Recommendations
Clerk.io offers more than 23 different types of product logics, making it possible for you to display completely automated products on any page. This article explains how to get started when using a Clerk.js setup in JTL.
For our full Best Practices, read this article on which Recommendations to use.
Slider Setup #
Recommendations are created with Elements that reference a Design. Below is the basic guide for setting up an Element.
Following the steps in my.clerk.io > Settings > Setup Guides will automatically create the Elements for our Best Practices.
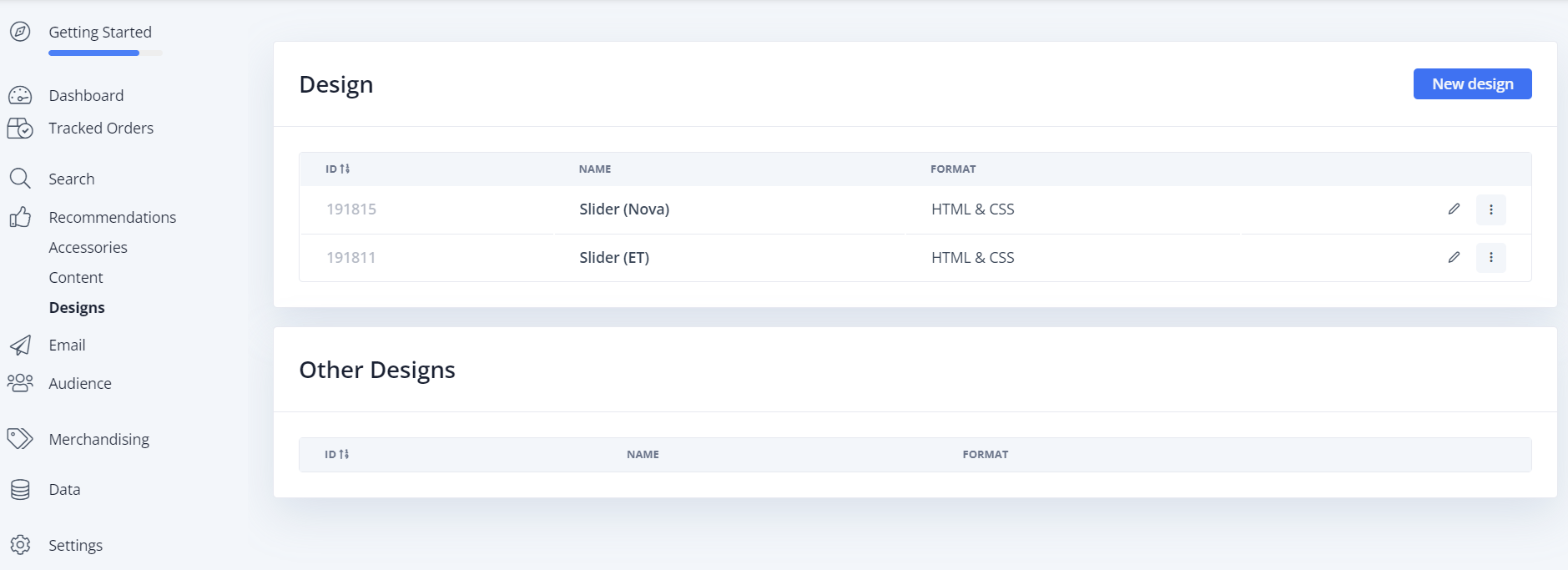
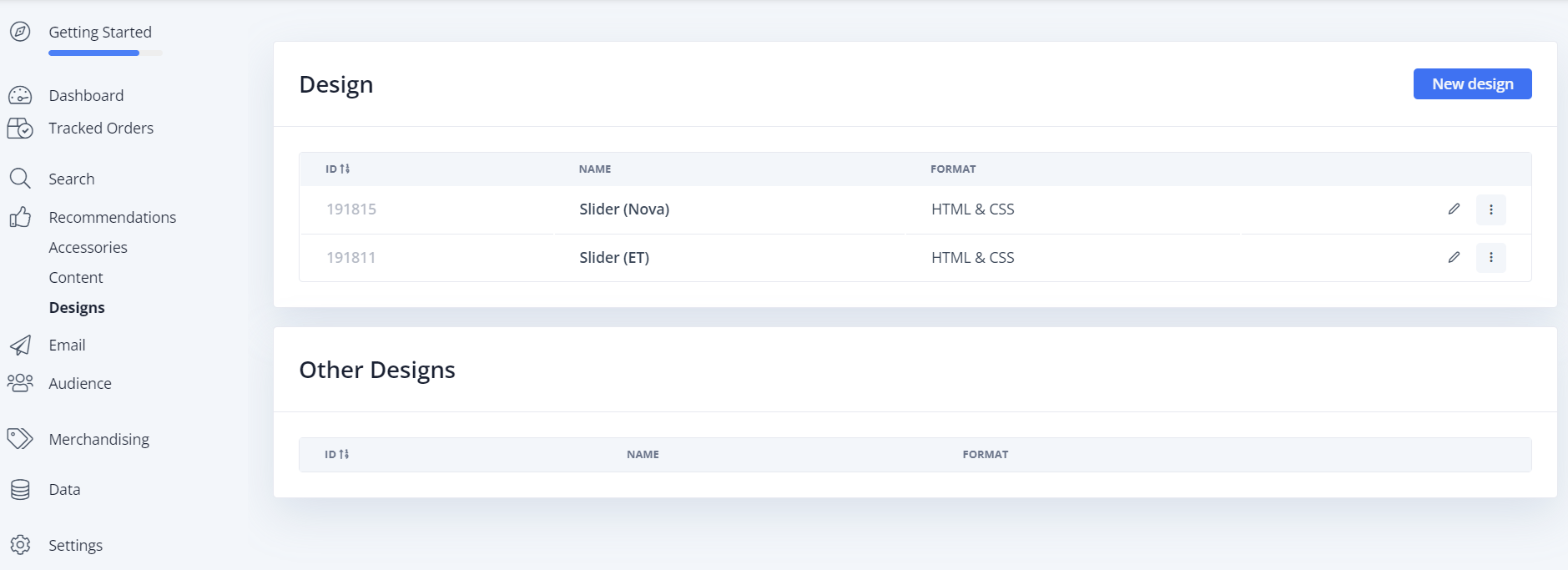
Create Design #
Recommendations are shown as a slider by default. This allows customers to see more products with fewer clicks. You can either use the Design Editor to configure it visually, or use code designs.
A design can be reused for any number of Recommendations elements you create.
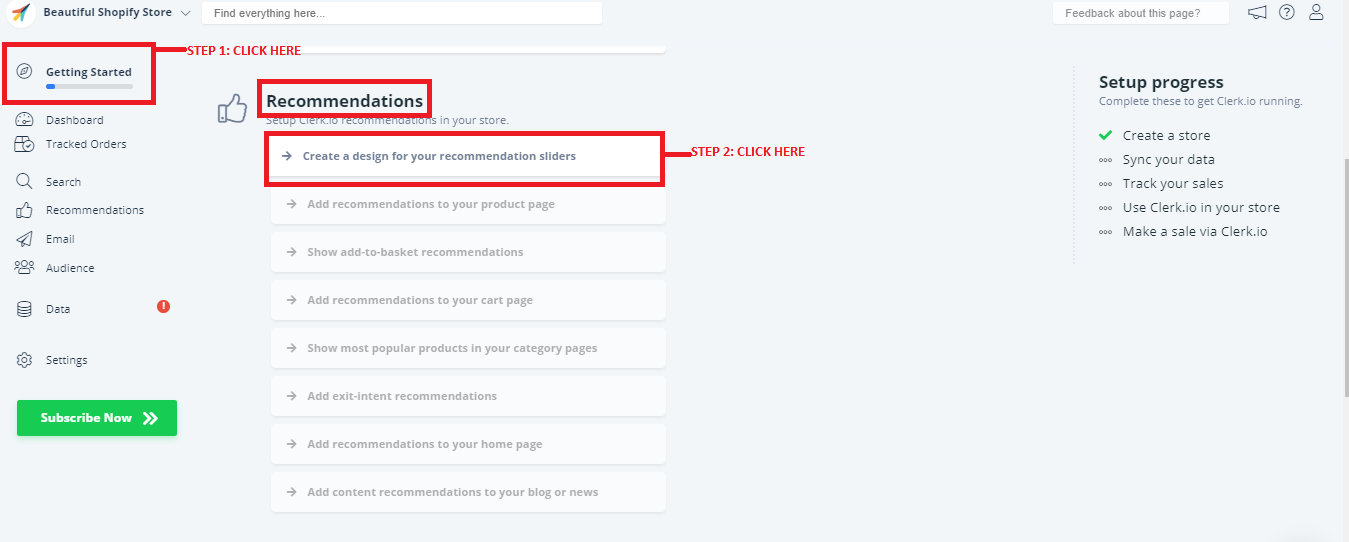
You can use the Setup Guide under Recommendations - Create a design for your recommendations elements to quickly create a Design that has the same color scheme and style as your webshop.


