Clerk.io offre tre soluzioni di ricerca distinte che possono essere utilizzate insieme o separatamente:
Questo articolo spiega come iniziare con Search su SmartWeb Classic.
Generale
#
Utilizza il Design Manager di SmartWeb Classic per inserire i codici di incorporamento. Per aggiungere dettagli di sincronizzazione o avviare una sincronizzazione, vai su my.clerk.io > Data > Configuration.
...Clerk.io offre più di 23 diversi tipi di logiche di prodotto, rendendo possibile mostrare prodotti completamente automatizzati su qualsiasi pagina. Questo articolo spiega come iniziare quando si utilizza un
Clerk.js setup in VTEX.
Per le nostre Best Practices complete, leggi
questo articolo su quali Recommendations utilizzare.
Configurazione Slider
#
Le Recommendations vengono create con
Elements che fanno riferimento a un Design. Di seguito è riportata la guida di base per configurare un Element.
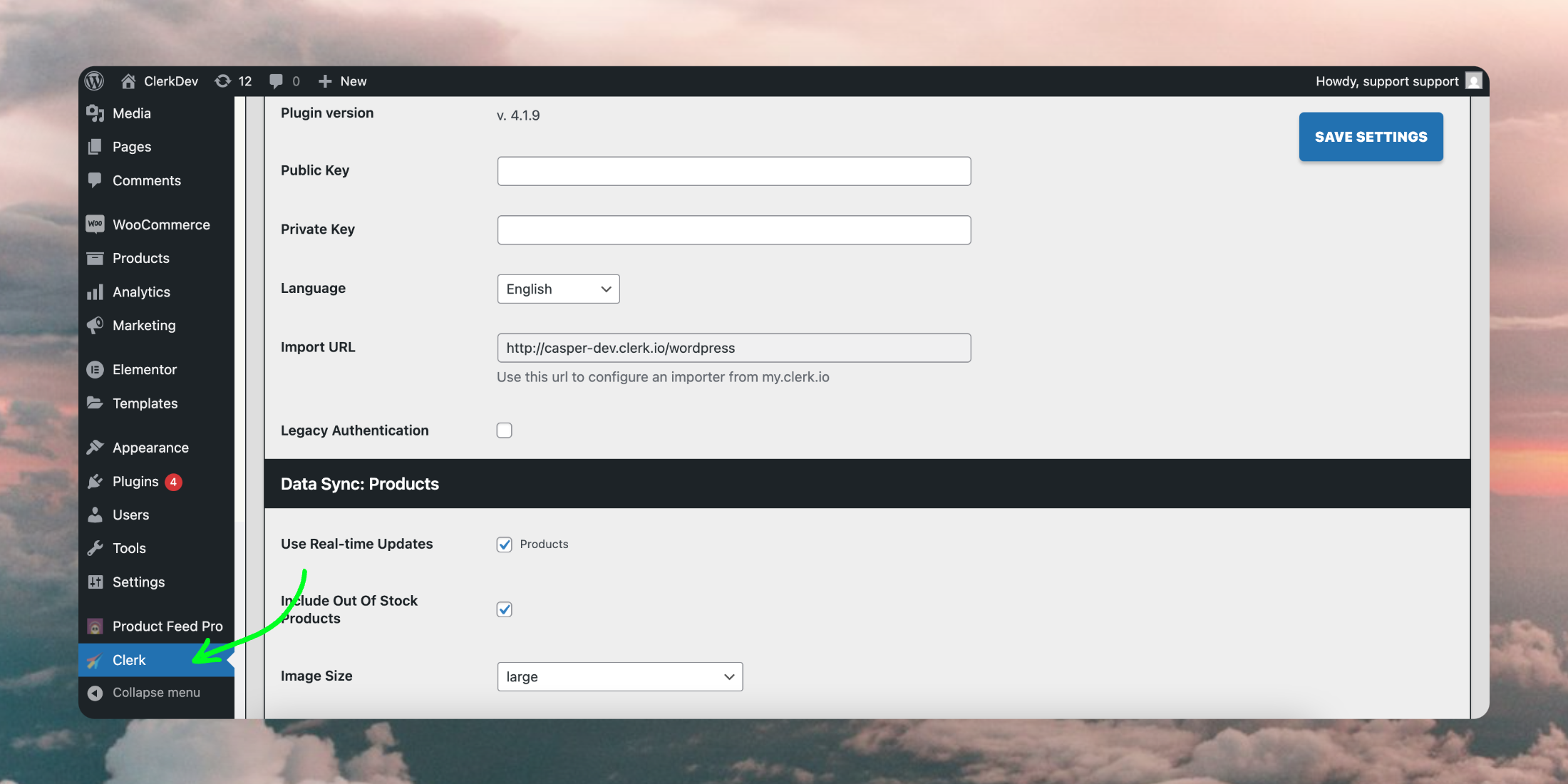
...Configura le impostazioni del tuo plugin WooCommerce, gestisci le opzioni di sincronizzazione dei dati e personalizza le funzioni di search, recommendations e logging. Questa guida copre tutte le impostazioni e opzioni disponibili.
