Sincronizza i tuoi prodotti e attributi SmartWeb con Clerk. Questa guida copre la configurazione dell’accesso API e la sincronizzazione del tuo catalogo.
Abilita l’accesso API
#
Prima di sincronizzare il tuo catalogo, devi abilitare l’accesso API nel tuo store SmartWeb:
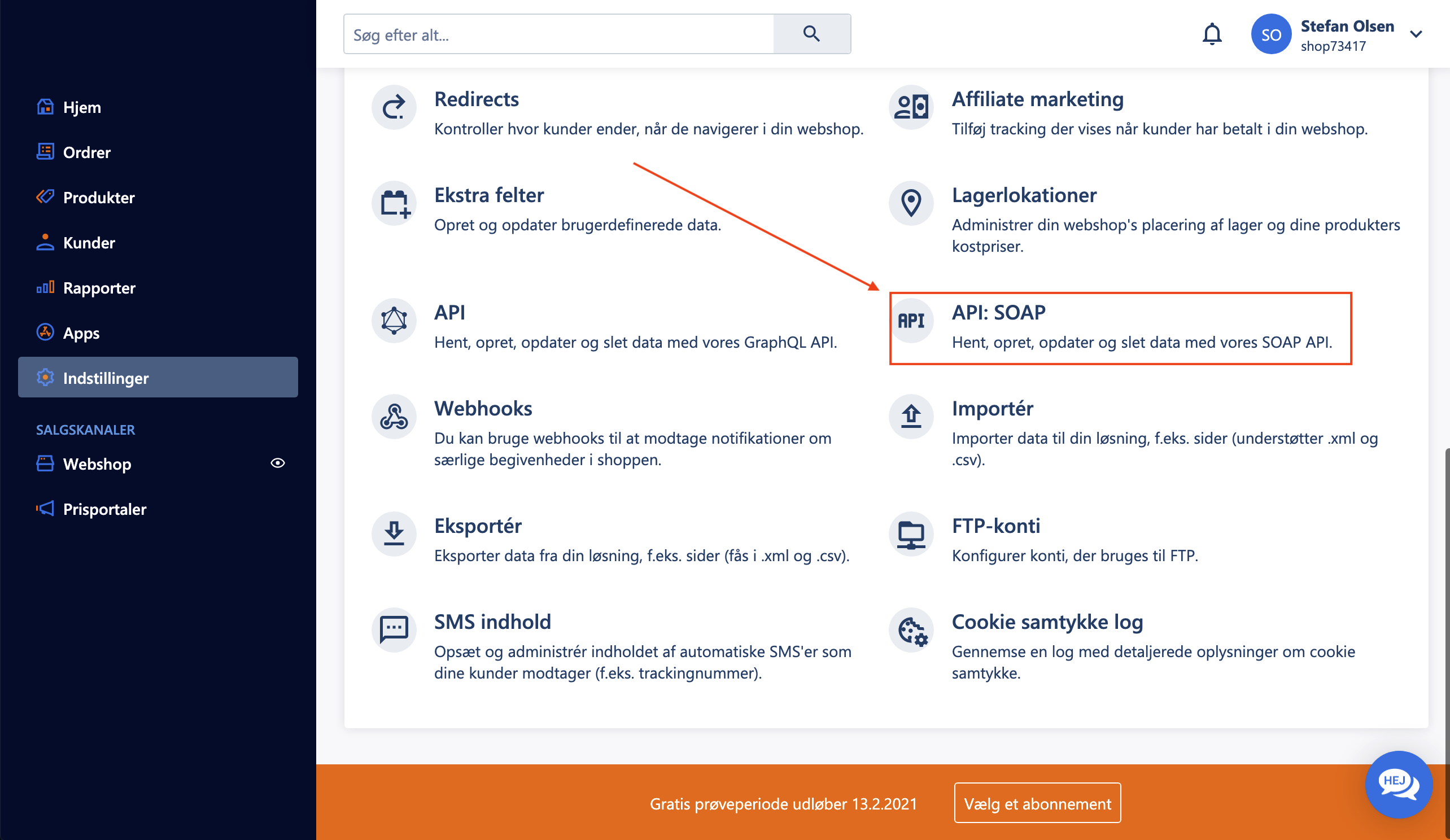
- Nell’amministrazione di SmartWeb, vai su Indstillinger > API: SOAP.
