Sync Data
Sync your Shopify products, meta-fields, and subscribers to Clerk. This guide covers creating an app in Shopify’s Developer Dashboard, customizing product data, and syncing subscriber information.
Configure Data Sync #
To sync your Shopify store data with Clerk, you need to create an app in Shopify’s Developer Dashboard and configure it in Clerk. The user setting up the sync must have access to the Developer Dashboard and permissions to develop apps on the Shopify store.
Access requirements: Only store owners or staff with Developer Dashboard permissions can create the app (not via collaborative access). If setting up for a customer, you need staff access or the app credentials from them.
Create the app #
In Shopify, click Settings.
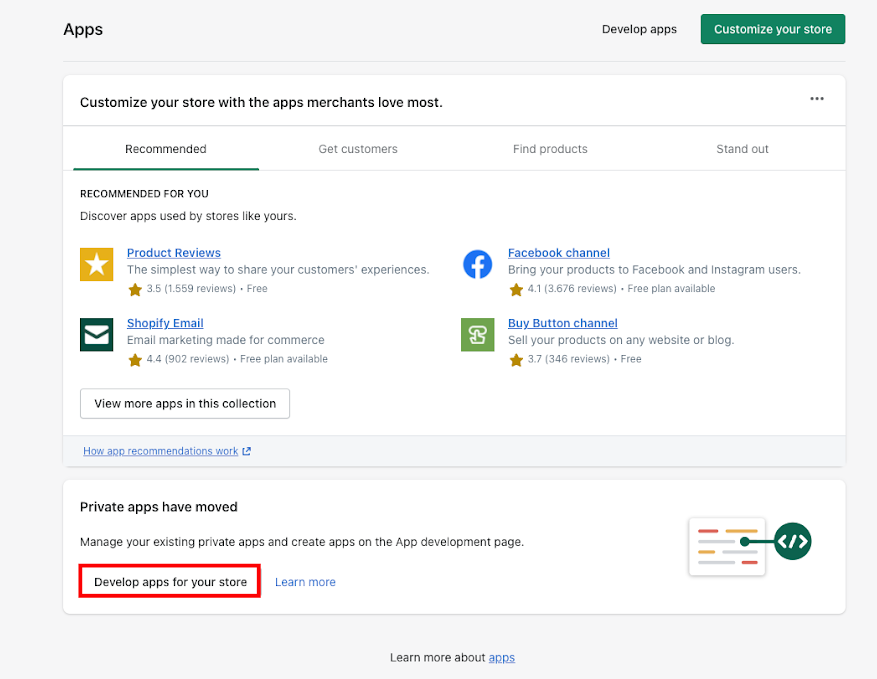
Click Apps and sales channels.
Click Develop apps.
Click Build apps in Dev Dashboard.
- If you don’t see this option, instead click Learn more.
- In the new window that opens, click Go to Dev Dashboard.
- Alternatively, you can open the Dev Dashboard directly after logging in.
In the Developer Dashboard, click Create App.
Enter
Clerk.ioas the app name.In App URL, add Shopify’s standard app placeholder:
https://shopify.dev/docs/apps/default-app-homeUnder Embed App in Shopify Admin, remove the checkmark. The app only needs to be installed once and does not need to appear in the Shopify side menu.
In Webhooks API Version, select the latest version (at least
2025-07).
Configure scopes #
- Under Access scopes, grant Read access (scopes starting with
read_) to the following:
Customers
Inventory
Locales
Markets
Metaobjects
Online Store Pages
Orders
Products
Store Content
Translations
- At the bottom of the screen, click Release.
Install the app #
Click Home, then click Install app in the upper right corner.
Shopify redirects you to a page where you select the Shopify Store to install the app on. Pick your store from the list.
On the following page, review the app details summary and click Install in the lower right corner.
Connect to Clerk #
Go back to the Developer Dashboard and click Settings within the Clerk.io app. Here you will find the Client ID and Client Secret.
Go to my.clerk.io > Data > Configuration. Under Sync Method, select Shopify.
Paste the Client ID and Client Secret into the form. Then click Start Sync.
Known issue: Shopify may fail to generate a token on the first sync, causing an authentication error. This is a known intermittent issue in Shopify. Simply wait 1-2 minutes, then try syncing again.
Customizing product data #
In Shopify, meta-fields and other attributes you create can be synced through my.clerk.io > System status > Data sync.
