Recommendations
Create Design #
Recommendations are shown as a slider by default. You can either use the Design Editor to configure it visually, or use code designs.
Design Editor #
- Go to Recommendations > Designs and click New Design.
- Choose Product Slider
- Pick a template to start from, give it a name and click Create design.
- Adjust the design as needed.
Code Design #
- Go to Recommendations > Designs and click New Design.
- Choose Other designs > Blank > With code.
- Give it a name and click Create design.
- Create a code design from scratch using Liquid code.
If you want a starting design, check the Slider template further down.
Create Element #
This contains all settings used to show the Recommendations slider and make it embeddable.
- Go to Recommendations > Element.
- Click New Element.
- Name it descriptively, e.g. “Home / Visitor”.
- In Element type, choose the product logic to use.
- In Design, select the design you created and choose the number of products.
- Click Save.
Add to Website #
To add Clerk Recommendations on your website, you have two options: Injection and Embedded code.
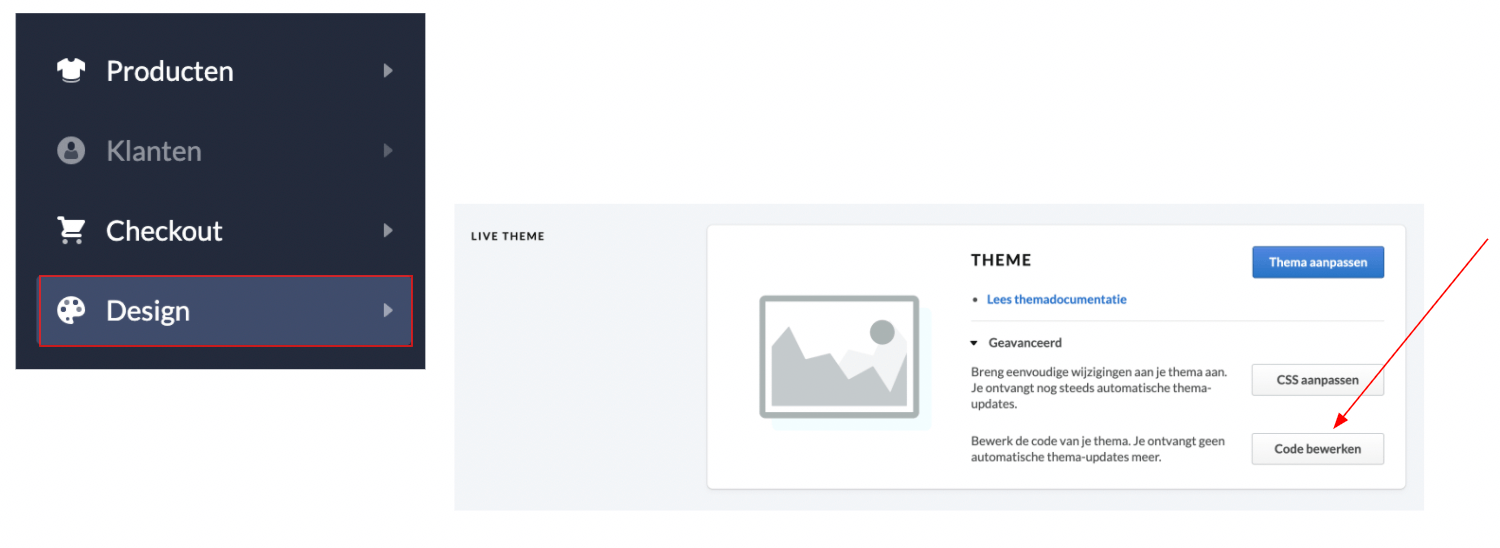
To access your theme files in Lightspeed, click “Design” in the left-side menu, then “Code bewerken” in the Geavanceerd dropdown.

To add sync details or start a sync, go to my.clerk.io > Data > Configuration.
Plugin Setup #
Not available for Lightspeed. Use the my.clerk.io Setup below.
my.clerk.io Setup #
Go to Recommendations > Element.
Select the element you want to insert.
Open the Insert into website tab.
Choose one of the following:
- Using injection allows you to insert the code using a CSS selector.
- Using embedded code allows you to insert the code into your website manually.
For embedded code on Lightspeed, typical placements are:
- Homepage:
snippets/homepage.rain. - Product page:
product.rainand setdata-productsto[{{product.id}}]. - Category page:
collection.rainand setdata-categoryto{{ collection.category_id }}. - Brand page: In
collection.rain, wrap brand logic in an{% if collection.category_id %} ... {% else %} ... {% endif %}to differentiate. - Cart page:
fixed.rainwith an IF around the embed code:{% if 'cart' in template %}…{% endif %}and setdata-productsto:
data-products="[{% for clerk_line in page.cart.products %}{{ clerk_line.id }}{% if loop.length > 1 and not loop.last %}, {% endif %}{% endfor %}]"- Homepage:
Powerstep #
First, create your Recommendations Design and Element in my.clerk.io that you’d like to add to the powerstep.