Una volta che il plugin è stato
installato correttamente in WooCommerce, apparirà nel menu laterale del tuo backend:
Generale
#
Qui trovi una spiegazione di ogni opzione nella sezione General:
Nozioni di base
#
L’AI di Clerk.io segmenta automaticamente i tuoi clienti in gruppi di Loyalty in base al loro comportamento d’acquisto. La loro collocazione viene principalmente definita dal numero di ordini e dal totale del fatturato che hanno speso.
Questi gruppi possono essere utilizzati per identificare quanto sia importante trattenere certi clienti e per concentrare i tuoi sforzi di marketing sui gruppi che ti portano maggior valore.
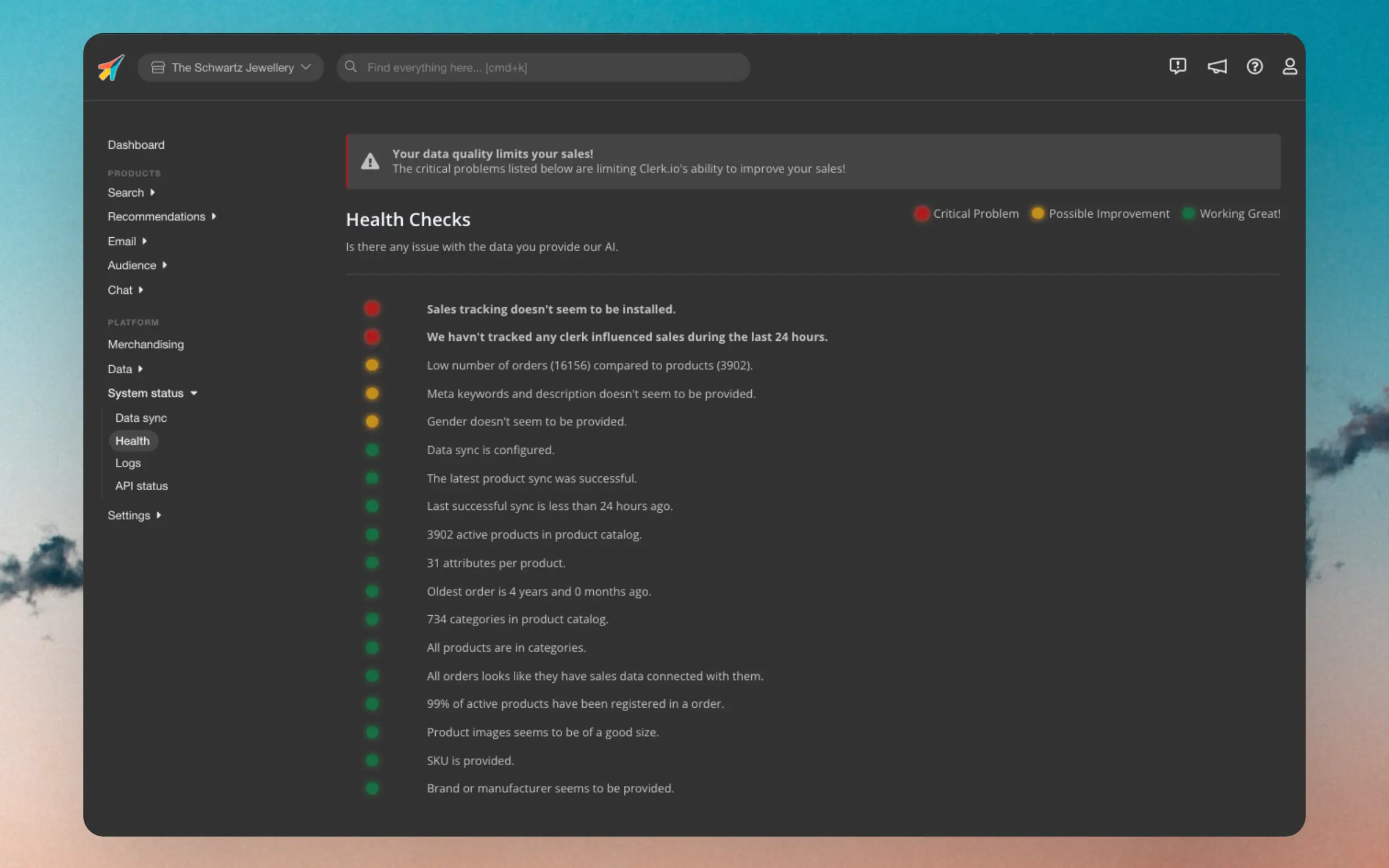