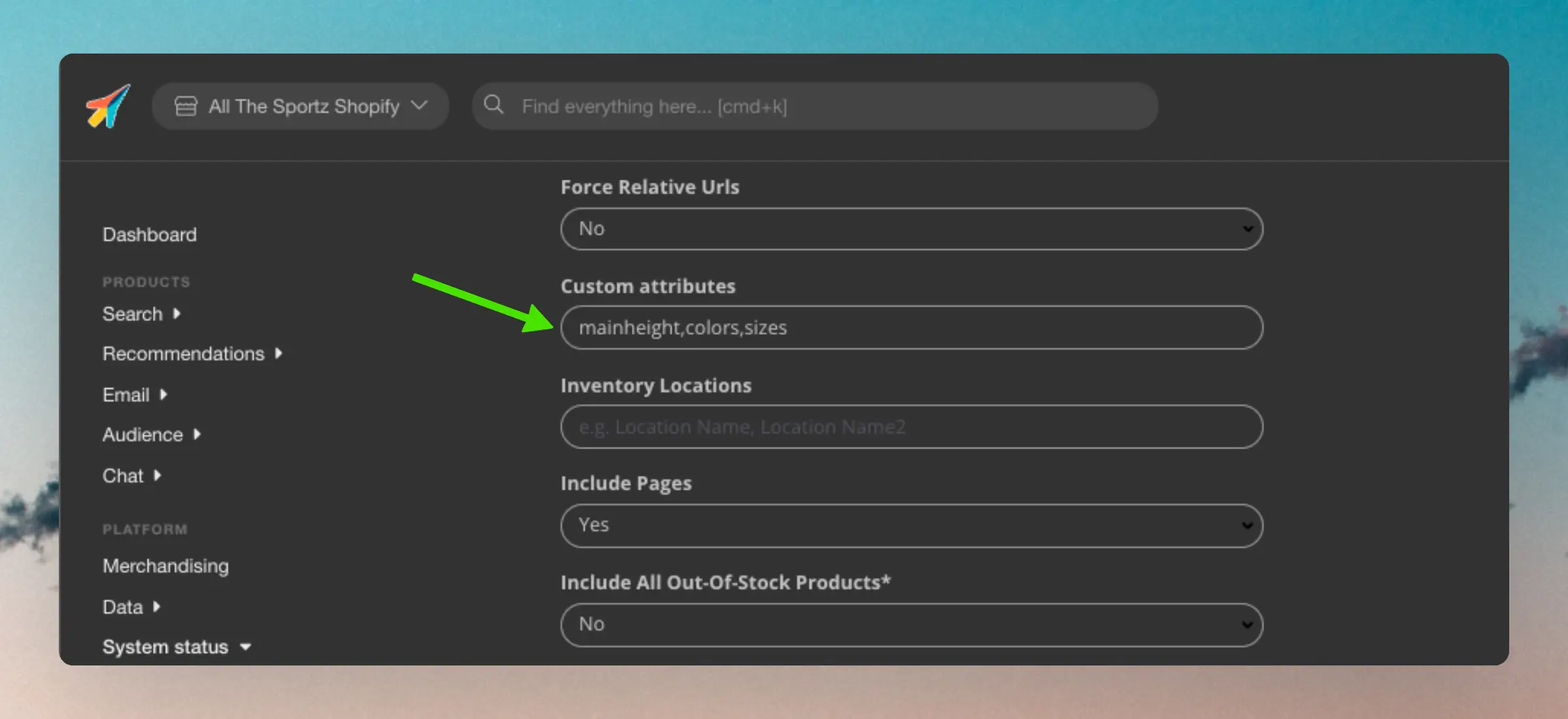
Simply go to the input-field called Custom Attributes and type in the products attributes to include.
To add several attributes, separate them with commas.

Attributes should always be written using their key.
This will usually be all lowercased. For example, the attribute “Sizes” should be “sizes”.
You do not need to include the namespace - Clerk will find it automatically based on the key.
