Recommendations
Clerk.io offers more than 23 different types of product logics, making it possible for you to display completely automated products on any page. This article explains how to get started when using a Clerk.js setup in VTEX.
For our full Best Practices, read this article on which Recommendations to use.
Slider Setup #
Recommendations are created with Elements that reference a Design. Below is the basic guide for setting up an Element.
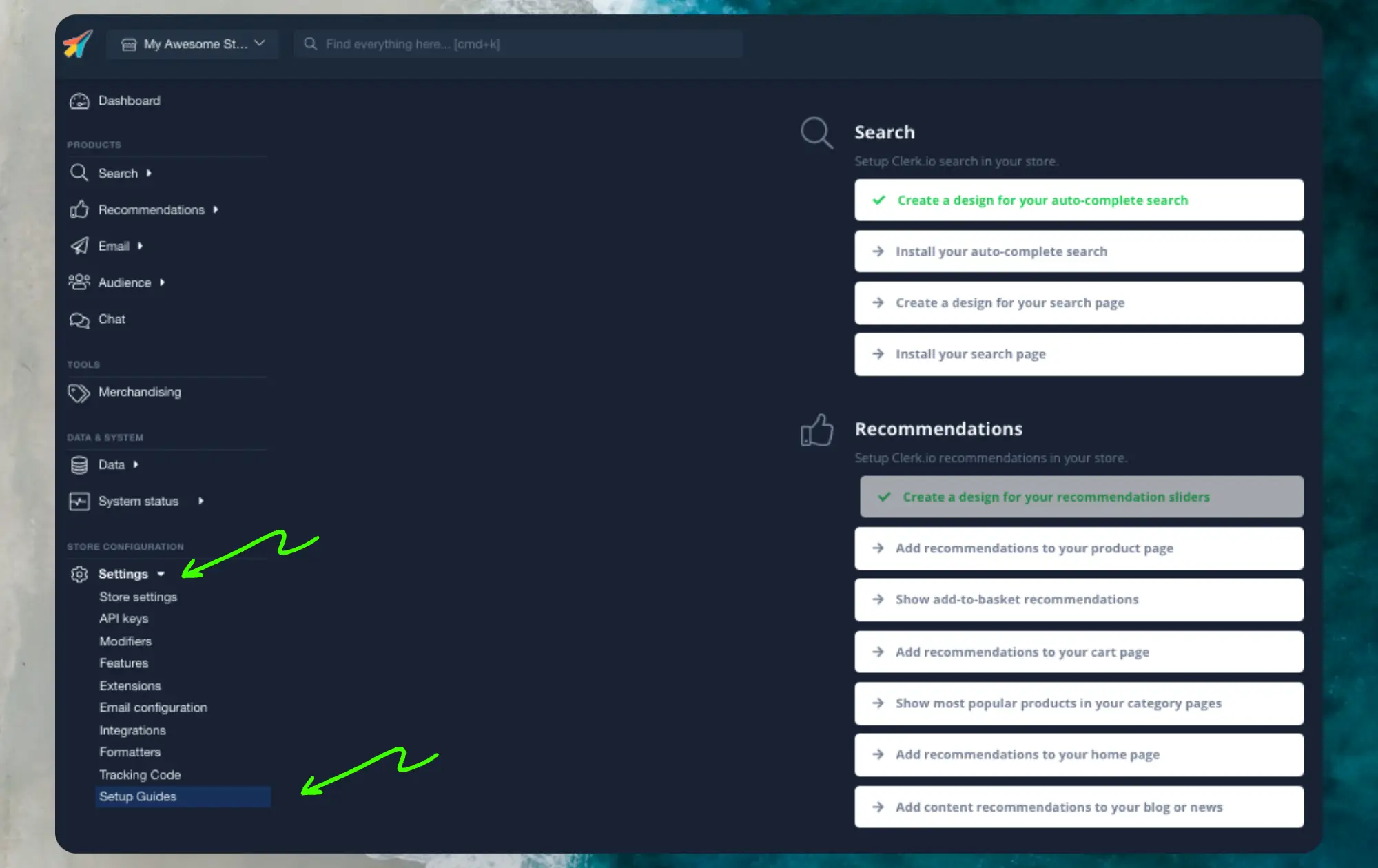
Following the steps in my.clerk.io > Settings > Setup Guides will automatically create the Elements for our Best Practices.