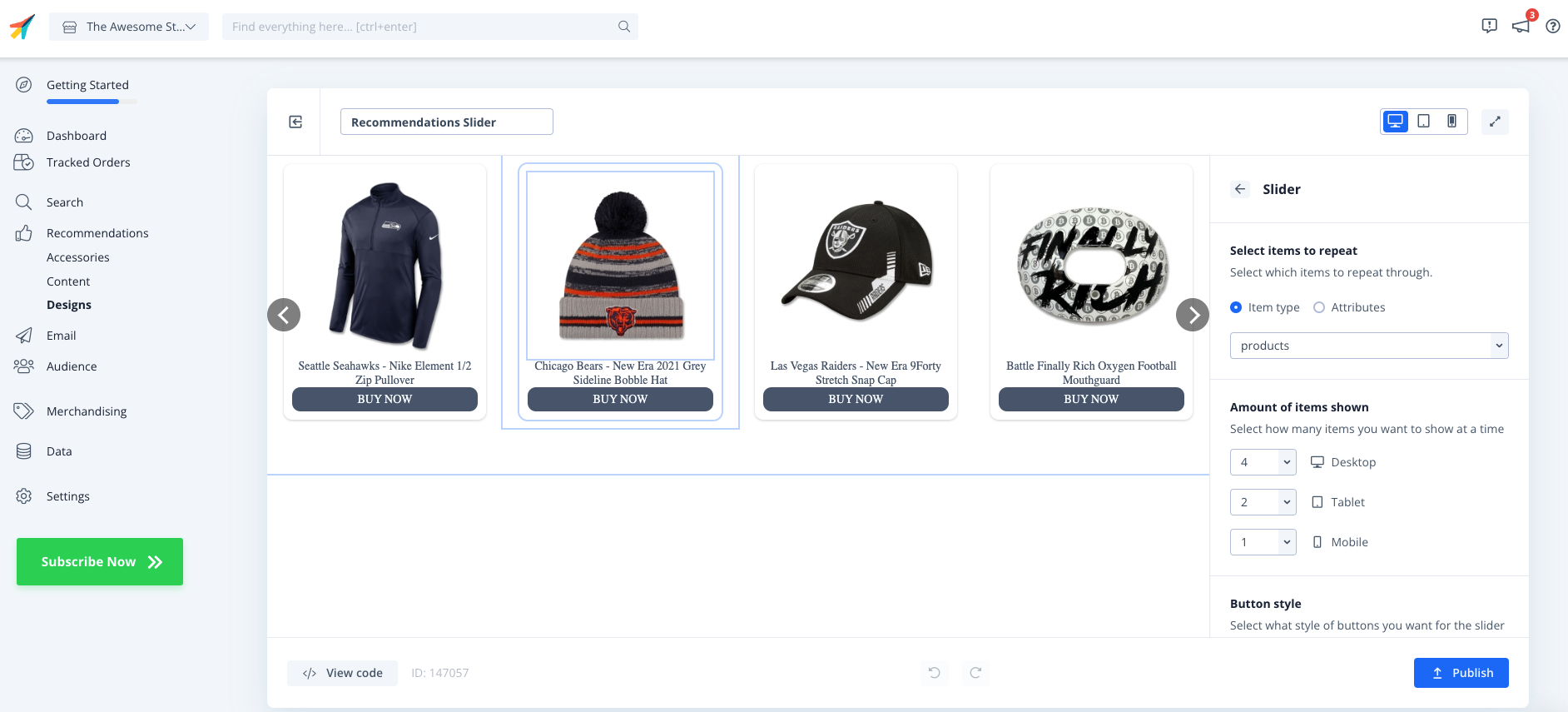
Click Publish when you are happy with the styling.
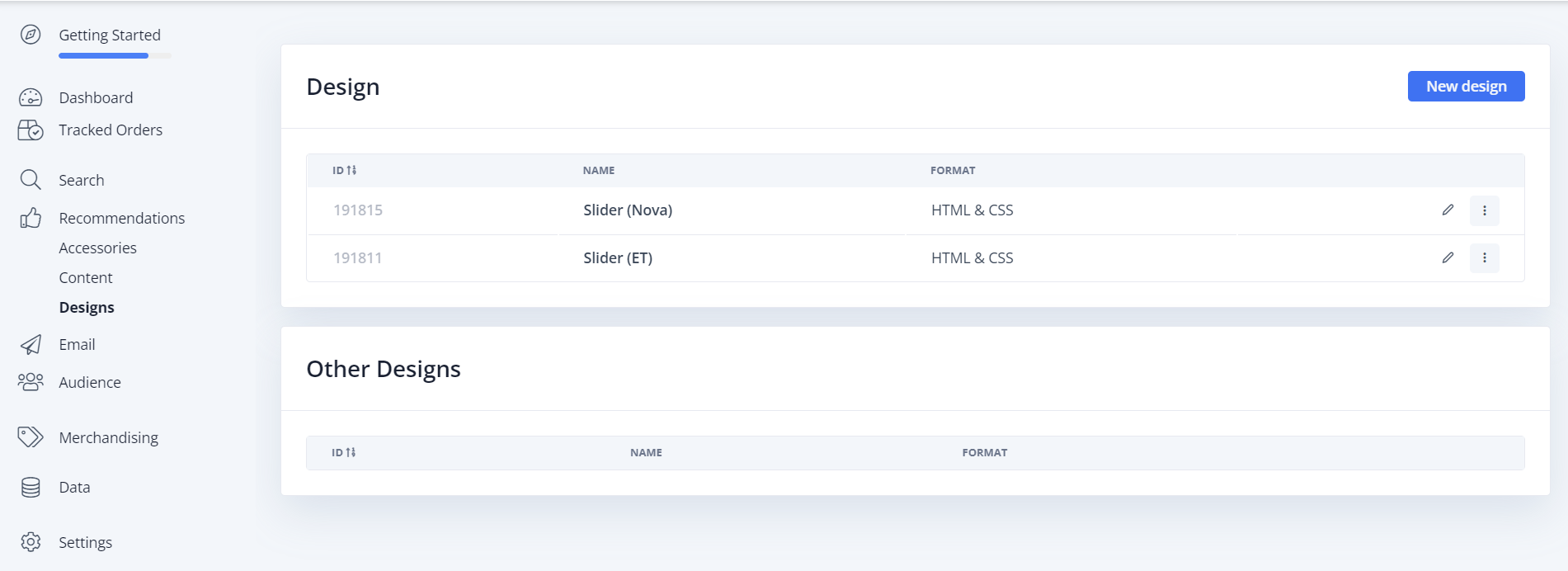
You can easily change this later, under Recommendations - Designs in the left menu. You can also refer to this guide Template Design to use in Clerk for design templates to use.


