to Website #
To add Clerk Recommendations on your website, you have two options: Injection and Embedded code.
- Open the Insert into website tab.
- Here you have two options:
- Using injection allows you to insert the code by using a CSS selector.
- Using embedded code allows you to insert the code into your website manually.
- Pick the option that is easiest for you to use.
- For some Logics you will see the Choose your platform dropdown. Select DanDomain Classic in these cases. This will prefill the embedcode with the correct DanDomain Classic shortcodes.
To add sync details or start a sync, go to my.clerk.io > Data > Configuration.
Follow the steps below in the DanDomain Classic backend to insert your sliders.
Pages #
Below are the specific pages where you should insert Recommendations, and which types you should use, in order to follow our Best Practices.
Homepage #
- In my.clerk.io, create 3 Elements with the following logics:
- Visitor Recommendations
- Bestsellers
- Hot Products
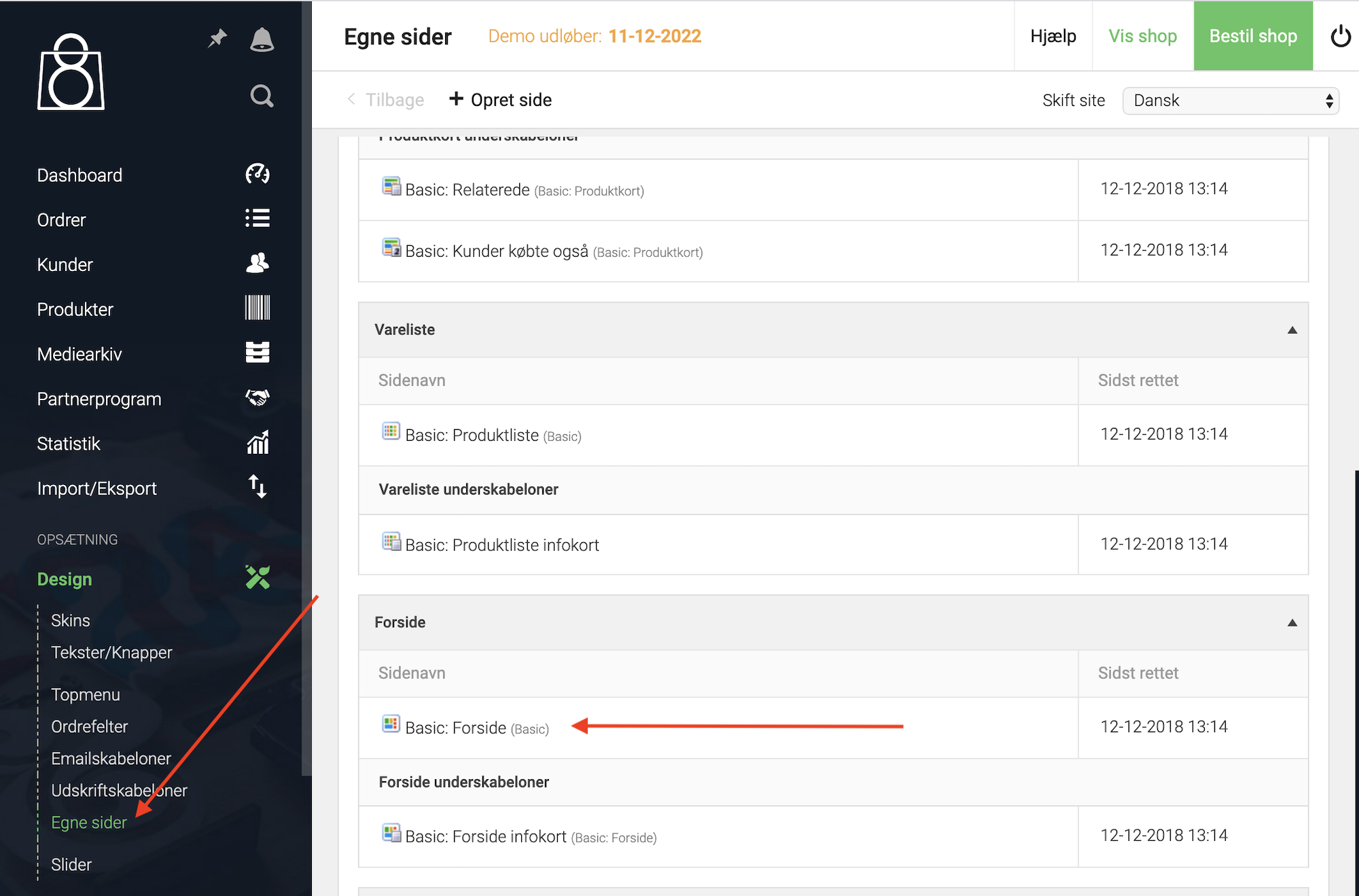
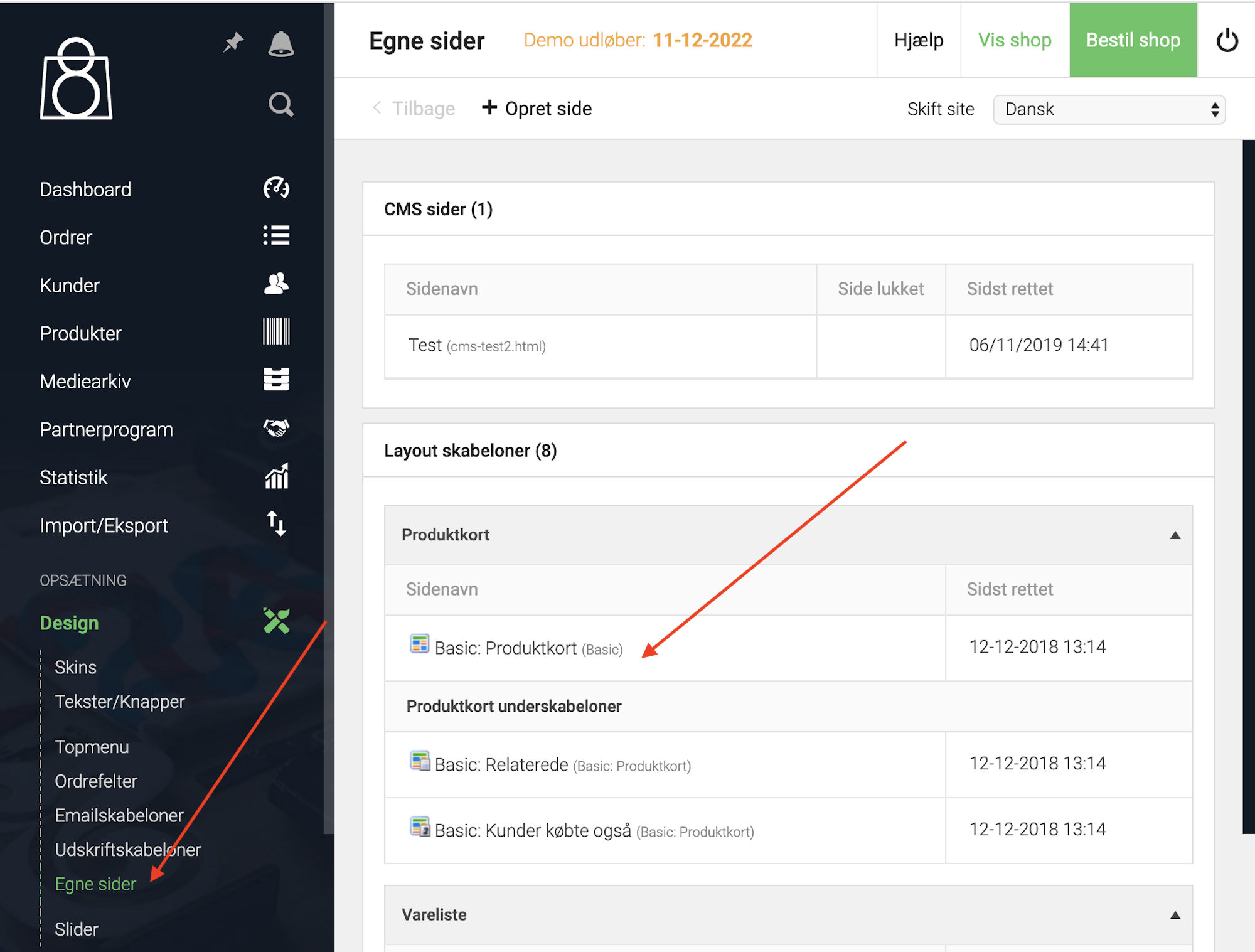
- In DanDomain Classic, go to Design > Egne Sider.
- Under Forside, find the page showing your homepage (often your theme name + “Forside”).