Create Design #
Recommendations are shown as a slider by default. This allows customers to see more products with fewer clicks. You can either use the Design Editor to configure it visually, or use code designs.
A design can be reused for any number of Recommendations elements you create.
You can use the Setup Guide under Recommendations - Create a design for your recommendations elements to quickly create a Design that has the same color scheme and style as your webshop.

Click Publish when you are happy with the styling.
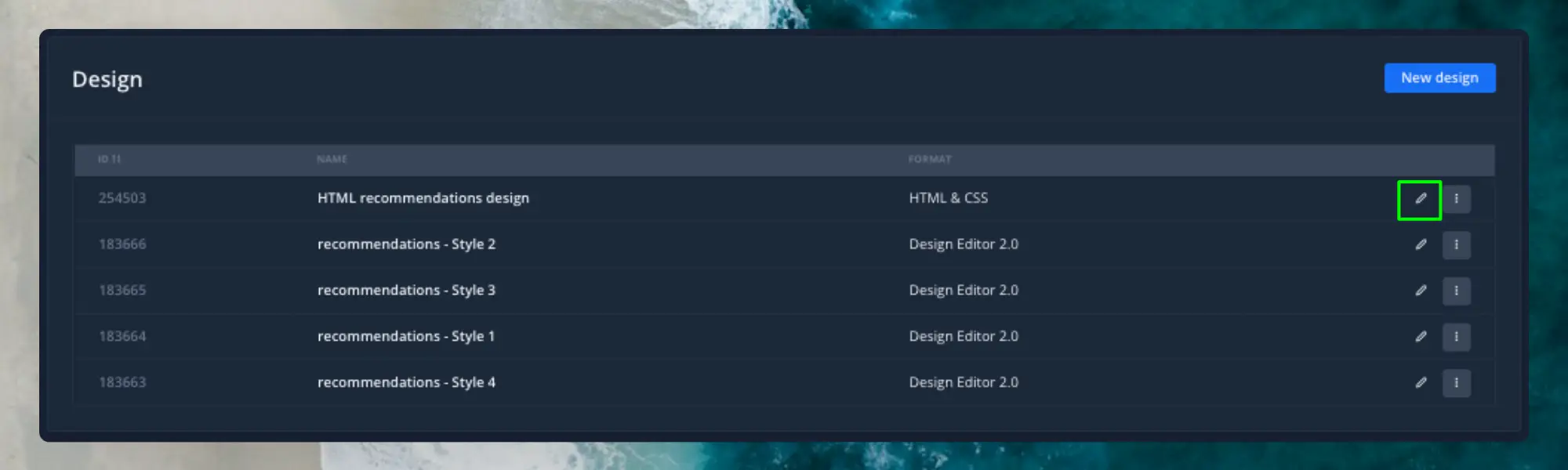
You can easily change this later, under Recommendations - Designs, then click the edit button.

Create Element #
This contains all the settings used to display the Recommendations, and make it embeddable in your website. Follow these steps for each Recommendations banner you want to create.
- Go to Recommendations > Elements.
- Click New Element.
- Give it a descriptive name. We recommend naming it based on the page and logic you want to use. E.g., “Home Page / Visitor Recommendations”.
- In Element type, select the product logic you want to use from the dropdown. You can see an overview of all the product logics here.
- In Design select the design you created from the dropdown and choose the number of products you want to show.
- Click Save at the top of the screen.
With the Setup Guide, you can see which pages to install recommendations on, and which types to use, to get our Best Practice running. Each step of the Setup Guide focuses on a specific page of the webshop and contains information about:
- Why recommendations are important on the page.
- Which recommendations types to use.
- Where on the page they should be placed.

