Recommendations
Clerk.io offers more than 23 different types of product logics, making it possible for you to display completely automated products on any page. This article explains how to get started when using a Clerk.js setup in Magento 2.
For our full Best Practices, read this article on which Recommendations to use.
Slider Setup #
Recommendations are created with Elements that reference a Design. Below is the basic guide for setting up an Element.
Following the steps in my.clerk.io > Settings > Setup Guides will automatically create the Elements for our Best Practices.
Create Design #
Recommendations are shown as a slider by default. This allows customers to see more products with fewer clicks. You can either use the Design Editor to configure it visually, or use code designs.
A design can be reused for any number of Recommendations elements you create.
Design Editor #
- Go to Recommendations > Designs and click New Design.
- Choose Product Slider
- From the list of design templates, choose the one you want to start with.
- Give it a name and click Create design.
- Make any changes you want to the design.
Code Design #
- Go to Recommendations > Designs and click New Design.
- Choose Other designs > Blank > Code.
- Give it a name and click Create design.
- Create a code design from scratch using Liquid code.
If you want a starting design, check the Slider template further down.
Create Element #
This contains all the settings used to display the Recommendations, and make it embeddable in your website. Follow these steps for each Recommendations banner you want to create.
- Go to Recommendations > Elements.
- Click New Element.
- Give it a descriptive name. We recommend naming it based on the page and logic you want to use. E.g., “Home Page / Visitor Recommendations”.
- In Element type, select the product logic you want to use from the dropdown. You can see an overview of all the product logics here.
- In Design select the design you created from the dropdown and choose the number of products you want to show.
- Click Save at the top of the screen.
Add to Website #
- Open the Insert into website tab.
- Here you have two options:
- Using injection allows you to insert the code by using a CSS selector.
- Using embedded code allows you to insert the code into your website manually.
- Pick the option that is easiest for you to use.
- For some Logics you will see the Choose your platform dropdown. Select Magento 2 in these cases. This will prefill the embedcode with the correct Magento 2 shortcodes.
To add sync details or start a sync, go to my.clerk.io > Data > Configuration.
Extension Setup #
Use the Magento 2 extension to enable sliders on key pages:
- Go to Stores > Configuration > Clerk > Configuration and choose the correct Store View.
- For each page section, enable and populate the templates/contents:
- Product Settings: set Enabled to Yes and ensure the templates field contains your Slider IDs (comma-separated, without “@”).
- Category Settings: set Enabled to Yes and add your Slider IDs.
- Cart Settings: set Enabled to Yes and add your Slider ID.
- Click Save Config.
my.clerk.io Setup #
- Go to Recommendations > Elements.
- Select the slider you want to insert.
- Open the Insert into website tab.
- Choose one of the following:
- Using injection inserts the code using a CSS selector.
- Using embedded code inserts the code manually.
- For embedded code on Magento 2, typical placements are:
- Homepage: Content > Blocks > Home page block under Content.
- Product page:
vendor/magento/module-catalog/view/frontend/templates/product/details.phtmlwithdata-productsset to the current product ID. - Category page:
vendor/magento/module-catalog/view/frontend/templates/category/products.phtmlwithdata-categoryset to the current category ID. - Cart page:
vendor/magento/module-checkout/view/frontend/templates/cart/cart.phtmlwithdata-productsset to the cart product IDs.
Pages #
Below are the specific pages where you should insert Recommendations, and which types you should use, in order to follow our Best Practices.
Homepage #
- In my.clerk.io, create 3 Elements with the following logics:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Insert the embedcodes to your homepage template/block.
Category Page #
- In my.clerk.io, create an Element with the logic Bestsellers In Category.
- In the Insert into website > Choose your platform dropdown, select Magento 2, and copy the embedcode.
- Go to Magento 2’s theme files and find the file that generates your Category pages. This is most often
vendor/magento/module-catalog/view/frontend/templates/category/products.phtml. - Insert the embedcode somewhere below the title and description. Set
data-categoryto the current category ID.