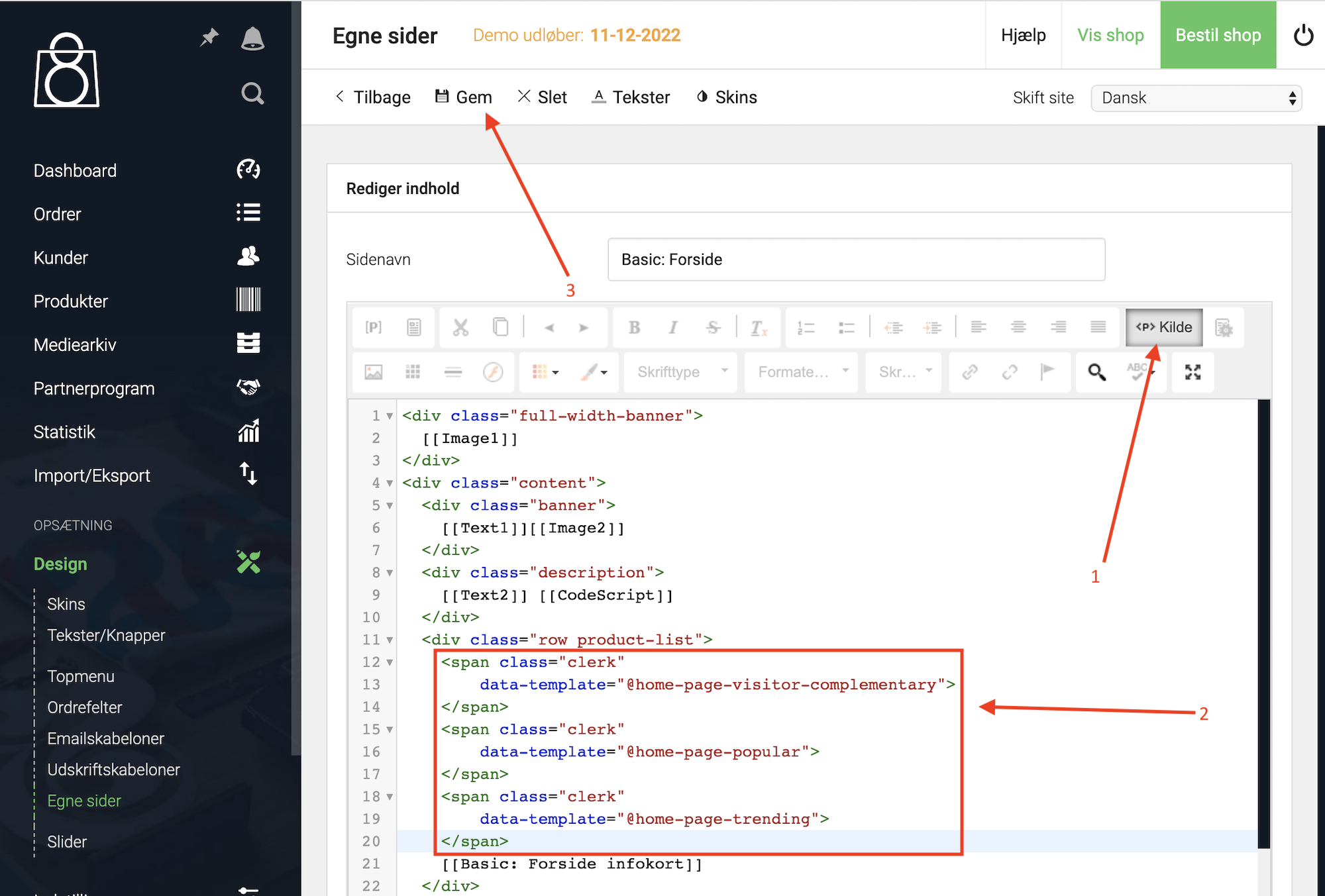
- Click Kilde to view HTML.
- Insert the embed code where you want the slider, then click Gem.


<span class="clerk" data-template="@SLIDER_ID"></span>
Category Page #
- In my.clerk.io, create an Element with the logic Bestsellers In Category.
