FAQ
Running into issues with your Magento 2 integration? This FAQ covers the most common problems and their solutions, from image sizes to sync errors.
Image sizes #
By default, the extension uses the original image sizes that are set in Magento 2.
These can be changed if needed.
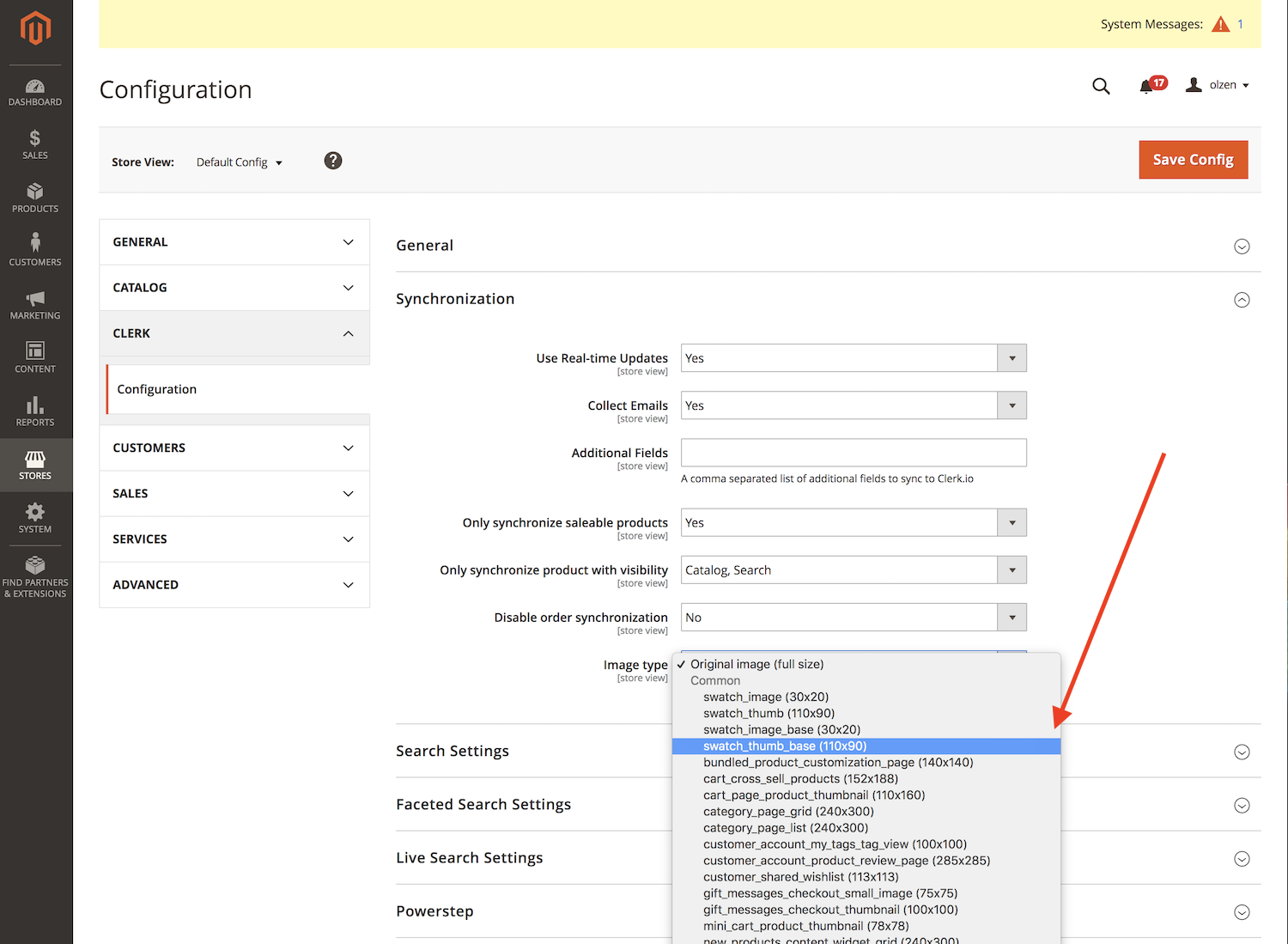
Start by logging in to your Magento 2 backend and go to:
Stores > Configuration > Clerk > ConfigurationUnder Synchronization > Image type, you can choose exactly which resolution to send images in:

Afterwards, click Save Config.
Now you simply need to run a new Sync in my.clerk.io and your new image sizes will be imported.
Using formatters #
Clerk.js allows you to write custom JavaScript functions that add new functionality to your Designs.
Formatters can be added in two ways:
Through my.clerk.io > Developers > Formatters, where each Formatter can be created as separate entries.
As a configuration for Clerk.js, in the tracking-script that is inserted on all pages, where multiple formatters can be added at once.
For Magento 2, this file contains the tracking-script:
vendor->view->frontend->templates->tracking.phtml
Example formatter #
An example can be seen below. Please be aware this is for Clerk V2 (latest version):
Clerk('config', {
key: 'O7UITkJIXqXibeQF9ONobiGGKYYKtbvh',
formatters: {
log_price: function(price) {
console.log(price);
}
}
});
Multiple formatters #
You can write any number of Formatters, separated by comma:
formatters: {
log_price: function(price) {
console.log(price);
},
calculate_discount: function(price, special_price) {
return price - special_price;
},
substring: function(text) {
var short_string = text.substring(0, 20);
return short_string;
}
}
Use in designs #
After creating your Formatters, you can use them in your Designs using this syntax:
{% raw %}{{ price | log_price }} {{ price | calculate_discount | special_price }}{% endraw %}
This allows you to create any functionality in your Designs that you require.
