FAQ
Problemi con la tua integrazione personalizzata? Questa FAQ copre i problemi più comuni e le loro soluzioni, dalle single-page app al tracciamento delle vendite.
Single-page app #
Queste sono anche chiamate Progressive Web Apps (PWA) e generalmente caricano il sito come una singola pagina, invece di caricare pagine individuali come normalmente accade.
Quando una pagina viene caricata per la prima volta, la libreria Clerk.js avvia automaticamente una funzione per renderizzare tutti i blocchi Element su quella pagina.
Tuttavia, per le single-page app che utilizzano framework come vue.js o next.js, le pagine vengono renderizzate con JavaScript invece che con un normale caricamento di pagina.
Per questo motivo, è necessario controllare il rendering con Clerk.js per adattarlo al modo in cui vengono caricate le pagine nell’app.
Includi Clerk.js #
Clerk.js deve essere caricato solo una volta, quando il sito viene caricato inizialmente.
Dopo questo, la libreria sarà disponibile per tutta la sessione.
Inseriscilo appena prima di </head> nel tuo HTML:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){w.__clerk_q.push(arguments)};
})(window,document);
Clerk('config', {
key: 'INSERT_PUBLIC_API_KEY'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Controlla il rendering #
Per impostazione predefinita, Clerk.js renderizza tutti gli elementi che hanno la classe clerk, indipendentemente dal fatto che siano inseriti durante il caricamento iniziale della pagina o al mutare del DOM.
Puoi controllare il momento di visualizzazione inserendo l’elemento quando è pronto per essere renderizzato.
In alternativa, puoi controllare il rendering con la funzione Clerk("content", "SELECTOR").
Ogni volta che una pagina viene caricata, esegui questi passaggi nell’ordine:
Aggiungi lo snippet Clerk all’HTML con un selettore univoco che puoi utilizzare come target.
Esegui
Clerk("content", "SELECTOR")per renderizzarlo.
Quando il visitatore lascia la pagina, distruggi lo snippet e renderizzalo nuovamente se il visitatore ritorna sulla stessa pagina.
Questo serve ad assicurare che Clerk.js non veda lo snippet come già renderizzato, portandolo a non visualizzarlo.
Esempio:
<span
id="clerk-custom-snippet"
data-template="@home-page-visitor-recommendations">
</span>
<script>
Clerk("content", "#clerk-custom-snippet")
</script>
Clerk.js può anche essere configurato per inizializzare automaticamente degli Element con i tuoi selettori personalizzati dopo la prima volta che li renderizzi.
Impatto su Pagespeed #
Aggiungere uno strumento esterno come Clerk.js aumenterà il tempo impiegato per caricare il tuo sito, ma questo impatto è trascurabile rispetto alle conversioni aggiuntive che fornirà.
Di seguito puoi vedere come incide sulle prestazioni del tuo sito.
Prestazioni #
La libreria Clerk.js pesa solo 37.5kb, quindi si carica molto rapidamente.
Inoltre, carica gli elementi in modo asincrono, il che significa che il resto della pagina viene caricato mentre Clerk.js renderizza i contenuti.
Un aumento nel tempo di caricamento di una pagina deriva spesso dal caricamento di più immagini rispetto al passato, poiché i risultati di search e le recommendations di Clerk funzionano meglio quando sono visivamente attraenti.
Per minimizzare il tempo di caricamento aggiuntivo, si consiglia di utilizzare immagini in formato webp che abbiano una risoluzione coerente con la dimensione degli elementi Clerk.
Ad esempio, se le immagini nelle recommendations hanno una risoluzione di 400x400px nella visualizzazione desktop, invia immagini con una risoluzione massima di 420x420px o simile.
Google Page Speed #
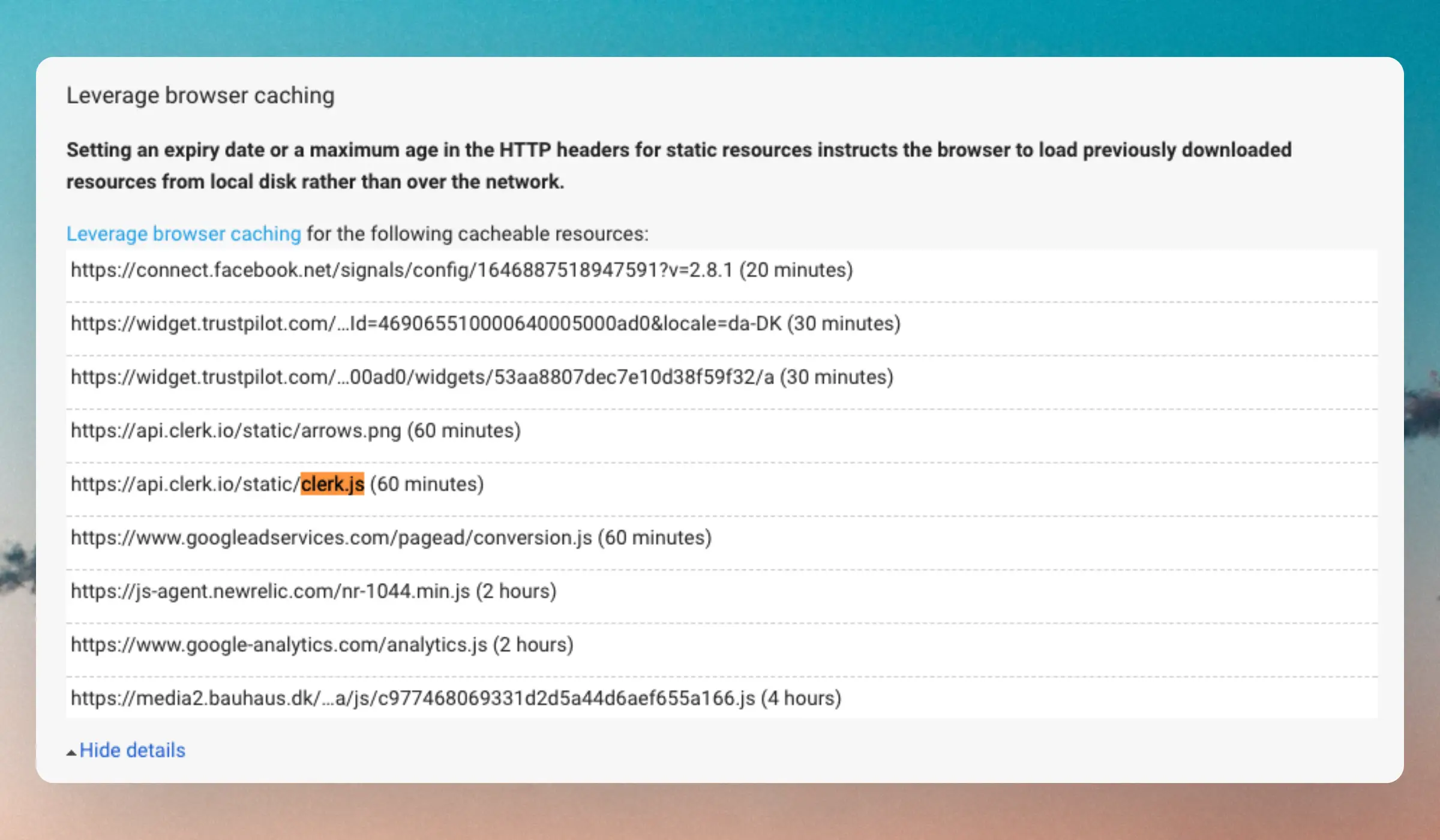
Se usi Google Page Speed Insights o un tool simile per analizzare le prestazioni del tuo sito, potresti vedere Clerk.js riportato sotto Leverage browser caching.

Lo scopo di Clerk.js è rendere estremamente semplice inserire i risultati di Clerk in qualsiasi sito web.
Clerk.js include numerose funzionalità per gestire il tracking e le componenti UI come Instant Search, slider, popup e altro.
Quando aggiungiamo nuove funzionalità UI o miglioriamo quelle esistenti, vengono incluse in Clerk.js e devono essere scaricate dall’utente finale per poterle utilizzare.
Impostare una scadenza della cache di 60 minuti significa che, al rilascio di nuove funzionalità, saranno disponibili a tutti entro massimo 60 minuti.