Product Page #
- In my.clerk.io, create 2 Elements with the following logics:
- Best Alternative Products
- Best Cross-Sell Products
- In Insert into website > Choose your platform dropdown, select Magento 2 for each of them and copy the embedcodes.
- In the Magento 2 theme files, find the file that generates your product pages. This is most often
vendor/magento/module-catalog/view/frontend/templates/product/details.phtml. - Insert the embedcodes somewhere below the product description. Set
data-productsto the current product ID.
Add-To-Basket Step #
If you haven’t already, create the Element that you want to use in your Add-To-Basket Step (Power Step).
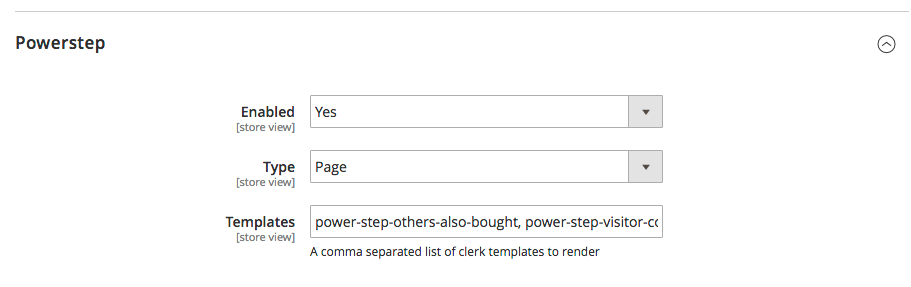
In the Magento 2 backend, go to Stores -> Configuration -> Clerk -> Configuration and find Powerstep settings.
Set Enabled to Yes.
Choose the Popup or Page option, and type in the ID’s of your Elements, separated by commas.