Add to Cart with Form Key #
Magento 2 uses a form_key for CSRF protection. When creating Add to Cart buttons in Clerk designs, you need to include this form_key for the cart functionality to work.
The Clerk.js script for Magento 2 includes a built-in formkey global variable that automatically contains the form_key value from the page.
Use in your design #
In your Clerk design, include the form_key as a hidden input within your Add to Cart form using {{ formkey }}:
<form action="{{ product.url }}checkout/cart/add/product/{{ product.id }}" method="post">
<input name="form_key" type="hidden" value="{{ formkey }}">
<input type="hidden" name="product" value="{{ product.id }}">
<input type="hidden" name="qty" value="1">
<button type="submit" class="clerk-add-to-cart">Add to Cart</button>
</form>
The {{ formkey }} global is preconfigured in the Magento 2 extension, so no additional setup is required.
HTTP authentication #
HTTP authentication is often used on staging sites to avoid unwanted visitors.
This will block the Clerk importer and display a 401 Unauthorized error in the sync log.
You can fix this by inserting the authentication info in the import URL.
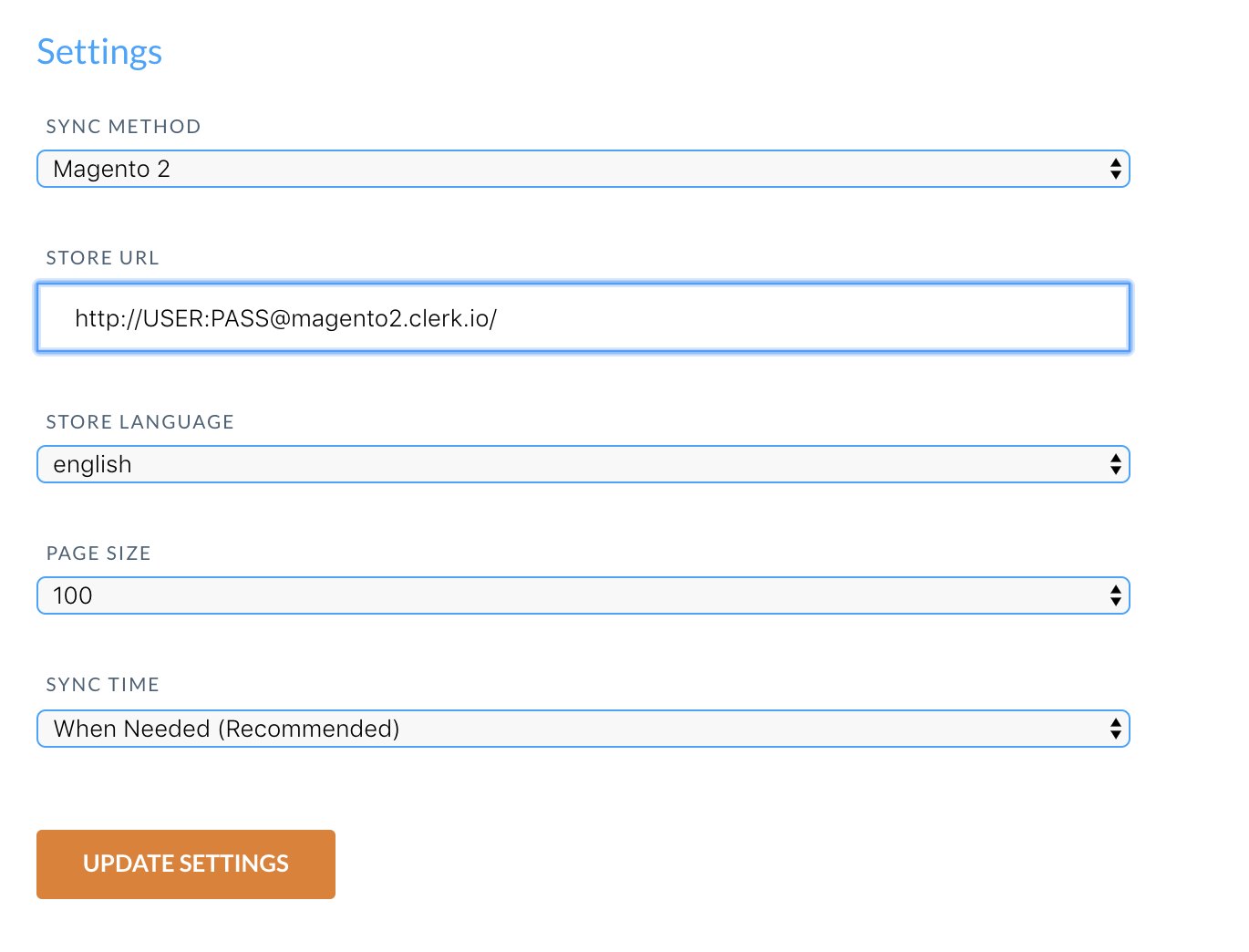
In my.clerk.io > Data > Configuration, update your import URL like this:
http://USER:PASS@magento2.clerk.io/

Common sync errors #
Note: We recommend always updating the extension to the latest version to get all up-to-date features from Clerk.