Più lungo è il tempo di cache, più tempo occorre prima che tutti abbiano accesso alle novità.
La cosa importante è che gli utenti finali debbano scaricare Clerk.js solo una volta quando sono disponibili nuove funzionalità.
La scadenza di 60 minuti della cache significa solo che il browser dell’utente controllerà su Clerk ogni 60 minuti.
Se non ci sono cambiamenti in Clerk.js, non verrà scaricato nulla.
Il tempo di scadenza cache di 60 minuti rappresenta quindi un equilibrio tra la minimizzazione delle richieste web e la tempestività nel ricevere nuove funzionalità e miglioramenti.
La maggior parte delle sessioni dura meno di 60 minuti, quindi la richiesta verrà fatta solo una volta per sessione.
Come si nota nello screenshot, questa è una pratica normale che (così come Clerk) è usata da Google Analytics, Facebook, Trustpilot e molti altri.
Impatto CLS #
Il Cumulative Layout Shift (CLS) può impattare negativamente SEO e esperienza utente quando contenuti iniettati dinamicamente spostano elementi su una pagina.
In alcuni casi, tra altri fattori, Clerk può contribuire al punteggio CLS.
Puoi leggere di più sul CLS qui.
Segui queste linee guida solo nel caso in cui il tuo punteggio CLS sia superiore a 0.2 e gli elementi Clerk siano above the fold.
Per prevenire lo spostamento dei contenuti, è necessario riservare un segnaposto per le recommendations di Clerk prima che Clerk.js le inietti.
Per farlo, dobbiamo aggiungere un’altezza minima basata sull’altezza prevista dei contenuti.
Esempio di codice:
.clerk-slider-wrapper {
min-height: 300px; /* Modifica in base all’altezza prevista dei contenuti */
width: 100%;
}
Chiamate API #
Puoi usare Clerk.js per effettuare chiamate API, usando la funzione integrata Clerk("call").
Questa funzione richiede 3 argomenti:
Un endpoint API
Un dizionario JSON di parametri
Una callback per gestire la risposta
Richieste #
Di seguito un esempio di script che richiede i 10 prodotti più popolari e registra la risposta nella console.
La risposta contiene un oggetto JavaScript con lo stato della chiamata API e il risultato.
Script #
function popularProducts(){
Clerk("call",
"recommendations/popular",
{
limit: 10,
labels:["Home Page / Bestsellers"]
},
function(response){
console.log(response);
},
function(response){
console.error(response);
}
);
}
Risposta #
__clerk_cb_1(
{
"status":"ok",
"count":72,
"facets":null,
"result":[399,410,551,338,403,439,425,402,406,456]
}
);
Callback #
Quando effettui chiamate API, puoi utilizzare funzioni callback per gestire la risposta come preferisci.
Le funzioni accettano response come argomento, che contiene tutti i dati restituiti dall’API.
Di seguito un esempio che crea una lista di elementi HTML con link alle categorie che corrispondono alla query “men”.
Clerk("call",
"search/categories",
{
'query': "men",
'limit': "10"
},
function(response) {
var cat = response.categories;
if (cat.length > 0) {
let heading = document.createElement('h3');
heading.textContent = 'Categorie correlate';
document.querySelector('#your-target').append(heading);
}
for (var index in cat) {
var clerkName = cat[index].name;
var clerkUrl = cat[index].url;
let link = document.createElement('a');
link.href = clerkUrl;
link.textContent = clerkName;
document.querySelector('#your-target').append(link);
}
}
)
Pulsanti aggiungi al carrello #
Questi pulsanti funzionano in modo diverso su ciascuna piattaforma e la funzionalità può cambiare a seconda dei plugin in uso.
Poiché i design di Clerk sono composti di HTML & CSS, di solito puoi aggiungere questa funzionalità se conosci il funzionamento del tuo sito.
Approccio generale #
Alcuni pulsanti aggiungi al carrello richiedono l’esecuzione di JavaScript per funzionare.
In questi casi, puoi aggiungere la funzionalità al metodo cart già esistente di Clerk.
Scopri come farlo nei nostri developer docs qui.
Ispeziona il pulsante aggiungi al carrello per identificare il codice associato, ad esempio su una pagina categoria.
Il codice sarà solitamente un elemento <div> o button.
Copia l’intero HTML del pulsante.
Copia e incolla questo codice nel tuo Design.
Ora devi identificare le variabili nel codice.
Nella maggior parte dei casi, occorre individuare dove il codice utilizza:
ID prodotto
Quantità prodotto
Sostituisci i valori dell’ID prodotto con le variabili Liquid per questi dati.
L’ID sarà sempre {{ product.id }} e la quantità varierà a seconda di come invii i dati.
Per questo esempio potrebbe essere {{ product.qty }}.
Incolla il tuo codice nell’HTML del Design e testalo per verificare che funzioni.
Esempio #
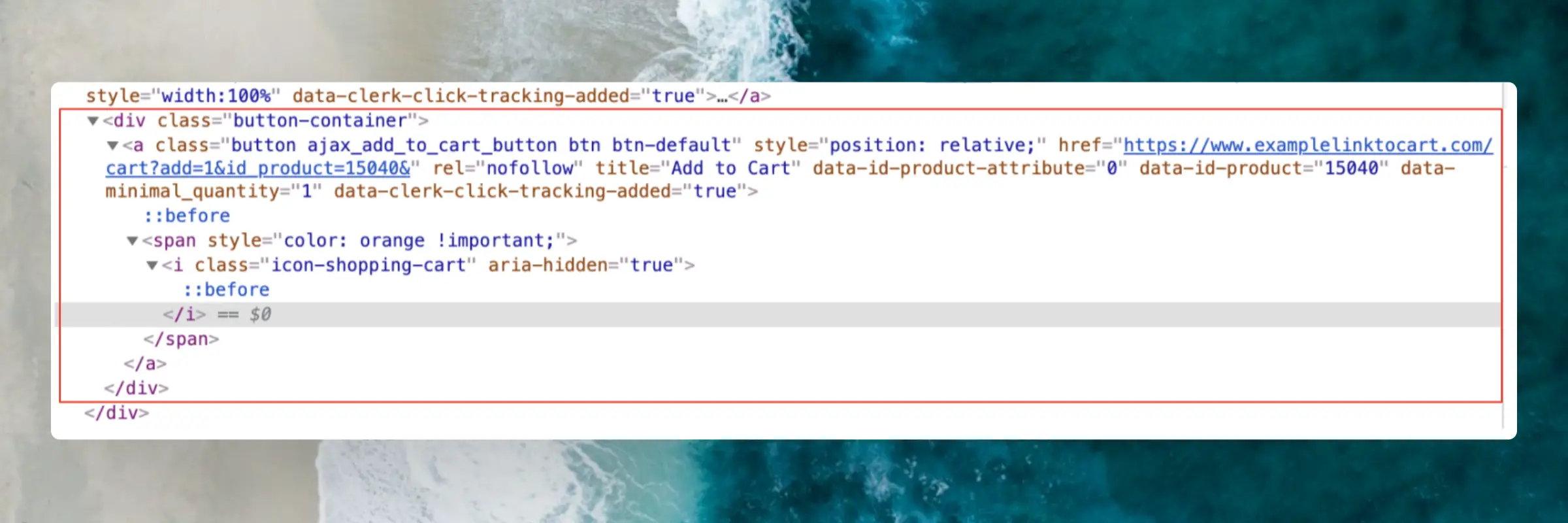
Il pulsante aggiungi al carrello sotto è un <div> che ha la classe button-container:

La quantità si trova nel link al carrello dopo /cart?add= mentre l’ID prodotto si trova subito dopo &id_product=.
L’ID prodotto viene inoltre richiamato in data-id-product e la quantità in .data-minimal_quantity.
Questi valori vanno sostituiti con i tag Liquid nel Design così da mostrare ID prodotto e quantità corretti nell’HTML finale.