The basic design can be adjusted here via HTML and CSS.
Important: Delivery status is currently only supported by the EasyTemplate Slider.
Create Element #
This contains all the settings used to display the Recommendations, and make it embeddable in your website. Follow these steps for each Recommendations banner you want to create.
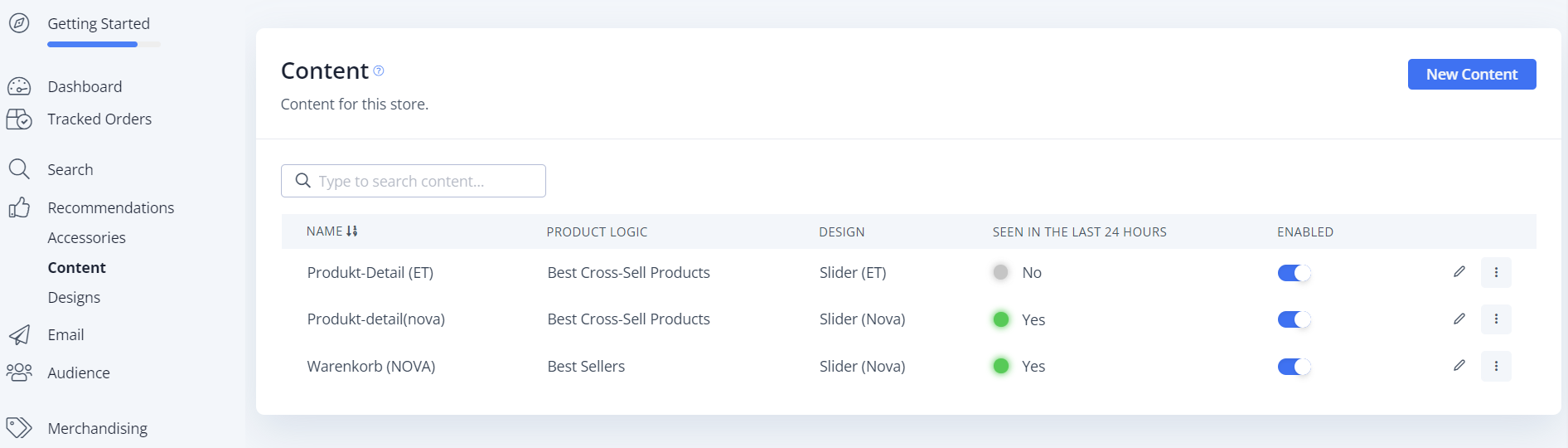
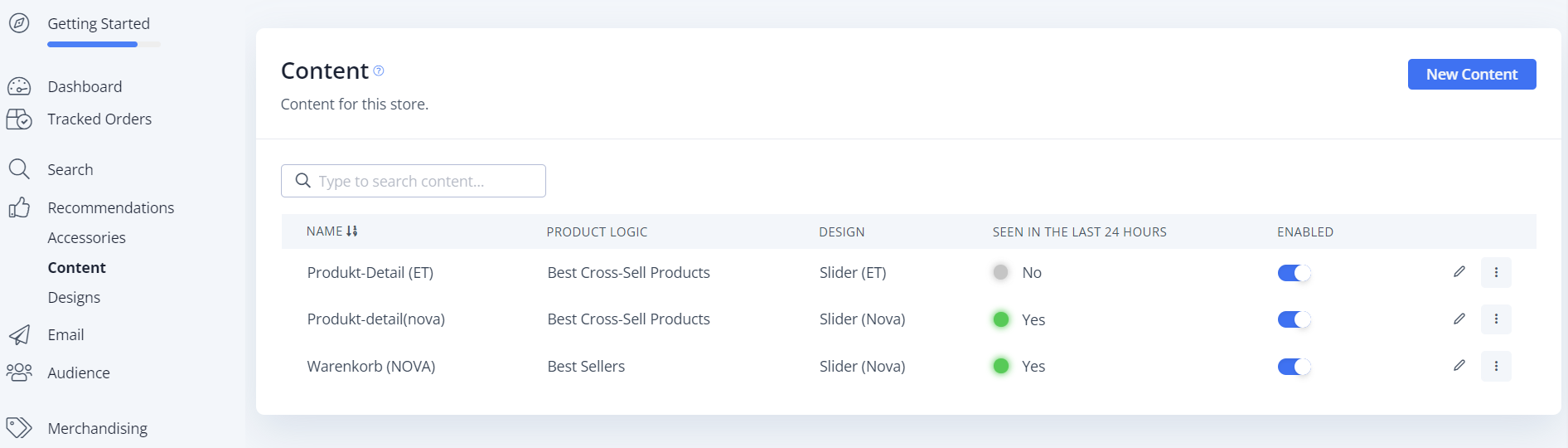
The element can be created under Clerk.io → Recommendations → Elements (New Element button)