When importing data with Clerk’s Magento 2 extension, your webshop’s server is responsible for sending product, category, and sales data to Clerk.
However, in some cases, the server’s configuration might block the import from accessing the data, causing an error in Data Sync.
Below is a list of the most common errors and how to fix them.
401 Unauthorized #
This error happens if your webshop or dev environment requires HTTP authentication to access it.
This is solved by inserting the Username and Password as part of the Import URL:
http://username:password@magento2.clerk.io
403 Forbidden #
This error often happens due to one of these reasons:
Your server blocks the importer from accessing it. In most cases, you simply need to whitelist the importer’s IP address to give it access. The latest IP address can be found here.
You may have incorrect public key, private key, and/or import URL within the store in my.clerk.io.
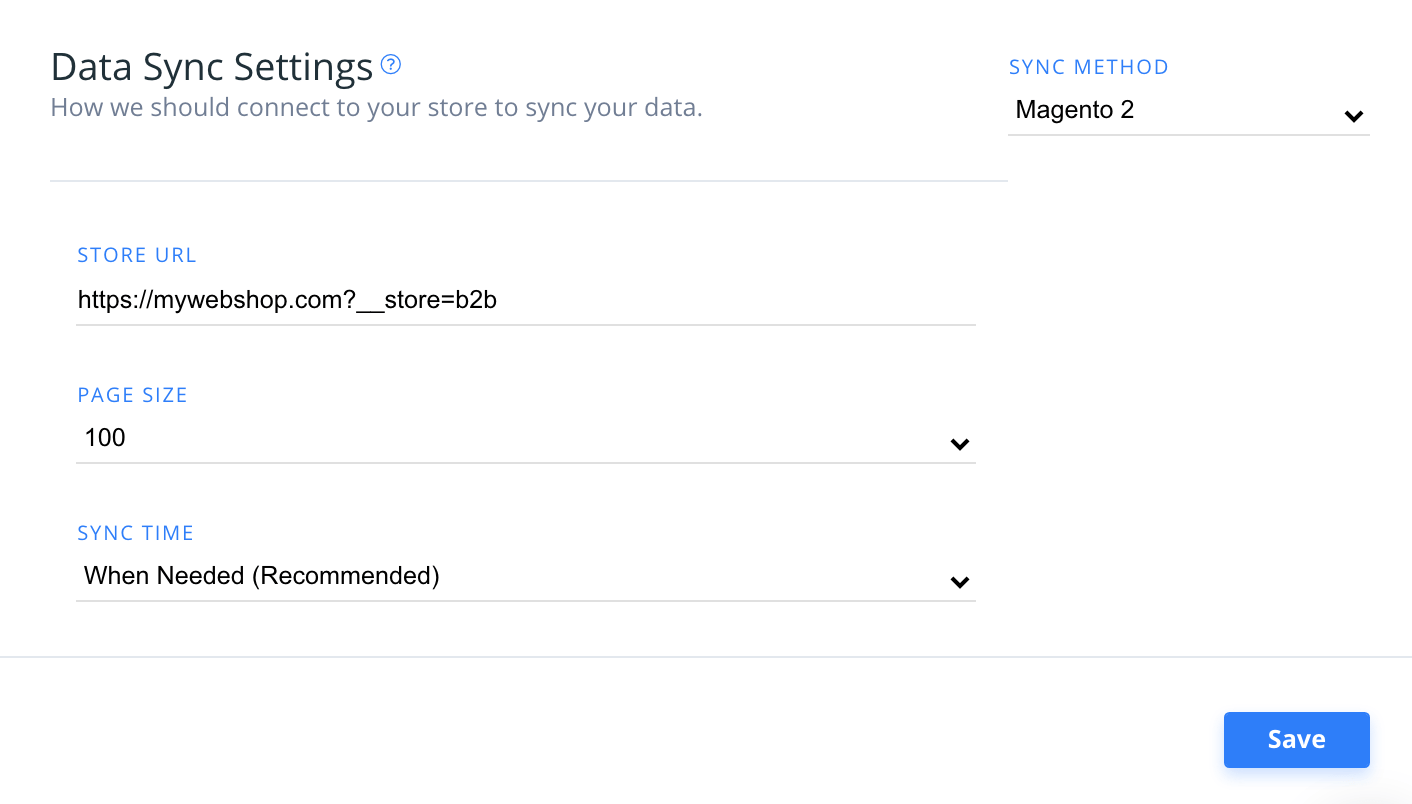
You are using Storeviews with hidden URLs, like mywebshop.com?__store=b2b. Sometimes, these URLs can also contain 3 underscores like this: mywebshop.com?___store=b2b.
If the latter, simply include the __store parameter in the URL in Data:

What if I have already whitelisted but the same error still occurs?
There are a few instances when you have whitelisted the importer’s IP address, and the error still persists.
In these cases, we recommend looking into these:
The authentication part of the body may be removed from the request from the shop’s server.
Rate limit for the server in regards to Cloudflare.
404 Not Found #
This error happens if the importer could not access the link that sends data from the webshop.
In most cases, it happens because the extension is either:
Not installed at all
A cache causes the link to not be initialized
First, make sure that you have installed the extension correctly.
Second, be sure to empty your webshop’s cache before trying a new import.