Click Save Config.

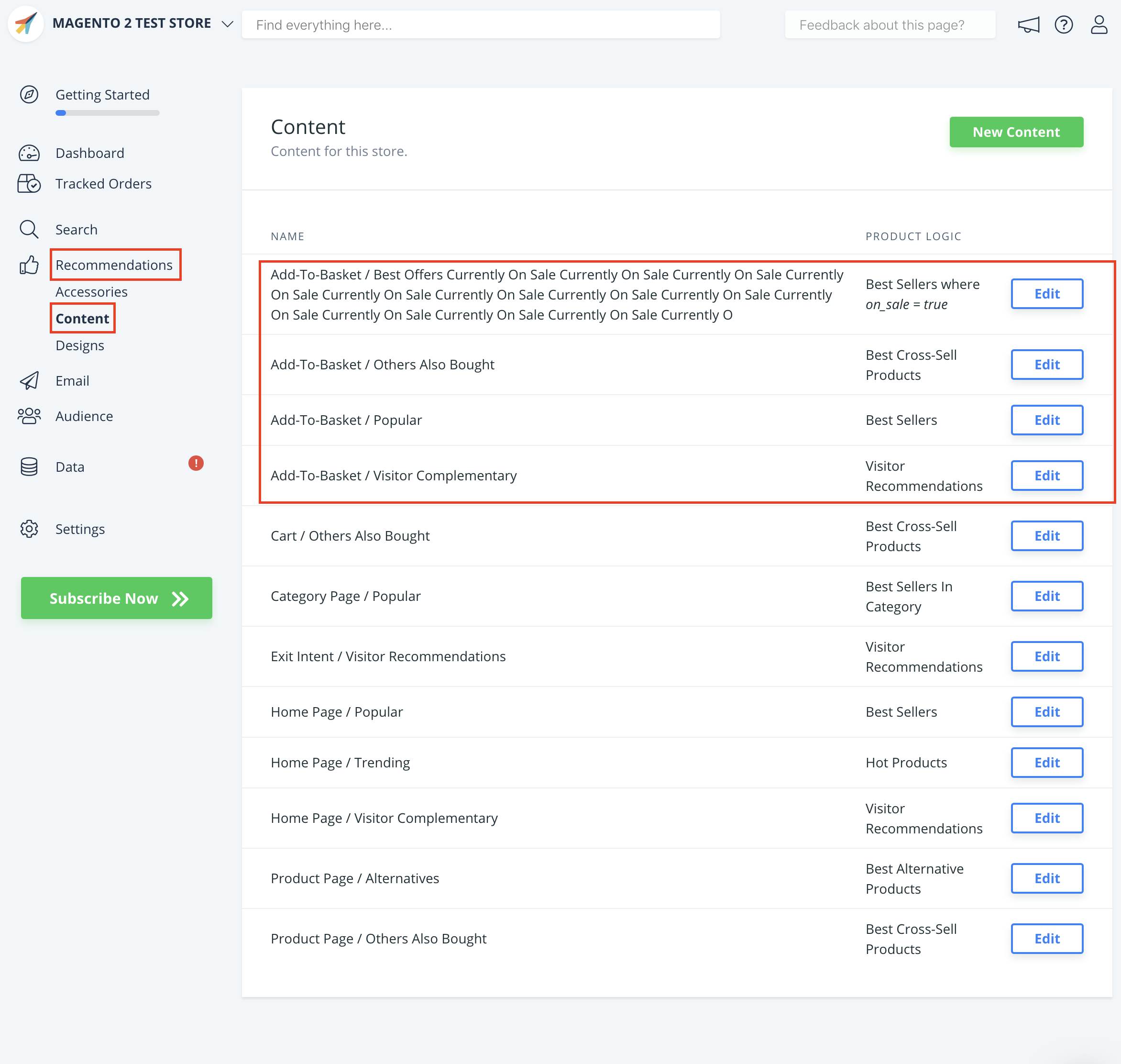
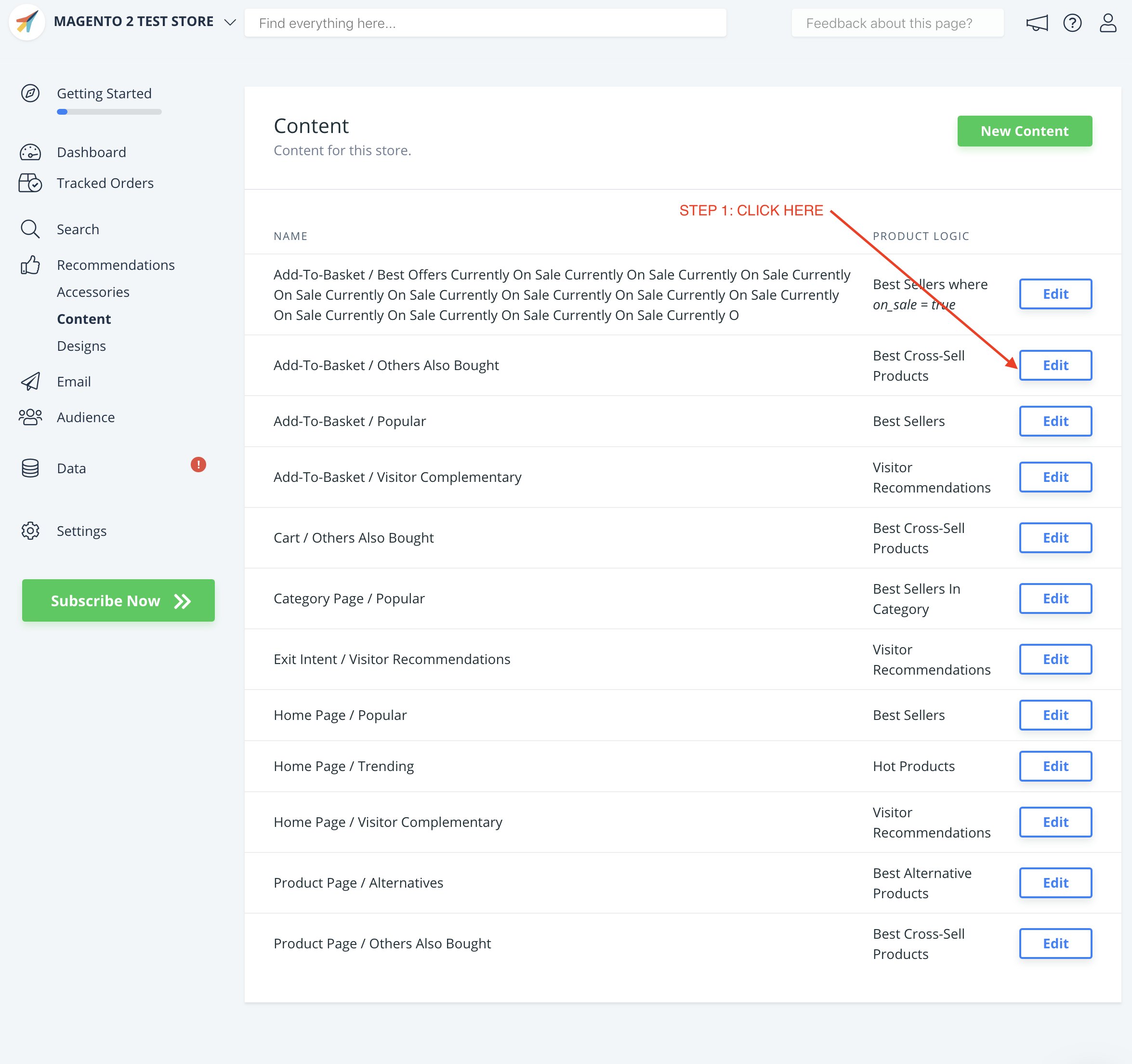
You can find the ID’S of each Element you have created in your Clerk backend( my.clerk.io), under Recommendations -> Elements -> Edit (the number of Elements varies between 1 to 4 for the Add-To-Basket step):

Here is an example of how to find the Element’s ID:

Cart Page #
- In my.clerk.io, create an Element with the logic Best Cross-Sell Products.
- In the Insert into website > Choose your platform dropdown, select Magento 2, and copy the embedcode.
- Go to Magento 2’s theme files and find the file that generates your Cart pages. This is most often
vendor/magento/module-checkout/view/frontend/templates/cart/cart.phtml. - Insert the embedcode somewhere below the cart items and checkout button. Set
data-productsto the cart product IDs.
Exit Intent #
