Get Started
Get Clerk up and running on your Shopify store in just a few steps. This guide walks you through connecting your store, installing tracking, and syncing your data.
Connecting your store #
The first step of installing Clerk is connecting your Store with your Clerk account.
The video below shows you what to do, step-by-step. Use the rest of the guide as a reference.
After following these simple steps, you will be able to see your Live Demo Store, which gives you a personal overview of how Clerk will work on your webshop.
Add store #
Login to my.clerk.io. The first time you do this, you will see the Add New Store page.
Write the Name and Domain of your webshop.
Choose Shopify as the Platform and choose your Currency.
Click Add Store.
Install visitor tracking #
In your Shopify backend, go to Online Store > Themes.
Click ... > Edit code for the theme you want to modify.
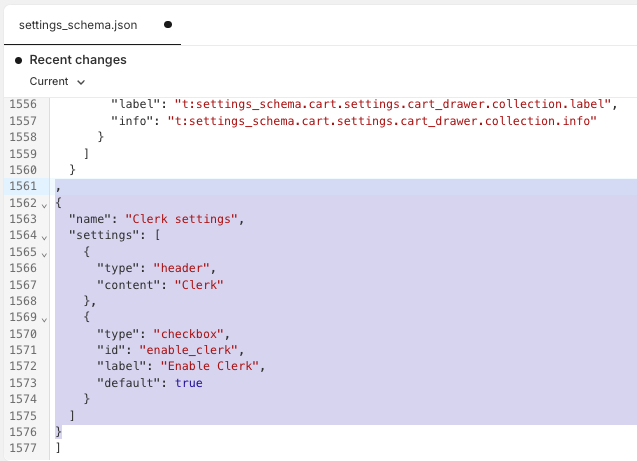
Open
settings_schema.jsonand append the Clerk settings snippet at the bottom, just before the last].

,
{
"name": "Clerk settings",
"settings": [
{
"type": "header",
"content": "Clerk"
},
{
"type": "checkbox",
"id": "enable_clerk",
"label": "Enable Clerk",
"default": true
}
]
}
Click Save.
Under Snippets, click Add a new snippet named
clerk-tracking.liquidand click Done.Insert your Clerk visitor tracking snippet into the new file and click Save. Replace INSERT_PUBLIC_API_KEY with your Public Key from my.clerk.io > Developers > API Keys.
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function (w, d) {
var e = d.createElement('script'); e.type = 'text/javascript'; e.async = true;
e.src = (d.location.protocol == 'https:' ? 'https' : 'http') + '://cdn.clerk.io/clerk.js';
var s = d.getElementsByTagName('script')[0]; s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || []; w.Clerk = w.Clerk || function () { w.__clerk_q.push(arguments) };
})(window, document);
let publicKey = 'INSERT_PUBLIC_API_KEY';
Clerk('config', {
key: publicKey,
formatters: {
currency_converter: function (price) {
var converted_price = (price * Shopify.currency.rate);
return (converted_price).toString();
}
},
globals: {
currency_iso: "{{ cart.currency.iso_code }}",
currency_symbol: "{{ cart.currency.symbol }}"
}
});
// Clerk.js Context
Clerk('context', {
product: {% if product %}{{ product.id }}{% else %}null{% endif %},
category: {% if collection %}{{ collection.id }}{% else %}null{% endif %},
page: {% if product %}null
{% elsif collection %}null
{% elsif page %}{{ page.id }}
{% elsif blog %}{{ blog.id }}
{% elsif article %}{{ article.id }}
{% elsif template.name == 'index' %}'homepage'
{% else %}'{{ template.name }}'
{% endif %}
});
{% if customer %}
Clerk('call', 'log/email', { email: "{{ customer.email }}" });
{% endif %}
document.addEventListener('DOMContentLoaded', (e) => {
(async function fetchVisitorId() {
let visitorId = window.sessionStorage.getItem('visitor_id');
try {
if (!visitorId) {
const response = await fetch(`https://api.clerk.io/v2/misc/visitor_id?key=${publicKey}&visitor=auto`);
const data = await response.json();
visitorId = data.visitor;
window.sessionStorage.setItem('visitor_id', data.visitor);
}
Clerk('config', {
visitor: visitorId,
});
} catch (error) {
console.error('Error:', error);
} finally {
window.Shopify.analytics.publish('clerk_pixel_context', {
localeApiKey: publicKey,
visitor: visitorId,
});
}
})();
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
- Open
theme.liquidand add this just before</head>:
{% if settings.enable_clerk %}
{% render 'clerk-tracking' %}
{% endif %}
Install order tracking #
In Shopify, go to Settings > Customer Events.