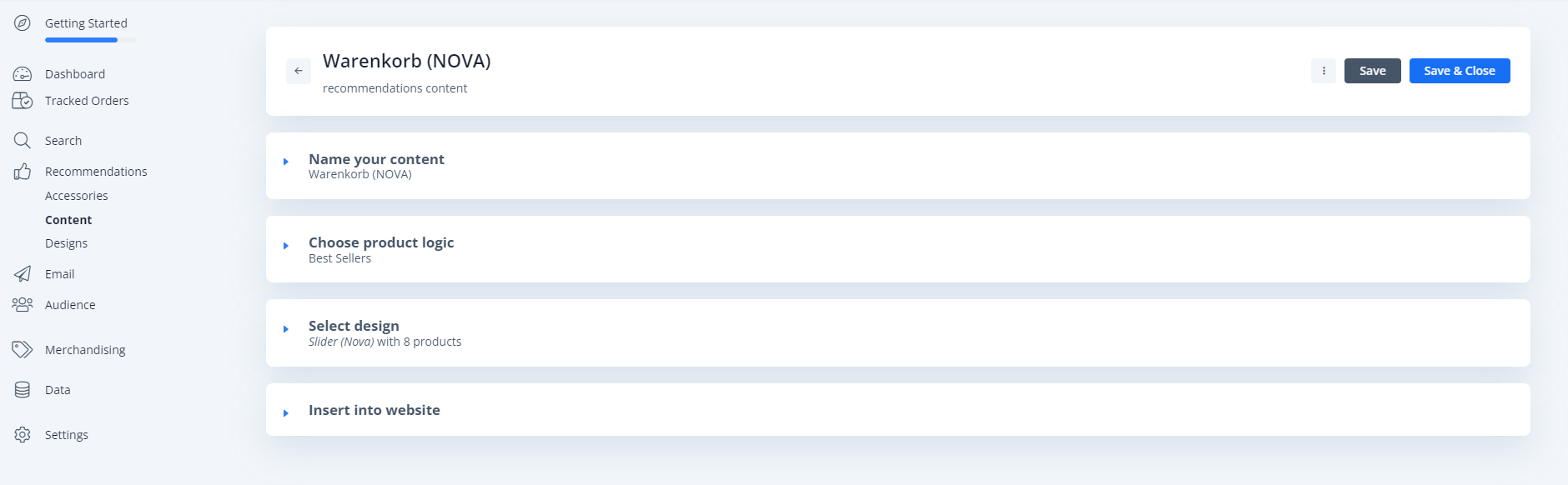
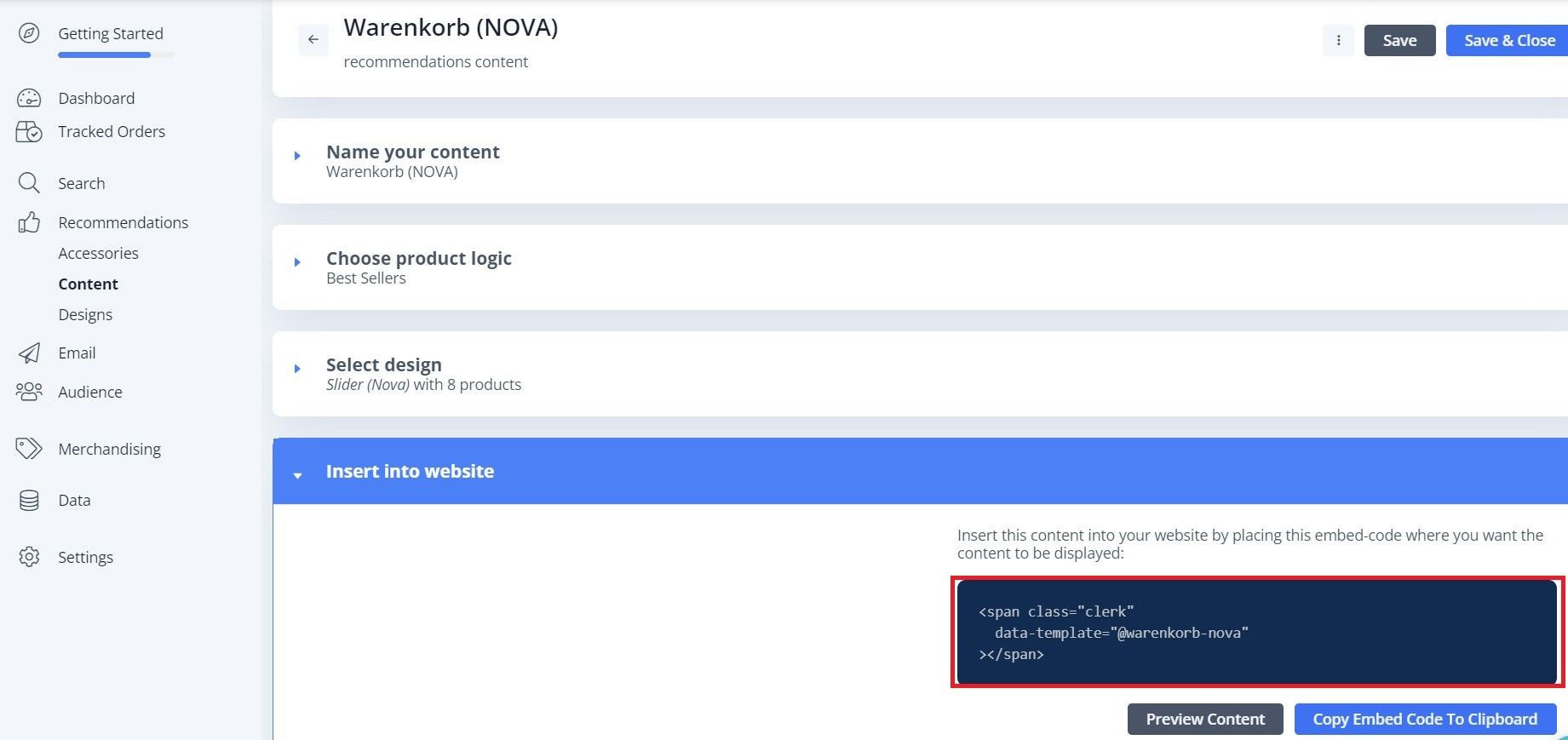
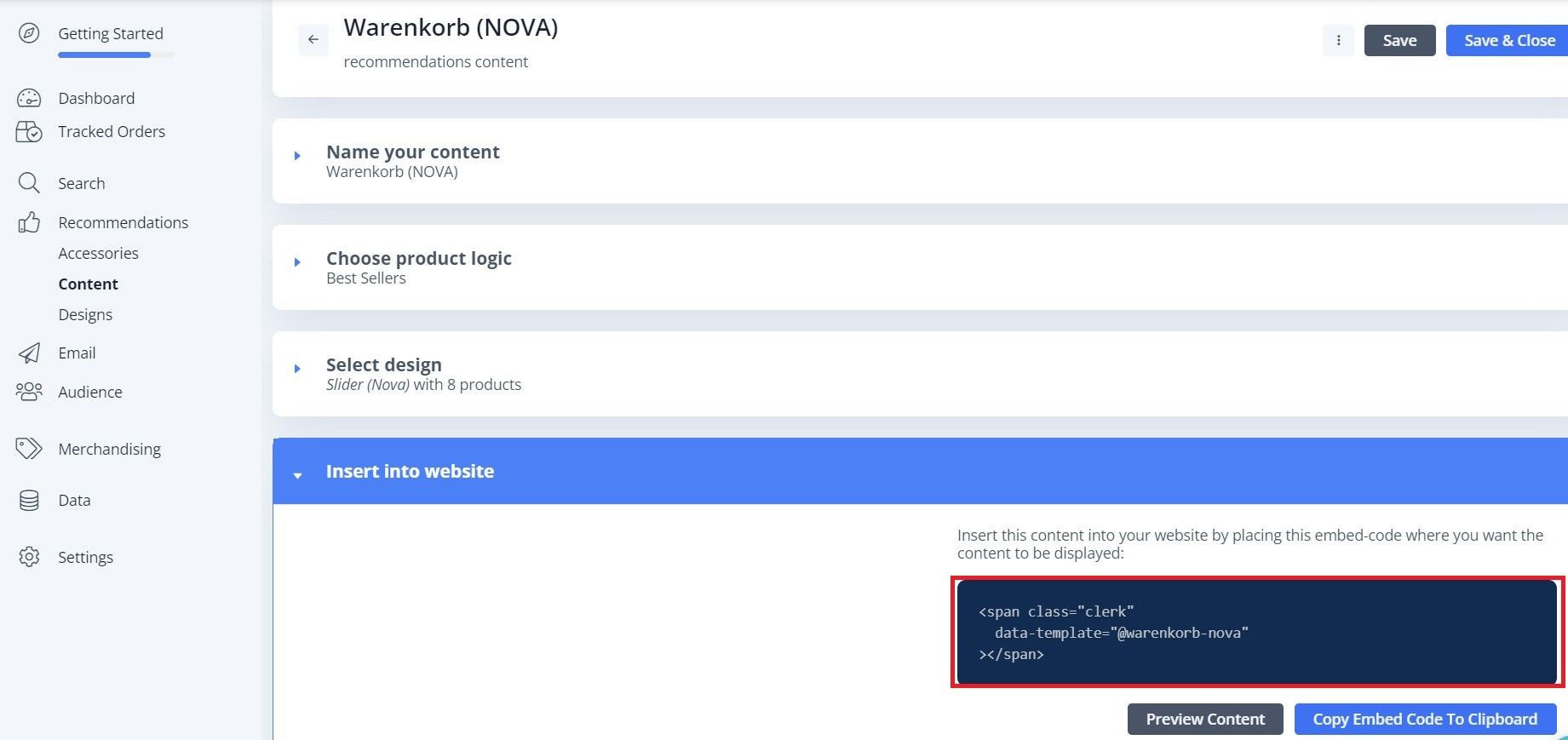
The following page contains 4 important sections:

- Name your content → The name is specified here
- Choose product logic → The product logic can be selected here, including “Best Sellers” / “Hot Products” and much more
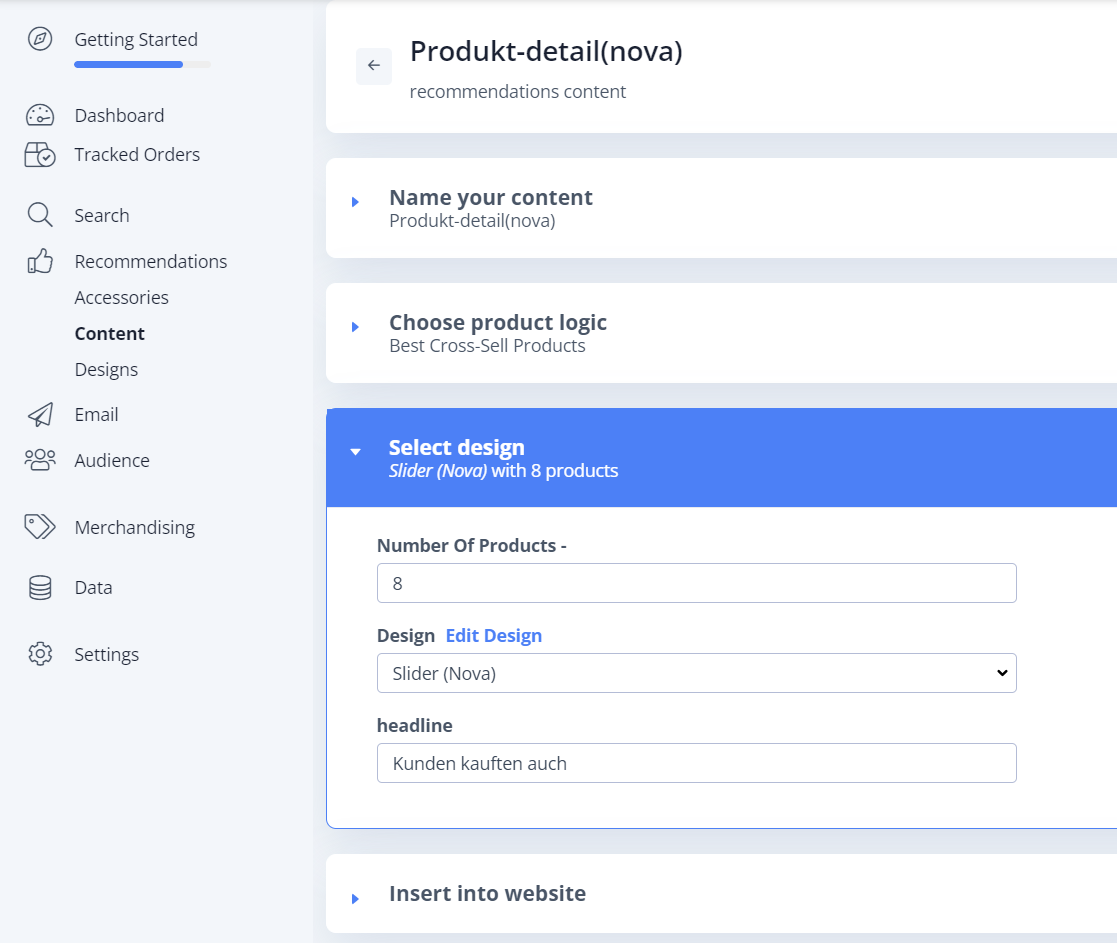
- Select design → Which design should be used / what should the heading be and how many products should be displayed (Important: is determined by the plugin, even if a “number” can be stored here)
- Insert into website → The name that we have to enter in our JTL5 shop backend under Clerk TemplateName is output here
After everything has been set and filled, you now have to switch to the JTL5 shop backend and the name of the component (from Insert into website) is stored there.
Add to Website #
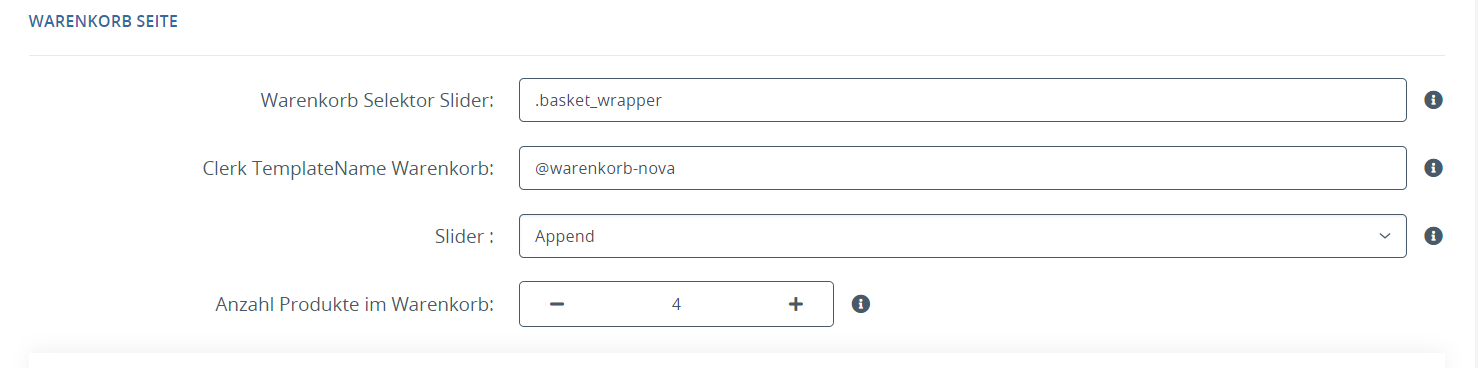
To add Clerk Recommendations on your website, you configure them through the JTL plugin settings.
Plugin settings in JTL backend