- In my.clerk.io, create an Element with the logic Visitor Recommendations.
- You can activate it through the extension or manually. Below are the steps for both options.
Extension Setup #
From v2.2.3, Exit-Intent can be activated directly from the extension with these steps:
Make a new of Website Element in my.clerk.io and name it “Exit Intent”
Choose a logic for it - We suggest “Visitor Recommendations”.
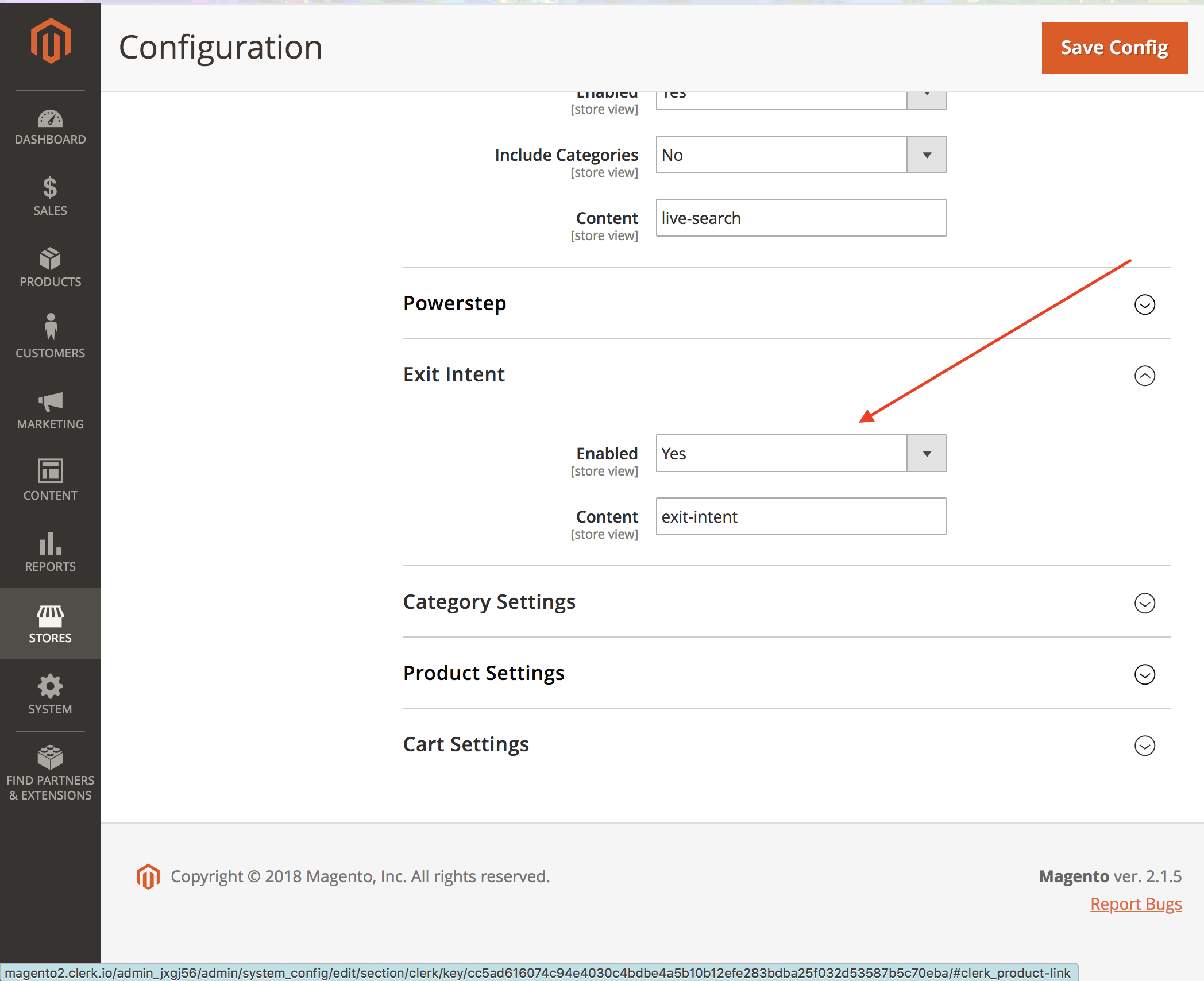
In the Magento2 backend, go to Stores->Configuration->Configuration in the side-menu and find Exit-Intent Settings.
Check the Enabled box, and make sure that the Element field contains “exit-intent”.
Click Save Config to activate it.

Manual Setup #
The setup is 4 steps:
Make a new of Website Element in my.clerk.io and name it " Exit Intent"
Choose a logic for it - We suggest “Visitor Recommendations”.
From Insert Into Website, copy the provided embedcode to the top of this Magento2 file, in FTP:
vendor->clerk->magento2->view->frontend->templates->tracking.phtml
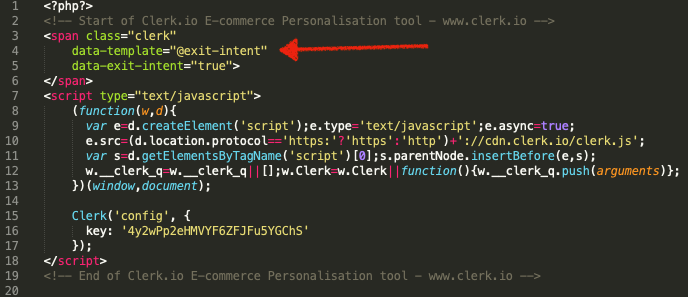
Add: data-exit-intent=“true” to the embed code you just placed. Like so:
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>

Note: All recommendations containing the data-exit-intent=“true” will trigger the exit intent pop up.
Starting Templates #
If you want to use code designs, these templates can get you started.
Slider Code #
This template will render a standard slider with common product information that you can tailor to your needs.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-view-product" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button">View Product</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-view-product, .clerk-view-product:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}