Find the powerstep snippet file in the Snippets section of your theme files, popup-buy.rain in this example. Paste the embed code generated from your Element here:
<div style="display: none;" id="clerk_powerstep">
<div class="clerk_powerstep_wrap">
<span class="clerk-powerstep-recommendations"
data-template="@power-step-others-also-bought"
data-products="[{{product.id}}]">
</span>
</div>
</div>
<script>
document.addEventListener('DOMContentLoaded', function(){
var buyBtn = (document.querySelector('[data-add-to-cart]')) ? '[data-add-to-cart]' : '.productCartButton';
document.querySelector(buyBtn).addEventListener('click', function(){
Clerk('content', '.clerk-powerstep-recommendations');
document.getElementById('clerk_powerstep').style.display = 'block';
});
});
</script>
Some embed codes require variables like product or category IDs. In these cases, they’ll be populated in the embed code, but be sure to double-check these are the correct variables to reference within your Lightspeed portal.
Cart Page #
- In my.clerk.io, create an Element with the logic Best Cross-Sell Products.
- In the Insert into website > Choose your platform dropdown, select Lightspeed, and copy the embedcode.
- Insert the embedcode in your cart page template (e.g.,
fixed.rainwith an IF around the embed code:{% if 'cart' in template %}…{% endif %}). Setdata-productsto the cart product IDs.
Exit Intent #
- In my.clerk.io, create an Element with the logic Visitor Recommendations.
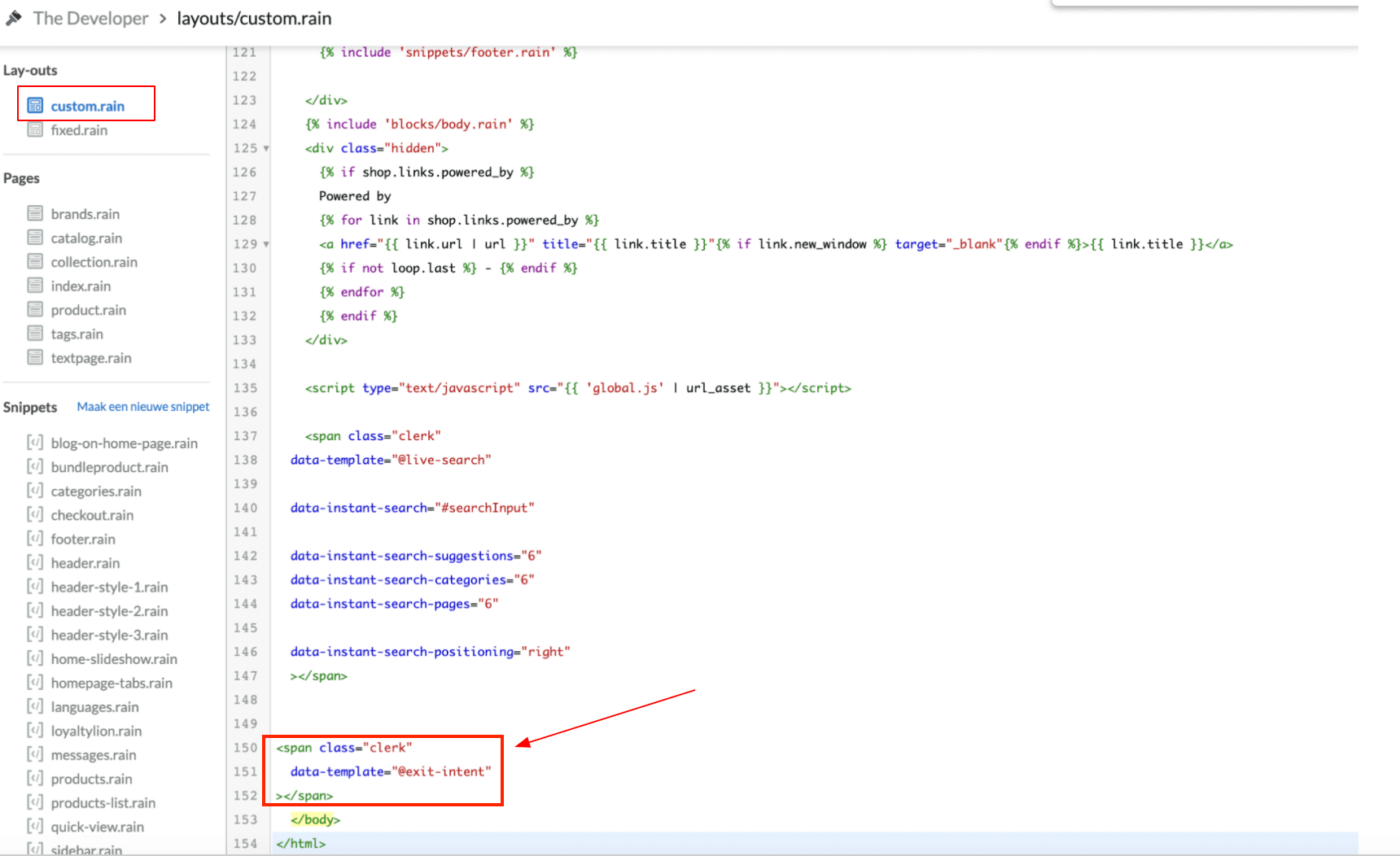
- Exit Intent is added to your main theme file, likely custom.rain.
- Place the Element embed code generated in my.clerk.io just before the closing