429 Too Many Requests #
This error happens if your server denies the importer access because of too many incoming requests.
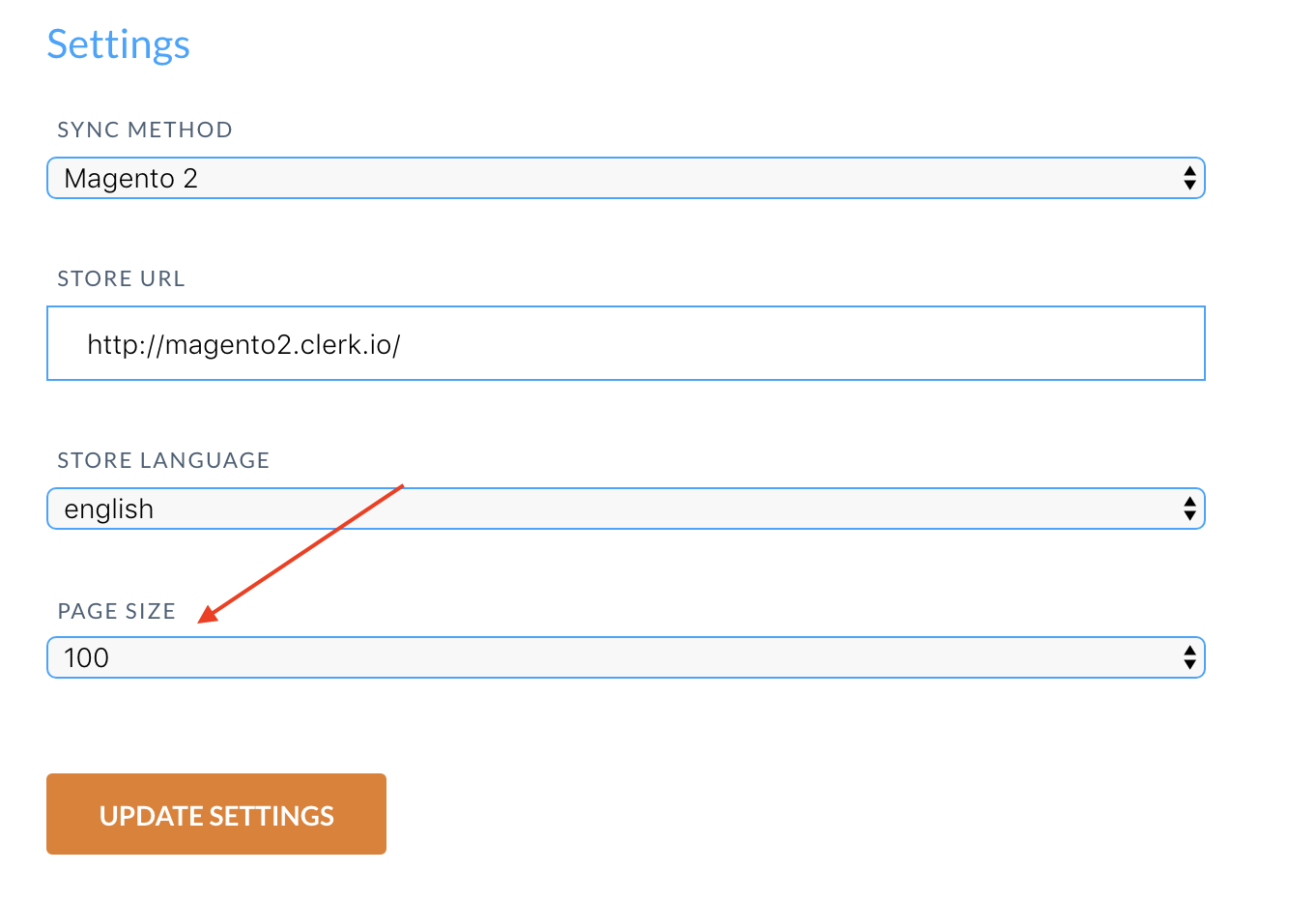
You can fix this by setting the request limit higher for your server or by setting Page Size to a higher value in my.clerk.io > Data > Configuration, causing the importer to make fewer, bigger requests:

If you are using the host provider hypernode.com/nl, the importer usually returns this error because of their rate limiter. In this case, contact hypernode.com/nl and ask them to whitelist the importer’s User-Agent “clerk”.
500 Internal Server Error #
This error means that your server encountered an internal error and was unable to specify which error happened.
In these cases, check your Server Log to identify which process crashed and why.
In most cases, it’s simply because of a product with an invalid attribute, or a function that is called incorrectly in the webshop.
503 Service Unavailable #
This error is usually temporary and is caused by the server being too busy to handle the request.
Try again a bit later.
If the issue continues to happen, it could mean that the server is overloaded with processes and is close to maximum capacity.
Check the server load to identify if this is the case.