Click for each type of recommendations you want to use and follow the steps.
Please bare in mind: by only clicking on each block of Recommendations they will turn green as if they were installed - they are not - you still need to click and follow the steps.
Add to Website #
To add Clerk Recommendations on your website, you need to configure the VTEX integration.
- On your store theme, add
clerkiopartnerdk.integration-vtex 1.xas a theme peerDependency in themanifest.jsonfile:
"peerDependencies": {
"clerkiopartnerdk.integration-vtex": "1.x"
}
- Add the
clerkio_recommendationsblock anywhere on your store. Example: inhome.json
{
"store.home": {
"blocks": [
"responsive-layout.desktop#homepage",
"responsive-layout.mobile#homepage"
]
},
"responsive-layout.desktop#homepage": {
"children": ["clerkio_recommendations"]
}
}
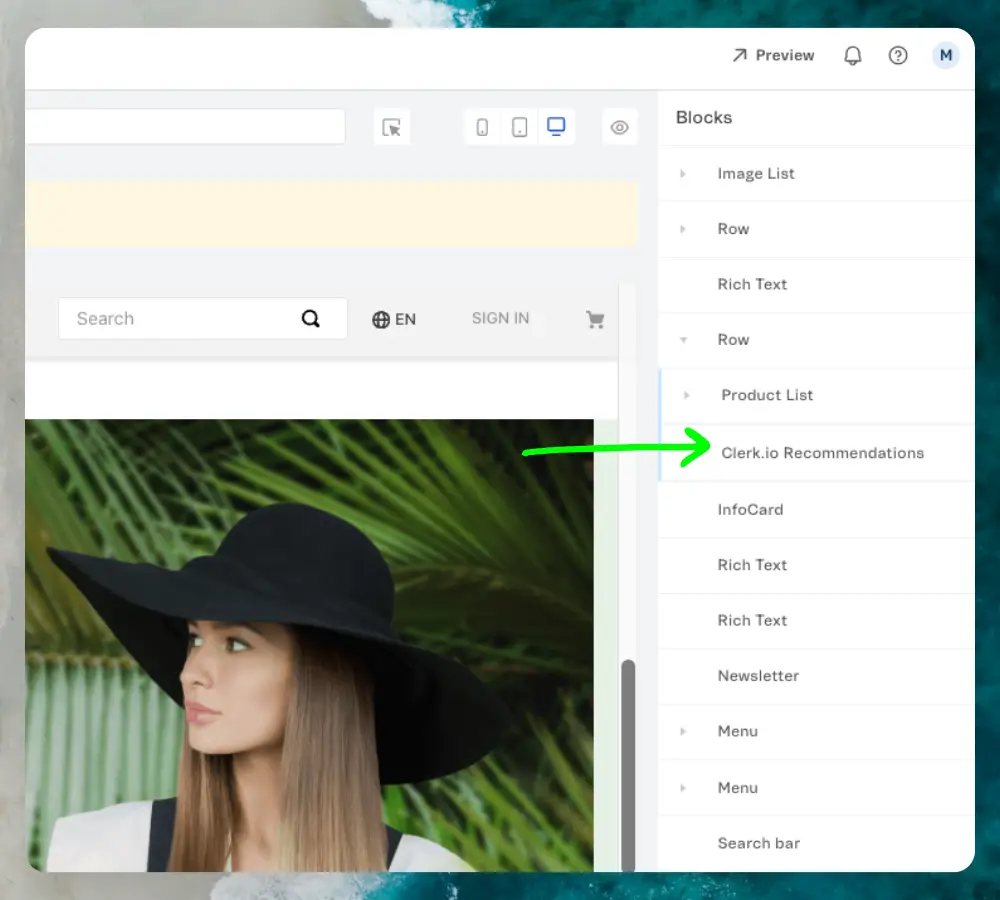
- Go to VTEX Site Editor, and on the right side menu a ClerkIO block will be displayed. Click on it.