...Inviare dati di alta qualità a Clerk è essenziale per ottenere i migliori risultati possibili. Questa dashboard è la tua pagina di riferimento per monitorare la qualità dei tuoi dati.
Ogni punto della dashboard ha uno di 3 stati:
- Rosso: Critico per mostrare i risultati corretti.
- Giallo: Può essere migliorato per ottenere risultati leggermente migliori.
- Verde: Funziona come previsto.
Se vedi eventuali problemi contrassegnati in rosso, è fortemente consigliato risolverli il prima possibile, altrimenti perderai preziose vendite tramite Clerk.
...Basi
#
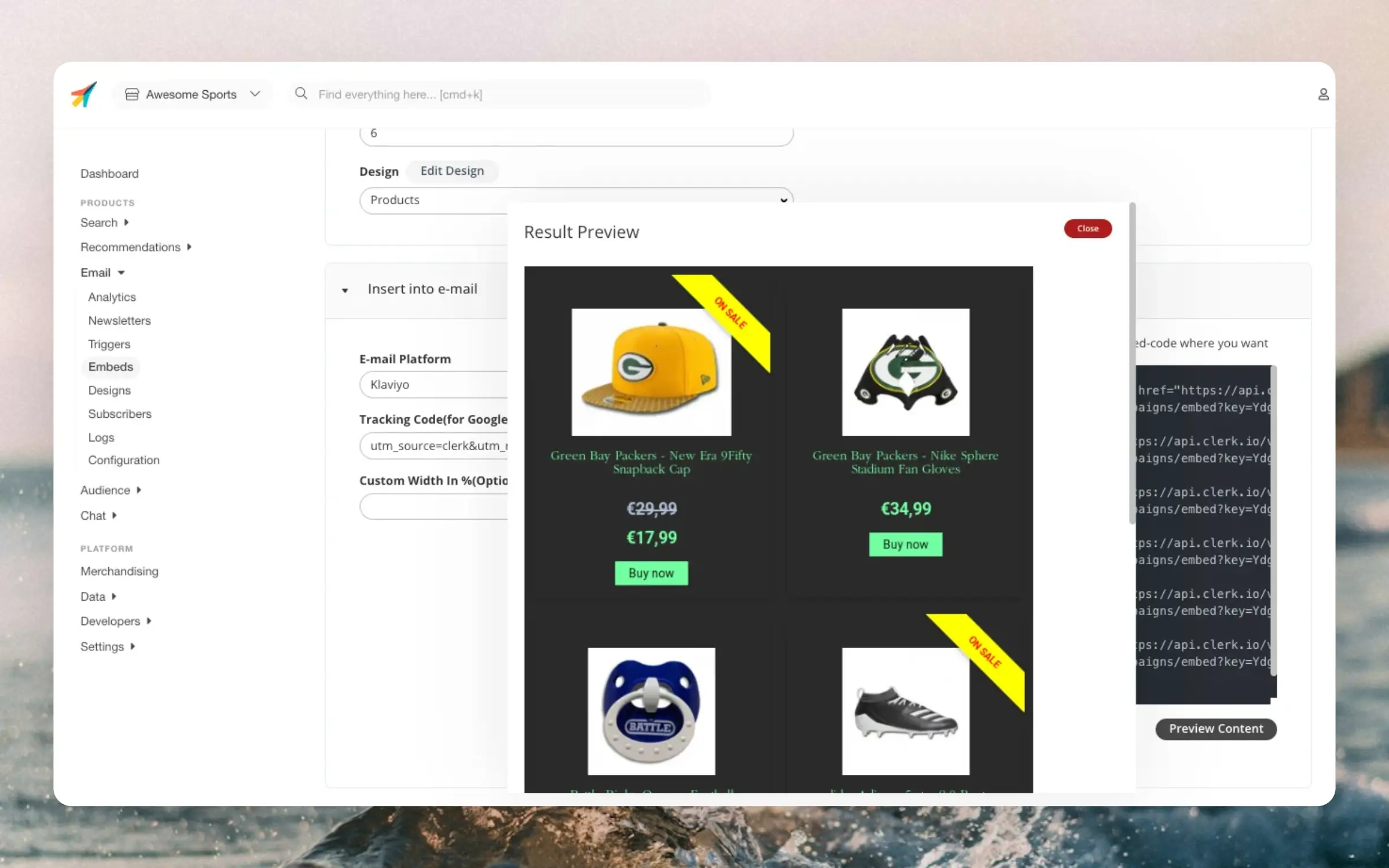
Questi vengono utilizzati per incorporare raccomandazioni direttamente in qualsiasi email, all’interno di qualsiasi client di posta elettronica. È il modo più semplice e flessibile per migliorare i flussi email esistenti utilizzando l’AI di Clerk.
Per iniziare
#
Quando apri per la prima volta la pagina Email Embeds, un pratico wizard di configurazione ti guida nella creazione delle embed migliori per i flussi email più comuni.
...Clerk.js alimenta esperienze di shopping personalizzate senza rallentare il tuo sito o danneggiare la SEO. Utilizzando il rendering lato client e un caricamento ottimizzato, bilancia velocità, prestazioni e visibilità nei motori di ricerca.
SEO e Velocità
#
È un malinteso pensare che funzionalità JavaScript come Clerk.js danneggino le prestazioni o la SEO. Gli strumenti automatizzati spesso trascurano ottimizzazioni come la memorizzazione nella cache, il caricamento parallelo e la gestione lato server.