Invalid response #
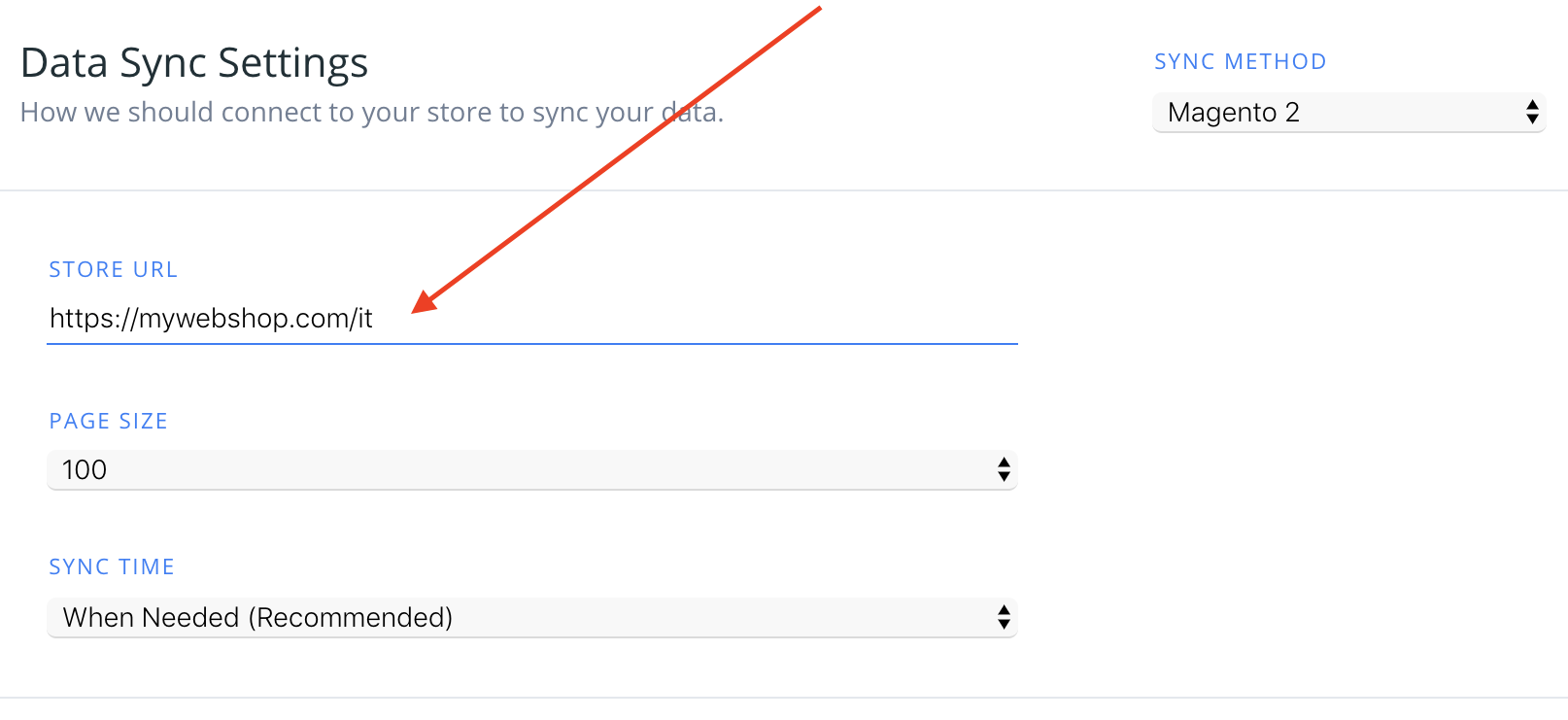
This error usually happens if your webshop is using a redirect system to send customers to different domains.
For example, going to “ https://mywebshop.com” might redirect to “ https://mywebshop.com/it".
If this is the case, you simply need to use the full URL when importing in my.clerk.io:

MSI stock import #
If your Magento 2 store uses MSI (Multi-Source Inventory), you can import the total stock across all sources into Clerk by adding the attribute code below to the extension’s Additional Fields.
In your Magento admin, go to Stores > Configuration > Clerk > Configuration.
Under Synchronization > Additional Fields, add:
multi_source_stock.Click Save Config and then run a new sync in my.clerk.io > Data.
Clerk will import multi_source_stock as the sum of quantities across all MSI sources.
This is useful when the default stock source is 0 but products are still in stock in other sources.
Upgrade to Clerk.js 2 #
Clerk.js 2 is a faster and more flexible version of our JavaScript library.
It makes installing Clerk on any webshop easier.
However, since the two versions work slightly differently, you need to follow these steps to successfully upgrade.
The two main differences in Clerk.js 2 are that the Designs in my.clerk.io use the Liquid templating language, but they can also easily be created using the Design Editor.
Create designs #
Since Clerk.js 2 has a different approach to Designs, you need to create new ones.
You can create your Clerk.js 2 Designs in one of two ways:
Use the intuitive Design Editor to create new Designs, as described in the following points.
Convert your old Designs. Follow this guide to see how to do it.