- In the Insert into website > Choose your platform dropdown, select DanDomain Classic, and copy the embedcode.
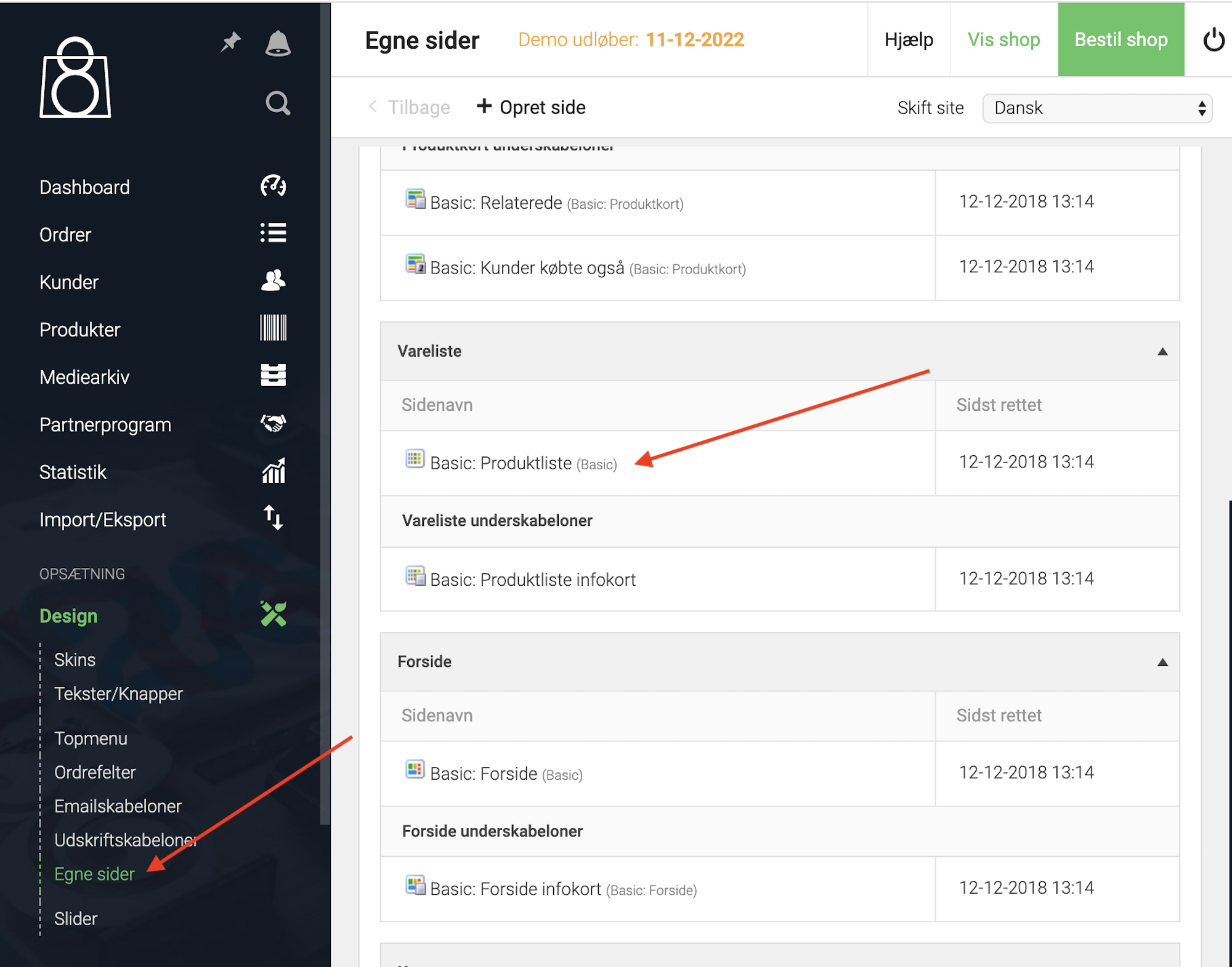
- In DanDomain Classic, go to Design > Egne Sider.
- Under Vareliste, find the page for category pages (often your theme name + “Produktliste”).
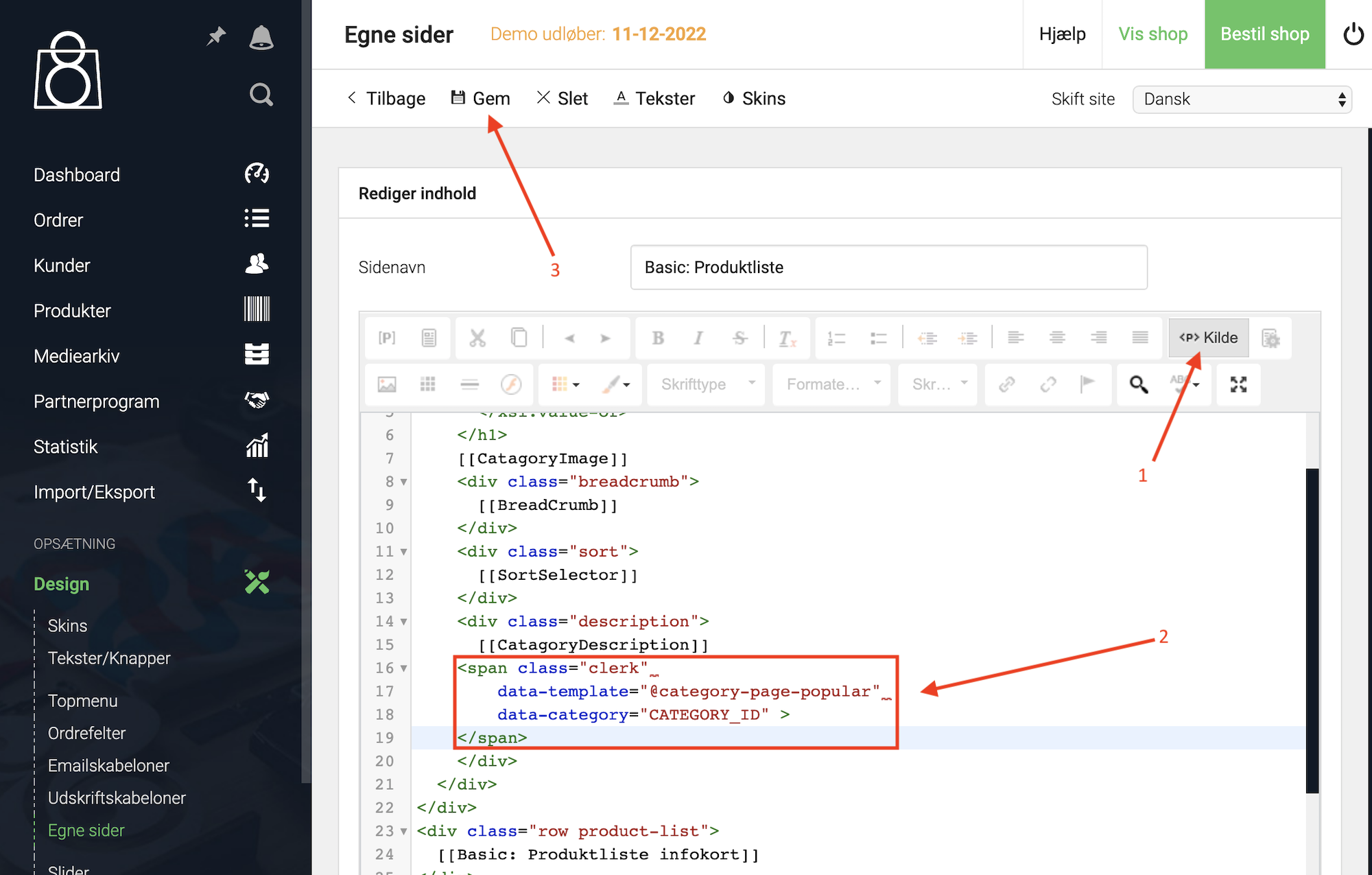
- Click Kilde.