Con queste modifiche, il pulsante aggiungi al carrello avrà questo aspetto:
<div class="button-container">
<a
class="button ajax_add_to_cart_button btn btn-default"
style="position: relative;"
href="https://www.examplelinktocart.com/cart?add={{ product.qty }}&id_product={{ product.id }}&"
rel="nofollow"
title="Add to Cart"
data-id-product-attribute="0"
data-id-product="{{ product.id }}"
data-minimal_quantity="{{ product.qty }}">
<span style="color: orange !important">
<i class="icon-shopping-cart" aria-hidden="true"></i>
</span>
</a>
</div>
Errori console #
Clerk.js registra molti errori nella console che puoi utilizzare per diagnosticare i problemi.

Cliccando sul link dell’errore avrai maggiori informazioni su cosa è andato storto, che puoi usare per cercare la causa da solo o inviare al nostro team di supporto che ti aiuterà a risolvere.
Di seguito trovi una lista degli errori più comuni.
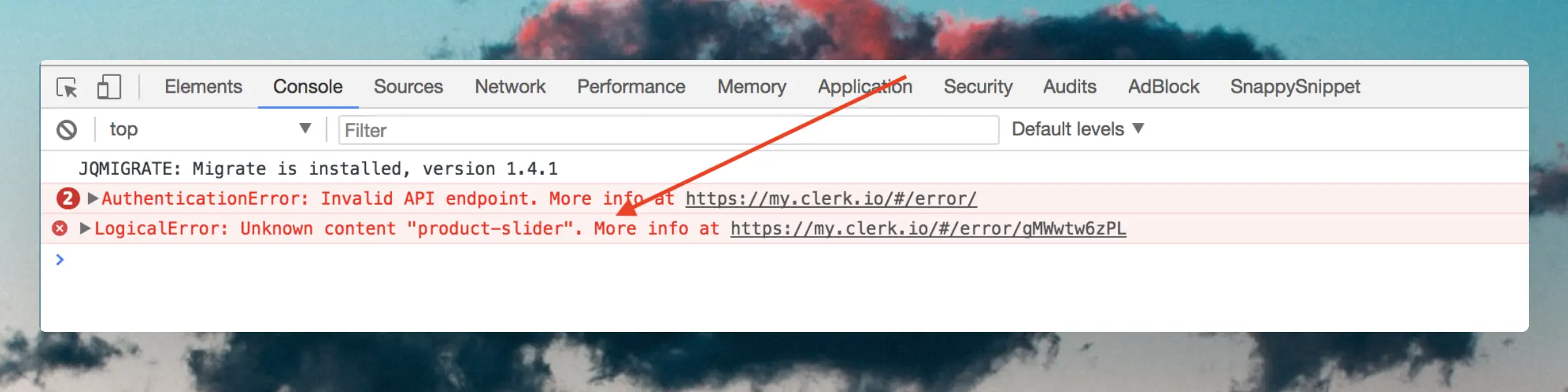
Contenuto sconosciuto #
Questo errore compare se lo snippet che hai inserito fa riferimento a un
Element che non esiste, nell’attributo data-template.
Per risolvere, assicurati che il nome nel codice embed corrisponda a un blocco Element che hai creato in my.clerk.io.
Puoi cliccare su Modifica Element di qualsiasi Element, per vedere il riferimento corretto.

Endpoint API non valido #
Questo errore compare se hai utilizzato la classe clerk da qualche parte nel tuo HTML.
Questa classe è riservata esclusivamente per l’uso con i nostri snippet, in quanto Clerk.js la utilizza per identificare quali elementi renderizzare.
Per risolvere, usa un altro nome per la classe, ad esempio clerk-product.
Argomento prodotto non valido #
Questo errore indica che l’ID dato per un prodotto ha un tipo o sintassi errata.
Ad esempio, se i tuoi ID prodotto sono interi devono esserlo anche nel codice embed.
Ricordati anche delle parentesi quadre intorno all’ID, per creare una lista.
<span
class="clerk"
data-template="@product-page"
data-products="[123]">
</span>
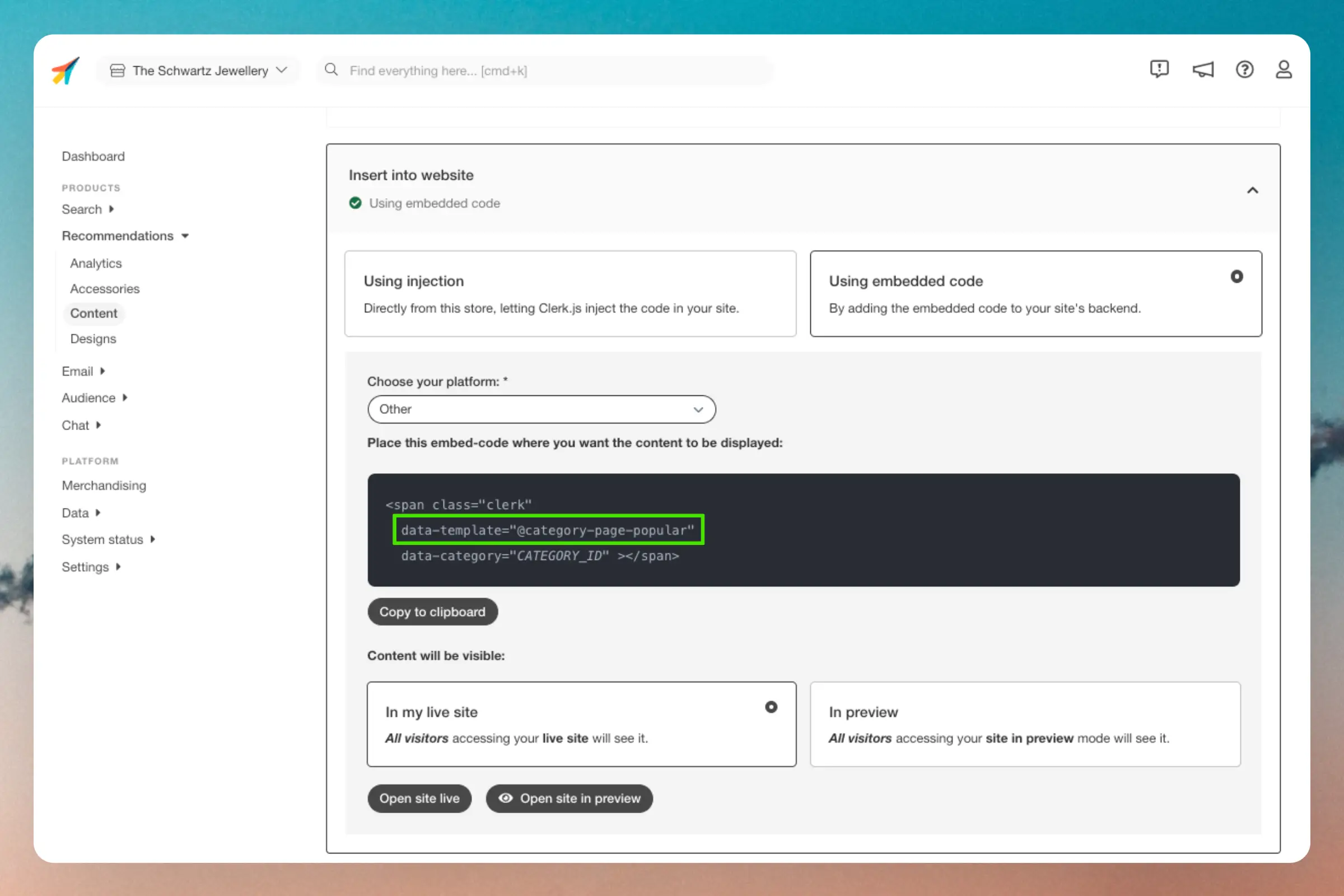
Argomento categoria non valido #
Questo errore significa che l’ID fornito per una categoria ha un tipo o sintassi sbagliata.
Perlopiù capita se il placeholder nel codice embed categoria non viene sostituito con un ID reale:
<span
class="clerk"
data-template="@category-page"
data-category="INSERT_CATEGORY_ID">
</span>
L’output del codice dovrebbe invece contenere l’ID della categoria:
<span
class="clerk"
data-template="@category-page"
data-category="257">
</span>
Se hai copiato lo snippet manualmente, assicurati di selezionare il sistema shop nella tendina Choose your platform prima di copiare lo snippet.
In questo modo includerà la logica specifica per la tua piattaforma per individuare il corretto ID categoria.