Design Editor option #
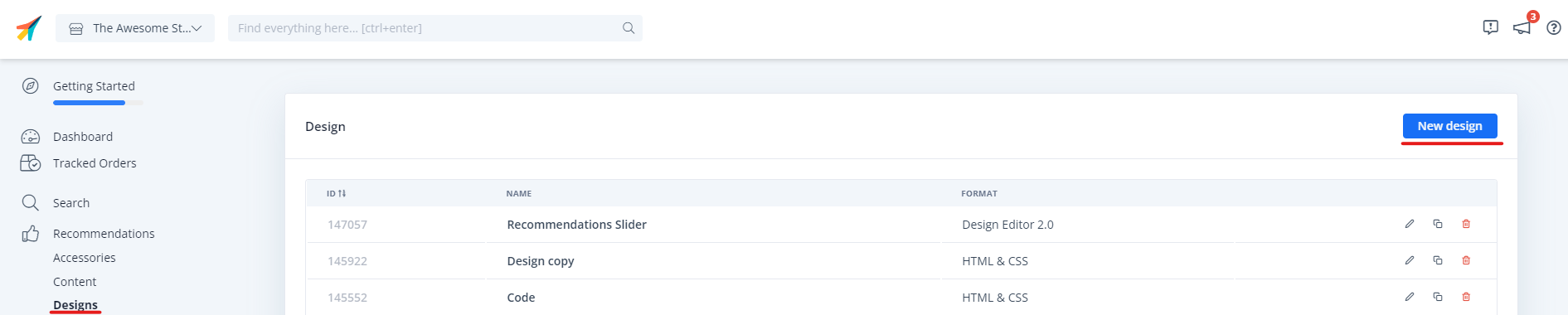
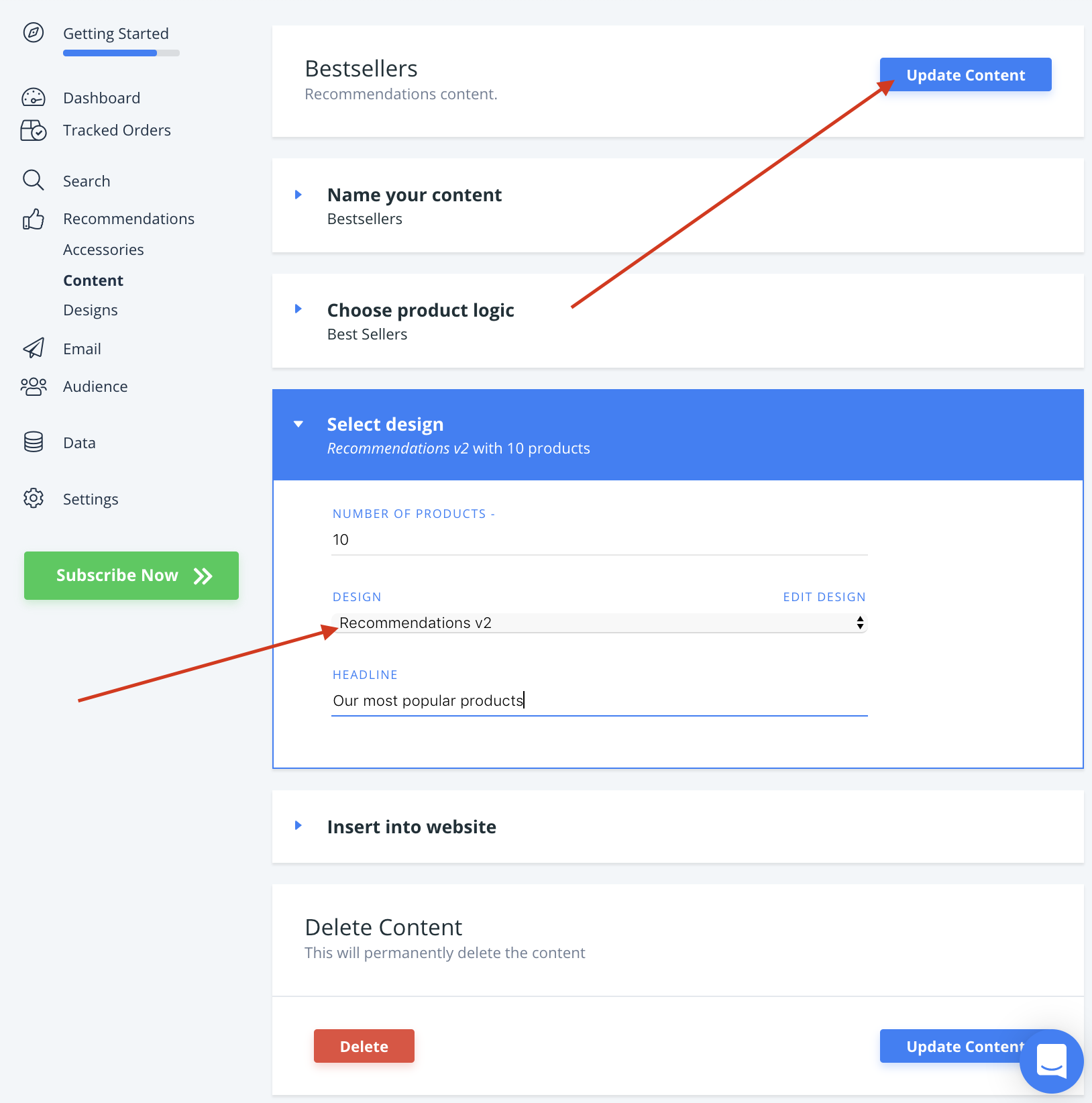
- Go to my.clerk.io > Recommendations/Search > Designs > New Design.

On the following screen, give your Design a Name (we recommend adding “V2” so it’s obvious that you are using Clerk.js 2).