- Insert the embed code where you want the slider, then click Gem.


<span class="clerk"
data-template="@SLIDER_ID"
data-category="CATEGORY_ID">
</span>
Product Page #
- In my.clerk.io, create 2 Elements with the following logics:
- Best Alternative Products
- Best Cross-Sell Products
- In Insert into website > Choose your platform dropdown, select DanDomain Classic for each of them and copy the embedcodes.
- In DanDomain Classic, go to Design > Egne Sider.
- Under Produktkort, find the page for product pages (often your theme name + “Produktkort”).
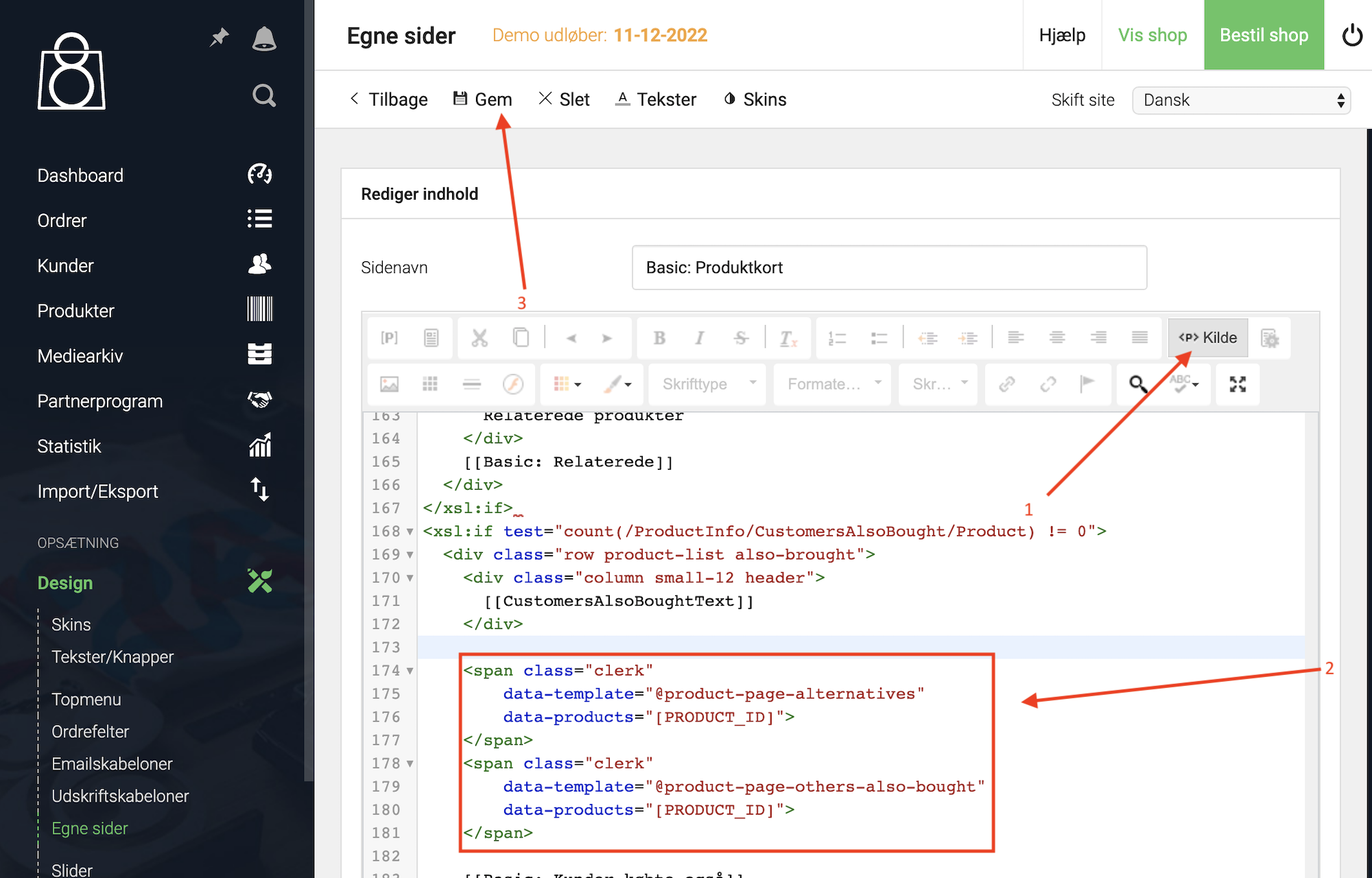
- Click Kilde.