...Nozioni di base
#
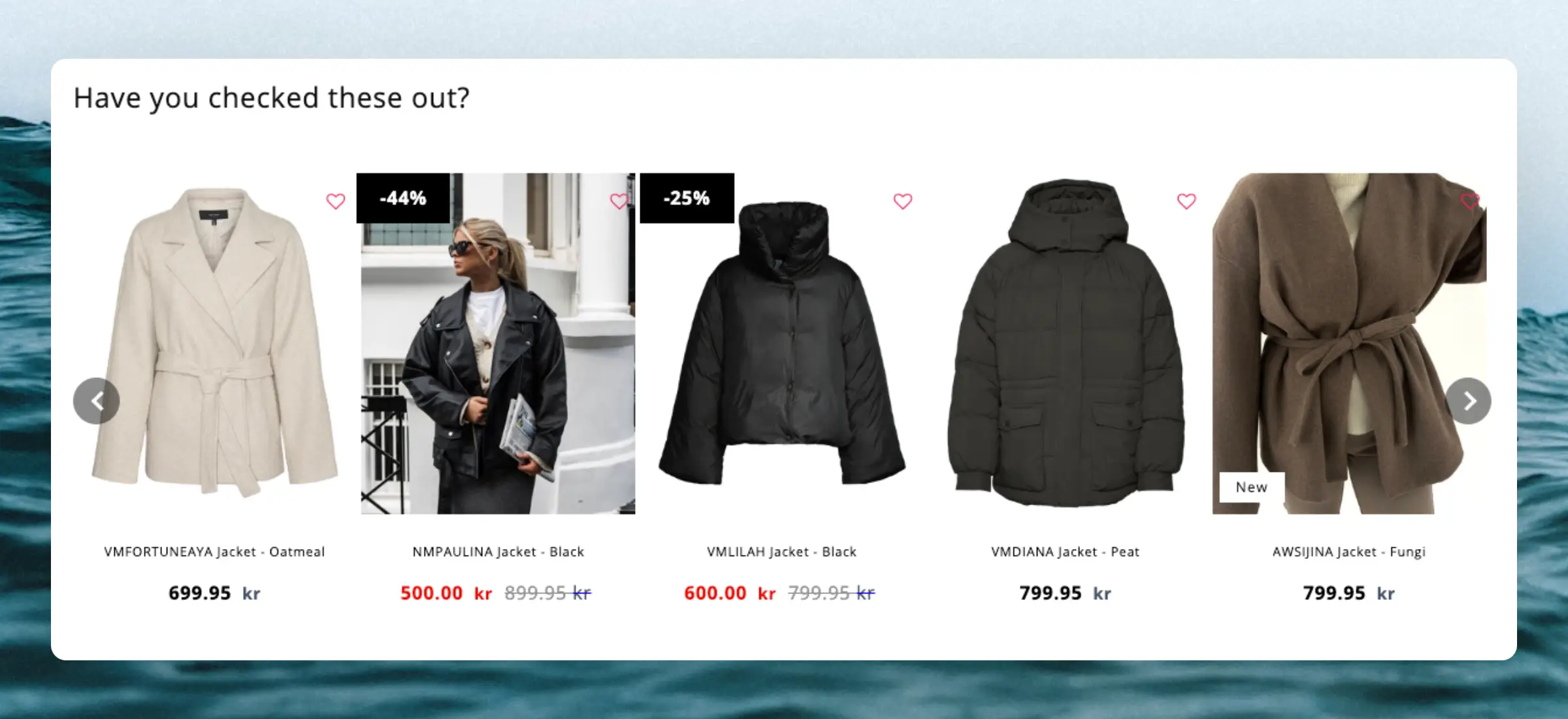
Clerk.js include una funzione integrata per mostrare i prodotti con slider. Questa funzione mostra una riga di prodotti con una serie di frecce, che permettono ai clienti di navigare tra molti prodotti con pochi clic.
Funziona essenzialmente creando un lungo elenco orizzontale di prodotti e mostrando poi una “finestra” fissa di prodotti alla volta, controllata tramite i pulsanti.
La funzionalità slider è programmata per mostrare un’intera nuova riga di prodotti a ogni clic, così da mostrare il maggior numero possibile di nuovi prodotti con il minor numero di clic possibili.