Click Add custom pixel, name it Clerk.io, then click Add pixel.
Paste your Clerk Sales Tracking code and click Save.
analytics.subscribe("clerk_pixel_context", (event) => {
browser.localStorage.setItem("clerkPixelContext", JSON.stringify(event.customData));
});
analytics.subscribe("checkout_completed", async (event) => {
const pixelContextRaw = await browser.localStorage.getItem("clerkPixelContext");
const pixelContext = await JSON.parse(pixelContextRaw);
const checkout = event.data.checkout;
fetch(`https://api.clerk.io/v2/log/sale/shopify`, {
method: "POST",
mode: "cors",
body: JSON.stringify({
sale: checkout.order.id,
key: pixelContext.localeApiKey,
visitor: pixelContext.visitor,
}),
});
});
- Click Connect and confirm.
Sync data #
Syncing data connects your Shopify store to Clerk, allowing Clerk to access your products, orders, customers, and other store information. This enables Clerk to provide personalized recommendations and search results based on your actual store data. Follow the steps in the Sync Data guide to set up the data sync.
Multiple domains/languages #
The easiest way to implement Clerk across multiple domains in standard setups is by creating a separate Store for each domain in my.clerk.io and syncing them with each of your Shopify language domains.
This allows you to separate products, sales, currencies, etc. to keep track of each domain.
Stores Setup #
Start by creating your main Store and follow the Setup Guide to connect your Store to Clerk. Choose the Recommendations and/or Search that you want to display on your webshop.
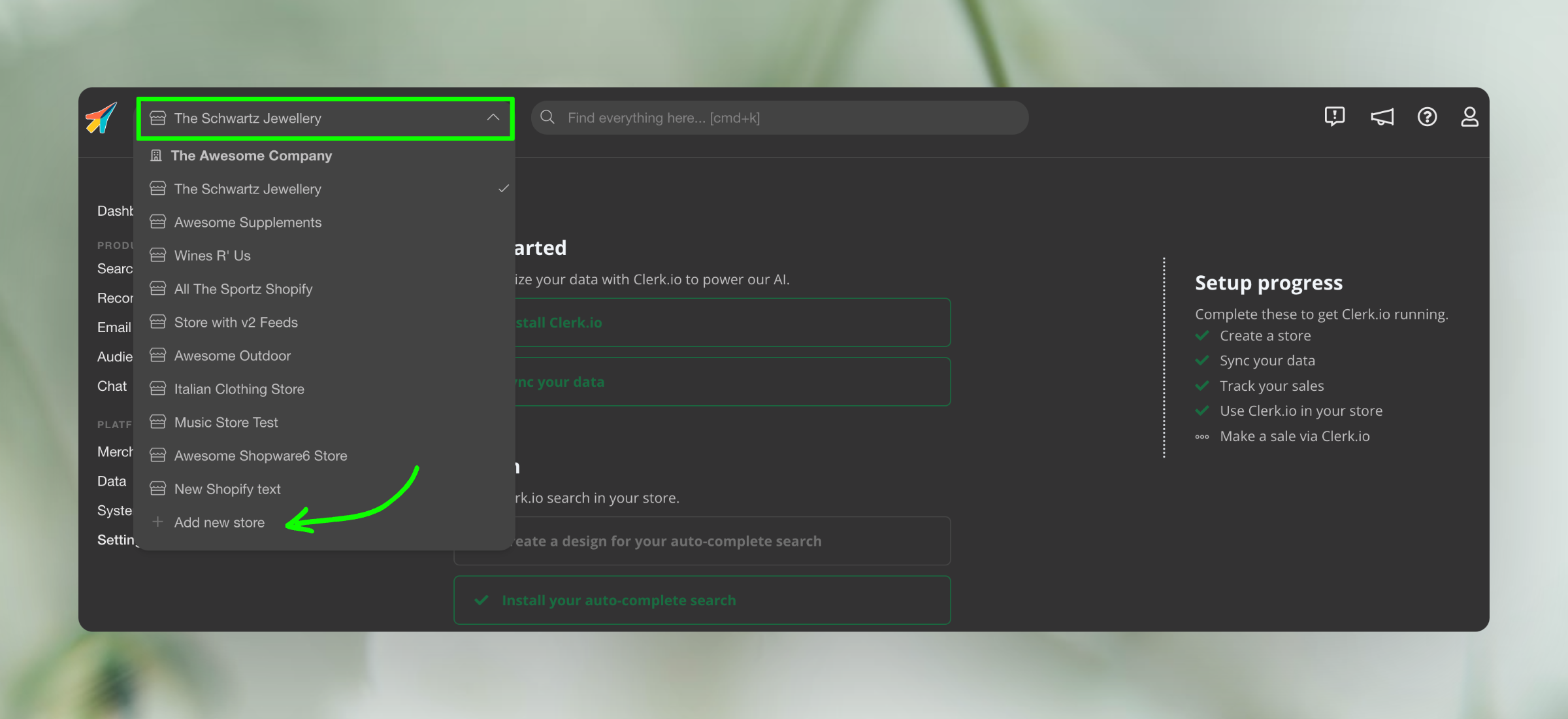
When you have completed the initial setup, click "+ Add new Store" - the last option in the dropdown list (typically found below your existing Store(s) and company name):

On the Add New Store page, enter your domain details.