- Insert the embed code where you want the slider, then click Gem.


<span class="clerk"
data-template="@SLIDER_ID"
data-products="[PRODUCT_ID]">
</span>
Add-To-Basket Step #
- In my.clerk.io, create an Element with the logic Best Cross-Sell Products.
- Give it the name “Add-To-Basket / Others Also Bought”. This is important for the embedcode to work properly.
- Click Save in the top of the page.
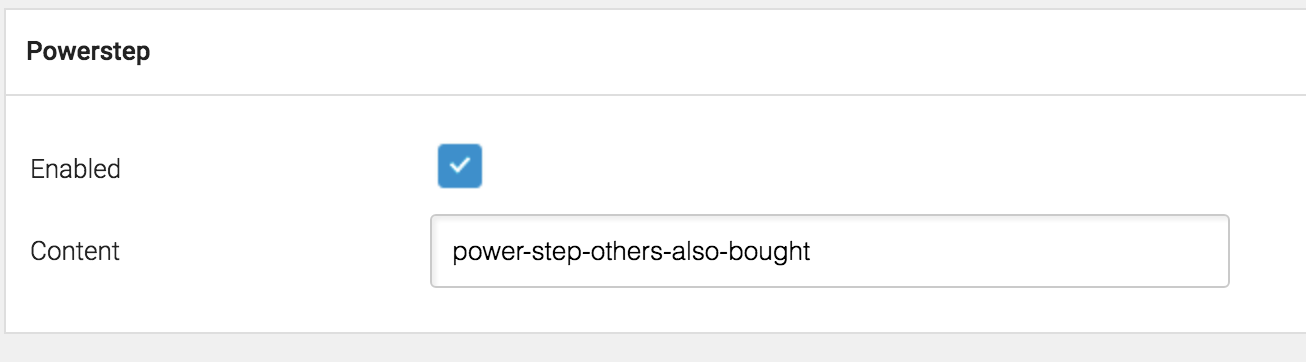