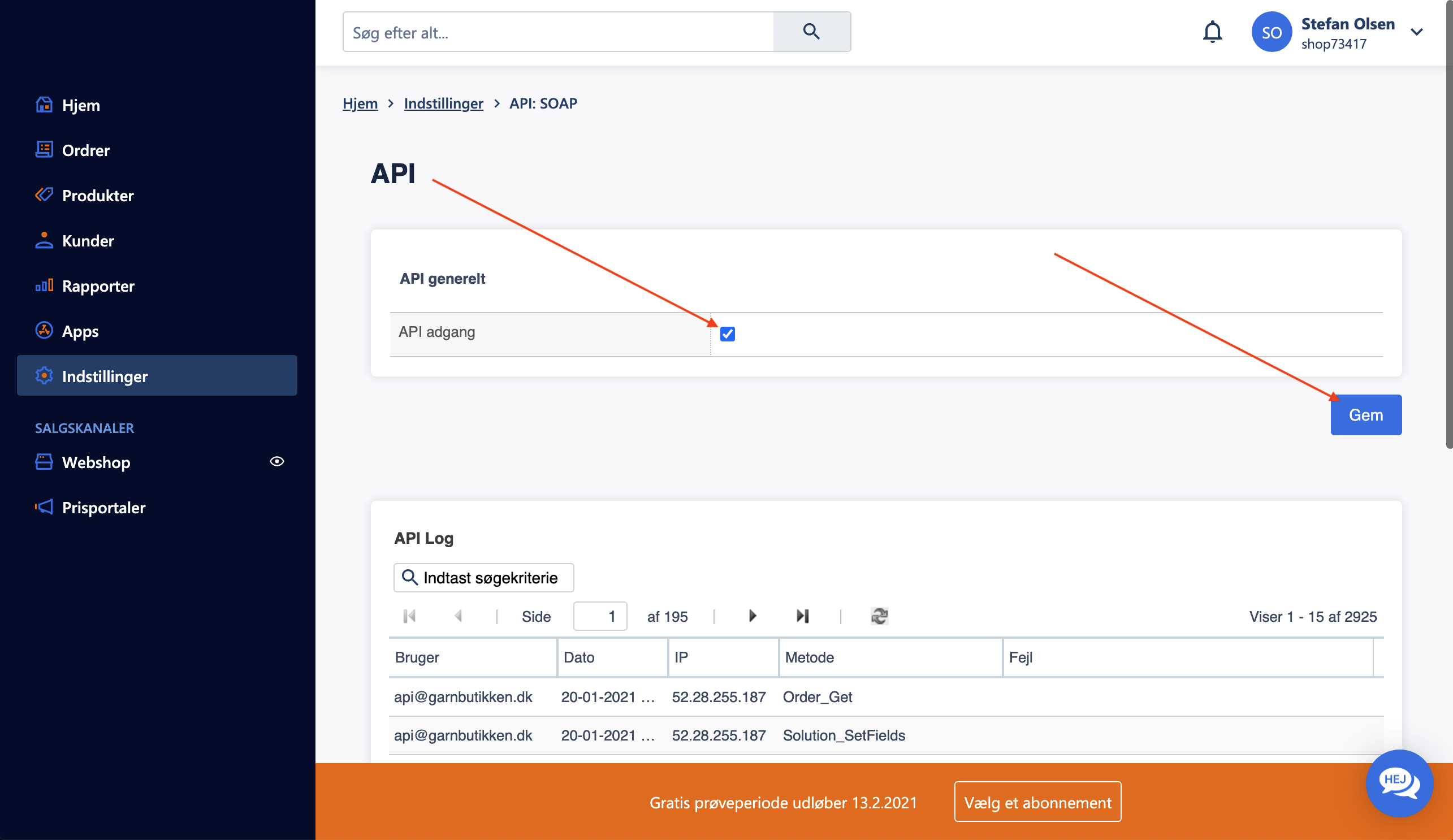
- Sotto API generelt, seleziona la casella per API adgang.