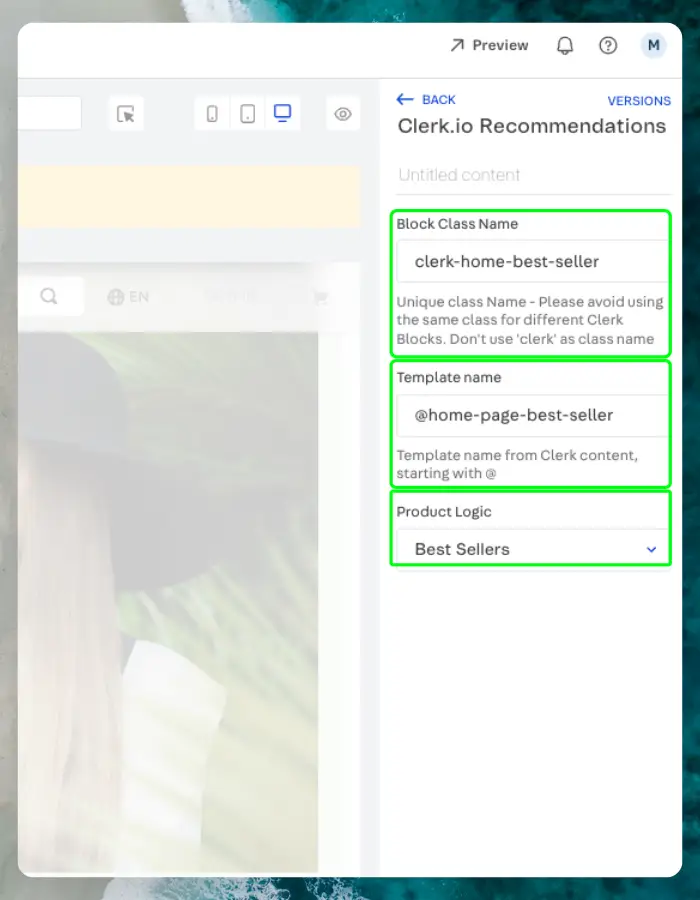
- Fill in the information required on the block:
Block Class Name: insert unique identifier for the block within the page it is used on. E.g.clerk-product-page-alternativesTemplate Name: insert the ID provided by Clerk on the previously created Element.Product Logic: match the recommendation logic to the one specified on the previously created Element on Clerk. The available product logics are:

Pages #
Below are the specific pages where you should insert Recommendations, and which types you should use, in order to follow our Best Practices.
Homepage #
- In my.clerk.io, create 3 Elements with the following logics:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Add the
clerkio_recommendationsblock to your homepage layout in VTEX Site Editor. - Configure each block with the appropriate Template Name and Product Logic.
Category Page #
- In my.clerk.io, create an Element with the logic Bestsellers In Category.
- Add the
clerkio_recommendationsblock to your category page layout. - Configure the block with the Template Name and set Product Logic to match your Element.
Product Page #
- In my.clerk.io, create 2 Elements with the following logics:
- Best Alternative Products
- Best Cross-Sell Products
- Add the
clerkio_recommendationsblock to your product page layout. - Configure each block with the appropriate Template Name and Product Logic.
Add-To-Basket Step #
- In my.clerk.io, create an Element with the logic Best Cross-Sell Products.
- Give it the name “Add-To-Basket / Others Also Bought”. This is important for the embedcode to work properly.
- Click Save in the top of the page.
- Add the
clerkio_recommendationsblock to your add-to-basket step/page. - Configure the block with the Template Name and Product Logic.
Cart Page #
- In my.clerk.io, create an Element with the logic Best Cross-Sell Products.
- Add the
clerkio_recommendationsblock to your cart page layout. - Configure the block with the Template Name and Product Logic.
Exit Intent #
- In my.clerk.io, create an Element with the logic Visitor Recommendations.
- Add the
clerkio_recommendationsblock to your global layout. - Configure the block with the Template Name and Product Logic, and set it to trigger on exit intent.
Starting Templates #
If you want to use code designs, these templates can get you started.
Slider Code #
This template will render a standard slider with various product information, that you can tailor to your needs.