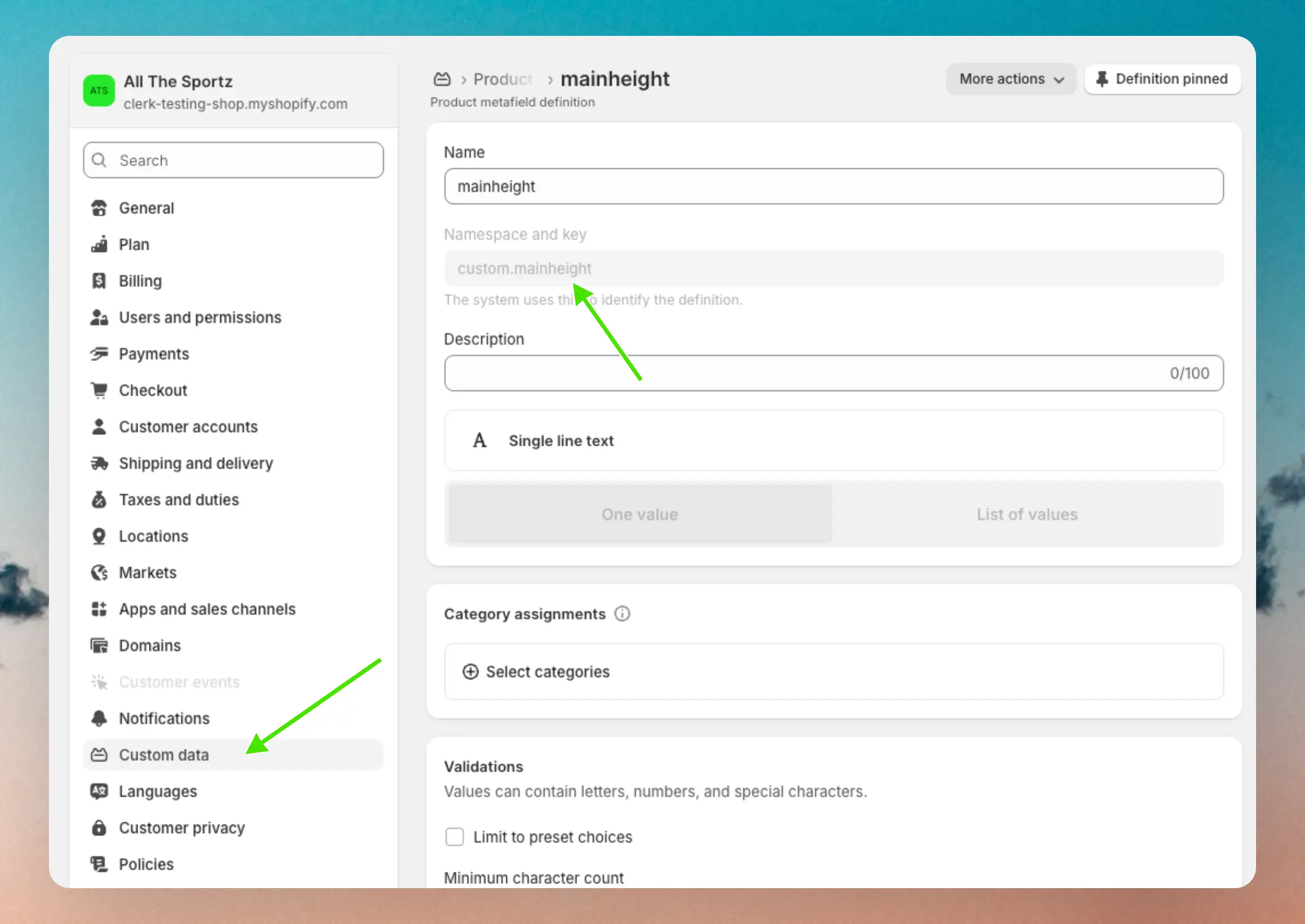
In Shopify, you can often find these keys by finding your attribute in Settings > Custom data > Products/Variants:

Sync subscribers #
Shopify supports managing subscribers directly in the platform.
These can easily be synced with Clerk.
When activated, we will import that attribute “subscribed: true” for any email address that is subscribed in Shopify.
This can then be used for Auto-Email.