- Clicca su Gem per salvare le impostazioni.
Crea un utente API
#
Per consentire a Clerk di accedere ai dati del tuo store, crea un utente API dedicato:
...Sincronizza i tuoi prodotti, categorie, ordini, clienti e pagine di Umbraco con Clerk. Questa guida copre la configurazione della sincronizzazione dei dati.
Prima di sincronizzare i dati, assicurati di aver installato e configurato il connettore Clerk.io nel backoffice di Umbraco. Consulta la
guida introduttiva per le istruzioni di installazione.
Configura Sync
#
Per sincronizzare i dati del tuo store Umbraco con Clerk, devi configurare gli URL dei feed in Clerk.
...Clerk.io offre tre soluzioni di Search distinte che possono essere utilizzate insieme o separatamente:
Questo articolo spiega come iniziare a utilizzare un
Clerk.js setup in VTEX.
Instant Search
#
Instant Search fornisce risultati di ricerca in tempo reale mentre i clienti digitano, visualizzati in un dropdown sotto il campo di input Search....Sincronizza i tuoi prodotti, categorie e ordini VTEX con Clerk. Questa guida copre la configurazione della sincronizzazione dei dati.
Prima di sincronizzare i dati, assicurati di aver installato e configurato il modulo ClerkIO Integration nel tuo account VTEX. Consulta la
Guida introduttiva per le istruzioni di installazione.
Configura la sincronizzazione
#
Dopo aver configurato il modulo, devi semplicemente sincronizzare il tuo negozio.
- Vai su
my.clerk.io Data -> Configuration -> Quando richiesto di inserire l’url, inserisci il seguente formato URL: https://{{accountName}}.myvtex.com/_v/integration-vtex/clerk-feed/{{bindingId}} e fai clic su salva in basso a sinistra nella pagina.
- Fai clic su “Start new data sync”. Questo feed URL è esclusivo per l’uso di ClerkIO.
Se desideri validare il feed del tuo negozio, utilizza invece questo endpoint:
https://app.io.vtex.com/clerkiopartnerdk.integration-vtex/v1/{{accountName}}/{{workspace}}/_v/integration-vtex/clerk-feed/{{bindingId}} questo endpoint richiede l’autenticazione VTEX.
...Sincronizza i tuoi prodotti, categorie, ordini e pagine WooCommerce con Clerk. Questa guida copre le basi e le opzioni di personalizzazione avanzate.
Prima di sincronizzare i dati, assicurati di aver installato e configurato il plugin Clerk nel backend di WooCommerce. Consulta la
guida introduttiva per le istruzioni di installazione.
Configurazione della sincronizzazione
#
Per sincronizzare i dati del tuo store WooCommerce con Clerk, devi configurare la URL di importazione in Clerk.
...Basi
#
La sezione Purchase Intent di Audience ti permette di trovare clienti con specifici modelli e intenzioni di acquisto. Hai diversi modi per scegliere i prodotti a cui i clienti dovrebbero essere interessati:
- Digitando con testo libero. Questo utilizza il motore di ricerca di Clerk per trovare tutti i prodotti corrispondenti e creare l’Audience in base a questi.
- Utilizzando
filtri per selezionare articoli in base alle loro proprietà come
price > 100. - Scrivendo ID prodotto separati da virgole. Questo ti permette di scegliere prodotti molto specifici.
Interessati A
#
Questa è la funzione più potente di Audience poiché utilizza l’AI di Clerk.io per prevedere in modo intelligente quali clienti potrebbero voler acquistare i prodotti che vuoi vendere, anche se non hanno mai acquistato nulla di simile prima.