- In the Clerk.io DanDomain Classic app, enable Powerstep.
- Add the IDs of the elements you want to show, separated by commas.
- Click Save.

Cart Page #
- In my.clerk.io, create an Element with the logic Best Cross-Sell Products.
- In the Insert into website > Choose your platform dropdown, select DanDomain Classic, and copy the embedcode.
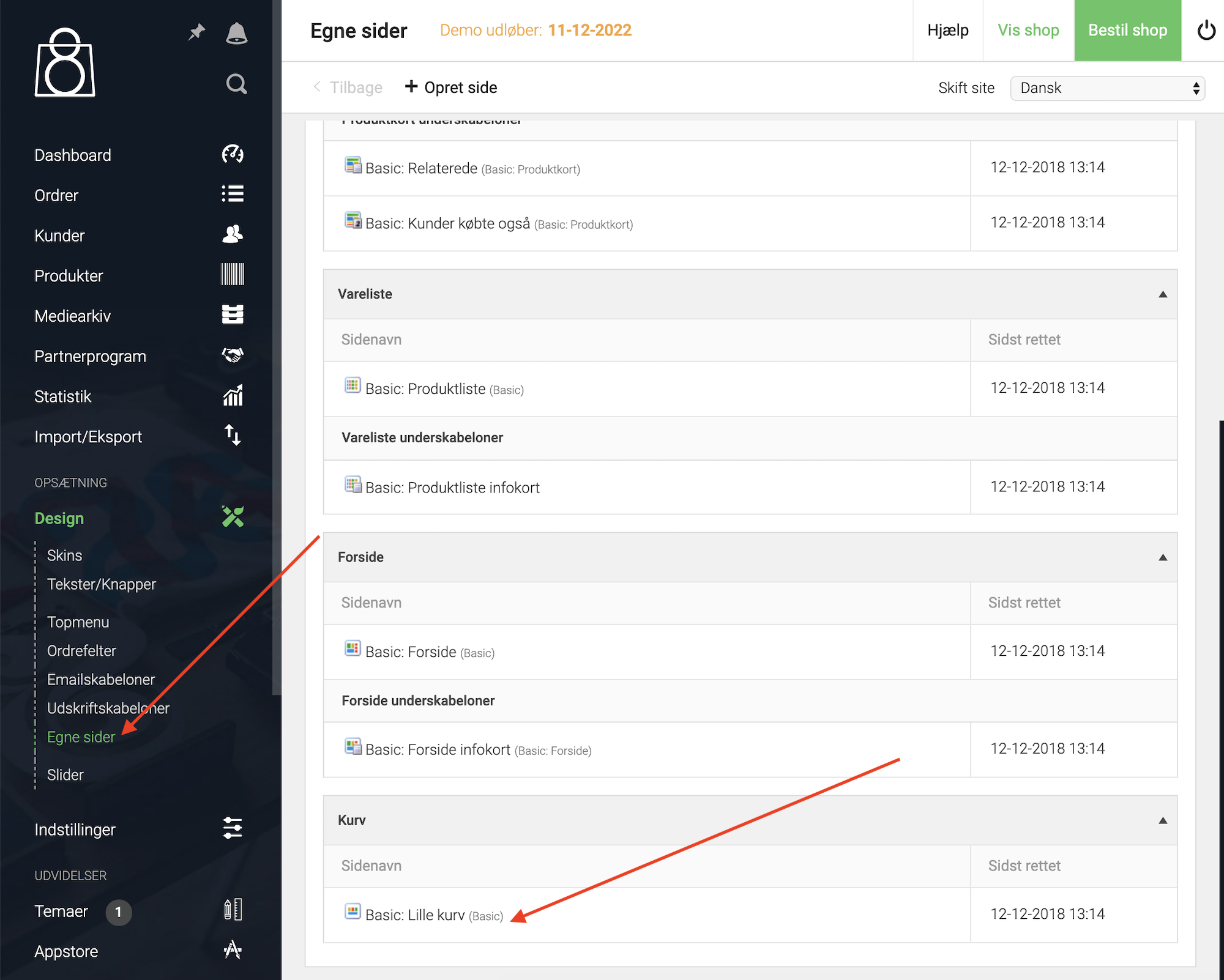
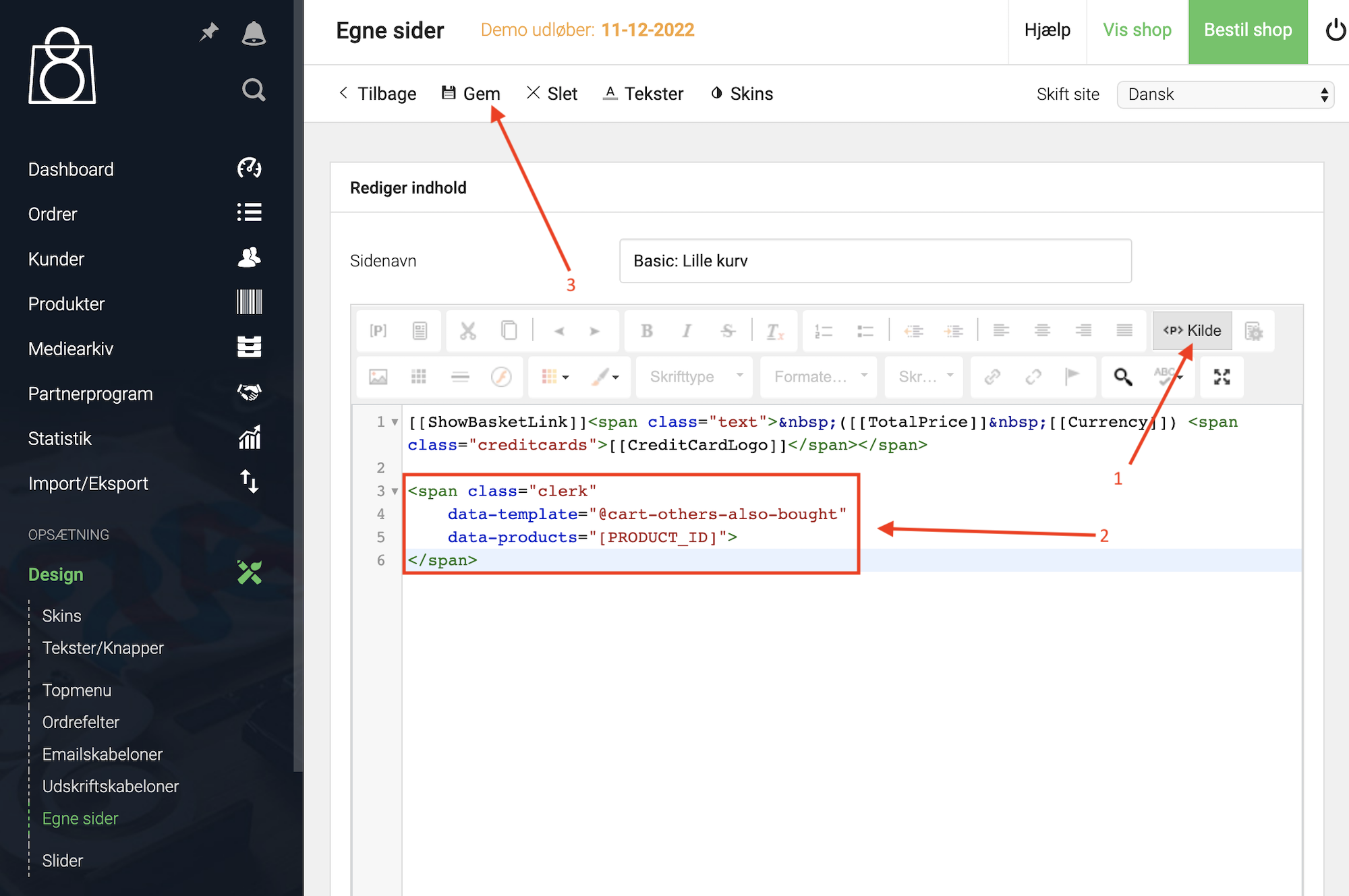
- In DanDomain Classic, go to Design > Egne Sider.