Click Copy from existing Store? and select the Store you want to copy elements from. Then click Add Store. This will transfer the Elements and Designs from your main Store.
Follow the Setup Guide again to activate Clerk by clicking on Settings > Setup Guides to Sync Data for the new domain.
Once Data Sync is complete, your domain will be ready and using the same setup as your main Store.
Repeat this process for each of your Shopify language domains.
Finally, modify the tracking script in your Shopify theme to include the correct public key for each domain.
Here is an example of the tracking script modified to include multiple languages:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function (w, d) {
var e = d.createElement("script"); e.type = "text/javascript"; e.async = true;
e.src = "https://cdn.clerk.io/clerk.js";
var s = d.getElementsByTagName("script")[0]; s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || []; w.Clerk = w.Clerk || function () {
w.__clerk_q.push(arguments);
};
})(window, document);
document.addEventListener("DOMContentLoaded", (e) => {
let publicKey;
switch (Shopify.locale) {
case 'nl':
publicKey = 'KEY';
break;
case 'en':
publicKey = 'KEY';
break;
case 'es':
publicKey = 'KEY';
break;
case 'it':
publicKey = 'KEY';
break;
case 'fr':
publicKey = 'KEY';
break;
case 'de':
publicKey = 'KEY';
break;
}
Clerk("config", {
key: publicKey,
formatters: {
currency_converter: function (price) {
var converted_price = (price * Shopify.currency.rate);
return (converted_price).toString();
}
},
globals: {
currency_iso: "{{ cart.currency.iso_code }}",
currency_symbol: "{{ cart.currency.symbol }}",
clerkShopLocale: "{{ shop.locale }}",
template_name: "{{ template.name }}",
clerkCountry: "{{ routes.root_url }}"
}
});
// Clerk.js Context
Clerk('context', {
product: {% if product %}{{ product.id }}{% else %}null{% endif %},
category: {% if collection %}{{ collection.id }}{% else %}null{% endif %},
page: {% if product %}null
{% elsif collection %}null
{% elsif page %}{{ page.id }}
{% elsif blog %}{{ blog.id }}
{% elsif article %}{{ article.id }}
{% elsif template.name == 'index' %}'homepage'
{% else %}'{{ template.name }}'
{% endif %}
});
; (async function fetchVisitorId() {
let visitorId = window.sessionStorage.getItem('visitor_id');
try {
if (!visitorId) {
const response = await fetch(`https://api.clerk.io/v2/misc/visitor_id?key=${publicKey}&visitor=auto`);
const data = await response.json();
visitorId = data.visitor;
window.sessionStorage.setItem('visitor_id', data.visitor);
}
Clerk('config', {
visitor: visitorId,
});
} catch (error) {
console.error('Error:', error);
} finally {
window.Shopify.analytics.publish('clerk_pixel_context', {
localeApiKey: publicKey,
visitor: visitorId,
});
}
})();
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Remember to translate Headlines in Element -> Edit -> Select Design to the right language as well.
Multiple inventories #
If you have a single Store with multiple inventories and languages, then you will need to create multiple Clerk Apps to ensure quick data sync.
This is done so Stores do not share the same rate limit and restore rate in the Shopify ADMIN API.
In the Shopify backend, go to Apps > Develop apps for your Store.
Click the Create an app button, and repeat these steps until you have equivalent “Clerk.io” apps to the number of subdomains for the shop.