Pages #
Below are the specific pages where you should insert Recommendations, and which types you should use, in order to follow our Best Practices.
Homepage #
- In my.clerk.io, create 3 Elements with the following logics:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Configure these in the JTL plugin backend with the appropriate selectors.
Category Page #
- In my.clerk.io, create an Element with the logic Bestsellers In Category.
- Configure it in the JTL plugin backend with the appropriate selector.
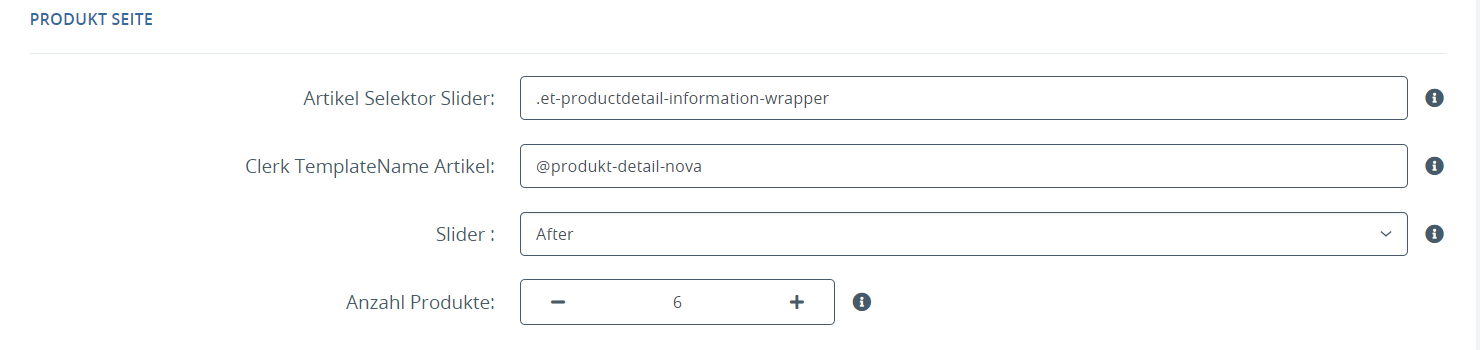
Product Page #
- In my.clerk.io, create 2 Elements with the following logics:
- Best Alternative Products
- Best Cross-Sell Products
- Configure these in the JTL plugin backend.
Adding the item slider is the same as adding the shopping cart slider.
In the standard case, the same design files are used (Slider NOVA / Slider ET), only the name/product logic in the Clerk.io backend is changed and a different selector is selected in the plugin backend.


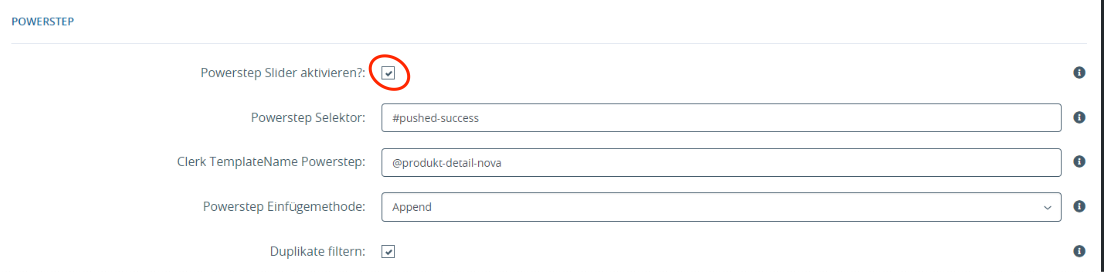
Add-To-Basket Step #
- In my.clerk.io, create an Element with the logic Best Cross-Sell Products.
- Give it the name “Add-To-Basket / Others Also Bought”. This is important for the embedcode to work properly.
- Click Save in the top of the page.
- Go to Settings > Setup Guides and click on Show Add to Basket Recommendations, then click create content. This step will automatically create the elements with all the necessary logics, however it makes a auto-generated design which you may need to change depending on your preference.
- Select design → Which design should be used / what should the heading be and how many products should be displayed (Important: is determined by the plugin, even if a “number” can be stored here)
After everything has been set and filled, you now have to switch to the JTL5 shop backend and the name of the powerstep element where you will insert it in the Clerk Plugin.
Plugin settings in JTL backend

Cart Page #
- In my.clerk.io, create an Element with the logic Best Cross-Sell Products.
- Configure it in the JTL plugin backend with the appropriate selector for the cart page.
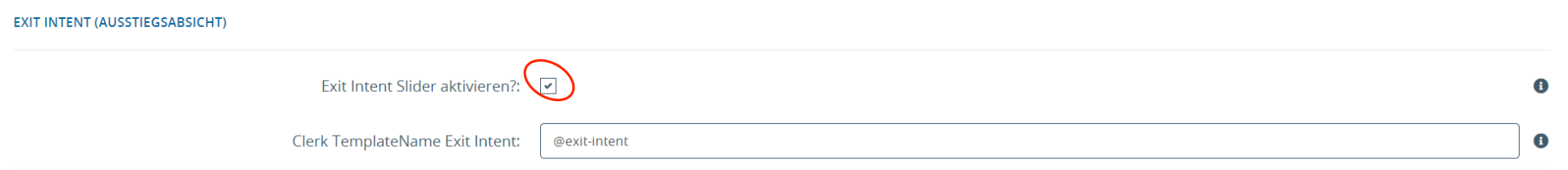
Exit Intent #
- In my.clerk.io, create an Element with the logic Visitor Recommendations.
- Go to Settings > Setup Guides and click on Show Add to Basket Recommendations, then click create content. This step will automatically create the elements with all the necessary logics, however it makes a auto-generated design which you may need to change depending on your preference. For this logic, we usually recommend visitor recommendation.
- Select design → Which design should be used / what should the heading be and how many products should be displayed (Important: is determined by the plugin, even if a “number” can be stored here).
After everything has been set and filled, you now have to switch to the JTL5 shop backend and the name of the exit intent element where you will insert it in the Clerk Plugin.
Plugin settings in JTL backend

Manually Adding Elements #
Currently there are two known methods to add your own additional elements in JTL through the Clerk plugin:
- EasyTemplate
- OnPage Composer
EasyTemplate #
You can easily integrate your own elements into the EasyTemplate using the following steps:
- Creation of the design in the Clerk.io backend (existing designs can also be used)

- Creation of the content with the respective focus in Clerk.io, copying the necessary span element

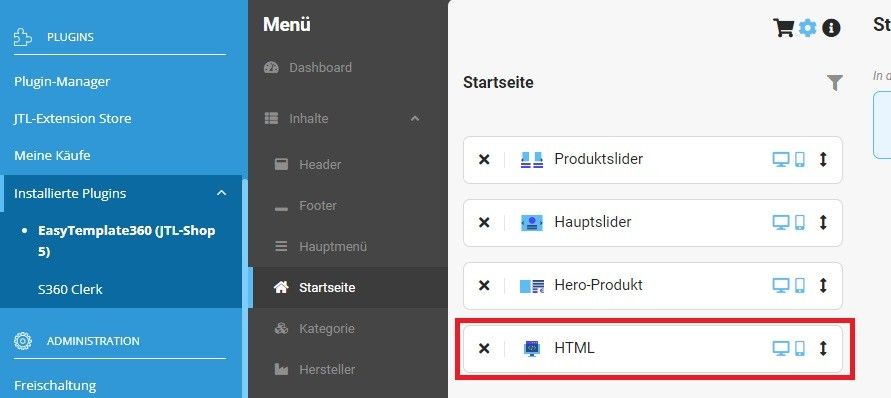
- Adding an HTML widget in the EasyTemplate