...Panoramica
#
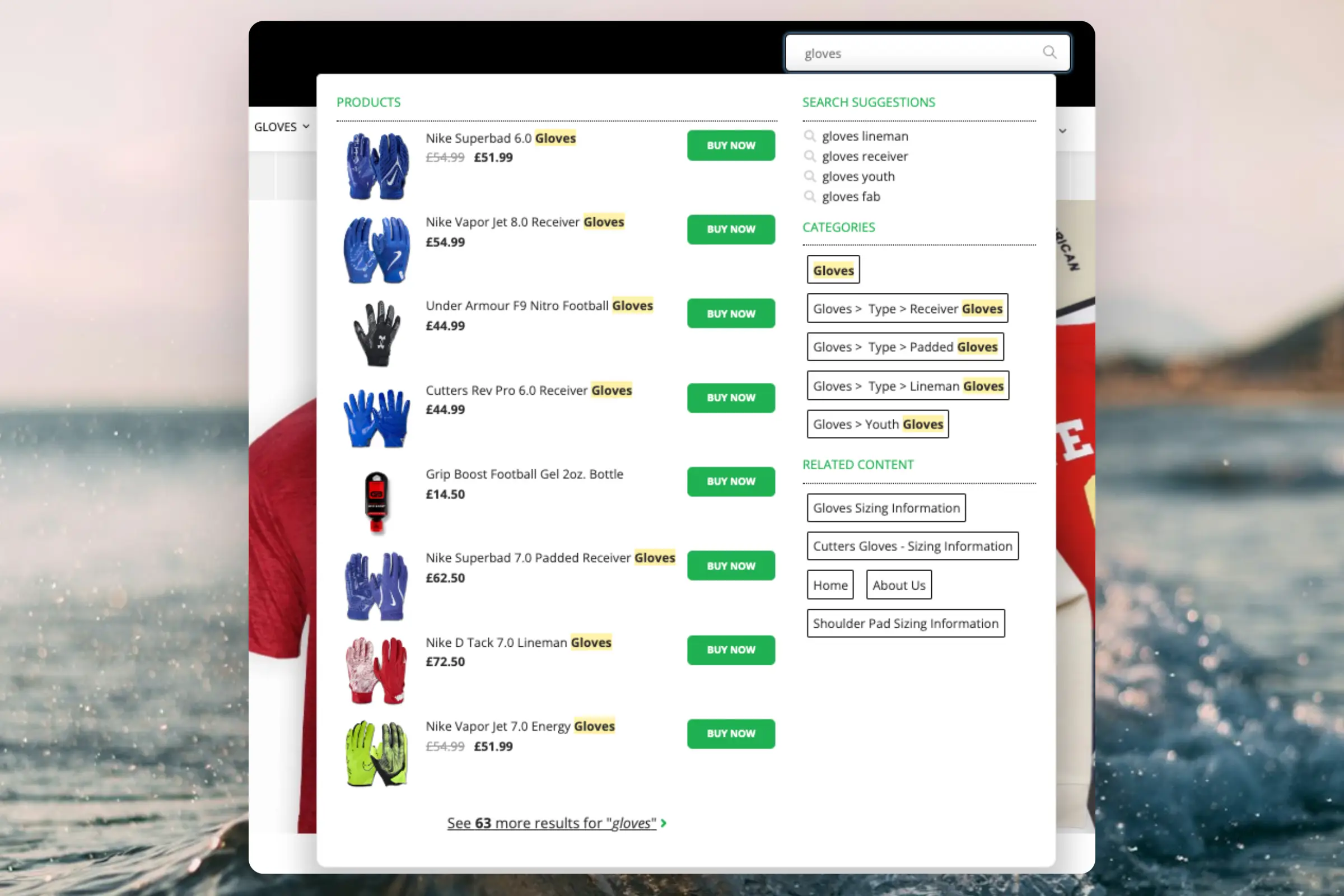
Questo menu a discesa consente ai tuoi clienti di sfogliare e acquistare prodotti direttamente dalla barra di ricerca. Combina le migliori funzionalità dei motori di ricerca moderni, con un tocco specifico per l’eCommerce:
- Ottimizzato per la velocità: Mostra i risultati in un batter d’occhio mentre i visitatori stanno digitando
- Ricerca semantica: Comprende cosa intende il visitatore.
- Correzione automatica degli errori di ortografia: Il visitatore non dovrebbe nemmeno accorgersi di aver fatto un errore di battitura.
- Prevede il comportamento dei clienti: I risultati sono ordinati in base alla probabilità che si traducano in una vendita immediata.
Queste funzioni rendono la ricerca nel tuo webshop dalla barra di ricerca un’esperienza fluida per il cliente e aprono il tuo catalogo in modo diverso.
...Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.