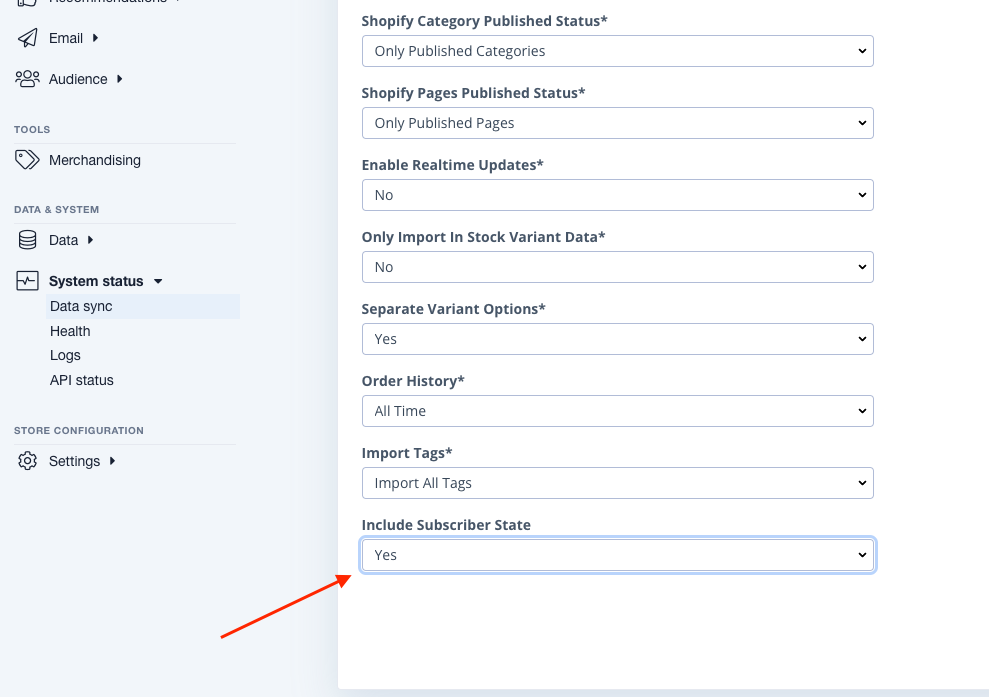
Simply go to your my.clerk.io store, then Data -> Configuration and set Include Subscriber State to Yes. Then click Save and start a new sync.

If you want to use an unsubscribe link for customers, then each customer which is pulled from a Shopify backend has a unsub_url attribute which can be used for the auto email designs in the unsubscribe field: {{customer.unsub_url}}
The Webhooks API version must be set to at least 2022-04, where this support was added. You can check this in the app you created for Clerk in the Developer Dashboard under Settings.
Legacy Custom App #
From January 2026, Shopify no longer allows creating custom apps directly in the Shopify admin for stores. Existing custom apps continue to work, but this method should only be used if you already have a custom app set up. For all other setups, use the Developer Dashboard method above.
If you have an existing custom app and need to use or modify it, select Shopify (Legacy Custom App) as the Sync Method in my.clerk.io > Data > Configuration.
These steps only apply if your Shopify store still has access to create custom apps in the Shopify admin.
- In Shopify, go to Apps > App and sales channel settings and click Develop apps.

Click Create app, name it “Clerk.io”, choose the App developer, then click Create app again.
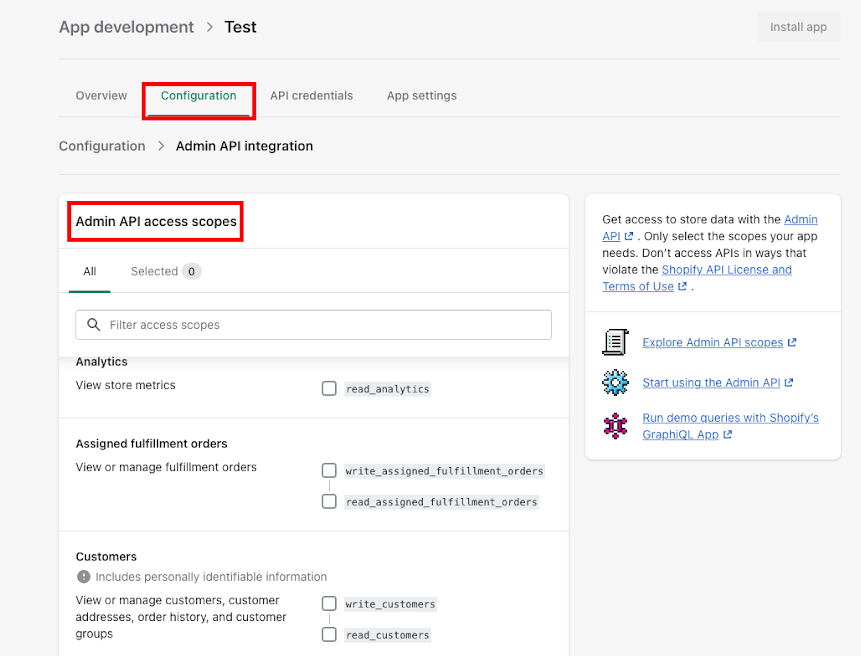
Click Configuration → Admin API integration → Configure.