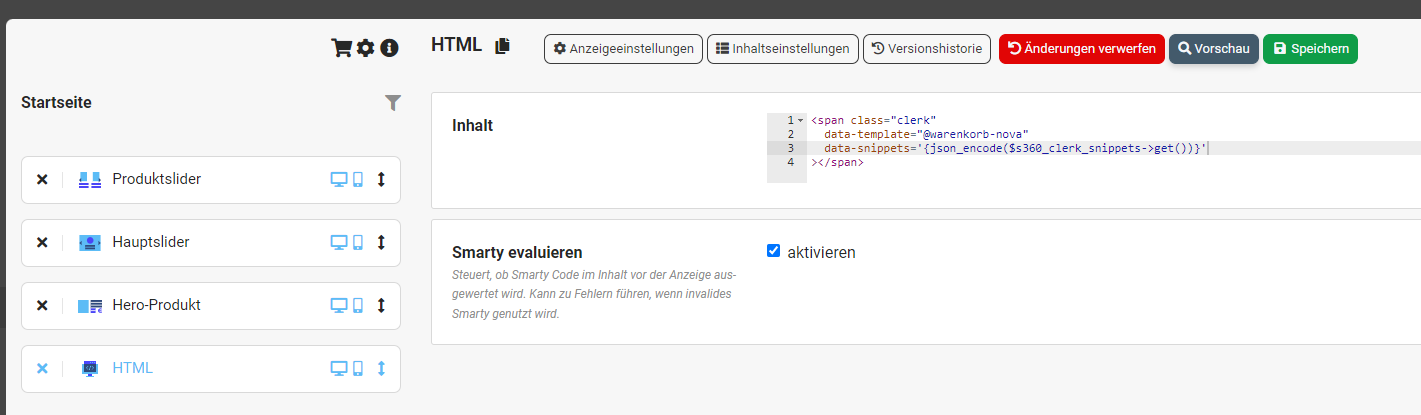
- Insert the element into an HTML widget in the EasyTemplate.
It is important to add the line data-snippets='{json_encode($s360_clerk_snippets->get())}' to the Clerk HTML snippet from step 2 so that the language variables are passed correctly to Clerk! In addition, the checkbox must be checked for “Evaluate Smarty”

OnPage Composer #
Your own elements can be integrated into the OnPage Composer using the following steps:
- Creation of the design in the Clerk.io backend (existing designs can also be used)

- Creation of the content with the respective focus in Clerk.io, copying the necessary span element

- Open the OnPage Composer

- New draft in OnPage Composer

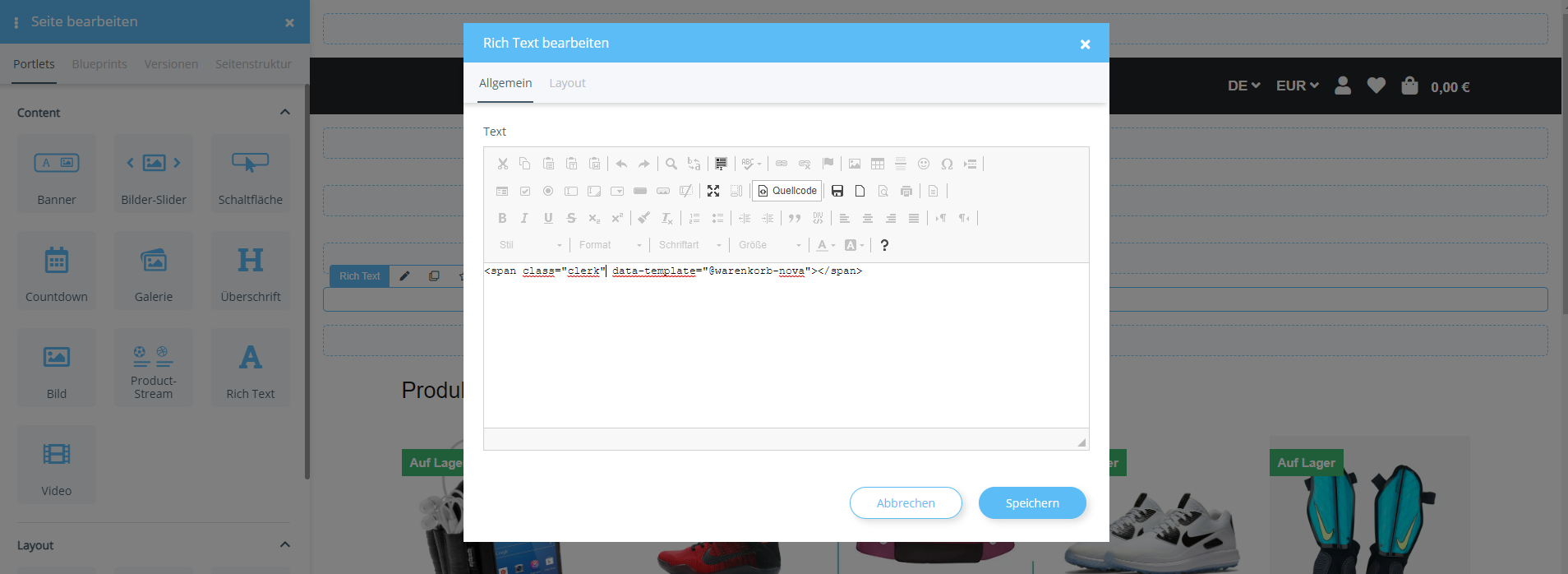
- Drag and drop the rich text element in the Onpage Composer to the desired one → select the source code in the menu and add the copied span elements here