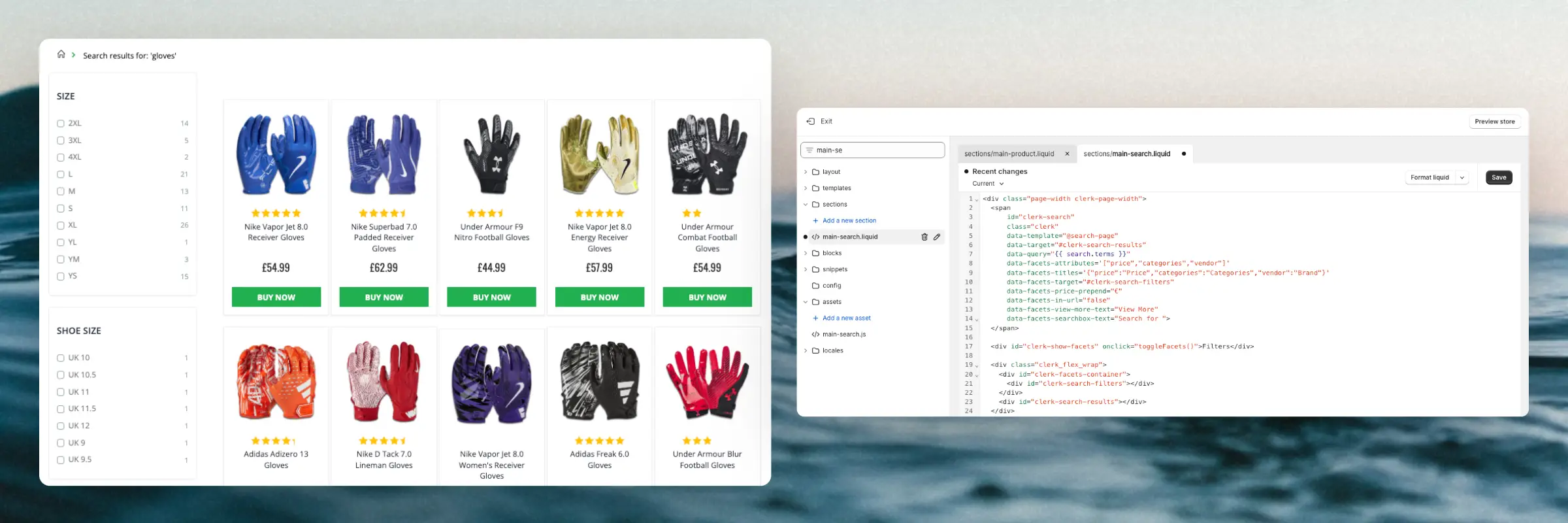
...Ricerca di prodotti
#
I visitatori possono trovare i prodotti utilizzando il linguaggio naturale. Quando una domanda contiene vincoli chiari, come marca, colore, taglia, categoria o prezzo, Chat li rileva e applica filtri sui prodotti. Esempi: “vestiti rossi sotto i 100$”, “scarpe da corsa Nike taglia 42” o “pantaloni blu sotto i 200 EUR”.
Se una ricerca filtrata non restituisce prodotti, Chat riprova automaticamente con una ricerca più ampia affinché i visitatori vedano comunque articoli pertinenti.
...La guida Chat ti consente di personalizzare il tuo Chat per adattarlo esattamente alle tue esigenze.
Stile di comunicazione
#
Decidi quale stile di comunicazione dovrebbe utilizzare il chat.
Es. “Presentati con un saluto e usa un linguaggio amichevole e facile da comprendere.”