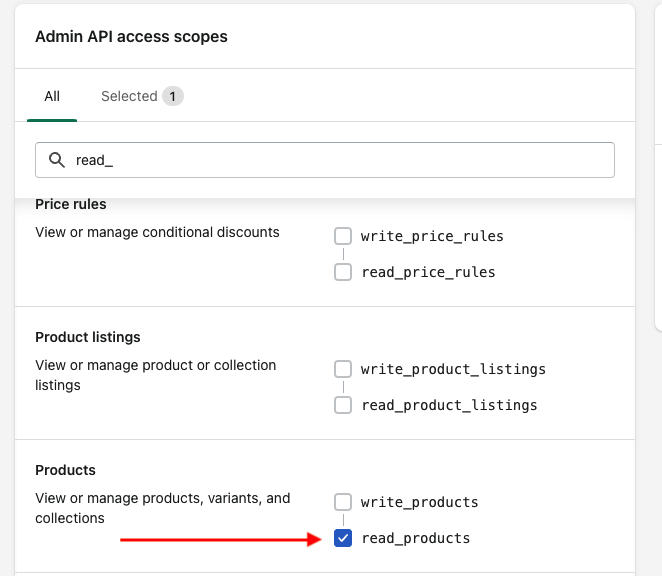
Under Admin API access scopes, grant Read access (scopes starting with
read_) to the following:Customers
Inventory
Locales
Markets
Metaobjects
Online Store Pages
Orders
Products
Store Content
Translations

Click Save, then Install App → Install.
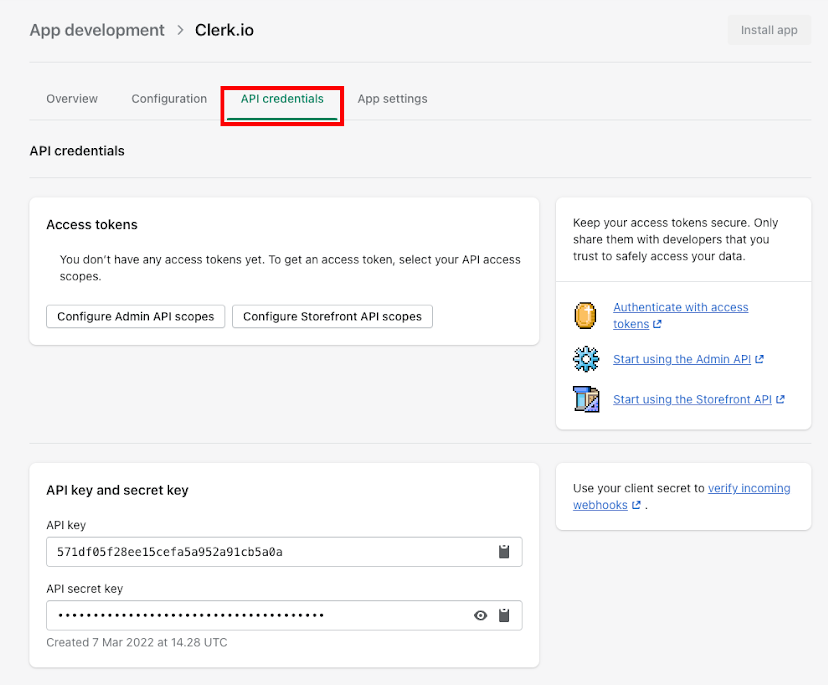
Open API Credentials and copy your Shopify Domain and the app’s API Key, Access Token and Secret Key.

Go to my.clerk.io > Data > Configuration. Under Sync Method, select Shopify (Legacy Custom App).
Paste these values into the form. Choose a default image size if prompted, then click Start Sync.