- Save → Publish with select period

Note: Depending on the position of the “own slider”, additional CSS properties/classes must also be added if the standard template is not used.
Starting Templates #
If you want to use code designs, these templates can get you started.
Slider Code #
These templates will render standard sliders with various product information that you can tailor to your needs.
Shopping Cart Slider (EasyTemplate) #
{% if products.length != 0 %}
<div class="et-widget-clerkslider-headline">
<div class="et-product-slider-headline">
<div class="et-textfield text-align-default et-widget-headline h2">{{ headline }}</div>
</div>
</div>
<div class="et-product-slider-wrapper row">
<div class="col p-0">
<div class="slick-slider-other is-not-opc">
<div id="et-clerk-slider-{{ snippets.settings.slider.id }}" class="et-product-slider-slider et-slider carousel slick-smooth-loading slider-no-preview slick-type-product">
{% for product in products %}
<div class="product-wrapper col">
<div id="result-wrapper_buy_form_{{ product.id }}" data-wrapper="true" class="productbox productbox-show-variations et-item-box productbox-column">
<div class="productbox-inner">
<div class="row">
<div class="col col-12">
<div class="productbox-image">
{% if product.top_article and product.top_article != false %}
<div class="ribbon ribbon-4 productbox-ribbon">
{{ snippets.ribbons.4 }}
</div>
{% endif %}
{% if product.on_sale and product.on_sale != false %}
<div class="ribbon ribbon-2 productbox-ribbon">
{{ snippets.ribbons.2 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock != false %}
<div class="ribbon ribbon-8 productbox-ribbon">
{{ snippets.ribbons.8 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock <= 0 %}
<div class="ribbon ribbon-7 productbox-ribbon">
{{ snippets.ribbons.7 }}
</div>
{% endif %}
{% if product.age and product.age <= snippets.settings.newProductmaxDays %}
<div class="ribbon ribbon-3 productbox-ribbon">
{{ snippets.ribbons.3 }}
</div>
{% endif %}
{% if product.average_rating and product.average_rating <= snippets.settings.topProductMinStars %}
<div class="ribbon ribbon-6 productbox-ribbon">
{{ snippets.ribbons.6 }}
</div>
{% endif %}
{% if product.age and product.age < 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
{% if product.vorbestellbardate and product.vorbestellbardate > 0 %}
<div class="ribbon ribbon-9 productbox-ribbon">
{{ snippets.ribbons.9 }}
</div>
{% endif %}
{% if product.age and product.age > 0 and product.stock <= 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
<div class="productbox-images list-gallery">
<a href="{{ product.url }}" title="{{ product.name }}">
<div class="productbox-image square square-image">
<div class="inner">
<picture>
<img src="{{ product.image }}" class="img-fluid" loading="lazy" alt="{{ product.name }}" />
</picture>
</div>
</div>
</a>
</div>
</div>
</div>
<div class="col col-12">
<div class="productbox-caption">
<div class="et-item-box-manufacturer productbox-manufacturer">
<span>{% if snippets.settings.showBrand %}{{ product.brand }}{% endif %}</span>
</div>
<div class="et-item-box-title productbox-title">
<a href="{{ product.url }}" class="text-clamp-2 link-discreet">
{{ product.name }}
</a>
</div>
<div class="et-item-box-rating productbox-rating">
{% if product.average_rating > 0 %}
<a class="rating" href="{{ product.url }}#tab-votes" title="{{ snippets.productRating }}: {{ product.average_rating }}/5">
{% if product.average_rating >= 5 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>
{% else %}
{% if product.average_rating >= 4 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 4 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}
{% else %}
{% if product.average_rating >= 3 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 3 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 2 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 2 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 1 %}
<i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 1 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating > 0 %}
<i class="{{ snippets.icons.ratingHalf }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
</a>
{% endif %}
</div>
{% if product.in_stock %}
{% if product.stock >= snippets.settings.storageLightsGreen%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-2">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextGreen}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock > snippets.settings.storageLightsRed and product.stock < snippets.settings.storageLightsGreen %}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-1">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextYellow}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock == snippets.settings.storageLightsRed%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-0">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextRed}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% endif %}
<div class="et-item-box-price">
<div class="price_wrapper">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
<div class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</div>
{% if product.on_sale %}
<div class="price-note et-old-price">
<div class="instead-of old-price">
<small class="text-muted-util">
<del class="value">{{ product.original_price | money }} {{ globals.currency_symbol }}</del>
</small>
</div>
</div>
{% endif %}
{% if product.base_price > 0 %}
<div class="price-note">
<span class="value">{{ product.base_price | money }} {{ globals.currency_symbol }} {{ snippets.vpePer }} {{ product.base_price_unit }}</span>
</div>
{% else %}
<div class="price-note"> </div>
{% endif %}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
{% endfor %}
</div>
<div class="et-slider-nav" id="clerk-slider-nav-{{ snippets.settings.slider.id }}">
<div class="et-slider-nav-prev enabled slick-arrow slick-hidden" id="clerk-slider-prev-{{ snippets.settings.slider.id }}">
<i class="{{ snippets.icons.sliderPrevious }}"></i>
</div>
<div class="et-slider-nav-next enabled slick-arrow slick-hidden" id="clerk-slider-next-{{ snippets.settings.slider.id }}">
<i class="{{ snippets.icons.sliderNext }}"></i>
</div>
</div>
</div>
</div>
</div>
<script>
$(function() {
$("#et-clerk-slider-{{ snippets.settings.slider.id }}").slick({{ snippets.settings.slider.settings }});
$.evo.popover();
});
</script>
{% endif %}
Shopping Cart Slider (Nova) #
{% if products.length != 0 %}
<div class="slick-slider-other is-not-opc">
<div class="hr-sect h2">
{{ headline }}
</div>
<div id="slick-slider-{{ snippets.settings.slider.id }}" class="carousel-arrows-inside carousel slick-smooth-loading slider-no-preview slick-type-product slick-lazy" data-slick-type="product-slider">
{% for product in products %}
<div class="product-wrapper col">
<div id="result-wrapper_buy_form_{{ product.id }}" data-wrapper="true" class="productbox productbox-column">
<div class="productbox-inner">
<div class="row">
<div class="col col-12">
<div class="productbox-image">
<div class="productbox-images">
<a href="{{ product.url }}" title="{{ product.name }}">
<div class="productbox-image square square-image">
<div class="inner">
<picture>
<img src="{{ product.image }}" class="img-fluid" loading="lazy" alt="{{ product.name }}" />
</picture>
</div>
</div>
{% if product.top_article and product.top_article != false %}
<div class="ribbon ribbon-4 productbox-ribbon">
{{ snippets.ribbons.4 }}
</div>
{% endif %}
{% if product.on_sale and product.on_sale != false %}
<div class="ribbon ribbon-2 productbox-ribbon">
{{ snippets.ribbons.2 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock != false %}
<div class="ribbon ribbon-8 productbox-ribbon">
{{ snippets.ribbons.8 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock <= 0 %}
<div class="ribbon ribbon-7 productbox-ribbon">
{{ snippets.ribbons.7 }}
</div>
{% endif %}
{% if product.age and product.age <= snippets.settings.newProductmaxDays %}
<div class="ribbon ribbon-3 productbox-ribbon">
{{ snippets.ribbons.3 }}
</div>
{% endif %}
{% if product.average_rating and product.average_rating <= snippets.settings.topProductMinStars %}
<div class="ribbon ribbon-6 productbox-ribbon">
{{ snippets.ribbons.6 }}
</div>
{% endif %}
{% if product.age and product.age < 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
{% if product.vorbestellbardate and product.vorbestellbardate > 0 %}
<div class="ribbon ribbon-9 productbox-ribbon">
{{ snippets.ribbons.9 }}
</div>
{% endif %}
{% if product.age and product.age > 0 and product.stock <= 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
</a>
</div>
</div>
</div>
<div class="col col-12">
<div class="productbox-title">
<a href="{{ product.url }}" title="{{ product.name }}" class="text-clamp-2">
{{ product.name }}
</a>
</div>
{% if product.reviews_avg > 0 %}
<a class="rating" href="{{ product.url }}#tab-votes" title="{{ snippets.productRating }}: {{ product.reviews_avg }}/5">
{% if product.reviews_avg >= 5 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>
{% else %}
{% if product.reviews_avg >= 4 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 4 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}
{% else %}
{% if product.reviews_avg >= 3 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 3 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg >= 2 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 2 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg >= 1 %}
<i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 1 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg > 0 %}
<i class="{{ snippets.icons.ratingHalf }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
</a>
{% else %}
<div class="rating productbox-rating-empty"></div>
{% endif %}
<div>
<div class="price_wrapper">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
<div class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money_eu }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</div>
{% if product.on_sale %}
<div class="price-note">
<div class="instead-of old-price">
<small class="text-muted-util">
<del class="value">{{ product.original_price | money_eu }} {{ globals.currency_symbol }}</del>
</small>
</div>
</div>
{% endif %}
{% if product.base_price > 0 %}
<div class="price-note">
<span class="value">{{ product.base_price | money_eu }} {{ globals.currency_symbol }} {{ snippets.vpePer }} {{ product.base_price_unit }}</span>
</div>
{% else %}
<div class="price-note"> </div>
{% endif %}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
{% endfor %}
</div>
</div>
<script>
$(function() {
$.evo.generateSlickSlider();
$.evo.popover();
});
</script>
{% endif %}