Se la tua piattaforma non è presente, occorre aggiungere manualmente la logica che consente di recuperare il corretto ID categoria in base alle funzionalità del tuo webshop.
Chiave API non corretta #
Questo errore compare se la public API key fornita non corrisponde a nessun account su Clerk.
Per risolvere, accedi a my.clerk.io e vai a Developers > API Keys.
Qui puoi trovare la Public API Key da inserire nello script di tracking Clerk.js, direttamente nel codice o nelle impostazioni della tua integrazione secondo la tua piattaforma.
Dati vendite POS/ERP #
Per alcuni web shop, può risultare utile caricare dati di vendita provenienti da altri sistemi diversi dal sito stesso.
Ad esempio, se desideri ottimizzare l’algoritmo in base alle vendite di un negozio fisico o di uno store B2B.
Clerk non fa distinzione tra ordini da diverse fonti—finché puoi fornire un ID, timestamp e una lista di prodotti acquistati, possono essere caricati su Clerk.
L’approccio consigliato è usare la CRUD API che consente di automatizzare del tutto il processo.
Implementando queste chiamate API, puoi inviare dati ordine direttamente al tuo Store su Clerk.
Crea una chiamata POST all’endpoint /orders dal tuo sistema ERP o web shop, esegui il job a intervalli regolari, ad esempio una volta al mese, e potrai usare gli ordini offline per potenziare recommendations e search dei tuoi ordini online.
In alternativa, puoi caricare manualmente un file CSV, senza dover programmare nulla.
Puoi leggere di più sui file CSV qui.
Conversione valuta #
Ci sono diversi modi di gestire la conversione valuta su Clerk.
Un modo semplice per farla funzionare è descritto qui sotto.
Invia oggetti prezzo #
Clerk deve conoscere i prezzi di ogni prodotto nelle diverse valute.
Il modo più semplice è inviarli come oggetto JSON codificato come stringa con le valute ISO come chiave, nel tuo Data Feed.
"products": [
{
"id": 1,
"name": "Cheese",
"description": "A nice piece of cheese.",
"price": 100,
"list_price": 50,
"categories": [25, 42],
"image": "http://example.com/images/products/1.jpg",
"url": "http://example.com/product/1",
"on_sale": true,
// String-encoded JSON examples
"prices_formatted": "{\"USD\":\"$100\", \"EUR\":\"€87.70\", \"GBP\":\"£68.68\"}",
"list_prices_formatted": "{\"USD\":\"$120\", \"EUR\":\"€97.70\", \"GBP\":\"£78.68\"}"
},
{
"id": 2,
"name": "A pound of nuts",
"description": "That's a lot of nuts!",
"price": 150,
"categories": [1],
"image": "http://example.com/images/products/2.jpg",
"url": "http://example.com/product/2",
"on_sale": false,
// String-encoded JSON example
"prices_formatted": "{\"USD\":\"$150\", \"EUR\":\"€142\", \"GBP\":\"£120\"}",
"list_prices_formatted": "{\"USD\":\"$150\", \"EUR\":\"€142\", \"GBP\":\"£120\"}"
}
]
Crea formatter #
In Clerk.js puoi definire funzioni JavaScript da usare con i tuoi Design.
Qui puoi definire una funzione che accetta il tuo price-dict come argomento e restituisce il prezzo per una specifica valuta, basandosi su una logica lato frontend di tua scelta.
Assicurati di sostituire currency con la valuta attualmente selezionata sul frontend.
Clerk('config', {
key: 'Your_API_Key',
formatters: {
currency_selector: function (price_list) {
const currency = "EUR";
price_groups_obj = JSON.parse(price_list)
return price_groups_obj[currency];
}
}
});
Usa il formatter #
Dopo aver definito il formatter, puoi usarlo nel tuo design con questa sintassi:
<div class="price">
<span class="price">
{{ product.prices_formatted | currency_selector }}
</span>
</div>
Prezzi specifici per cliente #
Per mostrare prezzi completamente unici basati sul cliente che ha effettuato il login, crea un Event in Clerk che inserisce il prezzo corretto prima che i prodotti vengano renderizzati.
Events sono funzioni JavaScript eseguite prima o dopo che Clerk mostra i prodotti.
Questo metodo è applicabile se puoi recuperare i prezzi dal tuo server, direttamente tramite una funzione JavaScript nel frontend sulla base di un product ID e un customer ID.
Per mostrare prezzi individuali per cliente, il codice va eseguito immediatamente dopo la risposta.
Di seguito, un esempio di evento semplice.
<span class="clerk" data-template="@home-page-popular"></span>
<script>
Clerk('on', 'response', function(content, data) {
console.log(data.result);
});
</script>
La funzione accetta come argomento data, che rappresenta l’intera response restituita da Clerk dall’API.
Prezzi individuali per cliente #
Se devi mostrare prezzi completamente unici in base al cliente autenticato, devi impostare un Event che inserisce il prezzo corretto dopo che i prodotti sono stati renderizzati.
Gli eventi sono funzioni JavaScript eseguite prima o dopo che Clerk mostra i prodotti.
Questo approccio presuppone di poter recuperare i prezzi dal server con una chiamata AJAX lato frontend, usando ad esempio product ID e customer ID.
Il modo migliore è creare prima un contenitore segnaposto prezzo nel tuo design, quindi sostituirlo con il prezzo restituito dalla chiamata AJAX.
Un esempio:
<div class="clerk-price-container">
<span class="clerk-price">
Caricamento prezzo…
</span>
</div>
Puoi quindi usare l’evento Clerk per attendere il rendering dei prodotti, fare una richiesta al server del prezzo usando product ID e customer ID, prima di sostituirlo nell’HTML.
Ecco come fare:
<script>
var customer_id = INSERT_CUSTOMER_ID;
Clerk("on", "rendered", function(content, data){
for (i = 0; i < data.product_data.length; i++) {
var product = data.product_data[i];
var custom_price = FETCH_PRICE_FROM_SERVER(product.id,customer_id);
let price_container = document.querySelector(`[data-clerk-product-id='${product.id}'] .clerk-price`);
price_container.innerText = custom_price;
}
})
</script>
Il codice sopra presuppone che tu possa identificare il cliente autenticato con INSERT_CUSTOMER_ID e che tu abbia una funzione tipo FETCH_PRICE_FROM_SERVER che restituisce il prezzo per il prodotto in base al cliente.
price_container serve per selezionare il prodotto giusto sulla base dell’ID disponibile nel campo data-clerk-product-id, che viene aggiunto a tutti i prodotti da Clerk.js.
Infine, sostituisce il testo interno, “Caricamento prezzo…” in questo esempio, con il prezzo restituito dalla chiamata AJAX.
Prezzi gruppi cliente #
La configurazione dei prezzi per gruppi cliente prevede 4 step:
Includere i vari prezzi nel data feed.
Includere una variabile globale che acquisisca l’ID gruppo cliente attuale.
Creare una funzione che recuperi il prezzo rilevante.
Mostrare il prezzo nel Design.
Includi oggetti prezzo #
Per prima cosa, aggiungi un attributo a tutti i prodotti che contenga tutte le opzioni di prezzo disponibili, correlando ciascun prezzo allo specifico gruppo di clienti.
Questo attributo deve essere un oggetto JSON. Esempio:
"customer_group_prices": {
"GROUP1": 100,
"GROUP2": 202,
"GROUP3": 309
}
Variabile ID gruppo cliente #
Aggiungi una variabile globale dinamica a Clerk.js che intercetti l’ID gruppo cliente dell’utente corrente e lo inserisca come valore.
L’ID gruppo cliente deve corrispondere alla chiave del relativo prezzo nel Data Feed.
Per esempio, se un utente deve vedere il prezzo per il gruppo 2, l’ID dovrebbe essere “GROUP2”.
Clerk('config', {
globals: {
customer_group: "GROUP2"
}
});
Recupera il prezzo #
Ora puoi creare un Formatter, che prenda il customer_group come argomento e restituisca il prezzo corretto.
Scrivi una funzione che recupera il prezzo usando il gruppo nel price-dict, in base all’ID customer_group.