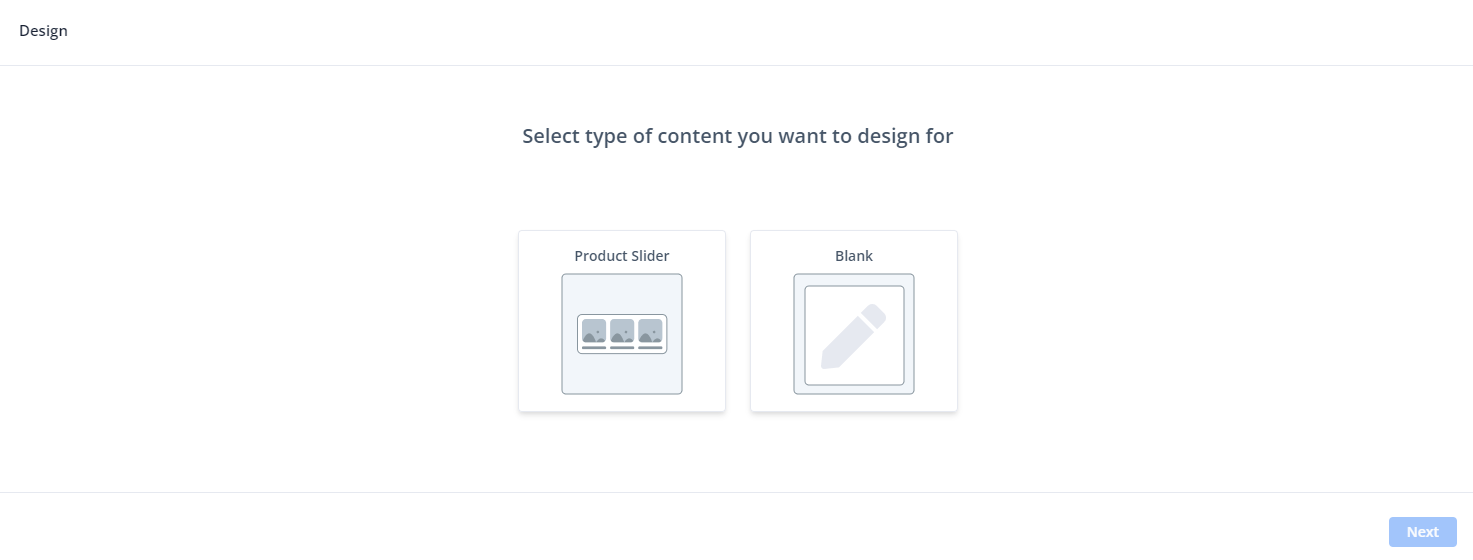
Choose Design Type.

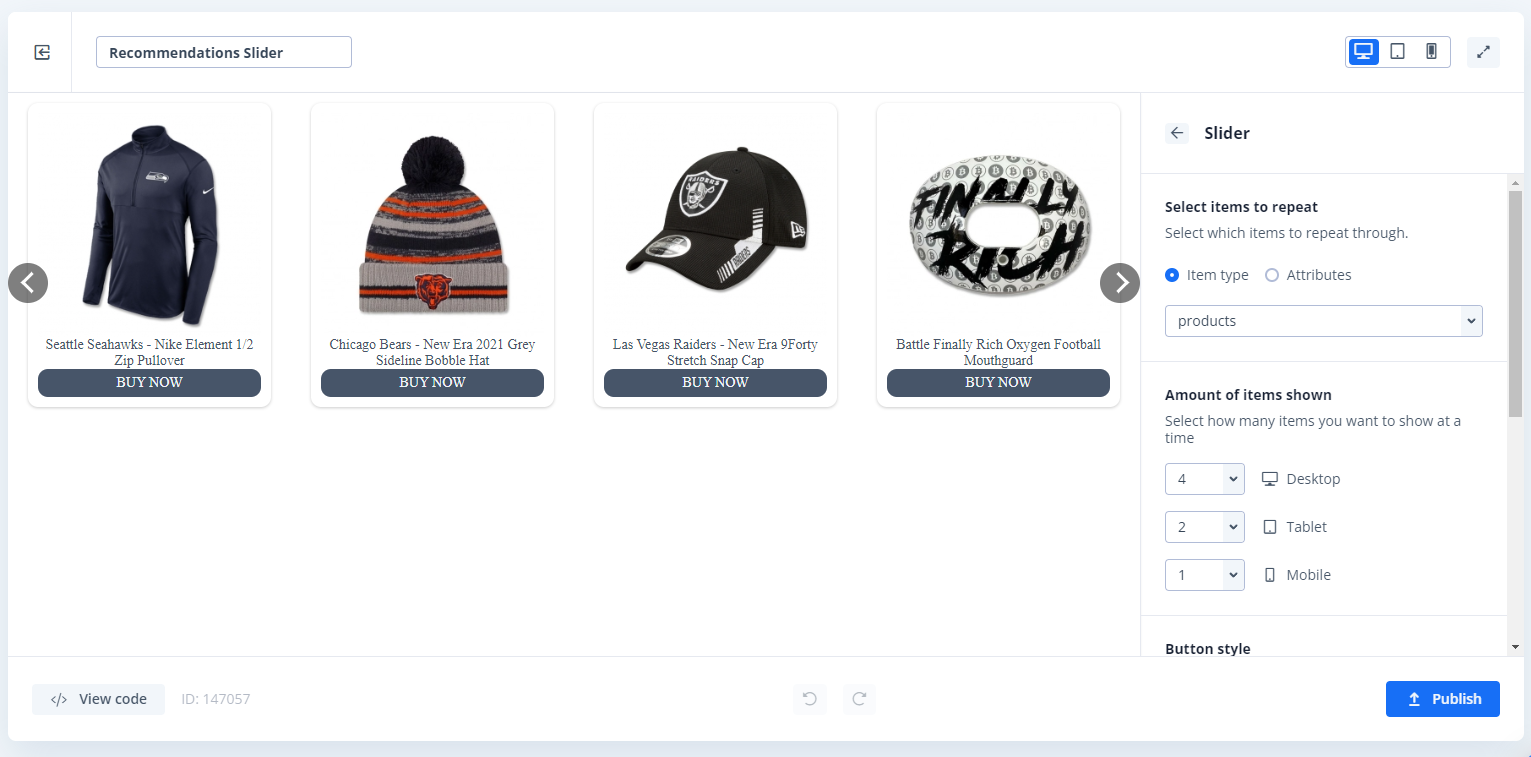
- In the Design Editor, click any of the existing elements like the name, image, button etc. to edit it, or add new elements to the Design to add more information about products.