- Under Kurv, find the cart page (often “Kurv” or “Lille Kurv”).
- Click Kilde.
- Insert the embed code where you want the slider, then click Gem.


<span class="clerk"
data-template="@SLIDER_ID"
data-products="[PRODUCT_ID]">
</span>
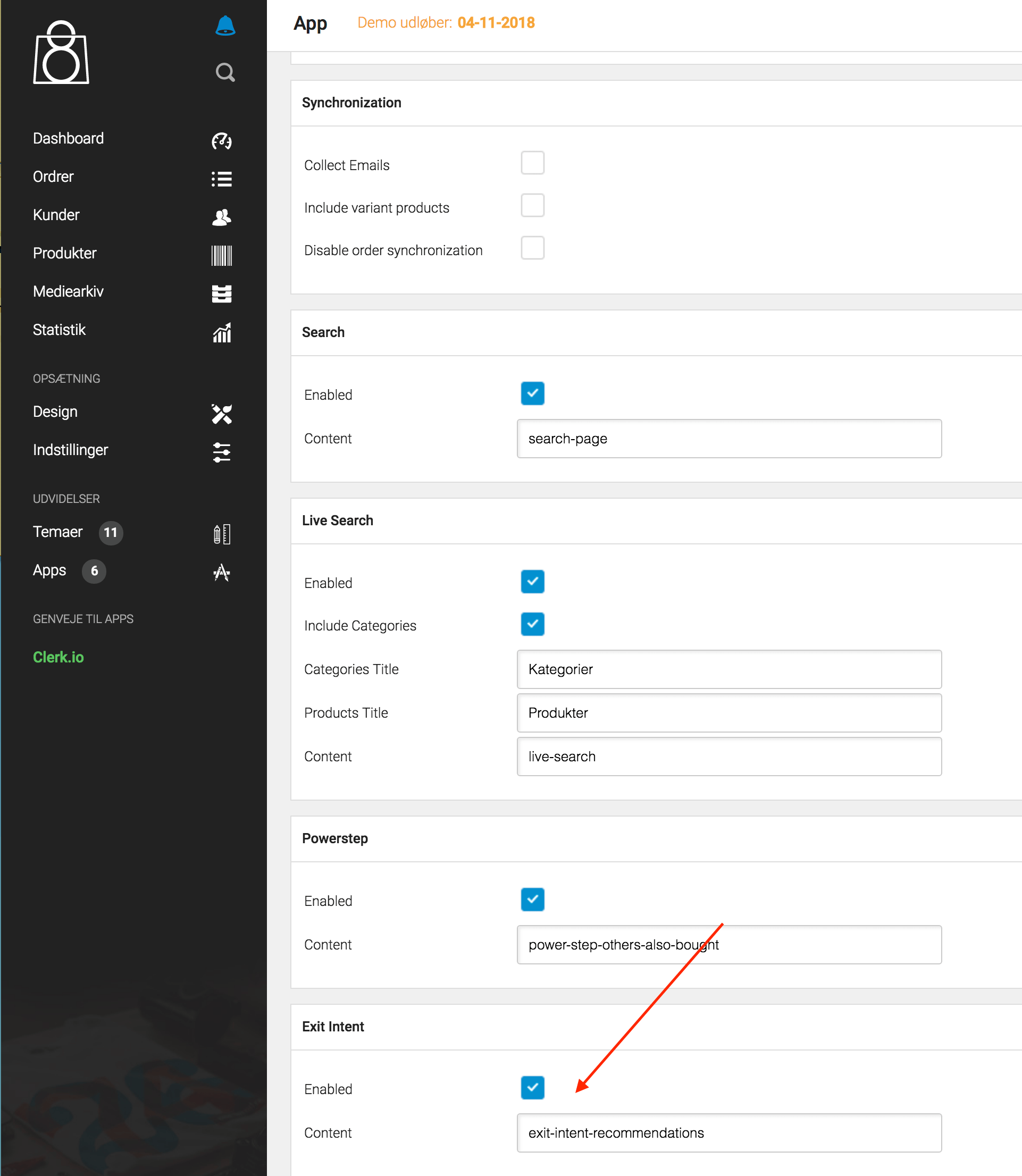
Exit Intent #
- In my.clerk.io, create an Element with the logic Visitor Recommendations.
- In the Clerk.io DanDomain Classic app, find Exit Intent.
- Check Enabled and click Gem.

Blog Page #
- Copy the embed code into the content page where you want it to show.
- Replace
INSER_PAGE_HEREwith the page ID you want to show products for.
<span class="clerk"
data-template="@SLIDER_ID"
data-page="INSER_PAGE_HERE">
</span>
Starting Templates #
If you want to use code designs, these templates can get you started.
Slider Code #
This template will render a standard slider with common product information that you can tailor to your needs.