Aggiungi questo nella config di Clerk.js. Qui sotto un esempio chiamato getPrice:
Clerk('config', {
globals: {
customer_group: "GROUP2"
},
formatters: {
getPrice: function (prices, customer_group) {
return prices[customer_group];
}
}
});
Mostra il prezzo #
Quando il formatter getPrice è stato creato, puoi richiamarlo direttamente nei tuoi Design, insieme alla lista customer_group_prices creata nello step 1:
<li style="text-align: center; width: 180px;">
<a href="{{ product.url }}">
<img src="{{ product.image }}" />
{{ product.name }}
</a>
<div class="price">
{{ product.customer_group_prices | getPrice customer_group }}
</div>
</li>
Autenticazione HTTP #
L’autenticazione HTTP viene spesso usata nei siti di staging per evitare visitatori indesiderati.
Spesso blocca però anche l’importer di Clerk, mostrando tipicamente un errore 401 Unauthorized nel log della sync.
Puoi risolvere inserendo le credenziali nell’URL di importazione.
In my.clerk.io > Data > Configuration, aggiorna il tuo import URL così:
http://USER:PASS@www.ewoksRus.com/JSONFEED
Nessun ordine tracciato #
In my.clerk.io, Tracked Orders e Order Details sono fusi in un’unica pagina Orders.
Clerk deve tracciare regolarmente le vendite dal web shop per mantenere aggiornati i risultati in base al comportamento dei tuoi clienti.
Tuttavia, alcune impostazioni possono causare il fallimento del tracciamento vendite.
Di seguito, puoi scoprire come diagnosticare il tracciamento vendite con una configurazione Clerk.js e vedere quali sono gli errori e soluzioni più comuni.
Prima di iniziare #
Assicurati di aver installato:
Lo script di tracking Clerk.js su tutte le pagine.
Lo script di tracking vendite sulla tua pagina Ordine completato.
Questi sono necessari per tracciare le vendite con una configurazione Clerk.js.
Controlla i log #
Nella maggior parte dei casi, il tracciamento vendite fallisce per errori negli ID visitatore o negli ID prodotto della chiamata di vendita inviata a Clerk dopo il completamento di un acquisto.
Per diagnosticare, dovrai effettuare un ordine di test.
A volte il problema può dipendere dallo script di tracking vendite e può essere diagnosticato dai log in my.clerk.io > Developers > Logs.
Se il problema deriva da un errore nello script di tracking vendite vedrai spesso l’errore in questa pagina.
Clicca su Details per vedere maggiori dettagli.

Se non vedi errori nei log, il modo più semplice per identificare altri problemi è eseguire un ordine di test.
Debugging ordine di test #
In questo esempio, usiamo Chrome per vedere come diagnosticare il tracciamento delle vendite con un ordine di test, ma altri browser hanno funzionalità simili.
Sul tuo web shop, aggiungi alcuni prodotti al carrello.
Procedi al Checkout.
Prima di completare l’ordine, apri la Console del browser.
Trova la scheda Network e cerca “clerk”.
Effettua l’ordine e visualizza la pagina di conferma ordine.
Clicca sulla chiamata che inizia con sale (normalmente sale?key=…).
Potrai vedere i dati inviati e ricevuti dall’endpoint API di tracciamento vendite.
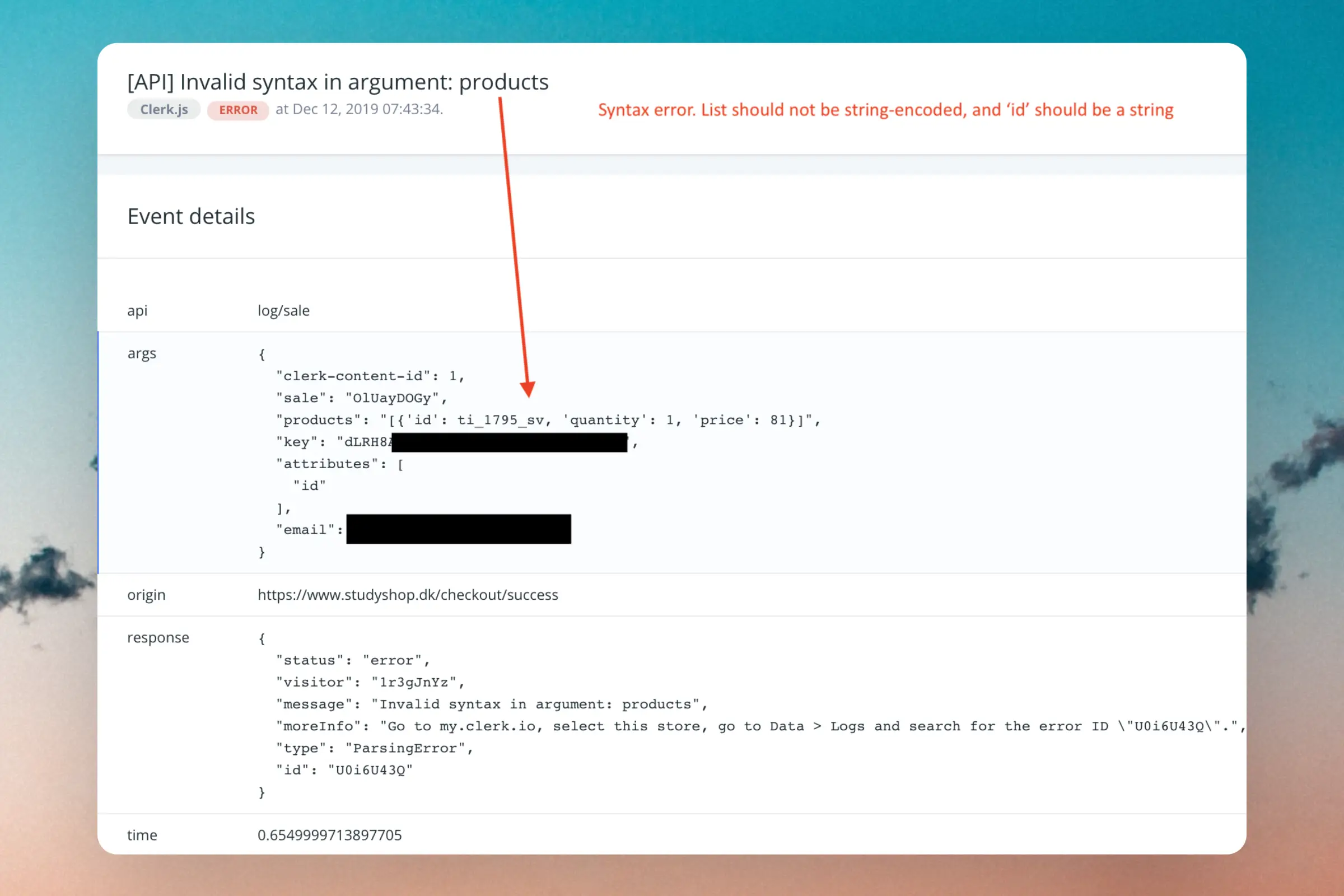
Clicca su Preview per scoprire eventuali errori che potrebbero impedire il tracciamento.
Di seguito gli errori più comuni.
Sintassi prodotti non valida #
Questo errore si verifica se gli ID prodotto inviati hanno una sintassi errata.
Gli errori comuni sono:
Gli ID prodotto sono string-encoded nel tracking, ma sono interi su Clerk o viceversa.
La lista degli ID contiene caratteri di formattazione testo invece di puro JSON:
"products":\[\\"id"\\:\\"123-m"\\\].
Argomento mancante #
Significa che non stai inviando tutti i dati di cui Clerk ha bisogno per tracciare la vendita.
Assicurati di includere tutti i necessari attributi dati nel tracking vendite.
Nessuna chiamata effettuata #
Se non vedi la chiamata sale anche con entrambi gli script installati, qualcosa ha impedito il caricamento corretto di Clerk.js.
Prova così:
Apri la Console nel browser.
Digita “Clerk”.
Se Clerk.js non è stato caricato correttamente, vedrai un ReferenceError:
Uncaught ReferenceError: Clerk is not defined
In questo caso, controlla la tua configurazione Clerk.js:
Assicurati che Clerk.js sia installato su tutte le pagine.
Assicurati che non sia bloccato da altri script JavaScript.
Nessun impatto Clerk #
Se tracci le vendite con successo in my.clerk.io, ma nessuna viene mostrata come influenzata da Clerk, potresti avere un errore nel setup di visitor-tracking/click-tracking.