Click Publish when you are done, and go to Step 2 in the guide.
Go to Recommendations/Search > Elements and change your Clerk Element to use your new Design.
Click Update Element. This will temporarily cause them to not show up on your webshop, until you are done with Step 2. Choose the new Design for all Elements that should be updated.

You are now ready to switch over to Clerk.js 2.
Upgrade extension #
WARNING: Remember to take backups of any modified files, as they will be overwritten.
Upgrading the Magento 2 extension is done via command line.
It’s done by following these steps:
Login to your server through command line.
Navigate to your webroot folder (usually
_/var/www/your_domain/public_html_).Enable Root Access by typing
suand then enter your password.Type in the following commands in order:
composer update clerk/magento2
php bin/magento setup:upgrade
php bin/magento setup:di:compile
- Wait for the extension to finish.
Your Magento 2 is now upgraded to the latest version.
Now you have the latest version of Clerk for Magento 2 installed, and Clerk.js 2 is running on your webshop!
The full documentation for Clerk.js 2 can be found here:
https://docs.clerk.io/docs/clerkjs-quick-start
Handling require.js #
This guide only applies when using up to v.2.8.3 of the Magento 2 Clerk extension.
In some setups, Require.js stops Clerk.js from loading, which means that no sliders or search results will be shown.
When this happens, the following error will be shown in your console:
Uncaught ReferenceError: Clerk is not defined
The Magento 2 extension already handles Require.js, but in some cases, it’s necessary to have it ignore Clerk.js.
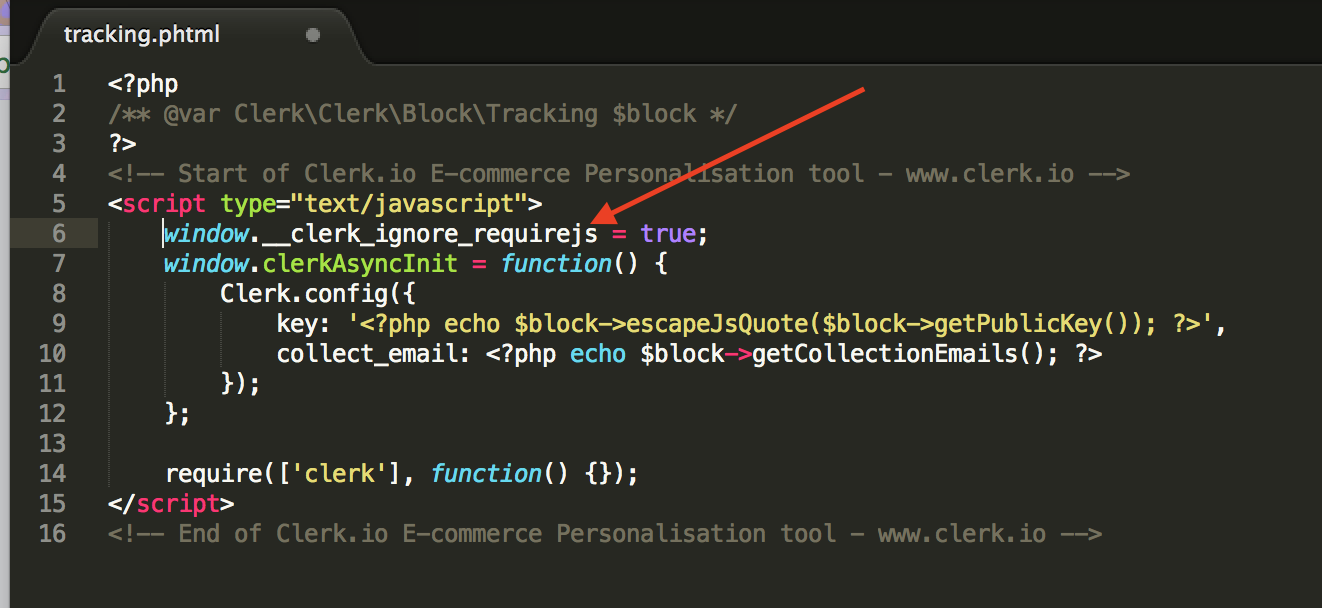
You can do this in the following file:
vendor->clerk->magento2->templates->tracking.phtml
Simply insert window.__clerk_ignore_requirejs = true; in the top of the tracking script:

After using this approach, Require.js will now be compatible with Clerk.