Contenuto e chiarimento
#
Configura come il tuo Chat gestisce le domande di follow-up. Qui puoi aggiungere tutte le impostazioni aggiuntive di cui hai bisogno cliccando su Add trigger
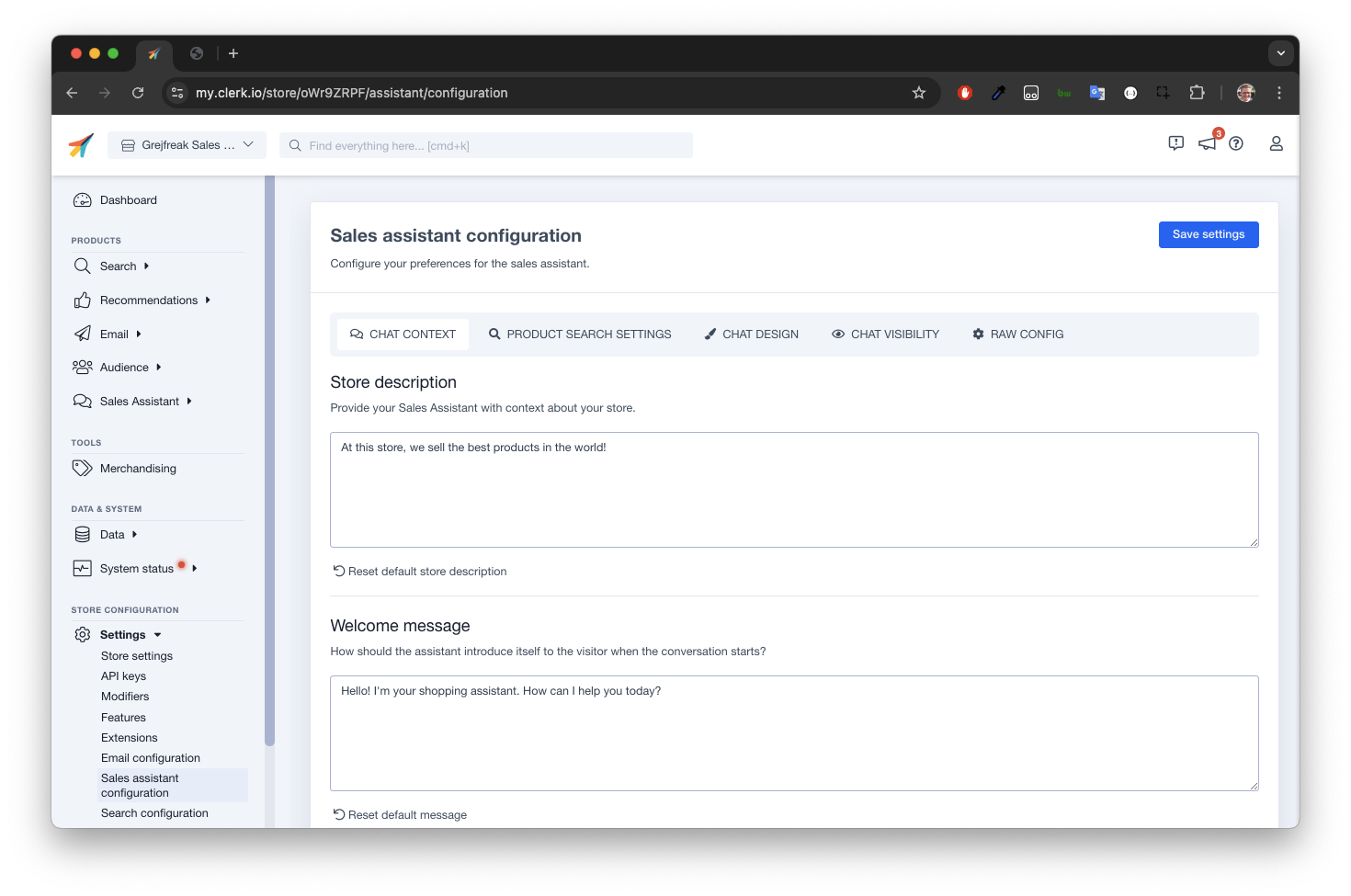
...L’Assistente può essere configurato in My.clerk.io > Chat > ConfigurationContesto della Chat
#
Influenza il tono di voce per adattarlo al tuo marchio. Ad esempio, dì a Chat che dovrebbe rispondere in un tono formale senza emoji o in un tono amichevole e più rilassato. La lingua che usi per scrivere questo prompt controllerà in quale lingua l’Assistente comunica.
Descrizione del negozio
#
Questo testo insegna alla Chat come percepire il tuo webshop. Sarà utilizzato come riferimento quando si parla con i clienti.
...Nozioni di base
#
Un Store è un’entità separata in Clerk.io che contiene tutti i dati e le impostazioni per un dominio specifico. Questo può essere un negozio online unico, una piattaforma, una versione linguistica o qualsiasi altra cosa che debba funzionare come entità separata.
Funzionano completamente separatamente e non condividono i dati tra loro. L’unica eccezione è che alcune funzionalità come Merchandising e Synonyms possono essere aggiunte su più Stores contemporaneamente, quando necessario.
...Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.