Accertati che visitor-tracking funzioni seguendo questi passaggi:
Clicca su un prodotto tramite la Search o le Recommendations di Clerk.
Procedi all’acquisto di questo prodotto.
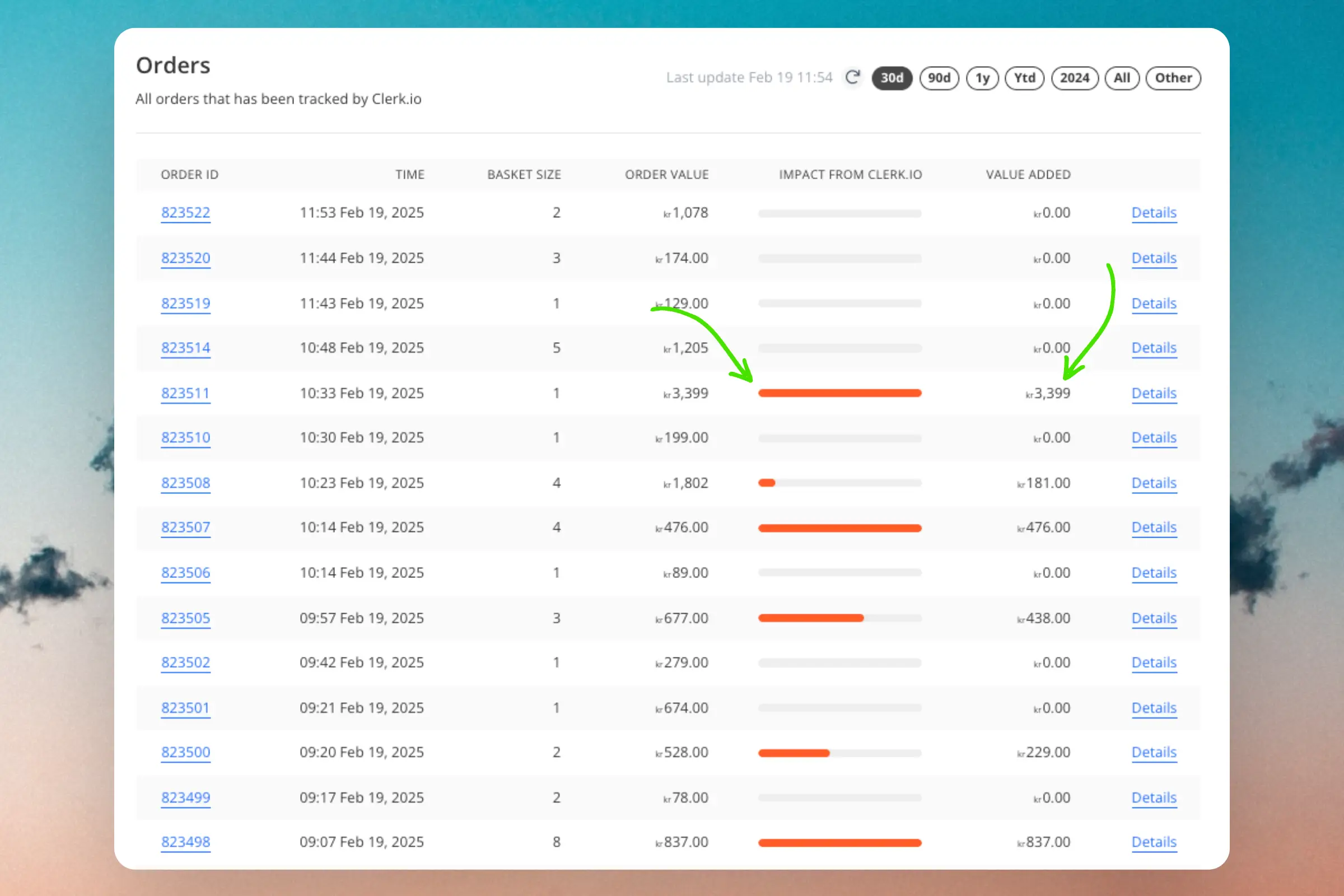
Accedi a my.clerk.io e vai su Orders.
Attendi che l’ordine venga mostrato.
Se il visitor-tracking funziona vedrai il valore aggiunto da Clerk nei dettagli ordine nella pagina Orders:

Se non vedi nessun valore aggiunto nell’ordine eseguito, le seguenti sezioni mostrano gli errori più comuni che possono causarlo.
Setup API #
Se hai impostato Clerk con una integrazione custom direttamente via API, devi abilitare il visitor-tracking attivamente.
Leggi come nel seguente articolo API.
ID prodotto errati #
Perché il visitor-tracking funzioni, sia il click-tracking che il sales-tracking devono tracciare gli stessi ID prodotto ricevuti nell’importer.
Di solito il malfunzionamento dipende dal tracciamento degli ID variante invece che degli ID parent o dall’uso degli SKU invece che degli ID.

Per verificare, fai così:
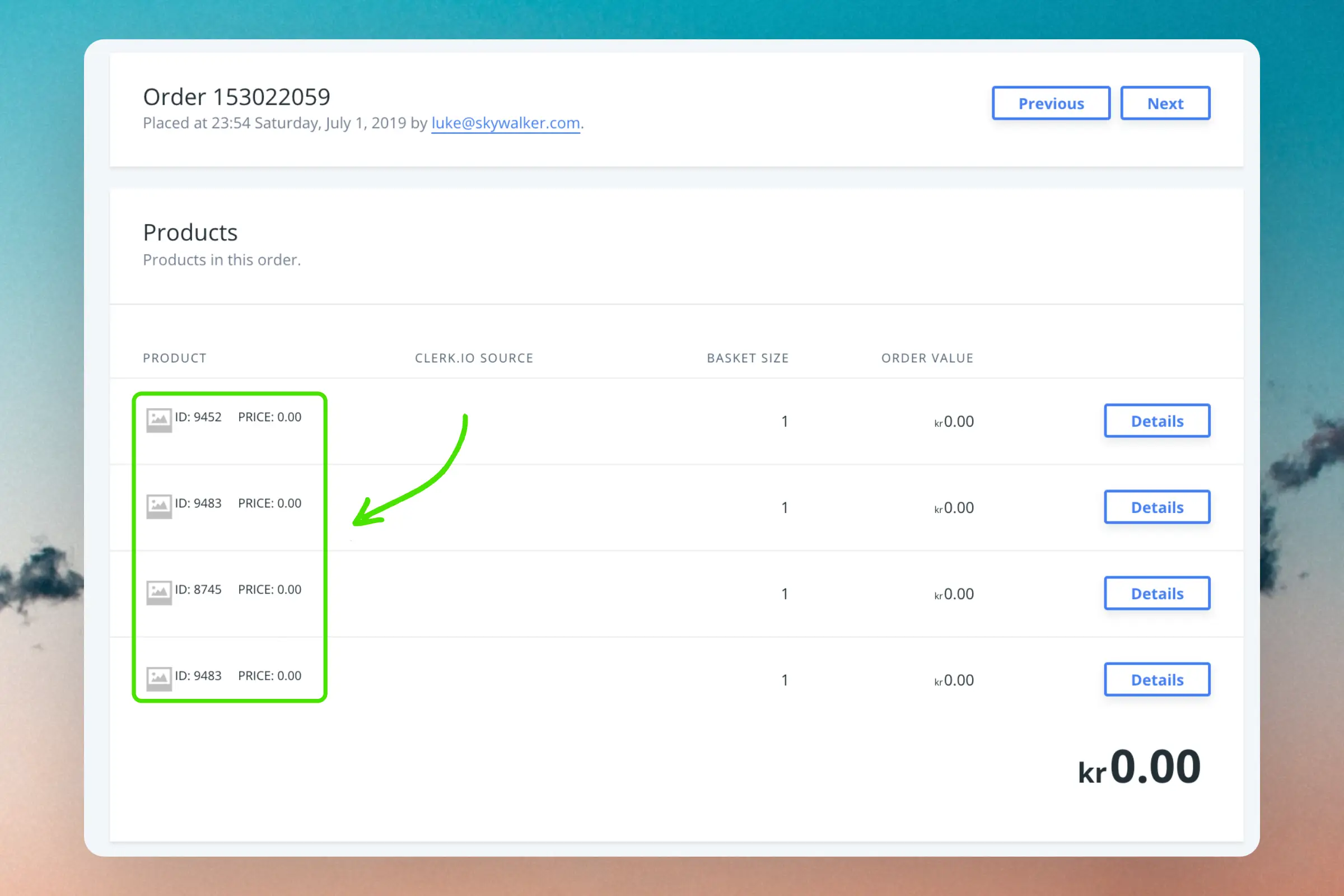
Su my.clerk.io, vai a Data > Orders e clicca sull’ID di un ordine da te effettuato.
Se Clerk non riesce a identificare il prodotto, vedrai un ID e un placeholder per l’immagine.
Vai a Data > Products e cerca il nome del prodotto aggiunto. Qui vedrai l’ID atteso per quel prodotto.
Usa questo per configurare il tracking delle vendite in modo da usare gli ID corretti.
Modifiche visitor ID #
Clerk utilizza un visitor ID per identificare ogni sessione individuale, compresi i prodotti cliccati e acquistati.
Per questo motivo, gli ID dovrebbero rimanere gli stessi almeno per tutta la sessione, e preferibilmente anche tra sessioni diverse.
Questo visitor ID viene creato automaticamente usando Clerk.js, ma se usi un’API diretta o personalizzi i visitor ID potresti cambiarlo per errore.
Questo errore è raro, ma puoi controllare il visitor ID così:
Apri le impostazioni Network nel browser e filtra per “clerk”.
Controlla una delle chiamate
undefinedrelative a search o recommendations.Nel
payloadpuoi vedere l’attuale Visitor ID. Puoi fare ciò per tutte le chiamate legate a Clerk.Clicca un prodotto e poi effettua un ordine con quel prodotto.
Sulla Order Success page, ricontrolla Network e trova la chiamata a
sale?.Assicurati che il campo
visitornelpayloadcorrisponda al Visitor ID visto allo step 3.
Se i visitor ID non corrispondono, individua il motivo del loro cambiamento.
Una causa comune per la variazione degli ID è la loro rigenerazione a ogni caricamento di pagina.
Aggiorna il codice per usare lo stesso visitor ID in ogni pagina.
Aggiornamento a Clerk.js 2 #
Clerk.js 2 è una versione più veloce e flessibile della nostra libreria JavaScript.
Rende più semplice installare Clerk su qualsiasi web shop.
Tuttavia, poiché le due versioni funzionano in modo leggermente diverso, occorre seguire questi passaggi per aggiornare correttamente.
Le due principali differenze in Clerk.js 2 sono:
I Design in my.clerk.io usano il Liquid, ma si possono facilmente creare anche con il Design Editor.
Lo script va inserito appena prima del tag
</head>nel template del tuo web shop.
Crea i design #
Poiché Clerk.js 2 utilizza un approccio diverso ai Design, occorre crearne di nuovi.
Puoi creare i tuoi Design per Clerk.js 2 ridisegnandoli nel Design Editor o convertendo i vecchi code Design in Liquid, come descritto nella guida qui sotto.
Di seguito è riportata una descrizione su come convertire i vecchi Designs del tuo codice in Liquid.
Opzione Editor Design #
Vai su my.clerk.io > Recommendations/Search > Designs > New Design.
Seleziona un tipo di design diverso da Blank e dagli un nome. Consigliamo di aggiungere “V2” così sarà ovvio che stai usando i design Clerk.js 2.
Nell’Editor Design, clicca su uno degli elementi esistenti come nome, immagine, pulsante, ecc. per modificarlo, oppure aggiungi nuovi elementi al Design.
Clicca su Publish Design quando hai finito, e vai allo Step 2 nella guida.
Vai su Recommendations/Search > Elements e cambia il tuo Clerk Element per usare il nuovo Design, poi clicca su Update Element.
Questo farà sì che temporaneamente non vengano visualizzati nel tuo webshop, fino a quando non avrai inserito Clerk.js 2 come descritto più avanti in questa guida.
Conversione dei design #
Poiché Clerk.js 2 usa il più flessibile template language Liquid, è necessario convertire i Designs in questo linguaggio.
Vai su my.clerk.io > Recommendations/Search > Designs > New Design.
Seleziona Blank > Code e dagli un nome. Consigliamo di aggiungere “V2” così sarà chiaro che stai usando i design Clerk.js 2.
Clicca su Create Design.
Questo ti darà un design vuoto con Product HTML e CSS che puoi utilizzare.
Torna alla panoramica dei design e clicca su Edit Design per il tuo Design Clerk.js 1. Consigliamo di farlo in una nuova scheda così puoi copiare facilmente il codice.
Copia il vecchio Design Clerk.js 1 nel tuo nuovo Design Clerk.js 2.
Noterai che nel nuovo non c’è Container Code.
Questo perché Liquid usa for loops per mostrare tutti i prodotti.
Copia il tuo vecchio Product HTML dentro il for-loop, il tuo vecchio Container Code attorno e anche il CSS.
Converti il Design nella sintassi di Liquid. La principale differenza è che i vecchi Designs usavano la sintassi
{{ formatter attribute }}mentre la sintassi di v2 è{{ product.attribute | formatter }}.Controlla tutti i tuoi attributi e modificali nel nuovo formato.
Se stai usando
{{#if}}o{{#is}}, questi devono essere convertiti anch’essi. Usa la sintassi{% if product.attribute %}{% else %}{% endif %}.Elimina
id="{{ $id }}"e la classe:targetdal container code nella versione Clerk.js 2 perché non sono più supportati.Di seguito un esempio di un design Clerk.js 1 e la versione completamente convertita:
Clerk.js 1 Design #
// Product HTML
<li class="clerk-product">
<a href="{{ url }}">
<img src="{{ image }}" />
<div class="clerk-product-name">{{ name }}</div>
<div class="clerk-price-wrapper">
{{#if list_price}}
<div class="clerk-old-price">
<s>Price {{ money_eu list_price }}</s>
</div>
<span class="clerk-new-price">Price {{ money_eu price }}</span>
{{else}}
<div class="clerk-product-price">Price {{ money_eu price }}</div>
{{/if}}
</div>
</a>
<div class="clerk-cta-button btn button">Buy Now</div>
</li>
// Container Code
<h2>{{ headline }}</h2>
<ul id="{{ $id }}" class=":target clerk-slider"></ul>
<!-- This code creates the slider by its ID. -->
<script type="text/javascript">
Clerk.ui.slider("{{ id }}").init();
</script>
Clerk.js 2 Design #
<h2>{{ headline }}</h2>
<ul class="clerk-slider">
{% for product in products %}
<li class="clerk-product">
<a href="{{ product.url }}">
<img src="{{ product.image }}" />
<div class="clerk-product-name">{{ product.name }}</div>
<div class="clerk-price-wrapper">
{% if product.list_price %}
<span class="clerk-old-price"><s>Price {{ product.list_price | money_eu }}</s></span>
<span class="clerk-new-price">Price {{ product.price | money_eu }}</span>
{% else %}
<div class="clerk-product-price">Price {{ product.price | money_eu }}</div>
{% endif %}
</div>
<div class="clerk-cta-button btn button">Buy Now</div>
</a>
</li>
{% endfor %}
</ul>
Clicca su Update Design per salvare le modifiche.
Vai su Recommendations/Search > Elements e cambia il tuo Element block per usare il nuovo Design.
Clicca su Update Element. Questo farà sì che temporaneamente non vengano visualizzati nel tuo webshop, fino a quando non hai completato lo Step 2. Seleziona il nuovo Design per tutti gli Element che devono essere aggiornati.
Sostituire lo script #
Individua il file di template usato per mostrare tutte le pagine del webshop, dove si trova lo script Clerk.js originale vicino al fondo.
Rimuovi il vecchio script Clerk.js dal file. Sembra qualcosa di simile a questo:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
window.clerkAsyncInit = function() {
Clerk.config({
key: 'public_api_key'
});
};
(function(){
var e = document.createElement('script'); e.type='text/javascript'; e.async = true;
e.src = document.location.protocol + '//api.clerk.io/static/clerk.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(e, s);
})();
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Vai su my.clerk.io > Developers > Tracking Code. Qui si trova il codice Clerk.js 2.
Copia questo codice, inseriscilo appena prima del tag
</head>nel template, poi salvalo.
Congratulazioni! Ora stai utilizzando la nuova e migliorata configurazione Clerk.js 2!
Puoi consultare la documentazione completa per Clerk.js 2 qui.
Gestione di require.js #
Questa sezione si applica solo quando si utilizza Clerk.js 1.
In alcune configurazioni, Require.js impedisce il caricamento di Clerk.js, il che significa che non verranno visualizzati slider o risultati di ricerca.
Quando questo accade, verrà visualizzato il seguente errore nella console:
Uncaught ReferenceError: Clerk is not defined
Ci sono due modi per gestire Require.js. Entrambi richiedono di modificare il tracking-script che hai inserito in fondo a tutte le pagine.
Includere in Require.js #
L’approccio migliore è provare a fare in modo che Require.js riconosca Clerk.
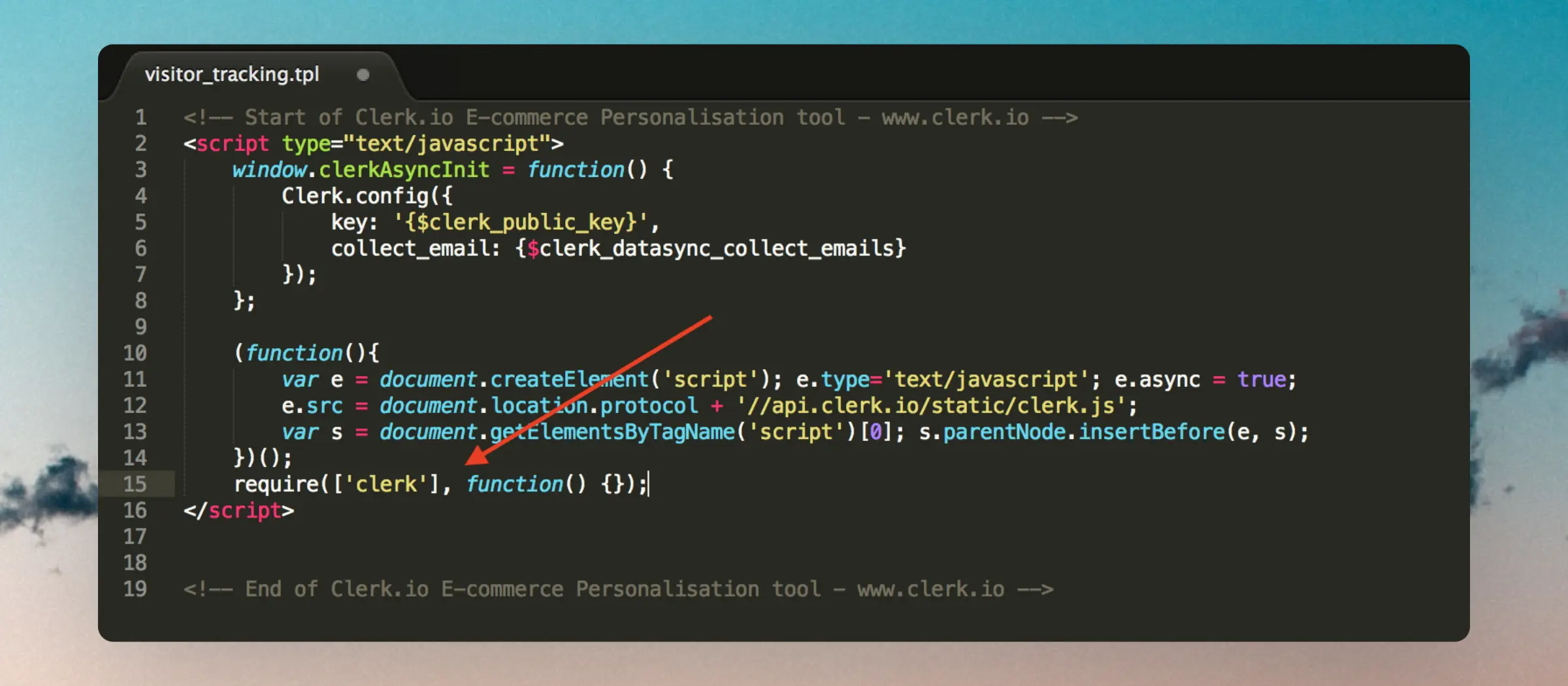
Puoi farlo inserendo require(['clerk'], function() {}); in fondo allo script di tracking:

Ignorare Require.js #
Se la soluzione sopra non funziona, è possibile ignorare Require.js.
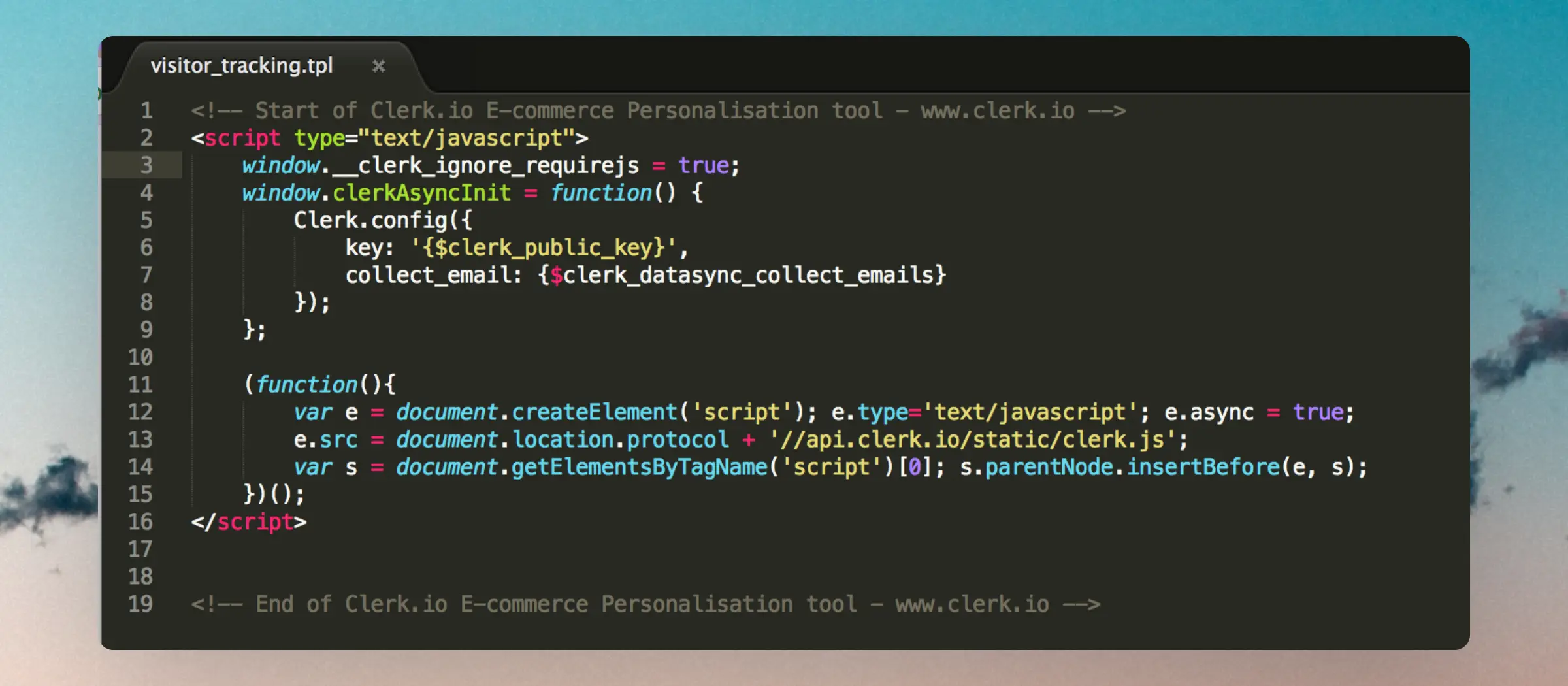
Puoi farlo inserendo window.__clerk_ignore_requirejs = true; all’inizio dello script di tracking:

Dopo aver utilizzato uno di questi approcci, Require.js sarà ora compatibile con Clerk.
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.